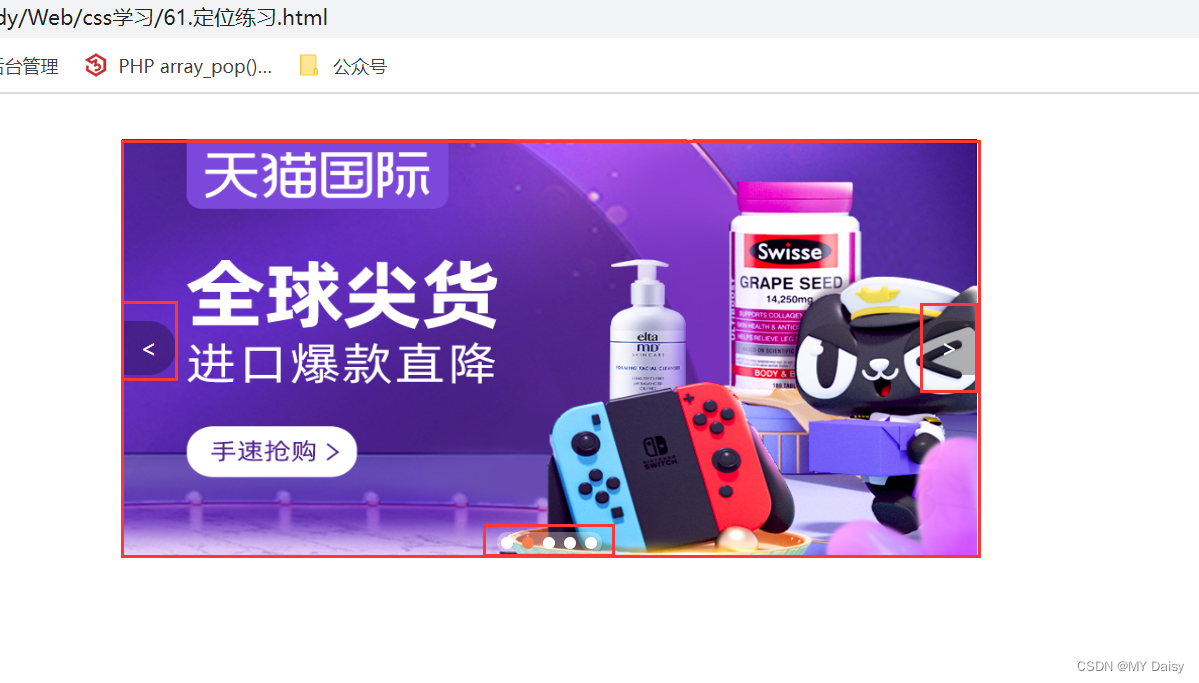
18.定位元素练习-淘宝网

注意:
如果一个盒子定位元素属性既有left又有right,则会执行left属性。
既有top又有bottom,会执行top
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.box{
width: 570px;
height: 278px;
margin: 30px auto;
position: relative;
}
.box img{
width: 570px;
height: 278px;
}
.box a{
}
.left,
.right{
width: 36px;
height: 36px;
background-color: rgba(0,0,0,0.3);
position: absolute;
top:50%;
margin-top: -18px;
text-decoration: none;
color: #fff;
text-align: center;
line-height: 36px;
}
.left{
left: 0;
border-radius: 0 18px 18px 0;
}
.right{
right: 0;
border-radius: 18px 0 0 18px;
}
.nav{
width: 70px;
height: 14px;
position: relative;
left: 50%;
bottom: 20px;
margin-left: -35px;
background-color: rgba(255,255,255,0.3);
border-radius: 7px;
}
.nav li{
float: left;
background-color: #fff;
width: 8px;
height: 8px;
border-radius: 4px;
margin: 3px;
}
.nav li:hover{
background-color: coral;
}
</style>
</head>
<body>
<div class="box">
<img src="../html学习/images/taobao.jpg">
<a class="left" href="#"><</a>
<a class="right" href="#">></a>
<ul class="nav">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>