关于 Angular HttpClient 的单例特性的思考
Angular SSR 只负责渲染 initial page,一旦加载了初始页面,客户端 Angular 应用程序就会接剩下的交互,然后客户就可以进行 SPA 导航,并通过 ajax 调用后台 API。
Angular SSR 需要注意的开发关键点。
如何检查一个网站是 http1.1 还是 http1.0?

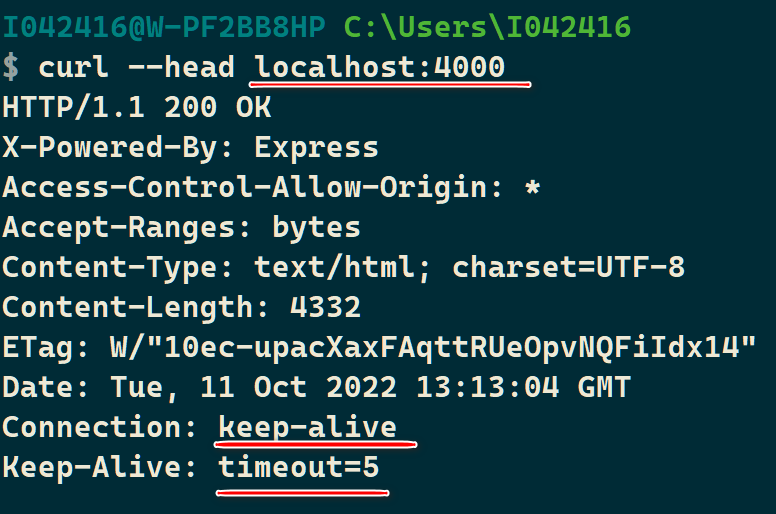
ng serve 处于 dev 用途的 express 服务器:

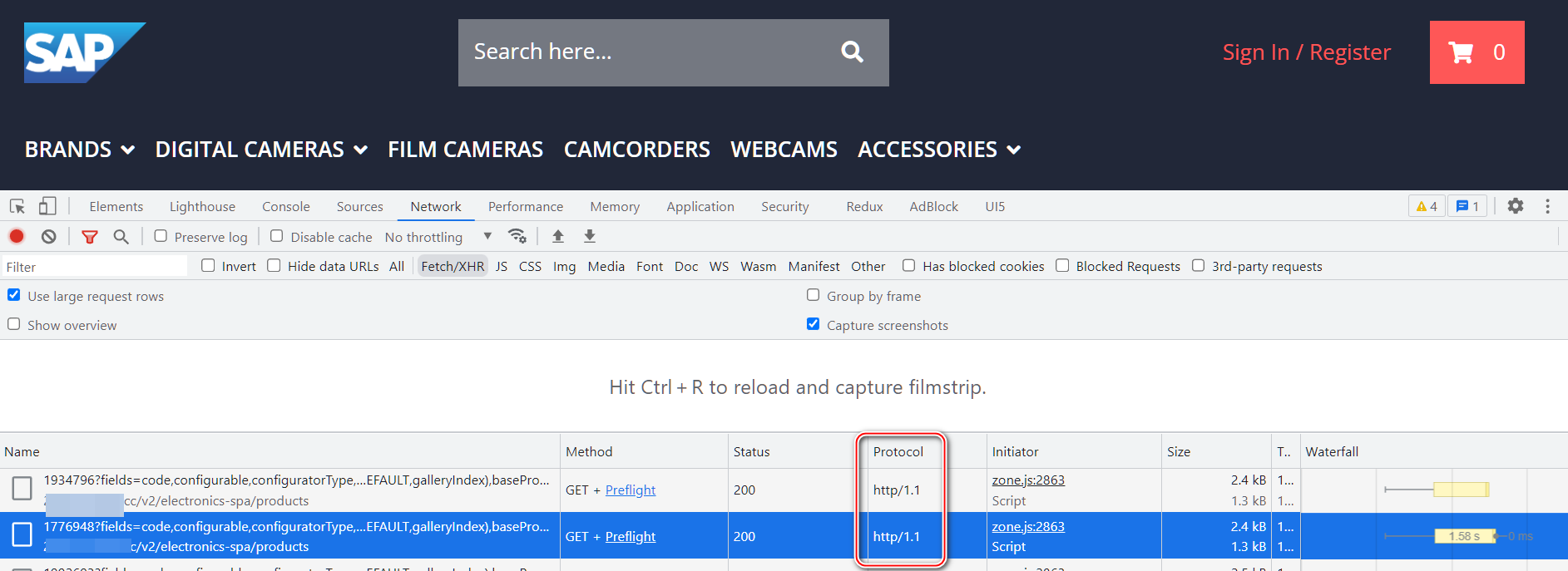
在 Chrome 开发者工具 network 面板也能看到:

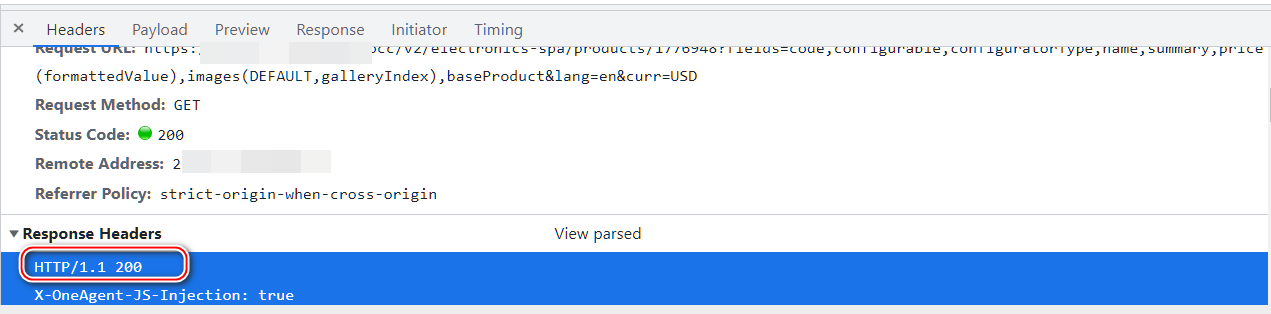
在 response header 区域也能查看:

连接重用是使用 HTTP Keep-alive,这是 HTTP/1.1 的一个特性。 通过使用 HTTP Keep-alive,一个 TCP 连接用于顺序处理多个 HTTP 请求,因此可以节省为每个请求打开新 TCP 连接的时间。 然而,每个 HTTP 请求本身都是独立的,因此不会自动重复使用身份验证和类似请求。
在 HTTP 1.1 中,除非另有声明,否则所有连接都被视为持久连接。HTTP 持久连接不使用单独的 keepalive 消息,它们只允许多个请求使用单个连接。 但是,Apache httpd 1.3 和 2.0 的默认连接超时时间仅为 15 秒,而 Apache httpd 2.2 及更高版本仅为 5 秒。短超时的优点是能够快速交付网页的多个组件,同时不会消耗资源来运行多个服务器进程或线程太长时间。

上图左边演示了频繁的 TCP 连接建立和关闭。
HttpClient是一个内置的服务类,位于 @angular/common/http 包中。它对每个请求都有多个签名和返回类型。它使用 RxJS 基于可观察的api,这意味着它返回可观察对象和订阅它所需的内容。这个API是基于浏览器公开的XMLHttpRequest接口开发的。
关于 HttpClient 是否是 singleton 的问题:
-
如果在 AppModule 的
@NgModule({providers: [...]})或 AppModule 直接或间接导入的模块中提供服务,那么你会得到一个单例。 -
如果在
@Component(...)中提供服务,那么将获得每个组件实例的服务实例。
