【登录界面】vue、element-ui登录界面模板
vue、element-ui登录界面模板
这里总结一个用vue、element-ui写的登录界面,为以后复制粘贴备用。
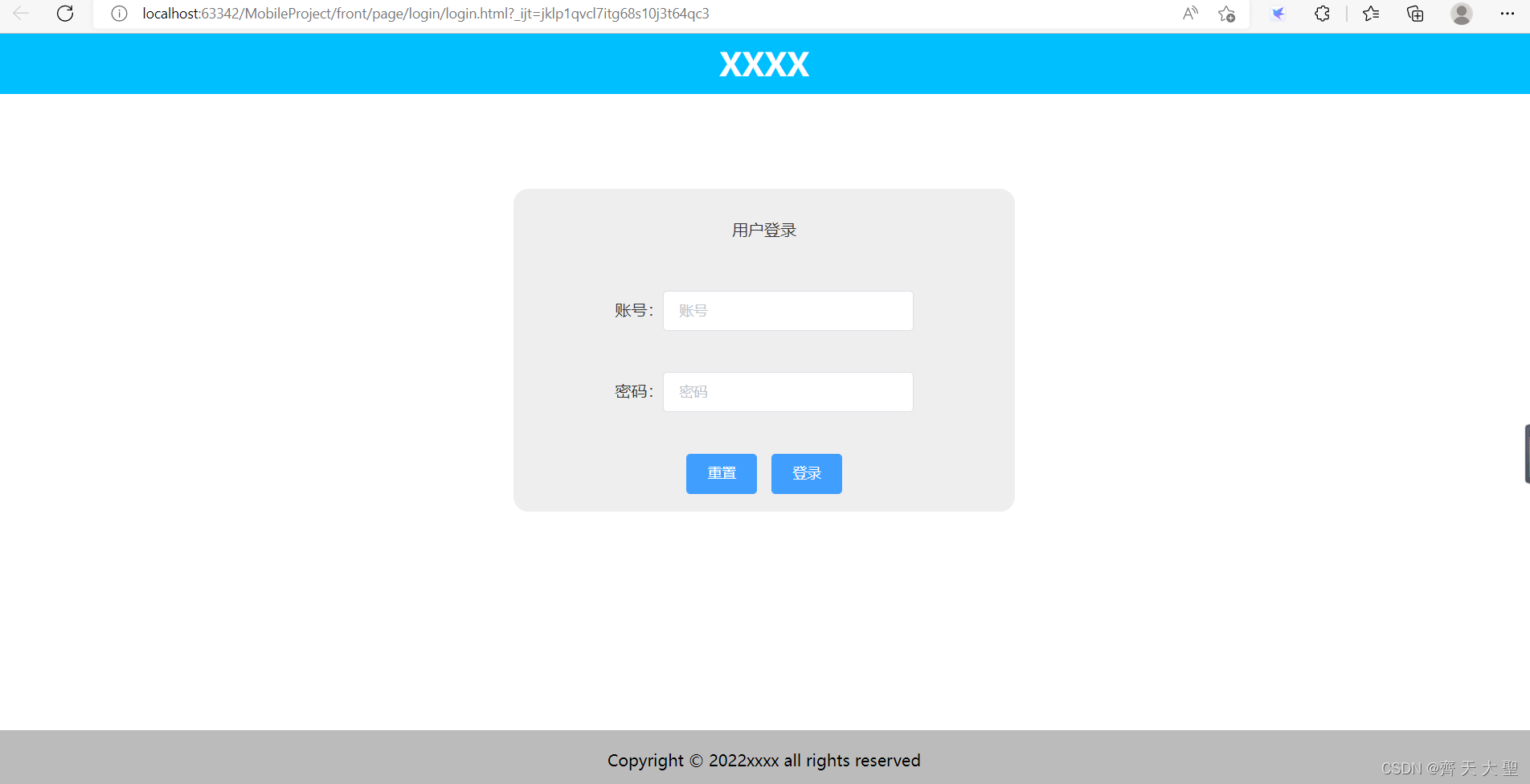
截图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<!--引入js-->
<script src="../../js/vue.js"></script>
<script src="../../js/jquery-3.6.0.js"></script>
<!--引入element-ui-->
<!-- 引入样式 -->
<link rel="stylesheet" href="../../css/Eleindex.css">
<!-- 引入组件库 -->
<script src="../../js/Eleindex.js"></script>
</head>
<body>
<div id="app">
<el-container>
<el-header>XXXX</el-header>
<!--主体内容-->
<el-main>
<el-row>
<el-col :span="8" :offset="8">
<div id="loginBox">
用户登录<br>
账号:<el-input v-model="adminUser.username" placeholder="账号"></el-input><br>
密码:<el-input type="password" v-model="adminUser.password" placeholder="密码"></el-input><br>
<el-button type="primary" @click="y_reset">重置</el-button>
<el-button type="primary" @click="y_login">登录</el-button>
</div>
</el-col>
</el-row>
</el-main>
<el-footer>Copyright © 2022xxxx all rights reserved</el-footer>
</el-container>
</div>
</body>
</html>
<style>
/*整体样式*/
*{
margin: 0;
padding: 0;
}
body,html,.el-container,#app{
height: 100%;
}
/*放账号密码input的div*/
#loginBox{
background-color: #eee;
border-radius: 15px;
margin-top: 15%;
}
/*布局容器样式 main header fotter*/
.el-header {
background-color:deepskyblue;
color: #fff;
text-align: center;
line-height: 60px;
font-size: xx-large;
font-weight: bolder;
}
.el-footer{
background-color: #bbb;
color: #000;
text-align: center;
line-height: 60px;
}
.el-main {
background-color: #fff;
color: #333;
text-align: center;
line-height: 80px;
}
/* 输入框样式*/
.el-input{
width: 50%;
}
</style>
<script>
var app=new Vue({
el:"#app",
data:{
adminUser:{},
},
methods:{
y_reset(){//重置
this.adminUser={};
},
y_login(){//点击登录按钮后发送ajax请求给后端进行账号密码比对
this.post01();
}
}
});
</script>
