关于小程序session_key漏洞问题的解决2022-12-01
业务背景:开发了小程序,使用了一段时间以后,小程序提示系统漏洞session_key的问题,在网上找了好多的博客,感觉好多写的没那么清晰,更偏重于理论,导致自己走了很多的弯路,为了更方便快捷的解决问题,我整理了一下解决这个问题的方法,更偏向于实际,没有理论的东西在里面,代码都写了注释,更便于阅读。
下面是官网的提示信息链接:
https://developers.weixin.qq.com/community/minihome/doc/000806202400280b0edd5866156c01?blockType=99&pass_ticket=evb7v4LC5Bza6jlRLzxsRqlC824r61rZJfB%2F9ae0PyrgbDgWUHRY1HRH%2FZ%2B65aKH
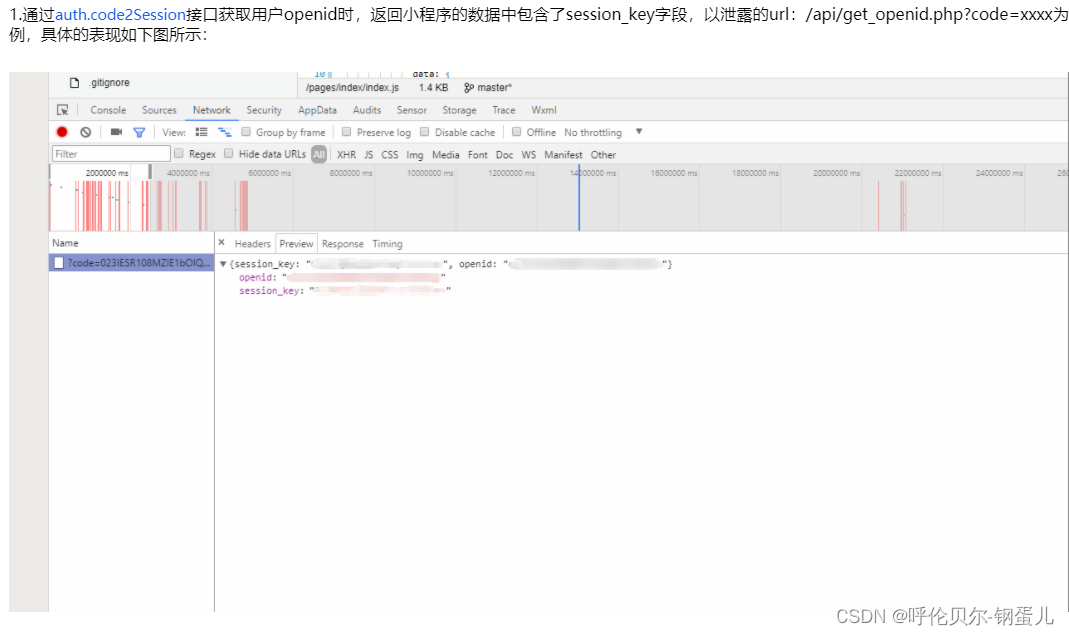
问题复现:现在是session_key暴漏在返回的参数中

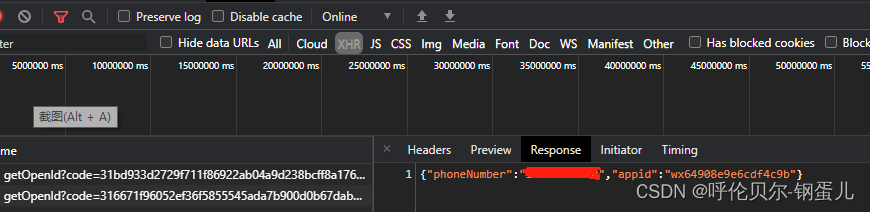
修改后,从后端返回的参数如下;只有手机号码和appid,已经把session_key去掉了

原来获取session_key的方法
getPhoneNumber(e) {
if (e.detail.errMsg == "getPhoneNumber:ok") { //点击了“允许”按钮,
//获取用户openid
wx.request({
//这里的this.data.loginCode 是从wx.login中获取的
url: 'https://localhost:8080/getweixinweixin/getOpenId?code=' + this.data.loginCode,
method: 'POST',
success: res => {
//解密获取手机号,从后端获取的openid
this.data.openId = res.data.openid
//从后端获取的session_key
this.data.sessionKey = res.data.session_key
//根据session_key加密
var pc = new WXBizDataCrypt(this.data.appId, res.data.session_key)
//解密
var phoneData = pc.decryptData(e.detail.encryptedData, e.detail.iv)
if (phoneData != null && phoneData != '') {
wx.setStorageSync('phone', phoneData.phoneNumber)
this.setData({
phone: phoneData.phoneNumber
})
}
}
})
上面的code(this.data.loginCode,)是从下面的方法中获取的
//登录
wx.login({
success: res => {
this.data.loginCode = res.code
}
})
上面的这种方式,会把session_key暴漏在浏览器上面,所以下面是优化的方法,我们不在后端传session_key了,调用新的接口,这个接口中会返回手机号码和appid
现在获取appid和phone的方法,不获取session_key的方法
wx.login这个方法也可以删除了
getPhoneNumber(e) {
if (e.detail.errMsg == "getPhoneNumber:ok") { //点击了“允许”按钮,
//获取用户openid
wx.request({
url: 'http://localhost:8080/getweixin/getOpenId?code=' + e.detail.code,
method: 'POST',
success: res => {
wx.setStorageSync('phone', res.data.phoneNumber)
this.setData({
phone: res.data.phoneNumber
})
后台调用新接口的方法,可以参考,
第一步:先调用token的接口,获取token
第二步:用获取的token信息和code,调用第二个接口,获取手机号码和appid
接口地址:
//获取token的接口,APPID和APPSECRET需要申请
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
//获取手机号码和aiipId接口,需要传入token和code
https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=
后台Java代码调用示例;可以直接用的那种
/**
*小程序获取手机号码和appid
*/
@PostMapping("/getOpenId")
public Map getOpenId(@RequestParam(value = "code", required = false) String code) {
String accessTokenUrl = WeixinConstants.accessTokenUrl.replace("APPID", appId).replace("APPSECRET", appSecret);
String response_token = HttpRequest.get(accessTokenUrl).timeout(60000).execute().body();
JSONObject token = JSON.parseObject(response_token);
// 获取token
String url = WeixinConstants.new_openIdUrl + token.getString("access_token");
//
Map<String, String> paramMap = new HashMap<>();
paramMap.put("code", code);
HttpHeaders headers = new HttpHeaders();
HttpEntity<Map<String, String>> httpEntity = new HttpEntity<>(paramMap, headers);
//
String response = restTemplate.postForEntity(url, httpEntity, String.class).getBody();
//
String return_openid = "";
String phoneNumber = "";
JSONObject json_data= new JSONObject();
//判断返回值
if(response != null && !"".equals(response)) {
//
JSONObject jsonObject = JSONObject.parseObject(response);
// 获取第一层的数据
JSONObject first_data = jsonObject.getJSONObject("phone_info");
//获取第二层的数据
String phone_number = first_data.get("phoneNumber").toString();
json_data.put("phoneNumber",phone_number);
//
//获取第二层的watermark数据
JSONObject watermark = first_data.getJSONObject("watermark");
//测试获取第三层的数据
String appid = watermark.get("appid").toString();
json_data.put("appid",appid);
}
//处理返回的格式
Map map = JSON.parseObject(json_data.toString() ,Map.class);
return map;
}
需要在pom.xml中引入下面的jar包
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<!--<version>5.0.3</version>-->
<version>5.7.7</version>
</dependency>
暂时梳理这些:有问题欢迎留言交流
