宝塔面板安装部署Vue项目,Vue项目从打包到上线
前期准备
1.宝塔面板已经成功安装到服务器
2.vue项目已经成功开发完成
开始

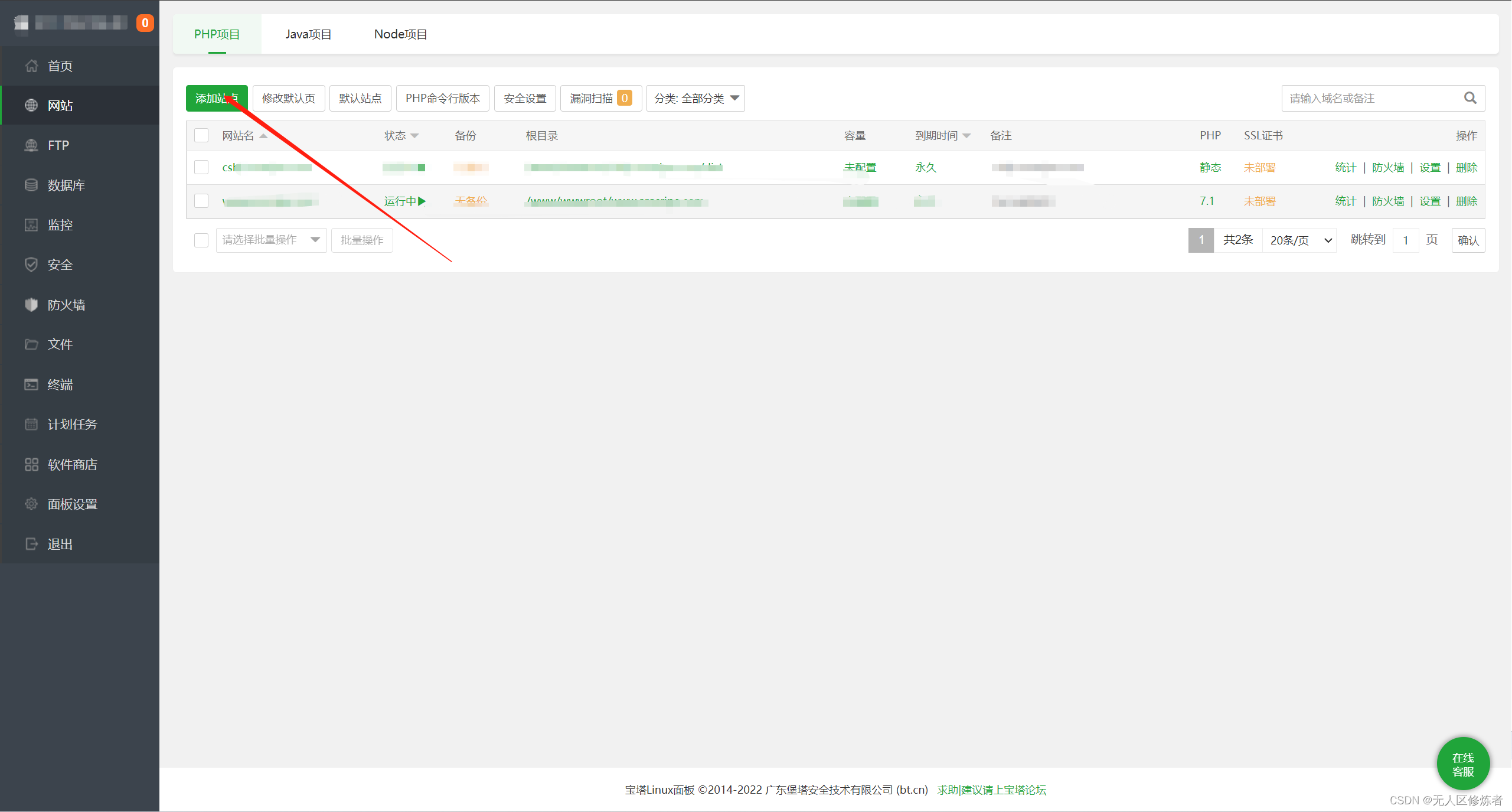
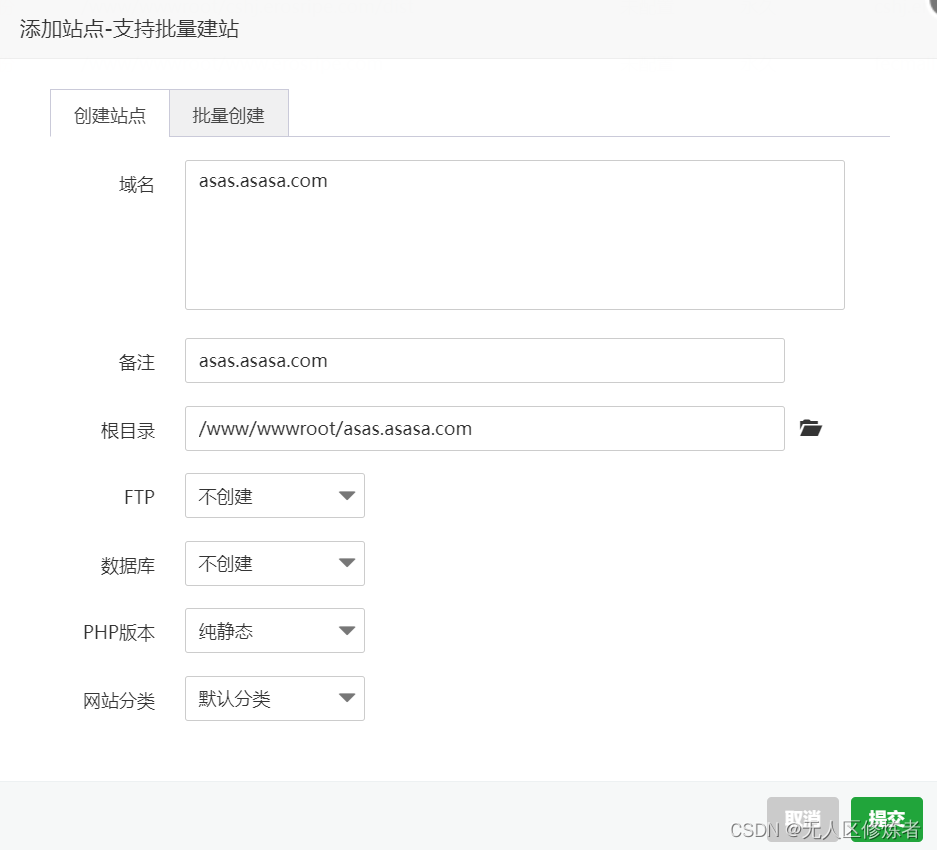
在宝塔面板中选择PHP项目添加站点,站点PHP版本设置为纯静态,输入域名或者IP

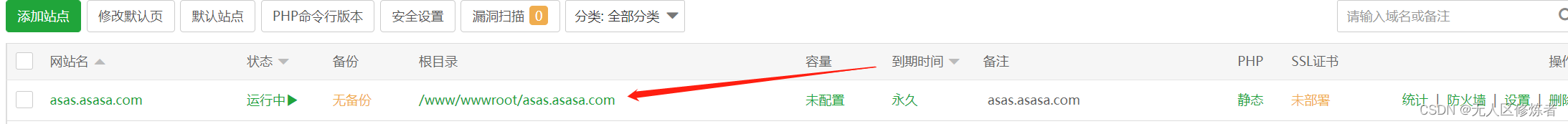
这是后你会获得一个网站文件目录

点击根目录进入目录后,若你的Vue项目么有打包好需要进行 npm run build 命令进行打包处理,但在打包前需要进行设置,首先查看自己的router设置是否为history模式
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
mode需为history模式,其次查看自己的vue.config.js中是否设定了访问路径正确,我这里直接使用的是vue2.x所以需要增加一行
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
publicPath: './',
transpileDependencies: true
})
增加这个保证访问的是根目录
publicPath: './',
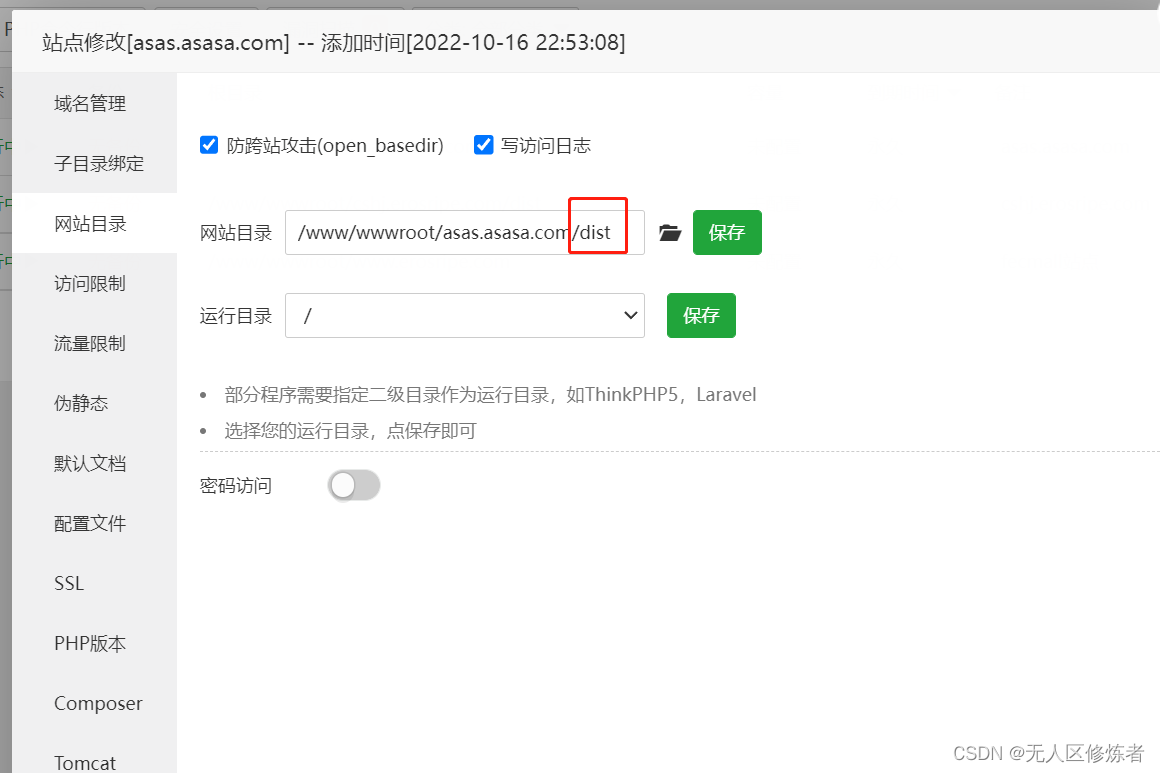
保证上面设置就可以进行打包。打包后会发现你的项目下出现一个dist的文件目录这个就是打包好的文件只需要把这个文件夹上传到你创建网站的宝塔根目录中,并且在网站设置中设置访问路径是你的dist文件夹

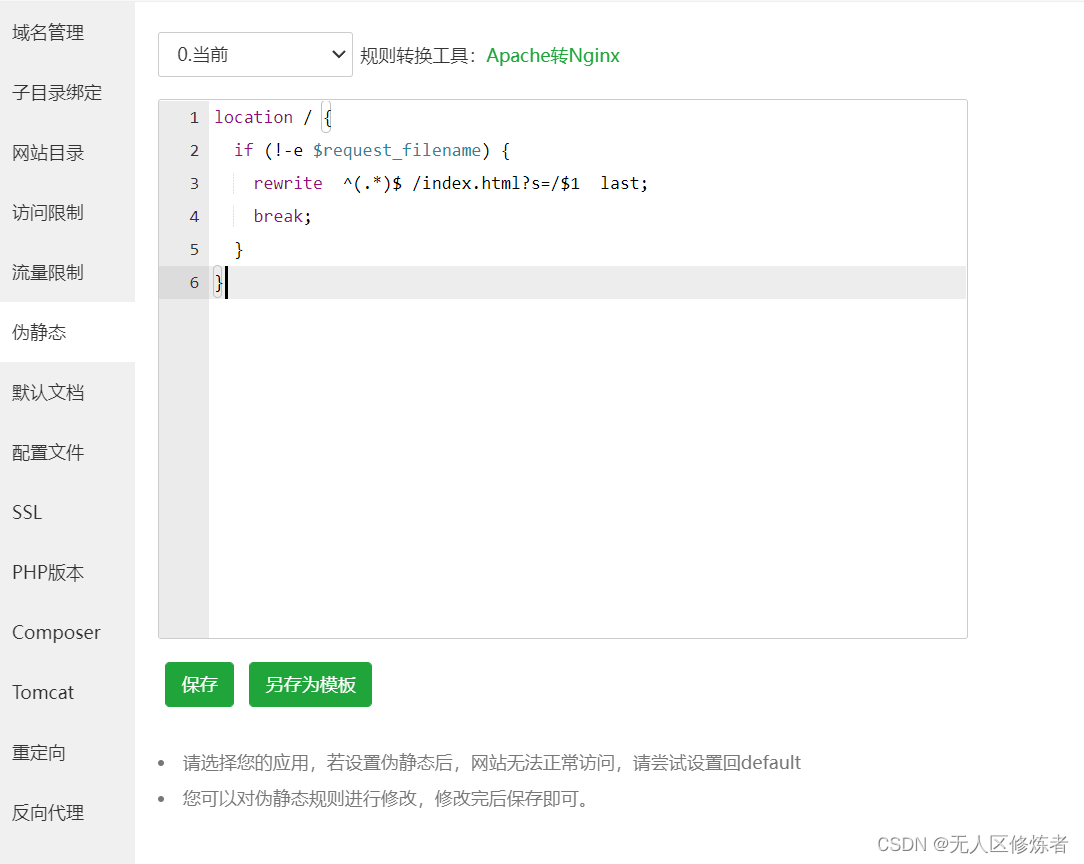
因为vue是单文件应用还需要再伪静态中设置使用js控制网站的跳转,如果不进行设置的话,你会发现除了首页以外其他页面访问都是404找不到页面
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=/$1 last;
break;
}
}

设置完成后就可以访问你的vue项目了
