三、CSS基础-元素显示模式
目标:能够认识三种常见的 元素显示模式****,并通过代码实现不同 元素显示模式 的转换
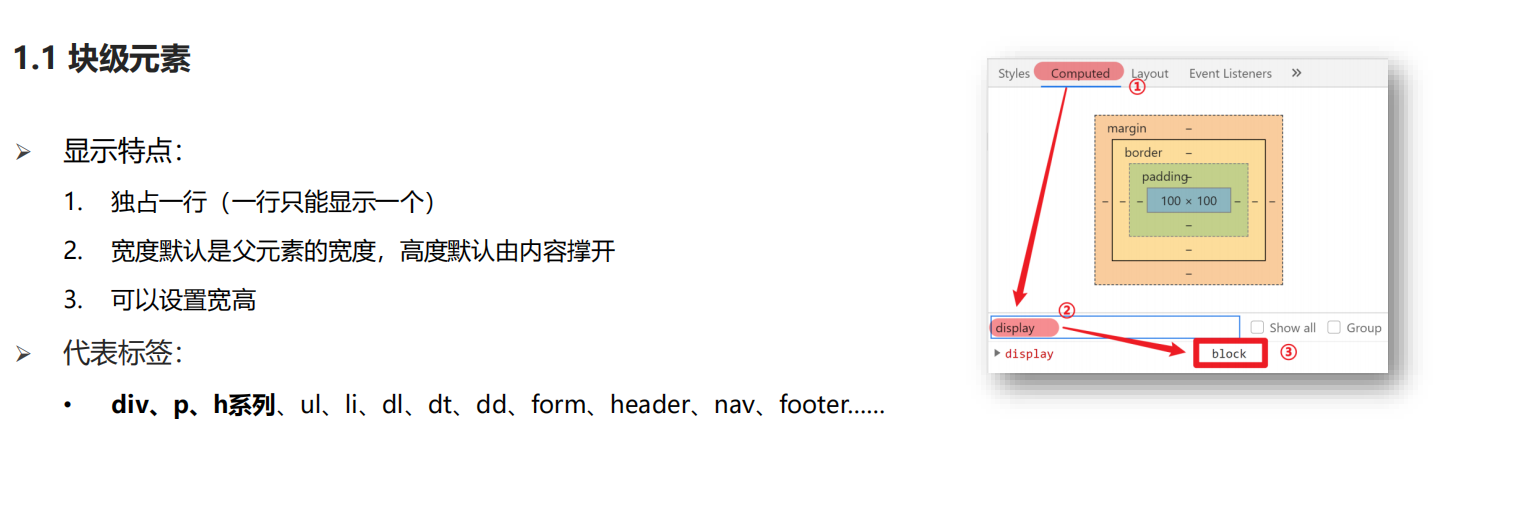
1. 块级元素
2. 行内元素
3. 行内块元素
4. 元素显示模式转换1.1 块级元素

小结
➢ 块级元素的显示特点有哪些?
1. 独占一行(一行只能显示一个)
2. 宽度默认是父元素的宽度,高度默认由内容撑开
3. 可以设置宽高
➢ 块级元素的代表标签有哪些?
• div、p、h系列测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 块: 独占一行; 宽度默认是父级100%; 添加宽度都生效 */
.t1 {
width: 150px;
height: 150px;
background-color: pink;
/* 行内块 */
/* display: inline-block; */
/* 行内 */
/* display: inline; */
display: block;
}
.t2 {
width: 300px;
height: 300px;
background-color: pink;
/* 行内块 */
/* display: inline-block; */
/* 行内 */
/* display: inline; */
/* display: block; */
}
</style>
</head>
<body>
<div class="t1">11111</div>
<div class="t1">11111</div>
<div class="t2">11111</div>
<div class="t2">11111</div>
</body>
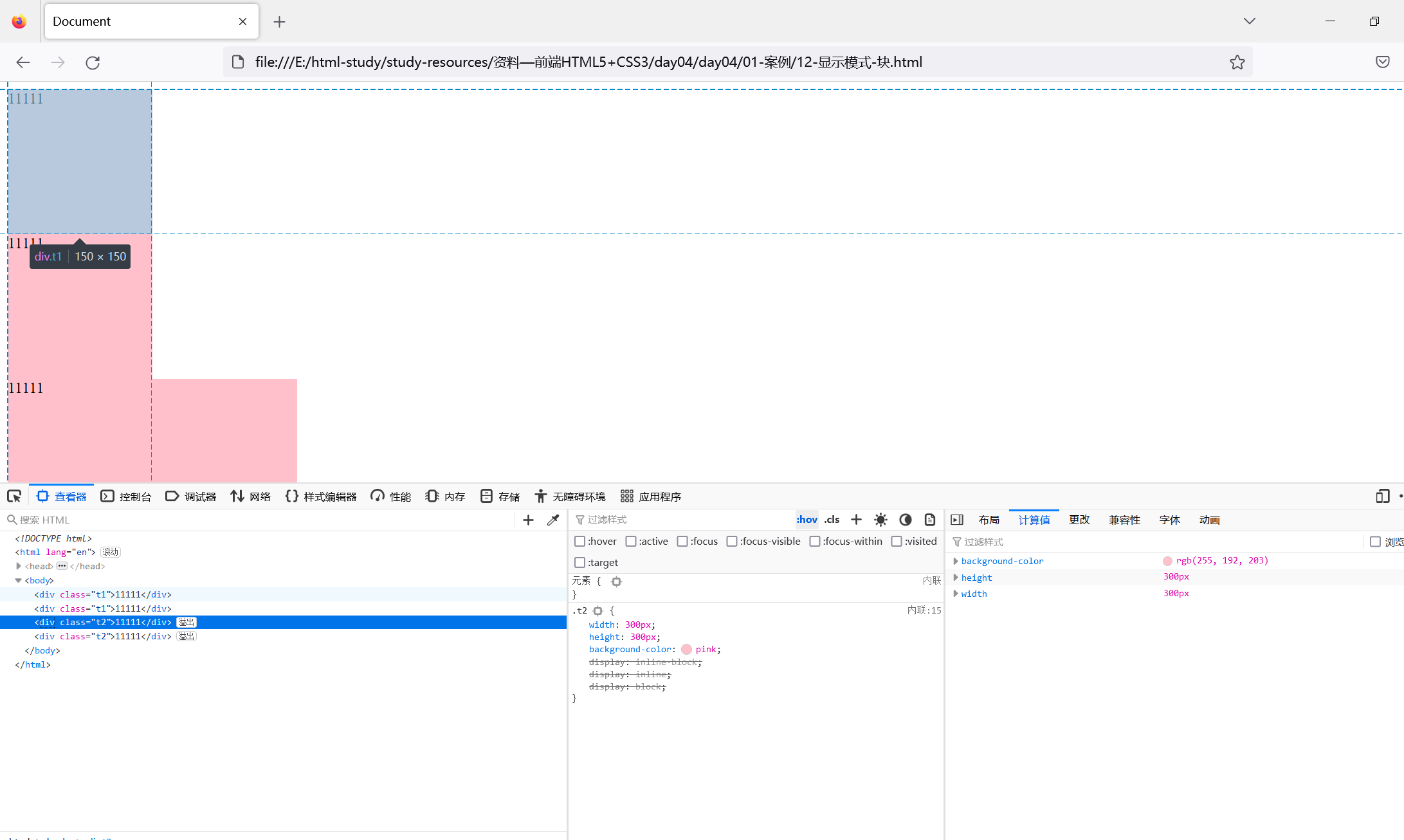
</html>测试结果:

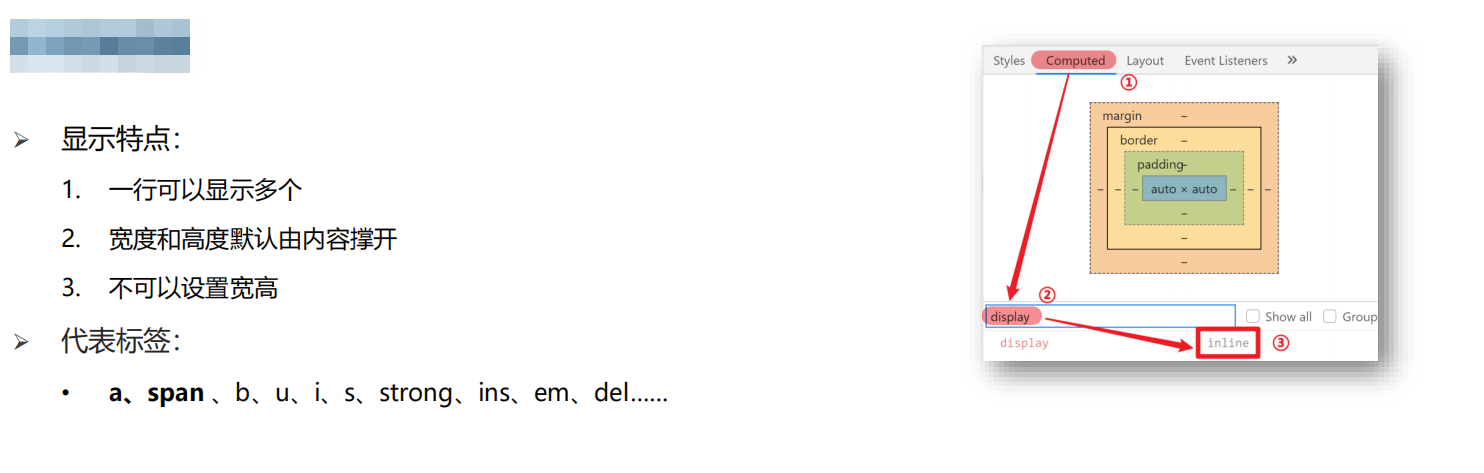
2.1 行内元素

小结
➢ 行内元素的显示特点有哪些?
1. 一行可以显示多个
2. 宽度和高度默认由内容撑开
3. 不可以设置宽高
➢ 行内元素的代表标签有哪些?
• a、span测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 行内: 不换行; 设置宽高不生效; 尺寸和内容的大小相同 */
span {
width: 300px;
height: 300px;
background-color: pink;
/* 行内块 */
/* display: inline-block; */
/* 块 */
/* display: block; */
display: inline;
}
</style>
</head>
<body>
<span>span</span>
<span>span</span>
</body>
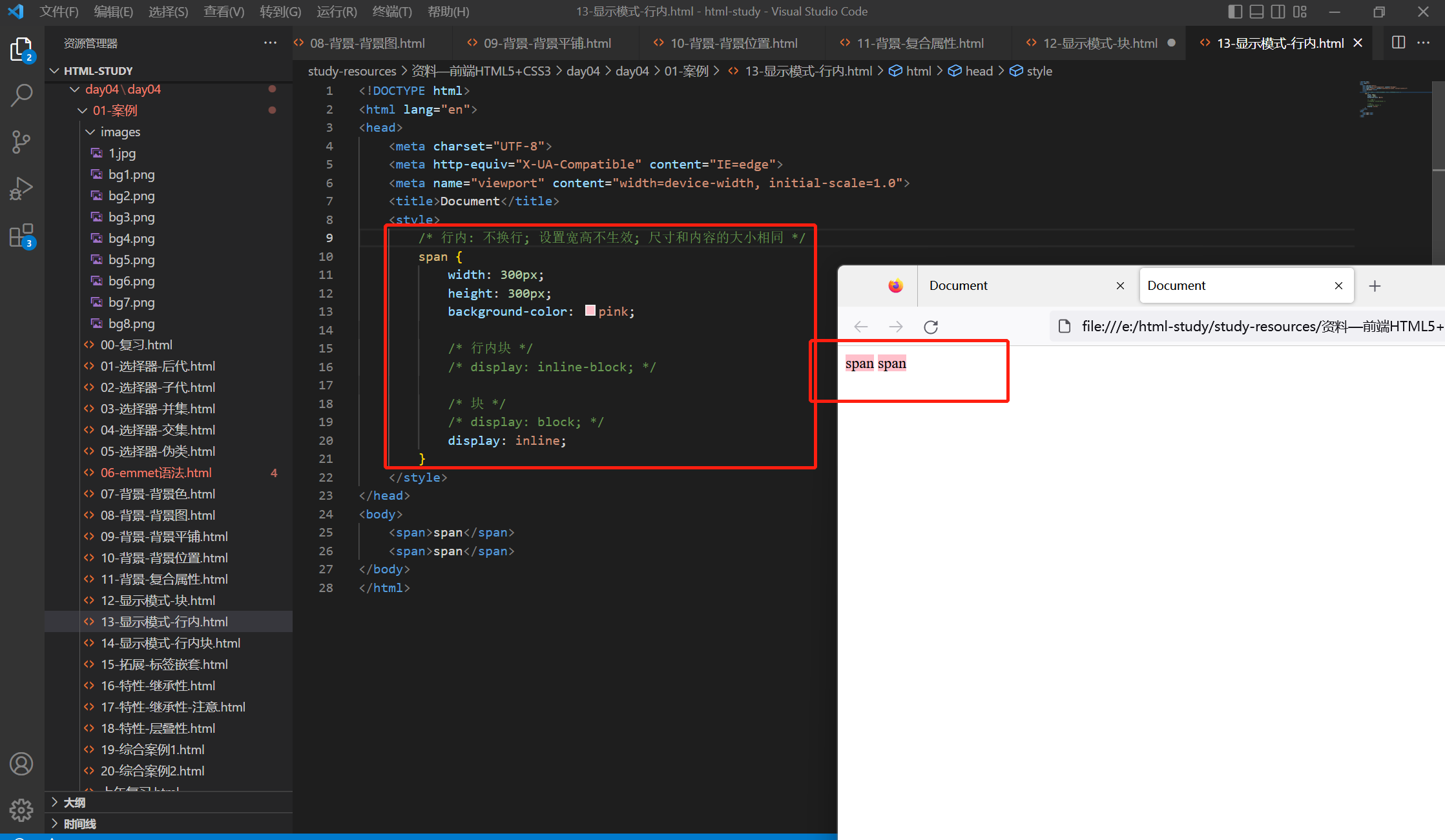
</html>测试结果:

3.1 行内块元素

小结:
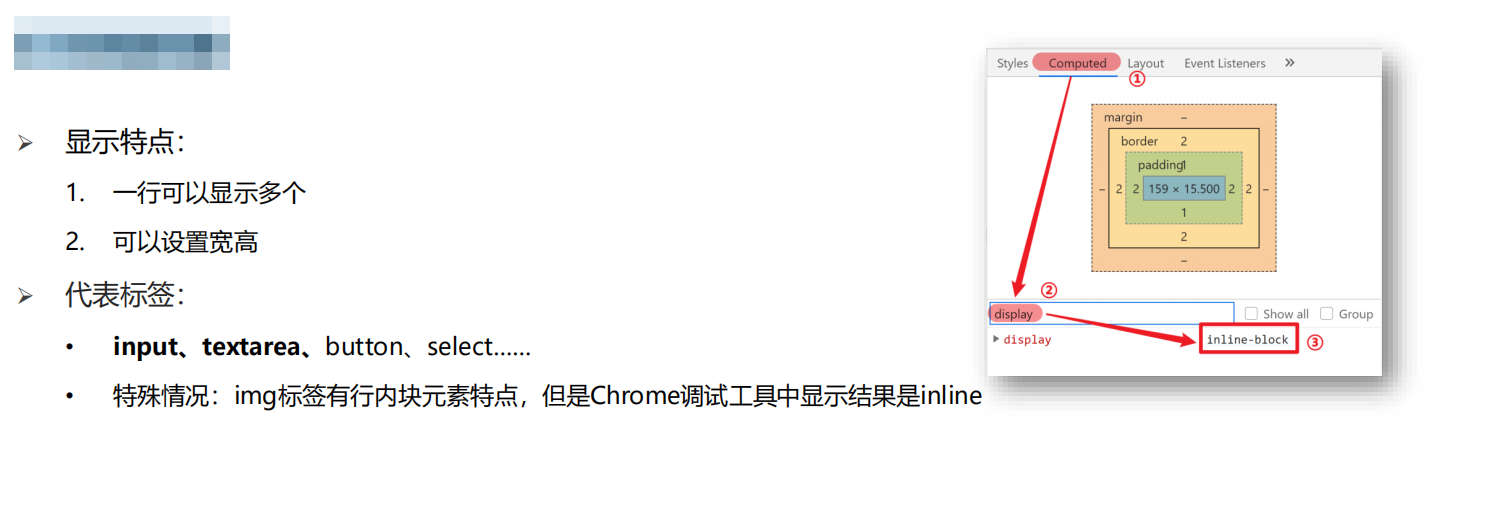
➢ 行内块元素的显示特点有哪些?
1. 一行可以显示多个
2. 可以设置宽高
➢ 行内块元素的代表标签有哪些?
• input、textarea测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
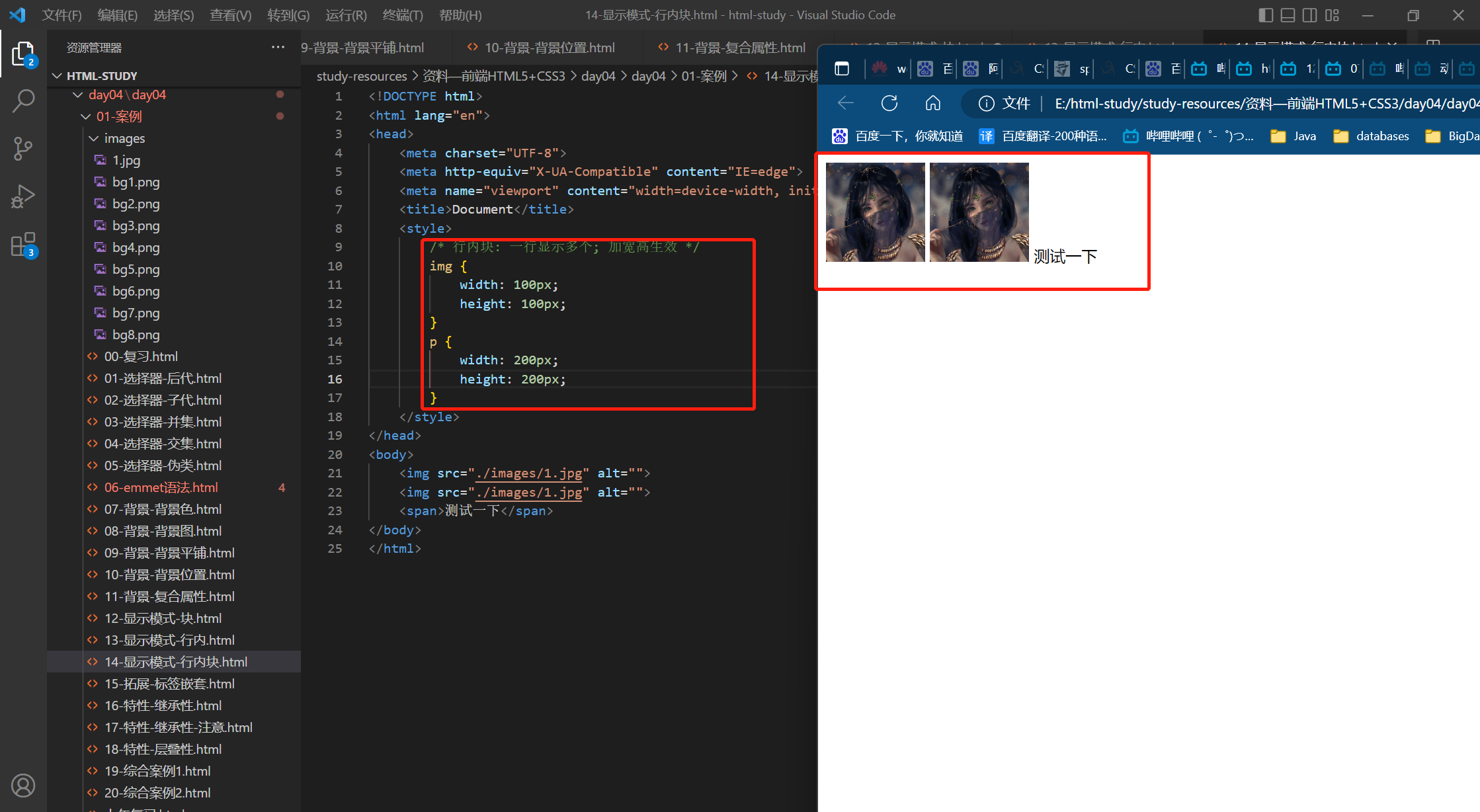
/* 行内块: 一行显示多个; 加宽高生效 */
img {
width: 100px;
height: 100px;
}
p {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<img src="./images/1.jpg" alt="">
<img src="./images/1.jpg" alt="">
<span>测试一下</span>
</body>
</html>测试结果:

4.1 元素显示模式转换重要

