DPD(Digital Pre-Distortion,数字预失真)
什么是DPD
下图中图A是一个理想PA的输入输出关系,它具有线性特性,也就是说输出信号的功率与输入信号功率具有线性关系。但是,现实中使用的PA却不具备理想PA的线性特性。如图C所示,现实PA的输出与输入是非线性关系。为了让非理想PA也能有近似于理想PA的线性特性,可以通过DPD来做补偿,如图B所示,DPD在信号输入PA前进行补偿。非线性PA(图C)在DPD(图B)的补偿作用下,可以达到近似于理想线性PA(图A)的效果。

为什么需要DPD
下图是一个输出功率与输入功率关系的示意图。对于非线性PA,随着输入功率的增加,它的输出功率与输入功率不会一直是线性关系,会存在一个转折点,也就是压缩点(Compression Region),它开始于实际输出功率与理想线性输出功率差1dB的点。自此之后,PA就会呈现明显的非线性特性。图中示意图可以看到,输入信号的波峰被削掉。

非线性PA带来的主要问题就是随着输入功率的增大会出现信号失真(Distortion),从而会引起ACLR(Adjacent Channel Leakage Ratio,相邻频道泄漏比)和EVM(Error Vector Magnitude,误差向量幅度)的恶化。从下图示意图可以看到,输入信号经过PA放大后,会产生一些不希望的信号,这些信号主要来自于输入信号频率的谐波(harmonics)和交调(intermodulation)。

下图示意图是一个中心频率为1.85GHz 的2*20MHz信号经过SKY66391-12 PA之后的频谱图。从图中可以看到,TX1的发射功率24.47dBm,TX2的发射功率24.26dBm,它们在相邻信道的功率有约-10dBm左右,临信号功率泄露比较明显。

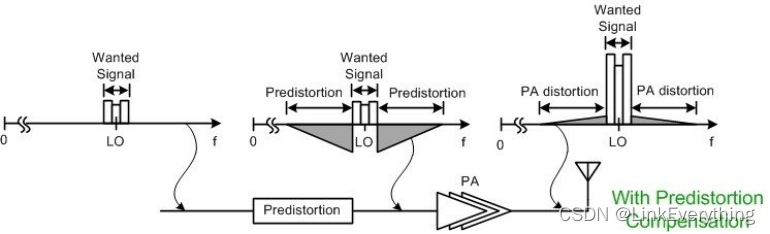
下图是加入了DPD之后的效果示意图,从图中可以看到,在信号输入PA前,通过DPD对输入信号做补偿,这样信号在经过PA之后,信号失真的幅度将会被大大降低,这样就可以很大程度上降低ACLR和EVM等指标。

关于DPD相关的技术知识非常复杂,本文只是对DPD做简要介绍,了解什么是DPD,为什么需要DPD,想要了解更多详细的内容可以参考更多参考文献。
参考:
- Altera原版文章:数字预矫正(DPD)3.ppt
- Digital Predistortion for RF Communications: From Equations to Implementation | Analog Devices
- Predistortion Techniques vs. Operation in | Maxim Integrated
- Ultrawideband Digital Predistortion (DPD): The Rewards (Power and Performance) and Challenges of Implementation in Cable Distribution Systems | Analog Devices
- Digital Predistortion of Power Amplifiers for Wireless applications, Lei Ding, Georgia Institute of Technology, 2004
