一幅长文细学CSS3
摘要:CSS实际上指的是层叠样式表(Cascading style sheets),其作用是给页面中的HTML标签设置样式。在本文中我们会详细记录CSS3是如何给HTML美化样式的。
声明:在使用本文的代码时,为了避免文章冗长,我只附上了body标签和style标签内的代码供演示,如有需要详细代码可以前往代码仓库获取
作者:来自ArimaMisaki创作
文章目录
- 1 CSS
- 1.1 CSS3的书写方式
- 1.2 基础选择器
- 1.3 字体
- 1.3.1 字体属性分类
- 1.3.2 通用族字体样式
- 1.3.3 字体的其他说明
- 1.3.4 字体颜色
- 1.4 文本样式
- 1.5 复合选择器
- 1.5.1 复合选择器简介
- 1.5.2 后代选择器
- 1.5.3 子代选择器
- 1.5.4 并集选择器
- 1.5.5 伪类选择器
- 1.6 元素显示模式
- 1.6.1 显示模式概述
- 1.6.2 块元素
- 1.6.3 行内元素
- 1.6.4 行内块元素
- 1.6.5 总结
- 1.6.6 显示模式转换
- 1.7 背景
- 1.7.1 背景颜色
- 1.7.2 背景图片
- 1.7.3 背景平铺
- 1.7.4 背景方位设置
- 1.7.5 背景附着
- 1.7.6 复合写法
- 1.7.7 透明度
- 1.8 三大特性
- 1.8.1 层叠性
- 1.8.2 继承性
- 1.8.3 优先级
- 1.9 盒子模型
- 1.9.1 概述
- 1.9.2 边框
- 1.9.3 内边距
- 1.9.4 外边距
- 1.9.5 圆角边框
- 1.9.6 盒子阴影
- 1.10 浮动
- 1.10.1 浮动概述
- 1.10.2 浮动脱标
- 1.10.3 行显示
- 1.10.4 浮动元素具有行内块特性
- 1.10.5 常见网页布局
- 1.10.6 令人深思的问题
- 1.10.7 清除浮动
- 1.11 一些注意的问题
- 1.11.1 CSS属性书写顺序问题
- 1.11.2 页面布局整体思路
- 1.12 定位
- 1.12.1 定位概述
- 1.12.2 五种定位模式
- 1.12.3 子绝父相
- 1.12.4 常见定位算法
- 1.12.5 定位拓展
- 1.13 元素的显示和隐藏
- 1.13.1 display
- 1.13.2 visibility
- 1.13.3 overflow
- 1.14 精灵图
- 1.14.1 精灵图概述
- 3.17.2 精灵图的使用
- 1.15 细节上的美化
- 1.15.1 字体图标
- 1.15.2 三角
- 1.15.3 鼠标样式
- 1.15.4 表单样式
- 1.15.5 行内(块)元素的对齐
- 1.15.5 溢出文字省略号显示
- 2 CSS3新特性
- 2.1 概述
- 2.2 属性选择器
- 2.3 结构伪类选择器
- 2.4 伪元素选择器
- 2.5 盒子模型
- 2.6 滤镜
- 2.7 计算
- 2.8 过渡
- 2.9 2D转换
- 2.9.1 移动
- 2.9.2 旋转
- 2.9.3 缩放
- 2.9.4 变换的中心点
- 2.9.5 综合写法
- 3.23.9 动画
- 2.10 长度单位
- 3 移动端
- 3.1 移动端基础
- 3.1.1 调试
- 3.1.2 视口
- 3.1.3 meta视口标签
- 3.1.4 物理像素和物理像素比
- 3.1.5 多倍图
- 3.1.6 背景大小
- 3.1.7 移动端开发选择
- 3.1.8 移动端技术解决方案
- 3.1.9 特殊样式
- 3.2 移动端布局
- 3.2.1 流式布局
- 3.2.2 flex布局
- 3.2.3 flex布局父项常见属性
- 3.2.3.1 设置主轴的方向
- 3.2.3.2 设置主轴上的子元素排列方式:
- 3.2.3.3 设置元素是否换行
- 3.2.3.4 设置侧轴上的子元素排列方式(单行)
- 3.2.3.5 设置侧轴上的子元素排列方式(多行)
- 3.2.3.6 flex-flow
- 4.2.4 flex布局子项常见属性
- 4.2.5 rem适配布局
- 4.2.6 引入资源
- 4.2.7 响应式布局
- 4 后日谈
1 CSS
1.1 CSS3的书写方式
说明:CSS可以有多种书写方式
- 内嵌式:CSS写在
style标签中- 提示:style标签虽然可以写在页面内的任意位置,但是通常约定写在head标签中,这种写法通常只会在小案例中
- 外联式:CSS写在一个单独的.css文件中
- 提示:需要通过
link标签在网页中引入,这种写法在开发中是最好的写法
- 提示:需要通过
- 行内式:CSS写在标签的style属性中
- 提示:初学者不推荐使用,之后学完js可配合js使用
代码演示:
# 内嵌式演示
<title>Document</title>
<style>
/* css的注释 */
h1
{
/*字体颜色设置*/
color: red;
/*字体大小*/
font-size: 40px;
/*标题背景颜色*/
background-color:blueviolet
}
</style>
# 外联式演示
<title>Document</title>
<link rel="stylesheet" href="./CSSTest.css">
# 行内式演示
<h1 style="font: size 20px; background-color:blueviolet; color:red;">青春如同白驹过隙</h1>
1.2 基础选择器
说明:我们学CSS的目的是为了美化,那我们要对不同的网页元素进行美化,需要定位到HTML中对应的标签才行。选择器就是定位的好工具。
选择器分类:
| 选择器 | 说明 |
|---|---|
| 标签名{CSS属性名:属性值;} | 使用标签来定位 |
| .类名{CSS属性名:属性值;} | 使用标签中的class来定位 |
| #id属性值{css属性名:属性值;} | 使用标签中的id来定位 |
| *{css属性名:属性值;} | 使用所有标签,一般用于清除全局标签的margin(外边距),padding(内边距)。 |
代码演示:
<style>
*{
margin: 0;
padding: 0;
}
p{
background: pink;
}
.Test2{
background: skyblue;
}
#Test3{
background:gold;
}
</style>
<body>
<p>测试案例1</p>
<div class = "Test2">测试案例2</div>
<div id = "Test3">测试案例3</div>
</body>
1.3 字体
1.3.1 字体属性分类
说明:字体属性可存在于所有标签中,用于指定标签中内容字体的样式。
提示:如果字体样式名称不止有一个单词,则必须用引号引起来,如"Times New Roman",如果是中文字体或者只有一个单词则无需引号,如楷体。字体样式在使用中文的时候最好使用对应的Unicode编码来代替,这样能够避免浏览器解释CSS代码时出现乱码问题。
字体属性说明:
| 字体属性 | 说明 | 取值 |
|---|---|---|
| font-size | 字体大小 | 数字+px。谷歌浏览器默认文字大小16px |
| font-weight | 字体粗细 | 100-900的整百数,数值越大越粗。其中正常字体粗细可以用normal或者400,如果加粗可以使用bold或者700 |
| font-style | 字体倾斜 | normal或italic(倾斜) |
| font-famliy | 字体样式 | 可以是电脑上拥有的所有字体类型,如楷体、宋体、黑体、微软雅黑等 |
代码演示:
<style>
.text{
font-size: 20px;
font-weight: bold;
font-style: italic;
font-family: 'Courier New';
}
</style>
<body>
<p class="text">测试文本</p>
</body>
1.3.2 通用族字体样式
说明:字体样式的值可以设为通用族名,意为从该族中随机挑选一种字体来使用。
通用族名说明:
| 通用族名 | 说明 |
|---|---|
| 衬线字体(Serif) | 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感,代表为Times New Roman |
| 无衬线字体(Sans-serif) | 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观,代表为宋体 |
| 等宽字体(Monospace) | 这里所有字母都有相同的固定宽度。它们创造出机械式的外观,代表为Lucida Console |
| 草书字体(Cursive) | 模仿了人类的笔迹,代表为Lucida Handwriting |
| 幻想字体(Fantasy) | 是装饰性/俏皮的字体,代表为Papyrus |
代码演示
<style>
.text{
font-size: 20px;
font-weight: bold;
font-style: italic;
font-family: cursive
}
</style>
<body>
<p class="text">测试文本</p>
</body>
1.3.3 字体的其他说明
字体优先级说明:字体的样式设置要求电脑本机存在该字体样式,如果设置了某一样式电脑上没有该样式,则我们可以给出备选方案。
字体优先级格式:font-famliy:备选字体1,备选字体2,通用族…;
字体复合写法说明:字体的属性可以通过连写来简化代码。
字体复合属性写法格式:font:style weight size family
1.3.4 字体颜色
说明:可以通过color属性来设置字体的颜色
格式:color:颜色表示方式
颜色表示方式:
| 颜色表示方式 | 表示含义 | 属性值 |
|---|---|---|
| 关键词 | 预定义的颜色名 | red、green… |
| rgb表示法 | 三原色,0-255取值 | rgb(0,255,255)… |
| rgba表示法 | 三原色+透明度,透明度0-1 | rgba(255,255,255,0.5)… |
| 十六进制表示法 | #开头,将数字转换成十六进制 | #000000… |
1.4 文本样式
| 文本样式 | 说明 | 取值 |
|---|---|---|
| text-indent | 文本缩进 | 数字+px或者数字+em。px对应像素而em对应font-size的数字大小单位。 |
| text-align | 文本对齐 | left、center、right。text-align不仅仅可用于文字,他还适用于span、a标签、input标签、img标签等行内或行内块元素标签。 |
| text-decoration | 文本修饰 | underline、line-through、overline、none。开发中,我们时常会用到text-decoration:none; , 用于清除a标签默认的下划线 |
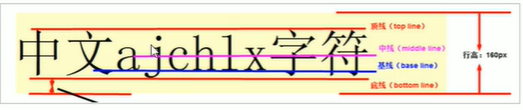
| line-height | 行高 | 数字+px或者倍数(font-size的倍数)。可使用font连写,font:style weight size/line-height family; |
| text-shadow | 文字阴影 | 共有四个值,分别为h-shadow,v-shadow,blur,color。参数的设置和1.10.6的盒子阴影类似。 |
1.5 复合选择器
1.5.1 复合选择器简介
说明:前面的基础选择器都是根据标签或标签上面的某个属性定位,而这里的复合选择器可以根据标签关系来定位。
分类:后代选择器、子代选择器、并集选择器、伪类选择器等。
特点:可以更准确、更高效的选择目标元素。
1.5.2 后代选择器
说明:后代选择器也叫包含选择器,即可以在父元素中选子孙元素。
格式:外层元素 内层元素2{样式};
代码演示:
<style>
div b{
color:blue;
}
</style>
<body>
<div>
<b>测试内容</b>
<span>
<b>测试内容</b>
</span>
</div>
</body>
1.5.3 子代选择器
说明:子元素选择器只能选取某元素的最近一级子元素。简单理解就是选亲儿子元素。
格式:父级元素>子代元素{样式};
代码演示:
<style>
div>p{
color:blue;
}
</style>
<body>
<div>
<p>儿子</p>
<span>
<p>孙子</p>
</span>
</div>
</body>
1.5.4 并集选择器
说明:并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
语法:元素1,元素2{样式};
代码演示:
<style>
#upper,#under{
background-color: bisque;
height: 200px;
width: 200px;
}
</style>
<body>
<div id="upper">1</div>
<div id="under">2</div>
</body>
1.5.5 伪类选择器
说明:伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素;根据分类,伪类选择器可以分为链接伪类选择器和:focus伪类选择器。
链接伪类选择器:
| 格式 | 说明 |
|---|---|
| a:link | 选择所有未被访问过的链接 |
| a:visited | 选择所有已经被访问过的链接 |
| a:hover | 选择鼠标指针悬停之上的链接 |
| a:active | 选择鼠标按下未弹起的链接 |
:focus伪类选择器:用于选择获得焦点的表单元素。也就是说,只有表单元素才能被选择。
代码演示:
<style>
a:link{
color:gold;
text-decoration:none;
}
a:visited{
color:orange;
}
a:hover{
color:blue;
}
a:active{
color:green;
}
/*focus伪类选择器*/
input:focus{
/*背景色*/
background-color: skyblue;
/*字体色*/
color :red;
}
</style>
<body>
<a href="#">演示链接</a>
<br>
<input type = "text" placeholder="请输入密码">
</body>
1.6 元素显示模式
1.6.1 显示模式概述
问题:为何span不断声明都是在同一行?为何第二个div和第一个div不同行?
元素显示模式:元素显示模式就是元素以什么方式进行显示,如<div>独占一行,一行可以放多个<span>。
元素显示模式分类:块元素、行内元素、行内块元素。
1.6.2 块元素
块元素:常见的块元素由标题标签h1~h6、段落标签p、盒子标签div、列表标签ul、ol、li。
特点:
- 比较霸道,自己独占一行
- 高度、宽度、外边距以及内行距都可以控制
- 宽度默认是容器的100%
- 是一个容器或盒子,里面可以放行内或者块级元素
1.6.3 行内元素
行内元素:常见的行内元素由<a>、<strong>、<b>、<em>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等。其中<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
特点:
- 相邻行内元素在一行上,一行可以显示多个
- 高和宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
1.6.4 行内块元素
行内块元素:<img/>、<input/>、<td>,它们同时具有块元素和行内元素的特点,故我们称其为行内块元素。
特点:
-
和相邻行内元素在一行上,但是它们之间会有空白缝隙,一行可以显示多个。
-
默认宽度就是它本身内容的高度。
-
高度、行高、外边距以及内边距可以控制。
1.6.5 总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以设置宽度和高度 | 它本身内容的宽度 | 容纳文本或者其他行内元素 |
| 行内块元素 | 一行放多个行内元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
1.6.6 显示模式转换
引入:一个特别的例子是,我们要点击一个链接。正常情况下,链接的点击范围应该是字体之上,但是我们想扩大它的点击范围,这就需要使用元素模式的转换;a标签属于行内元素无法设置高宽,只有完成元素模式转换,将其赋予块级元素的特性之后使其可设置宽高才能扩大它的点击范围。
转换方式:
| 方式 | 说明 |
|---|---|
| display:block(重要) | 转换为块元素 |
| display:inline(不常用) | 转换为行内元素 |
| display:inline-block(普通) | 转换为行内块元素 |
| display:none | 隐藏元素 |
1.7 背景
1.7.1 背景颜色
语法:background-color:transparent | color。
说明:如果不填颜色,则默认透明(transparent)
1.7.2 背景图片
语法:background-image:none | url(“”)
说明:如果不指定则默认无背景图,否则使用绝对路径或相对路径插入图片
应用:描述了元素的背景图像。在实际开发中常见于一些logo或者一些装饰性的小图片或者是超大的背景图片,优点是便于控制位置。
提示:在导入图片中你可能发现了,如果容器设定了大小,在装不下太大的图片时,图片有一部分会被隐藏。这种情况下图片要么在文件外面就修剪好适合的大小,要么导入的时候通过background-size来控制大小。background-size的用法我们后面会详细介绍。
代码演示:
<style>
div {
height: 200px;
width: 200px;
background-image: url("./10.jpg");
}
</style>
<body>
<div></div>
</body>
1.7.3 背景平铺
说明:容器那么大,则采用复制的形式平铺填充整个容器。
语法:backgroud-repeat:repeat | no-repeat | repeat-x | repeat-y
属性值说明:
- repeat代表背景图像在纵向和横向上平铺
- no-repeat代表背景图像不平铺
- repeat-x代表背景图像横向平铺
- repeat-y代表背景图像纵向平铺
1.7.4 背景方位设置
语法:background-position:x y
说明:x坐标和y坐标可以使用方位名词或者精确单位
坐标值说明:
| 参数值 | 说明 |
|---|---|
| length | 百分数|由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right |
提示:
-
使用方位名词时,x和y的取值确定后顺序无所谓。如center top和top center的效果相同。
-
使用方位名词时,如果只指定了一个方位名词,另外一个值省略,则第二个值默认为居中对齐。
-
使用精确坐标时,第一个肯定是x坐标,第二个肯定是y坐标,这时顺序十分重要。
-
使用精确坐标时,如果只指定了一个数值,那该数值一定是x坐标,另外一个默认垂直居中。
-
如果指定的x和y是使用方位名词和精确坐标混用,则第一个值一定是x坐标,第二个值一定是y坐标。
1.7.5 背景附着
语法:background-attachment:scroll | fixed
说明:可以设置背景图像固定还是随着页面的其余部分滚动。scroll表示滚动,fixed表示固定。
1.7.6 复合写法
格式:background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
1.7.7 透明度
格式:background:rgba(0,0,0,0.3)
说明:最后一个参数为alpha透明度,取值为0~1之间。
提示:
-
我们常常把属性值关于小数前面的0去掉,只保留小数点及后面数字即可,如0.3常写作.3。
-
背景半透明指的是容器背景半透明,上面存放的其他元素不会受到影响。
-
使用backgroud的属性是CSS3才新增的,必须要IE9+版本浏览器才能支持。
1.8 三大特性
1.8.1 层叠性
说明:相同选择器给相同的元素设置样式,此时一个样式会覆盖另一个冲突的样式。层叠性遵循就近原则,哪个样式离结构近,就执行哪个样式。
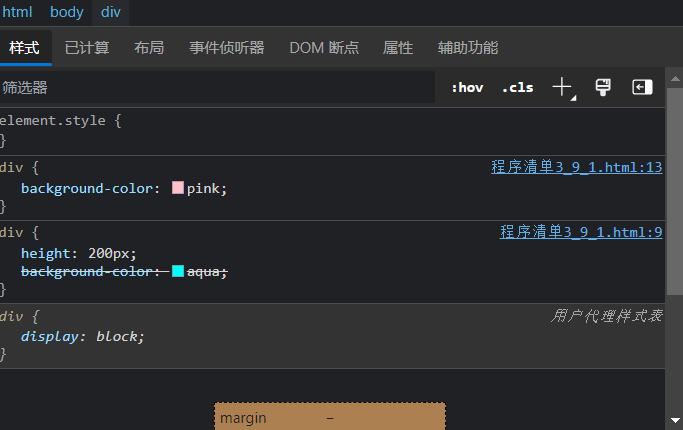
提示:层叠性会使得被覆盖的样式失效,此时打开浏览器调试根据,可以看到被覆盖的样式被删除线划掉,意为被覆盖或失效。

代码演示:
<style>
div{
height: 200px;
background-color: aqua;
}
div{
background-color:pink;
}
</style>
<body>
<div>测试文本1</div>
</body>
1.8.2 继承性
说明:子标签会继承父标签的某些样式,如text-,font-,line-这些元素开头的样式以及color属性这种关于文字的属性大多数能继承。
优点:恰当使用继承性可以简化很多代码。
提示:如果某个元素的属性继承自父级元素,那么打开浏览器调试工具我们可以看到提示信息。

代码演示:
<style>
div{
height: 200px;
background-color: aqua;
font-size : 12px;
}
</style>
<body>
<div>
<p>测试案例1</p>
</div>
</body>
1.8.3 优先级
说明:
-
当一个元素指定了多个选择器,就会有优先级的产生。
-
选择器相同,则执行层叠性。
-
选择器不同,则根据选择器的权重来选择。
权重:
| 选择器 | 选择器权重 |
|---|---|
| 继承或者* | 0,0,0,0 |
| 元素(标签)选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 | 1,0,0,0 |
| 样式!important | 无穷大 |
代码演示:div标签选择器的权重是0,0,0,1。而div p的后代选择器的权重为div标签选择器权重0,0,0,1加上p标签选择器权重0,0,0,1,结果为0,0,0,2。该权重比div标签的权重要大,故p的内容应该是黄色,而不是天蓝色。
<style>
div{
background-color: skyblue;
}
div p{
background-color: yellow;
}
</style>
<body>
<div>
<p>测试内容1</p>
</div>
</body>
1.9 盒子模型
1.9.1 概述
盒子模型核心:
- 盒子模型
- 浮动
- 定位
网页布局本质:
- 网页大多数可以看做是多个盒子组成的
- 我们可以利用CSS设置好盒子的样式,然后摆放到对应的位置
- 往盒子里面装内容
盒子模型的组成:把HTML页面中的布局元素看做是一个矩形的盒子。div本质上也是一个盒子,封装周围的HTML元素。它包括外边距、边框、内边距和实际内容。
- 外边距(margin):一个盒子和另外一个盒子之间的距离
- 内边距(padding):盒子边框和盒子内部元素之间的距离
- 边框(border):盒子的外围
- 实际内容(content):盒子中存放的元素
提示:边框会影响盒子的实际大小。如一个盒子长200px,宽100px,设定边框宽度为10px,则盒子会变成210px×110px,故我们实际测量盒子时一般都是测内壁;内边距也会影响盒子的实际大小。如一个盒子长200px,宽100px,设定内边距为10px,则盒子会变成210px×110px,因为盒子会被撑大。如果想要盒子不被撑大,那就不要设置盒子的长宽属性。
新特性:在CSS3中通过box-sizing:border-box可以使得盒子的大小不会因为内边距和边框的改变而改变,这个知识点我们后面会提到。
1.9.2 边框
边框属性说明:
| 属性 | 说明 |
|---|---|
| border-width | 边框粗细 |
| border-style | 边框样式 |
| border-color | 边框颜色 |
边框样式说明:
| 选值 | 说明 |
|---|---|
| solid | 实线边框 |
| dashed | 虚线边框 |
| dotted | 点线边框 |
提示:如果想要简化代码,也可以写成border:border-width border-style border-color的连写形式。
应用在表格:对于表格来说也可以应用边框属性,不过表格中含有多个标签,属性加在不同的标签上面效果是不一样的。
代码演示:
<style>
#Test1 {
width: 400px;
height: 100px;
margin: 0 auto;
/*盒子居中*/
background: pink;
/**/
border: 4px dashed yellow;
}
#Test2 {
width: 400px;
height: 100px;
background: pink;
margin: 0 auto;
/*盒子居中*/
border-width: 4px;
border-style: solid;
border-color: blue;
}
table,
td {
font-size: 14px;
text-align: center;
border: solid pink;
border-collapse: collapse;
}
</style>
<body>
<div id="Test1"></div>
<div id="Test2"></div>
<!-- 生成一个表格 -->
<table align=center>
<caption>演示表格1</caption>
<thead>
<th>
姓名
</th>
<th>
学号
</th>
</thead>
<tbody>
<tr>
<td>ArimaMisaki</td>
<td>20195140</td>
</tr>
</tbody>
</table>
</body>
1.9.3 内边距
说明:内边距除了直接使用padding,我们还可以控制其上下左右的内边距。
精确控制内边距:
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
复合写法:
| 复合写法 | 说明 |
|---|---|
| padding:5px | 代表四面内边距都是5px |
| padding:5px 10px | 代表上下5px,左右10px |
| padding:5px 10px 20px | 代表上5px左右10px下20px |
| padding:5px 10px 20px 30px | 代表从上方开始顺时针依次px |
代码演示:
<style>
div{
margin: 0 auto;
width:200px;
height: 100px;
background-color: rgb(244, 94, 119);
padding: 2em 4em 3em 4em;
}
</style>
<body>
<div>
如果把世上每一个人的痛苦放在一起,再让你去选择,你可能还是愿意选择自己原来的那一份
</div>
</body>
1.9.4 外边距
说明:外边距和内边距的写法以及复合写法都一样,只需把padding改为margin即可,这里不再列举。
应用:外边距可以使得块级盒子水平居中,条件是盒子必须指定了宽度,并且盒子的左右外边距都设置为auto。如:
- margin-left:auto;margin-right:auto;
- margin:auto;
- margin:0 auto;
塌陷问题:如果定义了两个盒子,一个A盒子一个B盒子,B盒子嵌套在A盒子之中,两个盒子的标签为父子关系。若想要使得B盒子在A盒子中使用margin往垂直距离方向挪动,则会发生塌陷,即子盒子外边距影响了父盒子的外边距。
较好的办法有三种:
- 为父元素定义边框
- 为父元素定义内边距
- 为父元素添加:overflow:hidden
如果盒子是浮动盒子、固定盒子、绝对定位盒子则不会有塌陷问题。
清除内外边距:不同的浏览器网页会自带内外边距,故在使用时我们要使用通配符选择器清除默认内外边距。行内元素为了照顾兼容性,我们一般只设置左右内外边距,而不设置上下内外边距。如果是行内块元素或是块级元素则无需注意。
1.9.5 圆角边框
说明:如果我们想要使用圆角的边框,可以设置border-radius。如border-radius:10px 。需要注意的是,border-radius的值可以是一个,也可以是四个;如果是四个值则表示从左上角开始顺时针方向每个圆角的半径。
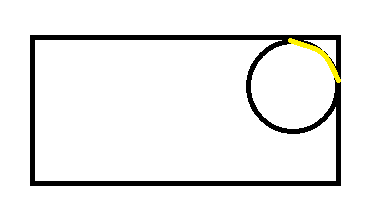
原理:从名字上看,radius实际上指半径。我们输出该样式的值意为生成一个半径为输入值的圆在盒子的内部,然后于盒子内壁相切,生成的角即为圆角。

代码演示:
<style>
div{
margin: 0 auto;
height: 100px;
width: 200px;
background-color: pink;
border-radius: 30px;
}
</style>
<body>
<div></div>
</body>
1.9.6 盒子阴影
说明:使用box-shadow可以给盒子增加阴影。
格式:box-shadow:h-shadow v-shadow blur spread color inset;
属性值说明:
| 值 | 描述 |
|---|---|
| h-shadow | 必须,水平阴影,正为右,负为左 |
| v-shadow | 必须,垂直阴影,正为下,负为上 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影尺寸 |
| color | 可选,阴影颜色 |
| inset | 可选,将外部阴影改为内部阴影 |
提示:盒子阴影默认的是外阴影,如果想设置外阴影只需不添加inset即可。盒子阴影不占用空间,不会影响其他盒子的排列。
代码演示:
<style>
div{
width: 200px;
height: 200px;
box-shadow: 10px 10px 10px 10px rgb(1, 1, 1,0.6);
}
</style>
<body>
<div></div>
</body>
1.10 浮动
1.10.1 浮动概述
传统网页布局的三种方式:
- 普通流
- 浮动
- 定位
标准流(普通流/文档流):标准流就是标签按照规定好默认方式排列,它是最基本的布局方式。在标准流中,块级元素独占一行,从上向下顺序排列;行内元素按照排序从左到右排列,碰到父元素边缘则自动换行。
为什么需要浮动:浮动可以改变元素标签默认的排列方式,最典型的就是让多个块级元素一行内排列显示。当我们在布局的时候,由于块级元素在标准流下会默认换行,若想要使块级元素横向排放,可以考虑使用浮动。
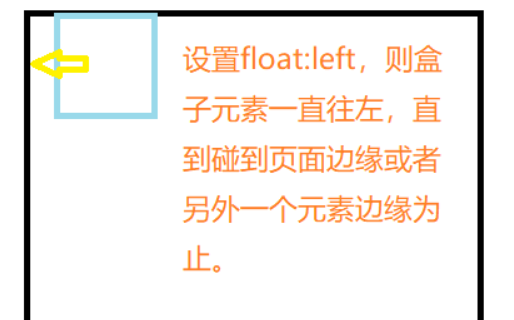
说明:若想使用浮动,可以往需要浮动效果元素的父级容器中添加float属性。float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。

语法:选择器{float:属性值};
属性选值:
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: pink;
width: 100px;
height: 100px;
}
#Test1{
float:left;
}
#Test2{
float:right;
}
</style>
</head>
<body>
<div id = "Test1">左边</div>
<div id = "Test2">右边</div>
</body>
</html>
1.10.2 浮动脱标
说明:浮动会带来一些不一样的特性,其中最明显的便是脱标。浮动元素会脱离标准普通流的控制移动到指定位置在一行内显示并且元素顶部对齐,不再保留原先的位置,并且还会具有行内块元素的特性。
试想我们有两个盒子,如果没有做任何布局,则其呈现的应该是标准流效果。假设此时盒子A肯定在盒子B的下方。当我们对盒子A施加浮标效果,则A脱离原来位置,而B会填补上原来的位置。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
/* 注释下面一行即可取消浮动,仔细对比取消后的效果 */
float: left;
width:200px;
height:100px;
background: pink;
}
.box2{
width:400px;
height:200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class = "box1"></div>
<div class = "box2"></div>
</body>
</html>
1.10.3 行显示
说明:若第一个盒子加了左浮动,则其会浮动到左上角,此时如果对第二个盒子加了浮动,它会贴着第一个盒子的边缘与它的左上角行对齐。

代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
float: left;
width:200px;
height:100px;
background: pink;
}
.box2{
float: left;
width:400px;
height:200px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class = "box1"></div>
<div class = "box2"></div>
</body>
</html>
1.10.4 浮动元素具有行内块特性
说明:一个元素前面不管是块元素还是行内元素,当使用了浮动后,它可以转换为行内块元素。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
float: left;
width:200px;
height:100px;
background: pink;
}
.box2{
float: left;
width:400px;
height:200px;
background-color: skyblue;
}
</style>
</head>
<body>
<span class = "box1"></span>
<span class = "box2"></span>
</body>
</html>
1.10.5 常见网页布局
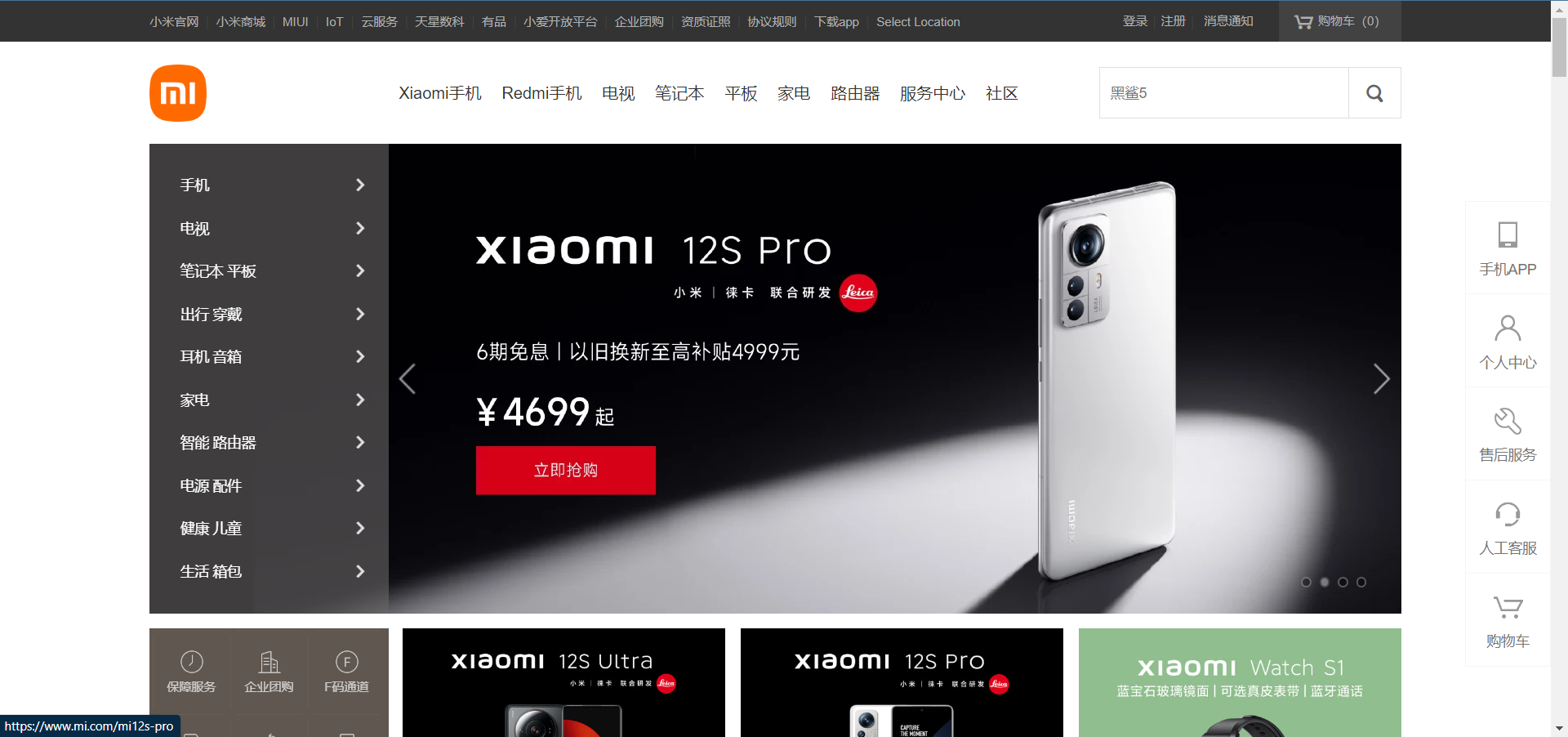
浮动元素经常搭配标准流的父元素
为了约束浮动元素的位置,我们网页布局的一般策略是:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。如小米官网,它们的页面是以大盒子为父标签先置中,子标签再去里面做布局。

一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个盒子,如果其中一个盒子动了,那么其他兄弟也应该浮动,以防止引起问题。浮动的盒子只会影响浮动盒子后面的标准流,而不会影响前面的标准流。
1.10.6 令人深思的问题
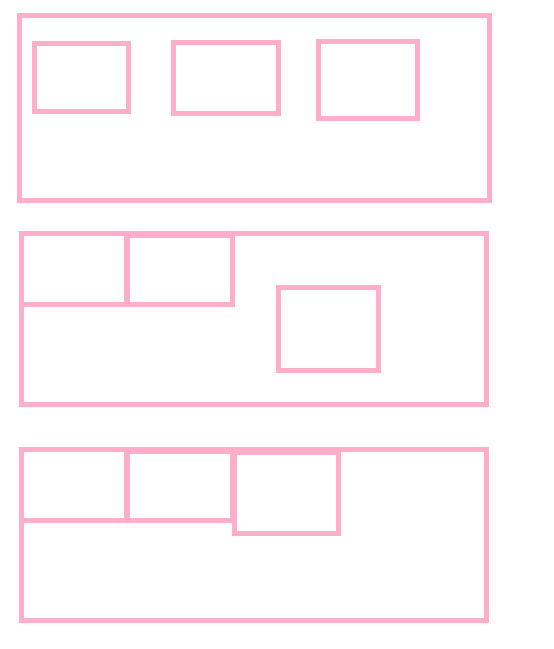
说明:如果我们提前设置父盒子的宽高,则父盒子被确定,子盒子若超出父盒子的宽高,则会离开父盒子。我们的理想目标是:不设置父盒子的宽高,子盒子能够撑开父盒子。但是这样的想法是会出现问题的,当我们子盒子全部设置浮动,则父盒子会因为孩子的浮动导致高度为0,此时如果有一个标准流元素跟在父盒子之后,则会被压在父盒子的子盒子之下。为此,我们需要去除浮动。
1.10.7 清除浮动
引入:带有浮动限制的父级盒子高度为0时,就会影响下面的标准流盒子,为此我们需要清除浮动。由于浮动元素不占有原文档流的位置,所以它会对后面的元素排版产生影响。
说明:清除浮动的本质就是清除浮动元素造成的影响。如果父盒子本身有高度,则不需要清除浮动;清除浮动之后,父级会根据子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
清除指定位置浮动的格式:选择器{clear:属性值}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素 |
| right | 不允许右侧有浮动元素 |
| both | 同时清除左右两侧浮动的影响 |
其他清除浮动的方法:
- 额外标签法(隔墙法),是W3C推荐的做法
- 父级添加overflow属性
- 父级添加alter伪元素
- 父级添加双伪元素
额外标签法:如果想要使得往后的标签不再浮动,则可以使用隔墙法。使用的方法就是在浮动的标签后加一个块级标签,并且为这个标签添加clear样式,使得往后的标签都会清除浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
background-color:skyblue;
width:60%;
height: 300px;
}
.box .innerbox{
background-color:pink;
width:20%;
height: 50px;
margin: 1px;
float:left;
}
.box .clear{
clear:both;
}
.box .footer{
background-color:pink;
width:20%;
height: 50px;
}
</style>
</head>
<body>
<div class = "box">
<div class = "innerbox"></div>
<div class = "innerbox"></div>
<div class = "innerbox"></div>
<div class = "clear"></div>
<div class = "footer"></div>
</div>
</body>
</html>
父级添加overflow:清除浮动的第二个方法是在需要清除浮动的父标签中添加overflow属性,并将其属性值设置为hidden、auto或scroll。虽然方法简便,但是无法显示溢出部分的盒子。且overflow不止有清除浮动这一用途,我们后面再做讲解。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.clearfix{
overflow:hidden;
}
.box{
overflow: auto;
background-color:skyblue;
width:60%;
height: 300px;
}
.innerbox{
background-color:pink;
width:20%;
height: 50px;
margin: 1px;
float:left;
}
.footer{
background-color:pink;
width:20%;
height: 50px;
}
</style>
</head>
<body>
<div class = "box">
<div class = "clearfix">
<div class = "innerbox"></div>
<div class = "innerbox"></div>
</div>
<div class = "footer"></div>
</div>
</body>
</html>
父级元素添加:after伪元素::after方式是额外标签法的升级版,也是给父元素添加。虽然没有增加标签,但是需要照顾低版本浏览器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*======= after伪元素必须添加的东西 =======*/
.clearfix:after{
content:"";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix{
/*兼容IE6、7*/
*zoom: 1;
}
/* ========================================= */
.box{
overflow: auto;
background-color:skyblue;
width:60%;
height: 300px;
}
.innerbox{
background-color:pink;
width:20%;
height: 50px;
margin: 1px;
float:left;
}
.footer{
background-color:pink;
width:20%;
height: 50px;
}
</style>
</head>
<body>
<div class = "box">
<div class = "clearfix">
<div class = "innerbox"></div>
<div class = "innerbox"></div>
</div>
<div class = "footer"></div>
</div>
</body>
</html>
双伪元素清除浮动:和after同理,不过是前后都堵了个盒子。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*======= after伪元素必须添加的东西 =======*/
.clearfix::before,
.clearfix:after{
content:"";
display:table;
}
.clearfix:after{
clear:both;
}
.clearfix{
/*兼容IE6、7*/
*zoom: 1;
}
/* ========================================= */
.box{
overflow: auto;
background-color:skyblue;
width:60%;
height: 300px;
}
.innerbox{
background-color:pink;
width:20%;
height: 50px;
margin: 1px;
float:left;
}
.footer{
background-color:pink;
width:20%;
height: 50px;
}
</style>
</head>
<body>
<div class = "box">
<div class = "clearfix">
<div class = "innerbox"></div>
<div class = "innerbox"></div>
</div>
<div class = "footer"></div>
</div>
</body>
</html>
1.11 一些注意的问题
1.11.1 CSS属性书写顺序问题
CSS书写建议遵循以下顺序:
- 布局定位顺序:display/position/float/clear/visiblity/overflow
- 自身属性:width/height/margin/padding/border/backgroud
- 文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word
- 其他属性:content/cursor/border-radius/box-shadow/text-shadow/background…
1.11.2 页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路:
- 必须确定页面的版心,我们测量可以得知。
- 分析页面中的行模块,以及每个行模块中的列模块。
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置。
- 制作HTML结构,我们还是遵循先有结构后有样式的原则。
1.12 定位
1.12.1 定位概述
引入:在网页样式的设计中,有些效果无法通过标准流和浮动实现。浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子。而定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
说明:定位是将元素定在某一个位置,其采用了一种定位模式+边偏移的思想来定位;其中定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置
定位模式:定位模式决定了元素的定位方式,它通过CSS的position属性来设置,其值可以分为五个:
| 值 | 语义 |
|---|---|
| static | 静态定位(默认,即没有定位) |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
| sticky | 粘性定位 |
边偏移:边偏移是定位盒子移动的最终位置。
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top:80px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| buttom | buttom:80px | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | left:80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | right:80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
1.12.2 五种定位模式
静态定位:静态定位是元素的默认定位方式,即无定位;静态定位按照标准流特性摆放位置,它没有边偏移;但在实际使用中,在布局时很少使用。
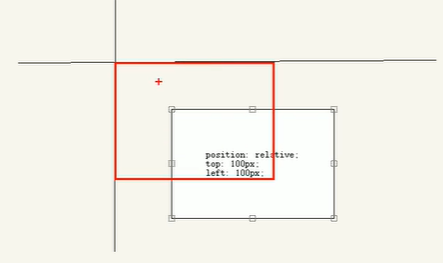
相对定位:相对定位是元素在移动位置的时候,是相对于它原来的位置来说的。如原来标准流中盒子的左上角顶点坐标为(110px,220px),则施加绝对定位后再加top:80px的边偏移,盒子会移动到(110px,300px)上。
当盒子使用相对定位移动后,原先标准流的位置会被保留,如果还有一个盒子紧随其后,那么它自己施加完相对定位后,后面的盒子时不会像浮动那样顶替它的位置的。

绝对定位:绝对定位的元素在移动位置的时候,是相对于它的祖先元素来说的;在没有祖先盒子的情况下,施加绝对定位的盒子以浏览器为基准,而如果有祖先盒子,但是祖先盒子没有施加定位,则施加绝对定位的盒子仍然以浏览器为基准。如果祖先盒子有定位,则以最近一级有定位的祖先元素为基准。并且需要注意的是:绝对定位会导致脱标。
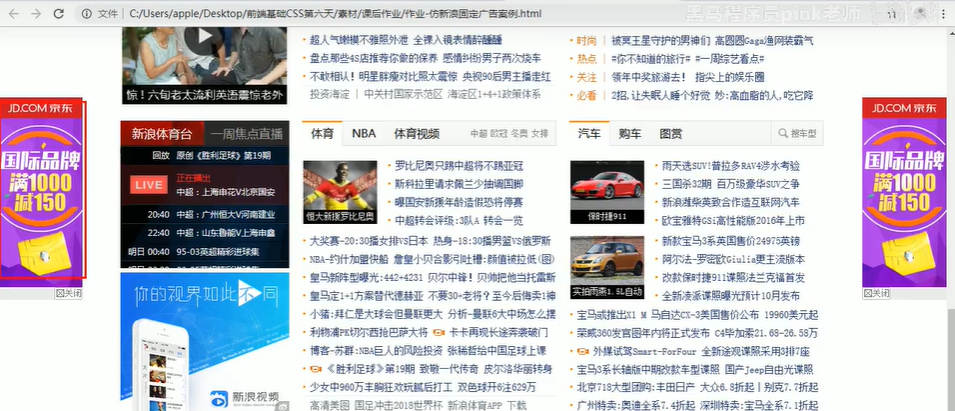
固定定位:固定定位是元素固定于浏览器可视区的位置,主要使用场景就是可以在浏览器滚动时元素的位置不会改变。固定定位和父元素没有关系还会导致施加了固定定位中容器内的元素脱标。你最讨厌的浏览器广告就是定位做的。

粘性定位:粘性定位可以认为是相对定位和固定定位的混合。施加了粘性定位的元素以浏览器的可视窗口为参照点移动元素,元素占有原先的位置,且必须添加top、left、right、bottom其中一个才会生效。它可以跟页面滚动搭配使用,但兼容性差,IE不支持。

1.12.3 子绝父相
说明:子绝父相是一种布局思想。和字面意思一样,子元素若是绝对定位,则父元素要用相对定位。这是因为子元素使用了绝对定位,不会占有位置,可以放到父元素里面的任何一个地方,不会影响其他的兄弟盒子。由于绝对元素是相对于加了定位的父级元素来定位的;所以父元素需要加定位限制子盒子在父盒子之内显示,而父盒子布局时,需要占有位置,因此父亲只能是相对定位。
1.12.4 常见定位算法
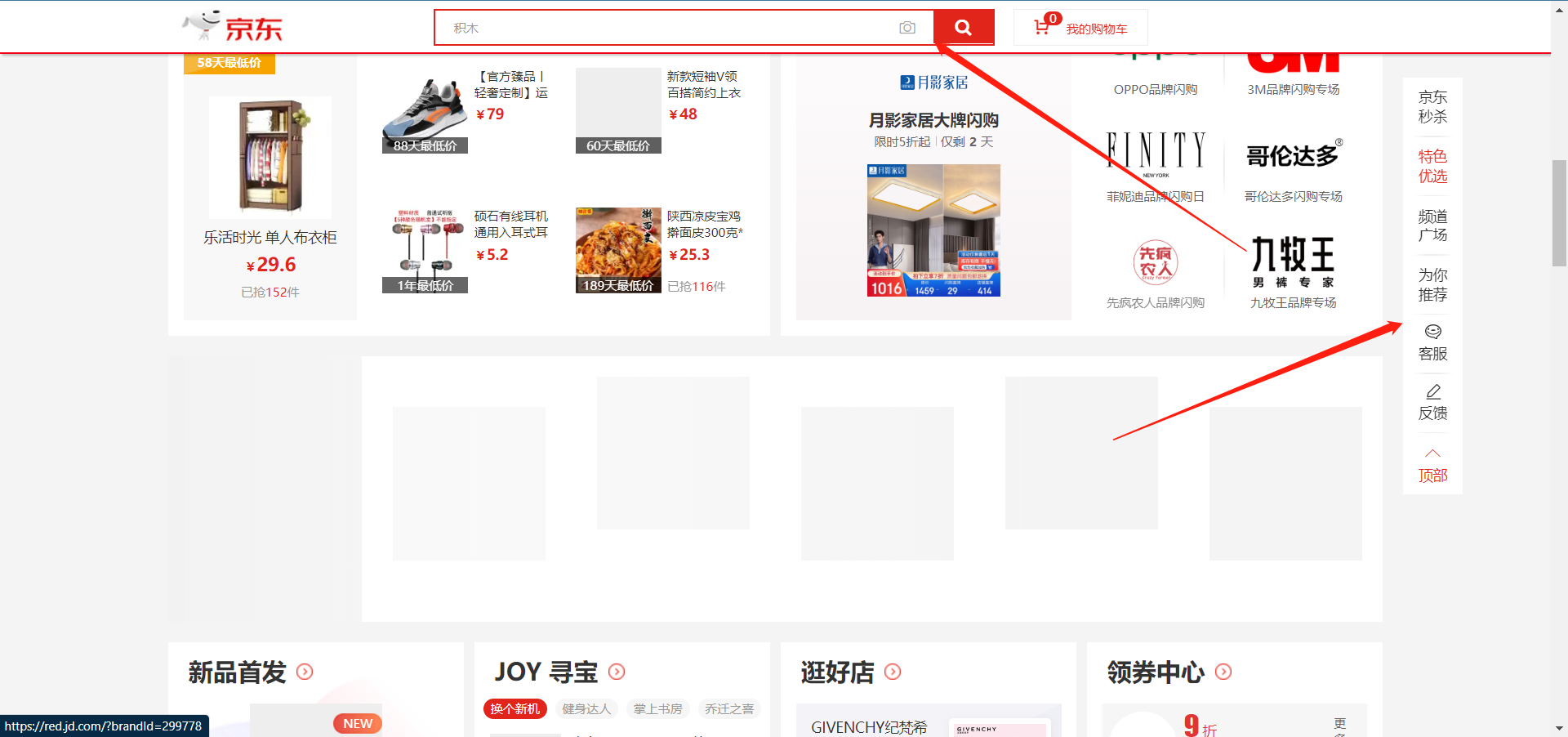
固定定位于版心右侧位:
- 让固定定位的盒子left:50%,走到浏览器可视区的一半位置。
- 让固定定位的盒子margin-left:版心宽度的一半距离,多走版心宽度一半的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.w{
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed{
position: fixed;
left: 50%;
margin-left: 400px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class = "fixed"></div>
<div class = "w"></div>
</body>
</html>
绝对定位盒子居中:绝对定位无法使用margin:0 auto来实现水平居中,故我们采取以下策略:
- 先往右走百分之五十,即left = 50%;
- 在减少自己元素大小中宽度的百分之五十,即margin-left
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.w{
width: 800px;
height: 1400px;
background-color: pink;
margin: 0 auto;
}
.fixed{
position: absolute;
left:50%;
margin-left:-25px;
width: 50px;
height: 150px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class = "fixed"></div>
<div class = "w"></div>
</body>
</html>
1.12.5 定位拓展
引入:在使用绝对定位布局时,可能会出现盒子重叠的情况。此时我们可以使用z-index来控制盒子的最后次序,z-index的值可以是整数、负整数或0,默认是auto,数值越大,盒子越靠上。如果使用auto,则按照CSS的层叠性来叠放。
定位的特殊性质:
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
- 脱标的元素不会触发外边距塌陷。
- 绝对定位会压住下面标准流的所有内容。
- 浮动的元素会压住下面标准流的盒子,但是不会压住标准流盒子中的文字。这是因为浮动产生的最初目的是为了做文字环绕效果。

1.13 元素的显示和隐藏
1.13.1 display
说明:display属性用于设置一个元素应该如何显示。这在我们的1.6元素显示方式已经提到过。
应用:display搭配Js能做出许多网页特效。
属性值:
| 属性值 | 说明 |
|---|---|
| none | 隐藏对象 |
| block | 除了转为块级元素外,还能显示元素 |
提示:display隐藏元素后,原来位置会被抛弃。
1.13.2 visibility
说明:visibility字如其名,即可见性。
| 属性值 | 说明 |
|---|---|
| inherit | 继承上一个父对象的可见性 |
| visible | 对象可视 |
| hidden | 对象隐藏 |
| collapse | 用于隐藏表格的行或列 |
提示:visbility隐藏元素后,继续占有原来的位置。
1.13.3 overflow
说明:如果一些内容溢出了盒子,那么overflow可以将内容进行控制。
| 属性值 | 说明 |
|---|---|
| visible | 默认值,不剪切内容也不添加滚动条,随它溢出。 |
| auto | body和textarea的默认值。在需要时剪切内容并添加滚动条 |
| hidden | 不显示超过对象尺寸的内容 |
| scroll | 总是显示滚动条 |
1.14 精灵图
1.14.1 精灵图概述
说明:一个网页中往往会应用很多小的背景图来作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。其核心原理是将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求即可。
3.17.2 精灵图的使用
说明:
- 精灵技术主要针对于背景图片使用,就是把多个小背景图片整合到一张大图中
- 移动背景图片位置,可以依靠
background-position - 移动的距离就是这个目标图片所在的精灵图的区域x和y,但这个坐标不同于传统的笛卡尔坐标系,而是一种倒立的笛卡尔坐标系,即二维坐标,y越往下越大,x越往右越大。如果给的值为正数,则按坐标轴方向找,如果给的是负数,则按反坐标方向找。
- 精灵图的使用需要精确测量每个小背景图片的大小和位置。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 195px;
height: 30px;
margin: 100px auto;
background:url(./3_17_2.png);
background-position: -211px -2px;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
1.15 细节上的美化
1.15.1 字体图标
说明:字体图标主要常用于显示网页中通用、常用的一些小图标。

精灵图虽然有诸多优点,但是缺点也很明显:
- 图片文件较大
- 图片缩放会失真
- 图片制作完成更换复杂
为此,字体图标iconfont的出现解决了这一问题。字体图标展示的虽然是图标,但本质上属于字体。文字相关的属性都可以应用在其之上。
优点:
-
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标马上就能渲染出来,减少了服务器的请求。
-
灵活性:本质其实是文字,可以随意改变颜色,产生阴影、透明效果、旋转。
-
兼容性:几乎支持所有浏览器,可以放心使用。
提示:字体图标不能替代精灵技术,仅仅是对工作中图标部分技术的提升和优化罢了。
下载:iconfont-阿里巴巴矢量图标库
使用方式:使用<i>标签包裹,里面放入SVG代码。这里介绍的只是其中的一种使用方式,如果想要更加了解,可以进入阿里巴巴矢量图标库-》帮助-》代码应用查看应用方法即可。
1.15.2 三角
说明:在一些面包屑中,我们总能看见这样的小三角。这个效果可以通过导入图片,但也可以使用普通的div标签来做。当你的盒子不指定宽高,四周又施加边框,则边框实际上是一个三角形。

代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*三角本质*/
.test1{
height:0;
width: 0;
border-top: 50px solid pink;
border-bottom: 50px solid red;
border-left: 50px solid blue;
border-right: 50px solid gold;
}
/*单三角效果*/
.test2{
height:0;
width: 0;
border: 50px solid transparent;
border-top: 50px solid pink;
}
</style>
</head>
<body>
<div class = "test1"></div>
<div class = "test2"></div>
</body>
</html>
1.15.3 鼠标样式
说明:通过指定cursor值可以改变鼠标样式,搭配伪类选择器可以做出很多不错的效果。
| 属性值 | 描述 |
|---|---|
| default | 默认、白箭头样式 |
| pointer | 小手 |
| move | 移动十字架 |
| text | 文本 |
| not-allowed | 禁止 |
1.15.4 表单样式
说明:默认的输入框带有轮廓,如何取消轮廓?默认设置的文本域可以拖动大小,如何禁止拖动大小?
| 样式 | 说明 |
|---|---|
| outline:none或outline:0 | 表单轮廓 |
| resize:none | 文本域禁止拖动大小 |
1.15.5 行内(块)元素的对齐
说明:CSS的vertical-align可以用于设置图片或者表单等行内元素或行内块元素和文字垂直对齐。
| 属性值 | 说明 |
|---|---|
| baseline | 默认,元素放置在父元素的基线上 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| middle | 把此元素放置在父元素的中部 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐 |

提示:图片放入div盒子中时对齐默认是baseline,这时会出现一条缝隙,如果不想出现缝隙,可以使用bottom。
1.15.5 溢出文字省略号显示
单行文本溢出文字:如果想要单行文本溢出显示省略号,可以采取以下策略:
- 先使用white-space:nowrap来强制文字全部在一行内显示,其默认值为normal可以自动换行。
- 其次使用overflow:hidden超出盒子的文字隐藏。
- 最后使用text-overflow:ellipsis来用省略号代替文字超出的部分。
多行文本溢出文字:想要实现多行文本溢出的文字显示为省略号,会存在较大的兼容性问题,其适用于webKit浏览器或移动端,想要使用可以采取以下策略:
- 先使用overflow:hidden,并且text-overflow:ellipsis。
- 其次使用display:-webkit-box,让盒子变成弹性伸缩盒子,然后使用-webkit-line-clamp:2来限制一个块元素显示文本的行数,这里写的是两行,最后使用-webkit-box-orient:vertical来设置或检索伸缩盒对象的子元素的排列方式。
2 CSS3新特性
2.1 概述
说明:CSS3的现状十分尴尬,它存在着以下的问题:
- 新增的CSS3特性有兼容性问题,ie9+才支持
- 移动端支持优于PC端
- 不断改进中,应用相对广泛
2.2 属性选择器
说明:属性选择器可以根据特定属性来选择元素,这样就不用借助与类或id选择器。
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att = “val”] | 选择具有att属性且属性值等于val的E元素 |
| E[att^“val”] | 匹配具有att属性且值以val开头的E元素 |
| E[att$=“val”] | 匹配具有att属性且值以val结尾的E元素 |
| E[att*=“val”] | 匹配具有att属性且值中含有val的E元素 |
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* E[att] */
div[class]{
background-color: rgb(248, 127, 147);
}
/* E[att = "val"] */
div[id = "Test2"]{
background-color: skyblue;
}
/* E[att^"val"] */
div[id ^= "tes"]{
background-color: gold;
}
/* E[att$="val"] */
div[id $= "4"]{
background-color: red;
}
/* E[att*="val"] */
div[id *= "on"]{
background-color: green;
}
div{
height:200px;
margin: 2px;
}
</style>
</head>
<body>
<div class = "Test1"></div>
<div id = "Test2"></div>
<div id = "test3"></div>
<div id = "Test4"></div>
<div id = "ontest5"></div>
</body>
</html>
2.3 结构伪类选择器
说明:结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中的最后一个子元素E |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
说明:nth-child:
nth-child选择器可以选择某个父元素的一个或多个特定的子元素
- n可以是数字、关键字和公式
- n如果是数字,就是选择第n个子元素,里面数字从1开始
- n可以是关键字:even偶数,odd奇数
- n可以是公式,公式的变量仅仅只能使用字母n。若公式只填n则选择器从0开始计算,但是第0个元素或者超出了元素的个数会被忽略,可以理解为此时选择器相当于全选子元素。也可以填2n,3n之类的,或者2n+1啥的,看你需求了。
区别:child和type:
child要求类型指定正确,如div里套两个标签,先一个p标签后一个div标签,如果此时选用div div:first-child则选不出来p标签也选不出来div标签,因为这样写意为选取div且第一个元素,而嵌套的标签中没有符合要求的。
type则不用这么要求,还是上面那个例子,如果选用div div:first-of-type则可以选出div标签,因为这样写意为选出div中的第一个div标签。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li{
height:50px;
width: 100px;
margin: 2px;
list-style: none;
}
ul li:first-child{
background-color: skyblue;
}
ul li:last-child{
background-color: pink;
}
ul li:nth-child(2){
background-color: gold;
}
/* nth-child选择器可以选择某个父元素的一个或多个特定的子元素 */
ol li{
height:50px;
width: 100px;
margin: 2px;
list-style: none;
}
ol li:nth-child(even){
background-color: red;
}
ol li:nth-child(odd){
background-color: blue;
}
/* ol li:nth-child(n){
background-color: yellow;
} */
/* ol li:nth-child(2n){
background-color: yellow;
} */
/* child和type */
div p,div{
height:50px;
width: 100px;
margin: 2px;
background-color: pink;
}
/* 可打开下面的两个标签试着对比 */
div div:first-child{
background-color: blue;
}
/* div div:first-of-type{
background-color: blue;
} */
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
<div>
<p></p>
<div></div>
</div>
</body>
</html>
2.4 伪元素选择器
说明:伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
提示:
- CSS3引入双冒号是为了将伪类和伪元素区别开来,浏览器也接受由CSS2原来的单冒号写法,即element::before和element:before等价。
- before和after创建的元素属于行内元素,可以理解为一个最左边的盒子和一个最右边的盒子。该元素在文档树中无法找到,故称为伪元素。
- before和after必须有content属性,content的值为插入的内容。
- before在父元素内容的前面创建元素,after在父元素内容的后面插入元素。
- 伪元素选择器和标签选择器一样,选中为1。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
}
div::before{
content:'I';
}
div::after{
content:'You';
}
</style>
</head>
<body>
<div>Love</div>
</body>
</html>
2.5 盒子模型
说明:CSS3中可以通过box-sizing来指定盒模型。该属性有两个值:content-box(默认)、border-box。但一般在初始化时就可以将盒子们全局设定为border-box。
| 类型 | 说明 |
|---|---|
| content-box | 盒子大小为:width+padding+border |
| border-box | 盒子大小为:width |
2.6 滤镜
说明:filter属性可以将模糊或颜色偏移等图形效果应用于元素,格式为filter:函数(),这里我们只讲一个较常用的函数blur模糊,参数传px数值,数值越大越模糊。
2.7 计算
calc函数可以用于CSS属性的计算,如宽度不想直接声明具体数值而想先计算再返回值,那就可以使用calc函数。calc函数仅允许加减乘除。
注:加减乘除运算符左右必须有两个空格,否则运算失败。
2.8 过渡
过渡(transition)是CSS3中具有颠覆性的特征之一。我们可以在不使用Flash动画和js的情况下就能做出过渡动画的效果。其经常和:hover一起搭配使用。
格式:transition:要过渡的属性 花费时间 [运动曲线] [何时运动];
使用方式:谁用过渡给谁加
| 属性值 | 说明 |
|---|---|
| 过渡属性 | 想要变化的css属性,宽度高度 背景颜色 内边边距都可以,如果想要全部变化,写all即可 |
| 花费时间 | 单位是s(秒),必须写单位 |
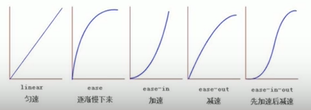
| 运动曲线 | 默认是ease,可以选择其他曲线,见下图 |
| 何时开始 | 单位是s(秒),可以设置延迟触发时间,必须写单位,默认是0s。 |

程序清单3_23_7
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background: pink;
border-radius: 200px;
transition: all 2s;
}
div:hover{
width: 400px;
height: 400px;
background: skyblue;
border-radius: 20px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
2.9 2D转换
说明:转换(tansform)是CSS3具有颠覆性的特征之一,可以实现元素的位移、选择、缩放等效果。
2.9.1 移动
语法:
- transform:translate(x,y);
- transform:translateX(n);
- transform:translateY(n);
说明:transform用于定义2D转换中的移动,沿着X和Y轴移动元素,其最大的优点,就是不会影响其他元素的位置;translate中的百分比单位是相对于自身元素的百分比,如一个盒子高30px,使用translataY(50%)实际上是往下移动15px,但transform对行内标签没有效果。
应用:由于transform的移动是相对于自身来说的,所以transform可以用于实现居中布局。
- 先left = 50%
- 而后transform:translate(-50%,0)
2.9.2 旋转
语法:transform:rotate(度数);
说明:
- rotate里面度数要带单位,单位为deg
- 角度为正则顺时针,负为逆时针
- 默认旋转的中心点是元素的中心点
2.9.3 缩放
语法:transform:scale(x倍数,y倍数);
说明:scale缩放的最大优势在于可以设置转换中心点缩放,默认以中心点缩放且不影响其他盒子。
2.9.4 变换的中心点
说明:xy默认转换的中心点是元素的中心点(50% 50%),我们可以通过给xy设置偏移来改变转换的中心点。
语法:transform-origin:x y;
提示:
- 注意后面的参数x和y用空格隔开
- 还可以给xy设置像素或者方位名词
2.9.5 综合写法
语法:transform:translate() rotate() scale()…
说明:
- 综合写法的顺序会影响转换的效果
- 移动要写在所有属性的最前面
3.23.9 动画
说明:动画(animation)是CSS3具有颠覆性的特征之一,可以通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
格式:
@keyframes 动画名称{
0%{
width:100px;
}
100%{
width:200px;
}
}
提示:from和to等价于0%和100%,也就是说,上述格式可以改写为:
@keyframes 动画名称{
from{
width:100px;
}
to{
width:200px;
}
}
调用动画:
拥有动画的选择器{
animation-name: 动画名;
animation-duration: 动画花费时长;
}
动画序列:通过定义动画序列中一段时间内不同的关键帧所拥有的状态,可以实现一个动画经过多种状态,这是过渡所做不到的。
@keyframes 动画名称{
0%{
width:100px;
}
25%{
width:200px;
}
75%{
width:100px
}
100%{
width:200px;
}
}
2.10 长度单位
视口:屏幕多大视口就多大。
说明:VW(viewport width)和vh(viewport height)可以相对于视口的尺寸来计算结果。
提示:1vw = 1/100视口宽度,1vh = 1/100视口高度;vw和vh一般不混用,要么用vh要么用vw,否则在移动端中很容易受全面屏的影响。
<style>
*{
margin:0;
padding:0;
}
.box{
height: 100vh;
width: 100vw;
background-color: pink;
}
</style>
<body>
<div class="box">
</div>
</body>
3 移动端
3.1 移动端基础
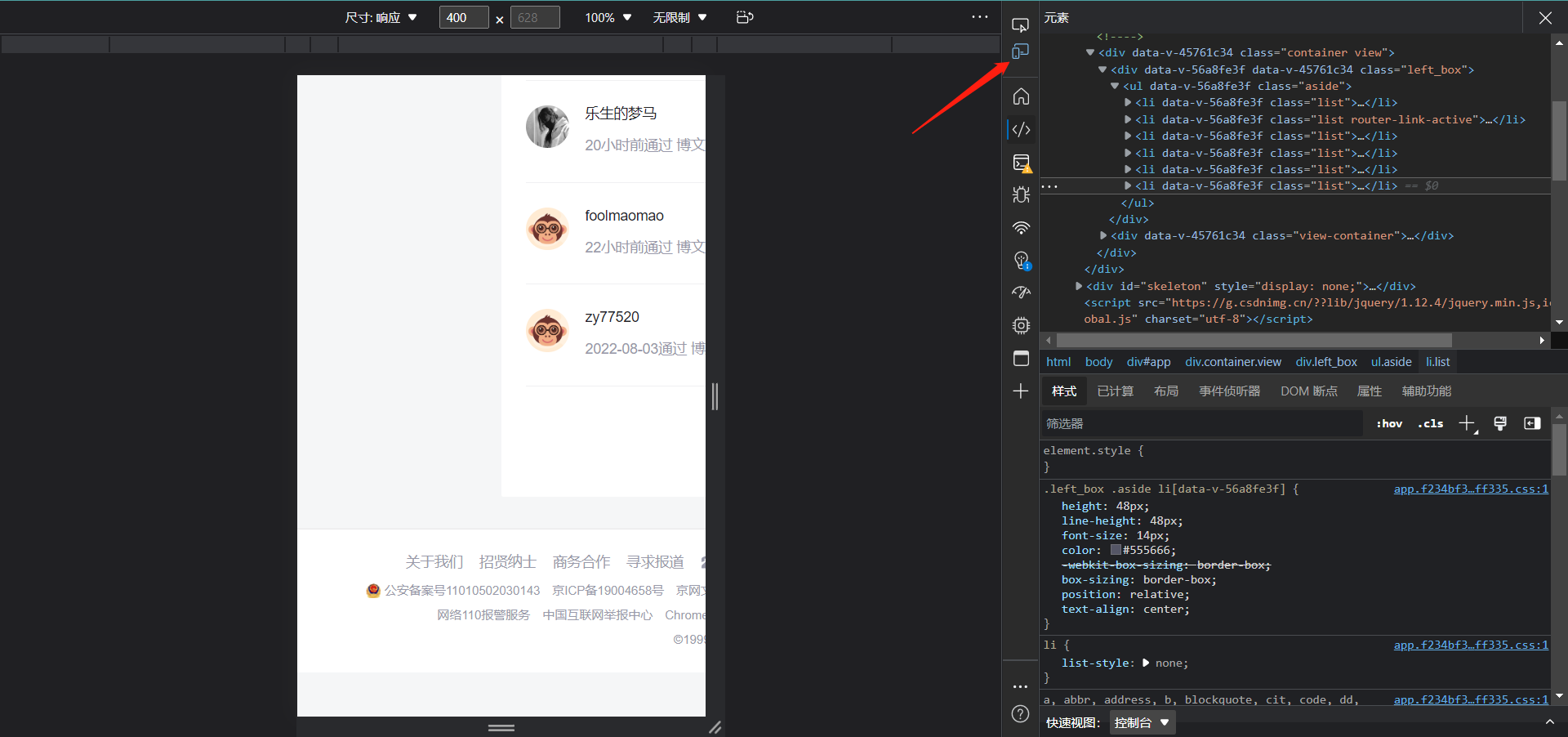
3.1.1 调试
说明:通过如图所示的按钮可以将桌面开发转到移动端开发。

3.1.2 视口
布局视口:一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
视觉视口:用户正在看到的网站的区域。
理想视口:为了使网站在移动端有最理想的浏览和阅读宽度而设定,需要手动添加meta视口标签通知浏览器操作。
3.1.3 meta视口标签
<meta name="viewport" content="width=device-width, initial-scale=1.0",user-scalable = no,maximum-scale = 1.0,minimum-scale=1.0>
| 属性 | 解释说明 |
|---|---|
| width | 宽度设置的是viewport宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比 |
| minimum-scale | 最小缩放比 |
| user-scalable | 用于是否可缩放 |
3.1.4 物理像素和物理像素比
说明:物理像素点指的是屏幕显示的最小颗粒数,是真实存在的。是厂商设置好的,但开发时1px未必是1物理像素。PC端页面是px和像素一一对应,而移动端就有所不同了。
在移动端中1px意为能显示的物理像素点的个数,我们称其为物理像素比或屏幕像素比。
3.1.5 多倍图
- 对于一张50px×50px的图片,手机端网页开发图片可能会变成100px×100px。故我们需要倍图技术。
- 通常使用二倍图。在公司中看实际开发需求。
- 背景图片注意缩放问题。
3.1.6 背景大小
代码演示:
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background: url(./0.jpg);
/* 使用background-size来控制背景图片大小 */
/* background-size: 100%; */
/* cover要求完全覆盖父标签 */
/* background-size: cover; */
/* contain 可以等比例拉伸,直至图片任何一边触碰父标签即停 */
background-size: contain;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div></div>
</body>
3.1.7 移动端开发选择
单独制作移动端页面(主流):通常情况下,网址域名前加上m可以打开移动端。通过判断设备是否为移动端来确定打开PC端界面还是移动端界面。
响应式页面兼容移动端:通过判断屏幕宽度来判断样式。
3.1.8 移动端技术解决方案
说明:
-
HTML5标签可以放心使用不用担心兼容性问题
-
CSS初始化可以使用Normalize.css: Make browsers render all elements more consistently. (necolas.github.io)来初始化
-
CSS3提供了怪异盒模型,即通过box-sizing:border-box设置后的盒子不会因为边距边框问题撑大缩水
3.1.9 特殊样式
说明:为了照顾网页在各个设备上的兼容性,我们需要在初始化之初添加一些特殊的样式。
代码演示:
<style>
/* 在移动端点击会高亮,设置透明则不会高亮 */
div a{
-webkit-tap-highlight-color: transparent;
}
/* 在移动端浏览器默认的外观,在ios上需要去除这个属性才能给按钮和输入框自定义样式 */
div button{
-webkit-appearance: none;
}
/* 禁用长按页面时弹出菜单 */
div a,button{
-webkit-touch-callout: none;
}
</style>
</head>
<body>
<div>
<a href="">测试链接</a>
<button>测试按钮</button>
</div>
</body>
3.2 移动端布局
单独制作移动端页面:流式布局(百分比布局)、弹性布局(十分推荐)、less+rem+媒体查询布局、混合布局
响应式页面兼容移动端:媒体查询、bootstarp
3.2.1 流式布局
核心思想:通过盒子的宽度设置成百分比来根据屏幕的宽度自动进行伸缩,不受固定像素的限制,内容向两侧填充。
<style>
section{
width: 100%;
/*可以通过下面两个属性来设置缩放的最大值和最小值*/
max-width: 980px;
min-width: 400px;
margin:0 auto;
}
section div{
float: left;
width: 50%;
height: 400px;
}
section div:nth-child(1){
background: skyblue;
}
section div:nth-child(2){
background: pink;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
</section>
</body>
3.2.2 flex布局
传统布局:兼容性好、布局繁琐、有局限性。
弹性布局:操作方便,布局极为简单,但PC浏览器支持较差。
核心思想:任何一个容器都可以指定为flex布局。父元素指定为flex布局后子元素的浮动特性将会失效。其中父元素称为Flex容器,子元素称为Flex项目。
代码演示:
<style>
div{
display: flex;
width: 80%;
height: 300px;
background-color: pink;
justify-content: space-around;
}
div span{
width: 150px;
height: 100px;
background-color: skyblue;
margin-right: 5px;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
<span></span>
</div>
</body>
3.2.3 flex布局父项常见属性
3.2.3.1 设置主轴的方向
说明:主轴即网页二维坐标x轴,水平向右,侧轴即网页二维坐标y轴,水平向下
格式:flex-direction:row | row-reverse | column | column-reverse
代码演示:
<style>
div{
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 1.设置主轴的方向:子元素在主轴上排列 */
/* 默认从左到右 */
/* flex-direction: row; */
/* 从右到左 */
/* flex-direction: row-reverse; */
/* 从上到下 */
/* flex-direction: column; */
/* 从下道上 */
flex-direction: column-reverse;
}
div span{
width: 150px;
height: 50px;
background-color: skyblue;
margin: 5px;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
<span></span>
</div>
</body>
3.2.3.2 设置主轴上的子元素排列方式:
格式:justify-content:flex-start | flex-end | center | space-around | space_between
<style>
div{
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 2.设置主轴上子元素的排列方式 */
/* 默认值,从头部开始排列 */
justify-content: flex-start;
/* 从尾部开始排列 */
justify-content: flex-end;
/* 在主轴居中对齐 */
justify-content: center;
/* 平分剩余空间 */
justify-content: space-around;
/* 两边贴边,其他平分剩余空间 */
justify-content: space-between;
}
div span{
width: 150px;
height: 50px;
background-color: skyblue;
margin: 5px;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
<span></span>
</div>
</body>
3.2.3.3 设置元素是否换行
说明:默认元素是不换行的,如果装不下,盒子越多,则盒子大小会被压缩
格式:flex-wrap:nowrap | wrap
<style>
div{
display: flex;
width: 80%;
height: 300px;
background-color: pink;
flex-wrap: wrap;
}
div span{
width: 150px;
height: 50px;
background-color: skyblue;
margin: 5px;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</body>
3.2.3.4 设置侧轴上的子元素排列方式(单行)
格式:align-items:flex-start | flex-end | center | stretch
<style>
div{
display: flex;
width: 80%;
height: 300px;
background-color: pink;
justify-content: center;
/* 3.设置侧轴上的子元素排列方式 */
/* 从上到下 */
align-items: flex-start;
/* 从下到上 */
align-items: flex-end;
/* 挤在一起居中 */
align-items: center;
/* 拉伸,不给高度或宽度,使其和父盒子一样高或一样宽 */
align-items: stretch;
}
div span{
width: 150px;
height: 50px;
background-color: skyblue;
margin: 5px;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
<span></span>
</div>
</body>
3.2.3.5 设置侧轴上的子元素排列方式(多行)
说明:设置子项在侧轴上的排列方式,并且只能用于子项出现换行的情况,在单行下没有效果。
格式:align-content:flex-start | flex-end | center | stretch | space-around | space-between
<style>
div{
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 4.align-content设置侧轴子元素排列 */
flex-wrap: wrap;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: center; */
/* align-content: stretch; */
}
div span{
width: 150px;
height: 50px;
background-color: skyblue;
margin: 5px;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
<span></span>
<span></span><span></span><span></span>
</div>
</body>
3.2.3.6 flex-flow
说明:flex-flow属性是flex-direction和flex-wrap属性的复合属性
格式:flex-flow:direction wrap;
4.2.4 flex布局子项常见属性
分配剩余空间
说明:定义子项目分配剩余空间
格式:flex:<number>
<style>
section{
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
display: flex;
}
section div:nth-child(1){
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2){
width: 100px;
height: 150px;
background-color: skyblue;
flex: 1;
}
section div:nth-child(3){
width: 100px;
height: 150px;
background-color: blue;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
</body>
控制子项自己在侧轴上的排列方式
说明:align-self属性允许单个项目拥有与其他项目不一样的对齐方式,使用时可覆盖align-items属性。默认为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
<style>
section{
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
display: flex;
align-items: center;
}
section div{
width: 50px;
height: 50px;
background-color: skyblue;
margin: 10px;
}
section div:nth-child(1){
align-self: flex-start;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
</body>
定义项目的排列顺序
说明:数值越小排列越靠前,默认为0
<style>
section{
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
display: flex;
align-items: center;
}
section div{
width: 50px;
height: 50px;
background-color: skyblue;
margin: 10px;
}
section div:nth-child(1){
align-self: flex-start;
order: 1;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
</body>
4.2.5 rem适配布局
说明:rem适配布局是通过rem单位和媒体查询来完成布局。媒体查询是指对使用设备的查询,我们可以使用@media来针对不同的设备定义不同的样式。其中需要区别的是em和rem是不同的概念。em是父元素字体大小,而rem是html根元素字体大小。
媒体查询语法:@media mediatype [and | only | not] (media feature){CSS-Code;}
-
媒体类型:
值 解释说明 all 用于所有设备 print 用于打印机和打印预览 scree 用于电脑屏幕、平板电脑、智能手机等 -
关键字:将媒体类型或多个媒体特性连接到一起作为媒体查询的条件
值 解释说明 and 可以将多个媒体特性链接到一起,相当于且,可省略 not 排除某个媒体类型,相当于非,可省略 only 指定某个特定的媒体类型,可省略 -
媒体特性:每种媒体类型都具有不同的特性,我们可以根据不同媒体特性设置不同的展示风格。常见的有三个:
值 解释说明 width 定义输出设备中页面可见的区域宽度 min-width 定义输出设备中页面最小可见区域宽度 min-width 定义输出设备中页面最大可见区域宽度
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@media screen and (min-width:320px){
html{
font-size:50px;
}
}
@media screen and (min-width:640px){
html{
font-size: 100px;
}
}
.top{
height: 1rem;
font-size: .5rem;
background-color: green;
color:#fff;
text-align: center;
line-height: 1rem;
}
</style>
</head>
<body>
<div class="top">购物车</div>
</body>
</html>
4.2.6 引入资源
原理:当样式比较繁多时,我们可以针对不同的媒体使用不同的样式表。原理就是直接在link中判断设备的尺寸,然后引用不同的css文件。
语法:在link标签中加入media属性,值的语法为媒体查询语法。
<link rel="stylesheet" href="style320.css" media = "screen and (min-width:320px)">
<link rel="stylesheet" href="style640.css" media = "screen and (min-width:640px)">
</head>
<body>
<div>1</div>
<div>2</div>
</body>
4.2.7 响应式布局
原理:使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
| 设备划分 | 尺寸空间 | 通常划分 |
|---|---|---|
| 手机 | <768px | 设置宽度100% |
| 平板 | >=768px ~ <992px | 设置宽度为750px |
| 桌面显示器 | >=992px ~ <1200px | 设置宽度为970px |
| 大桌面显示器 | >= 1200px | 设置宽度为1170px |
响应式布局容器:响应式布局需要一个父级作为布局容器,来配合子级元素来实现变化效果。
<style>
.container {
height: 150px;
background-color: pink;
margin: 0 auto;
}
/* 手机屏幕 小于768 */
@media screen and (max-width:767px) {
.container {
width: 100%;
}
}
@media screen and (min-width:768px) {
.container {
width: 750px;
}
}
@media screen and (min-width:992px) {
.container {
width: 970px;
}
}
@media screen and (min-width:1200px) {
.container {
width: 1170px;
}
}
</style>
</head>
<body>
<div class="container"></div>
</body>
4 后日谈
这份笔记并不全,它只是记录了一个勤勤恳恳学习者的学习过程。如果想要学习更全的知识,不仅需要多去网上查找一些小作业做,还需要多去查官方文档。
另外,合理利用现有的东西可以减少很多繁琐的步骤。在这里我推荐几个好用的素材网站:
颜色表大全 颜色代码 设计配色表 网页配色表-www.5tu.cn
Neumorphism/Soft UI CSS shadow generator
ColorSpace - Color Palettes Generator and Color Gradient Tool (mycolor.space)
好了,我们的路程就走到这里了,恭喜学完,探索未完。
