初学前端-JavaScript(语法)
今天这篇博客是总结前端三剑客之一JS的前置知识和基础语法,一起来看
目录
初学JavaScript
什么是JS
JavaScript能做什么
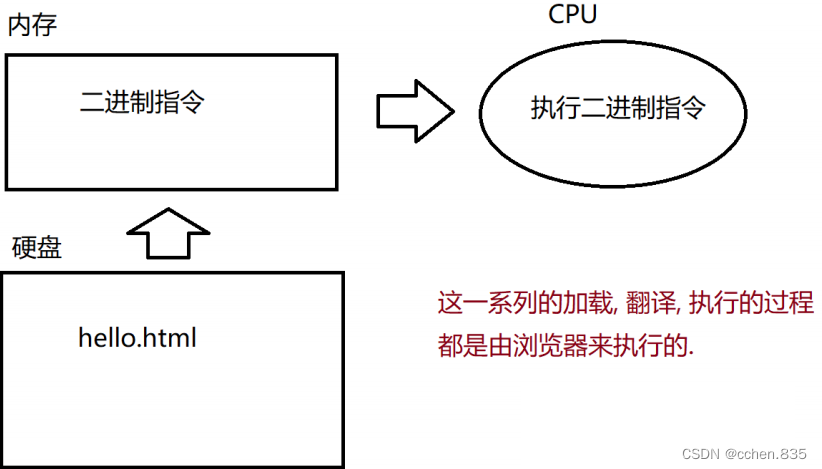
JavaScript运行过程
JavaScript 的组成
JavaScript语法
JS引入方式
JS输入输出数据
JS变量的使用
动态类型
JS数据类型划分
JS运算符
JS中的数组
1.创建数组
2.获取数组元素
3.新增元素
4.删除数组元素
JS的函数
函数表达式
JS的对象
对象定义
调用对象的属性和方法
初学JavaScript
什么是JS
JavaScript能做什么
JavaScript运行过程

JavaScript 的组成
JavaScript语法
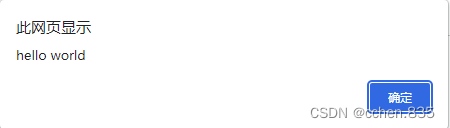
我们先来完成第一个JS代码实现打印hello world
<body>
<script>
alert("hello world");//script标签内就是JS代码
</script>
</body>alert是浏览器提供的函数,相当于BOM中的一个部分,效果是弹出一个对话框

注:JS中的字符串可以使用单引号或者双引号
JS引入方式
1.内部JS:直接将JS代码写入script标签中

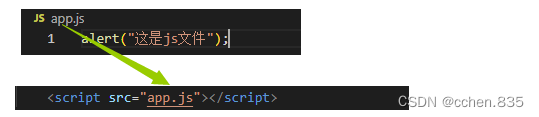
2.外部JS:写到单独的文件中

使用了src属性的script标签,标签内部不能再写js代码了,写了也不会生效,在script标签内的src属性只能写JS文件路径不能写其他内容
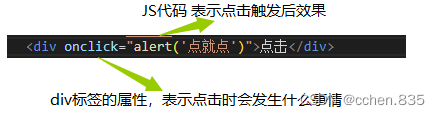
3.行内JS:写到标签内,通过一些属性来实现


用户啥时候点击就啥时候执行,用户点击几次就会执行几次
JS输入输出数据
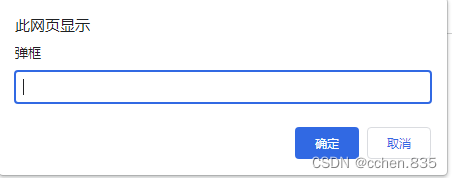
输入:prompt 弹出输入框

输出:alert 弹出“模态化对话框”(用户不点掉对话框将无法操作页面其他内容)

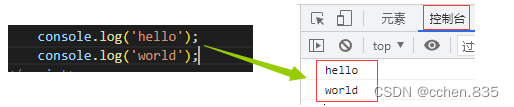
输出:console.log 这个输出则是输出到控制台中,方便调试

JS变量的使用
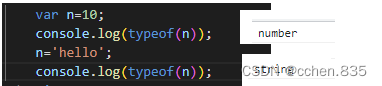
var n=10;
var name="张三";动态类型
一个变量在运行过程中,类型可以发生改变就称为动态类型,反之静态类型

JS数据类型划分
console.log(typeof(undefined));//undefined
console.log(typeof(null));//object要注意null类型的问题
JS运算符
JS中大部分运算符与之前学习语言用法相同,这里主要介绍区别
1.==比较相等 在JS中使用==比较字符串内容相等,==会触发隐式类型转换(两个变量类型不同也可能触发相等)
2.===比较相等 未解决上面的问题JS引入了===来比较类型和值都相等时才会认为相等
JS中的数组
1.创建数组
使用 new 关键字创建
var arr = new Array ();
我们还有更简化的写法
let arr1=[];
let arr2=[1,2,3,4,5];
let arr3=[1,'hell',true,null];//JS允许数组内元素是不同类型
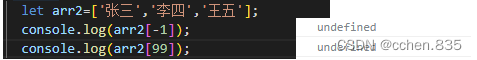
2.获取数组元素
我们可以使用下标来访问数组(从0开始计算)
在JS中下标越界不会报错而是返回undefined

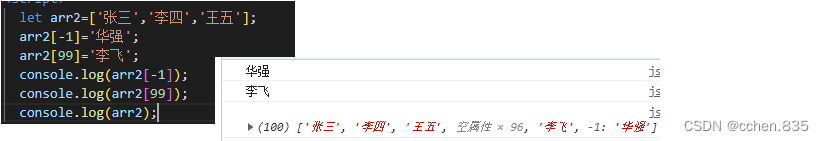
在JS中修改元素则会在对应下标放上元素

下标合法时中间空属性也就是undefined,当下标非法时就不仅仅是数组了而是类似于map的方式来存储(键值对)
3.新增元素
①直接通过下标新增
②通过push()方法实现末尾新增
4.删除数组元素

JS的函数
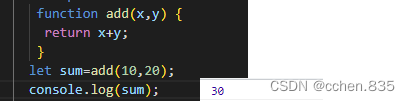
函数的定义
function 函数名 ( 形参列表 ) {函数体return 返回值 ;}
注意:JS中没有返回值类型,但是有返回值体现出动态类型,包括形参列表具体每一个参数的类型都是随意设定的

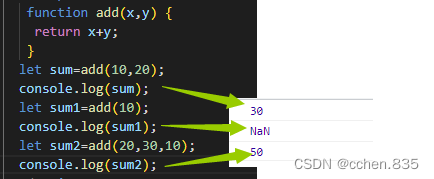
在JS中函数的形参个数与实参个数可以不匹配,如果实参多了那么多的就忽略,如果实参少了那么少的就是undefined也不会报错

我们可以写一个任意个数数字相加求和了
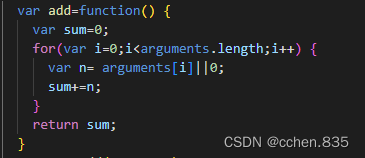
function add() {
let sum=0;
for(let i=0;i<arguments.length;i++) {
let n=arguments[i]||0;
sum+=n;
}
return sum;
}注意:每个函数内部都会自动生成一个arguments数组,内部放了所有的实参,我们就可以通过遍历数组拿到所有参数
函数表达式
JS的另一种函数定义方式

定义了一个匿名函数(lambda表达式)将一个函数用变量保存起来了,后面就可以通过变量调用该函数
JS的对象
JS中的所有对象都是object类型,JS中创建对象不依赖“类”,JS中创建对象直接使用{}就可以表示这个对象
var n={};//空对象
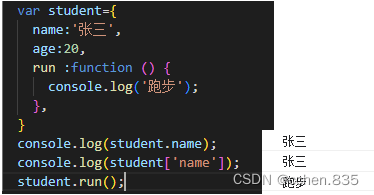
var student={
name:'张三',
age:20,
run :function () {
console.log('跑步');
},
}对象定义
调用对象的属性和方法

1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
2. 使用 [ ] 访问属性, 此时属性需要加上引号
