Vue(第十六课)JSON-SERVE和POSTMAN技术中对数据的增删改查
今天来聊聊axios技术
同样将官网地址放在博客里:
邮递员API平台|免费注册 (postman.com)
json-server - npm (npmjs.com)
起步 | A jsxios 中文文档 | Axios 中文网 (axios-http.cn)
了解一下概念:
1 Axios

Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
特性
- 从浏览器创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
2 json-server 详解

JSON-Server 是一个 Node 模块,运行 Express 服务器,你可以指定一个 json 文件作为 api 的数据源。
安装json-server
npm install -g json-server
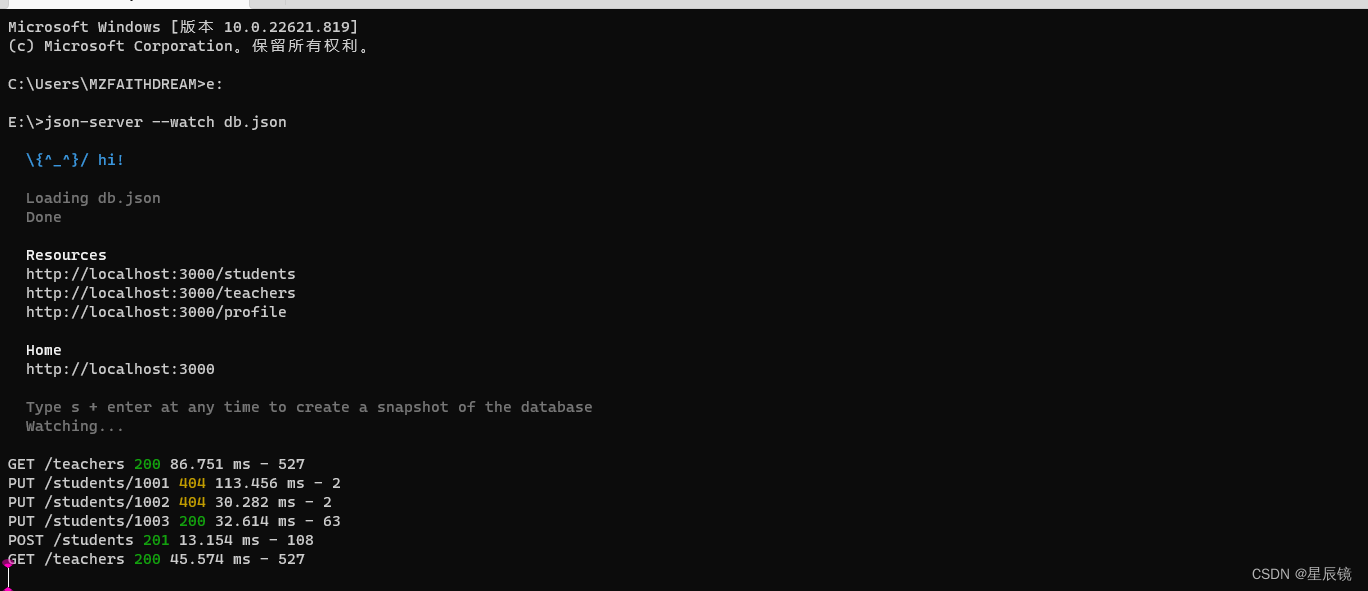
复制代码启动 json-server
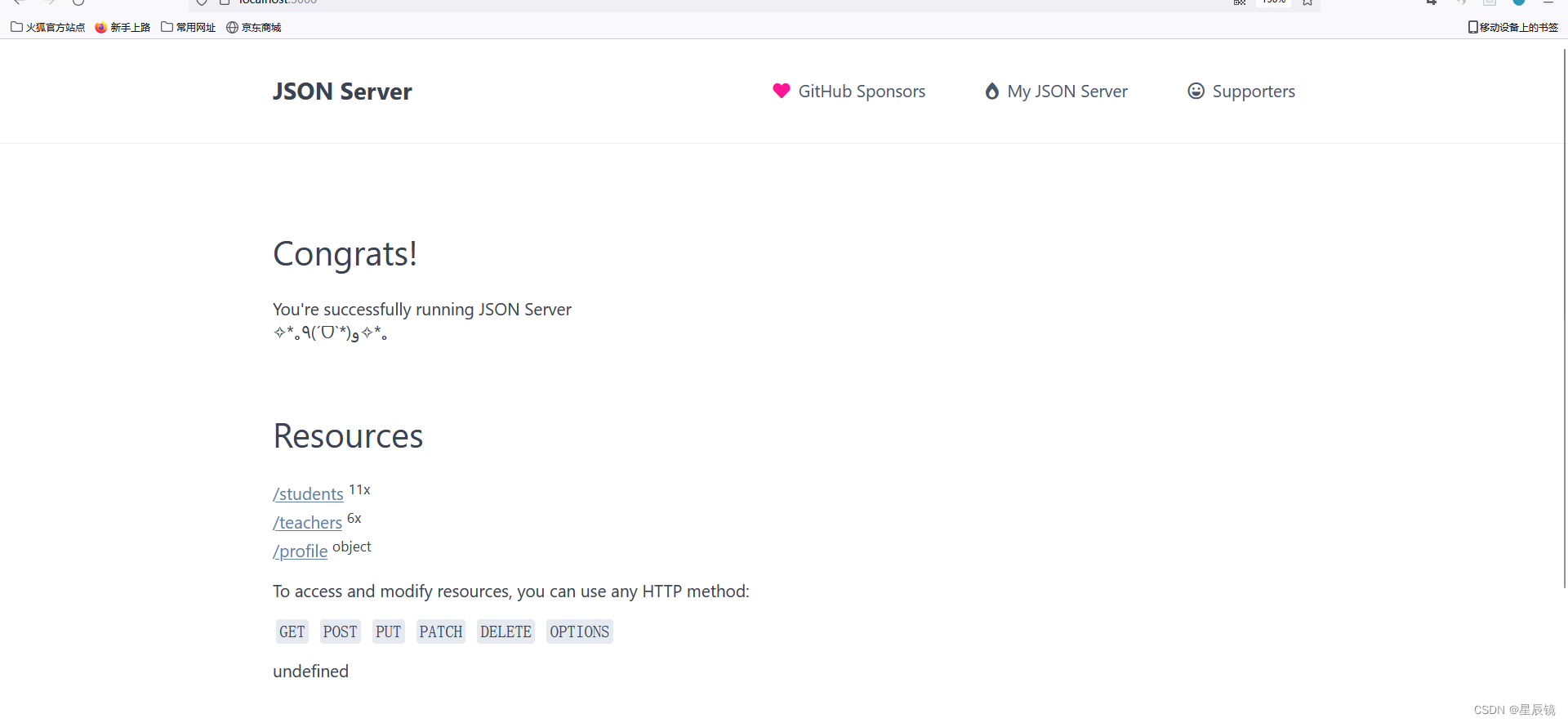
json-server可以直接把一个json文件托管成一个具备全RESTful风格的API,并支持跨域、jsonp、路由订制、数据快照保存等功能的 web 服务器。
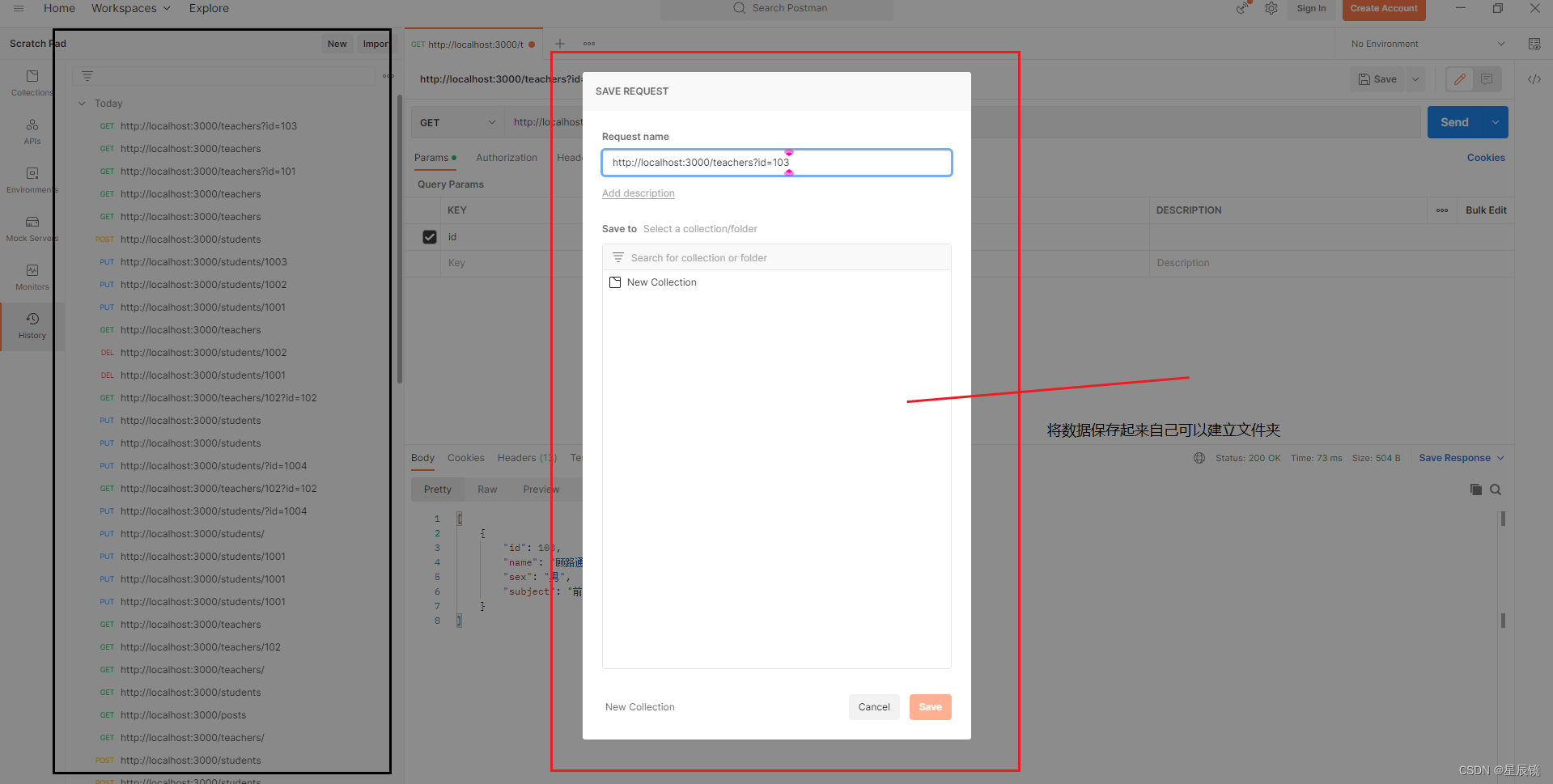
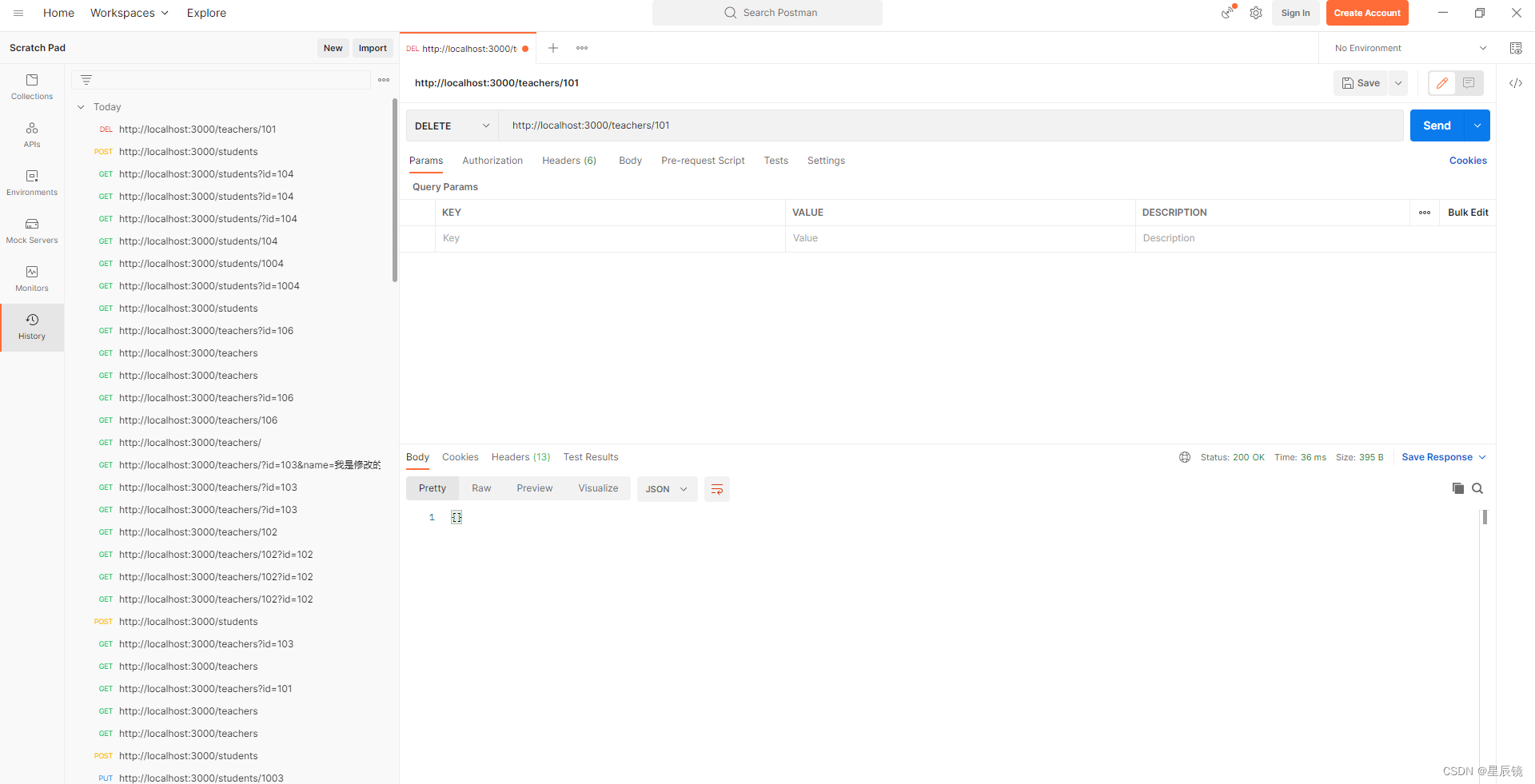
json-server --watch --port 3000 db.json3 postman工具Apl

一个在前端本地运行,可以存储 json 数据的server。作为一个前端开发工程师,在后端还没有准备好的时候,不可避免的要使用mock的数据。在本地模拟后端接口用来测试前端效果 这种做法称之为构建前端Mock 。很多时候,我们并不想使用简单的静 态数据,而是希望自己起一个本地的server来完全模拟请求以及请求回来的过程。json-server是一个很好的工具。
安装 json-server
npm install json-server -g


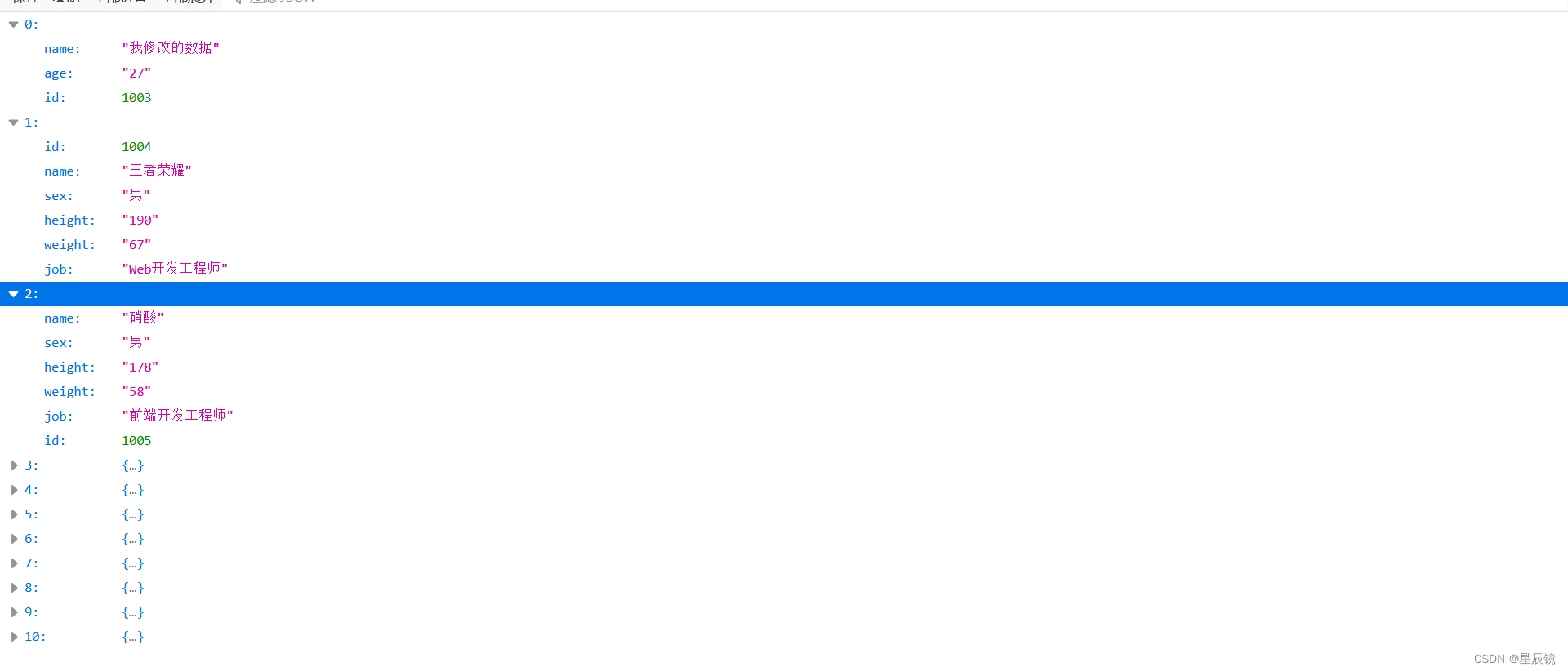
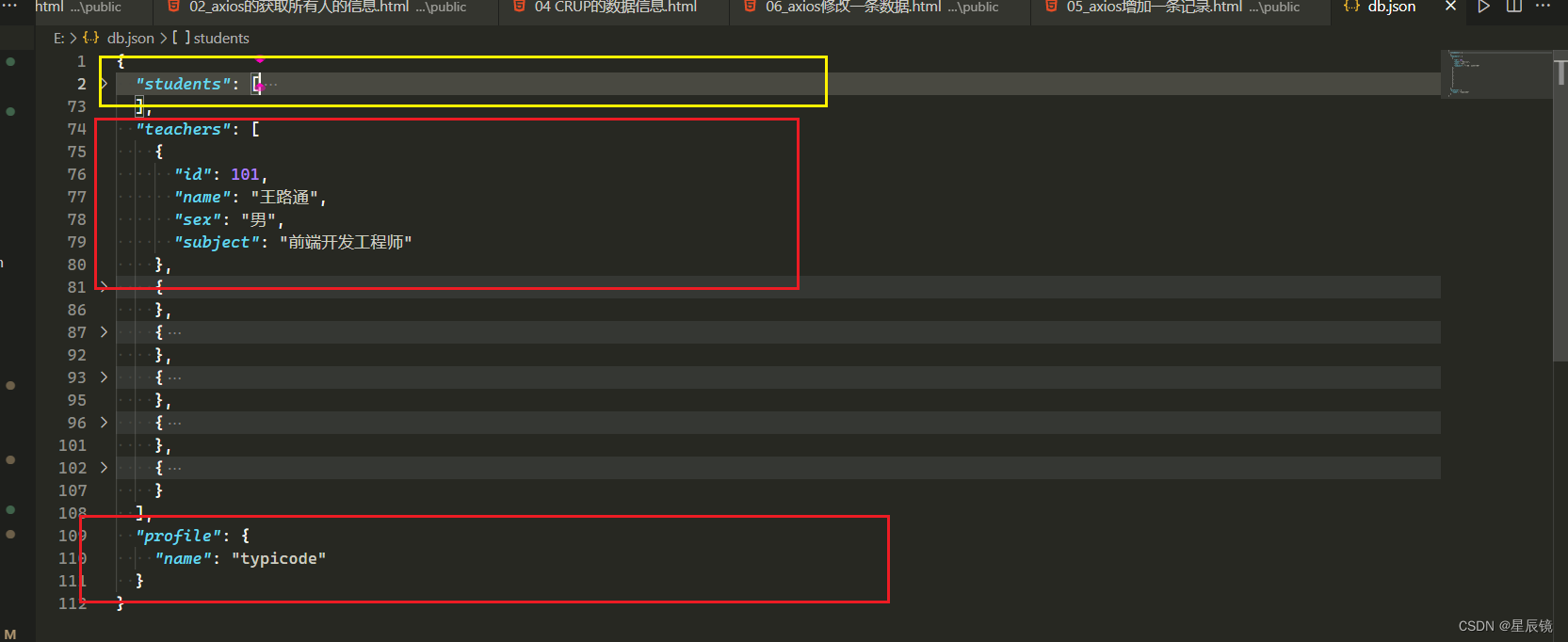
db.json文件
{
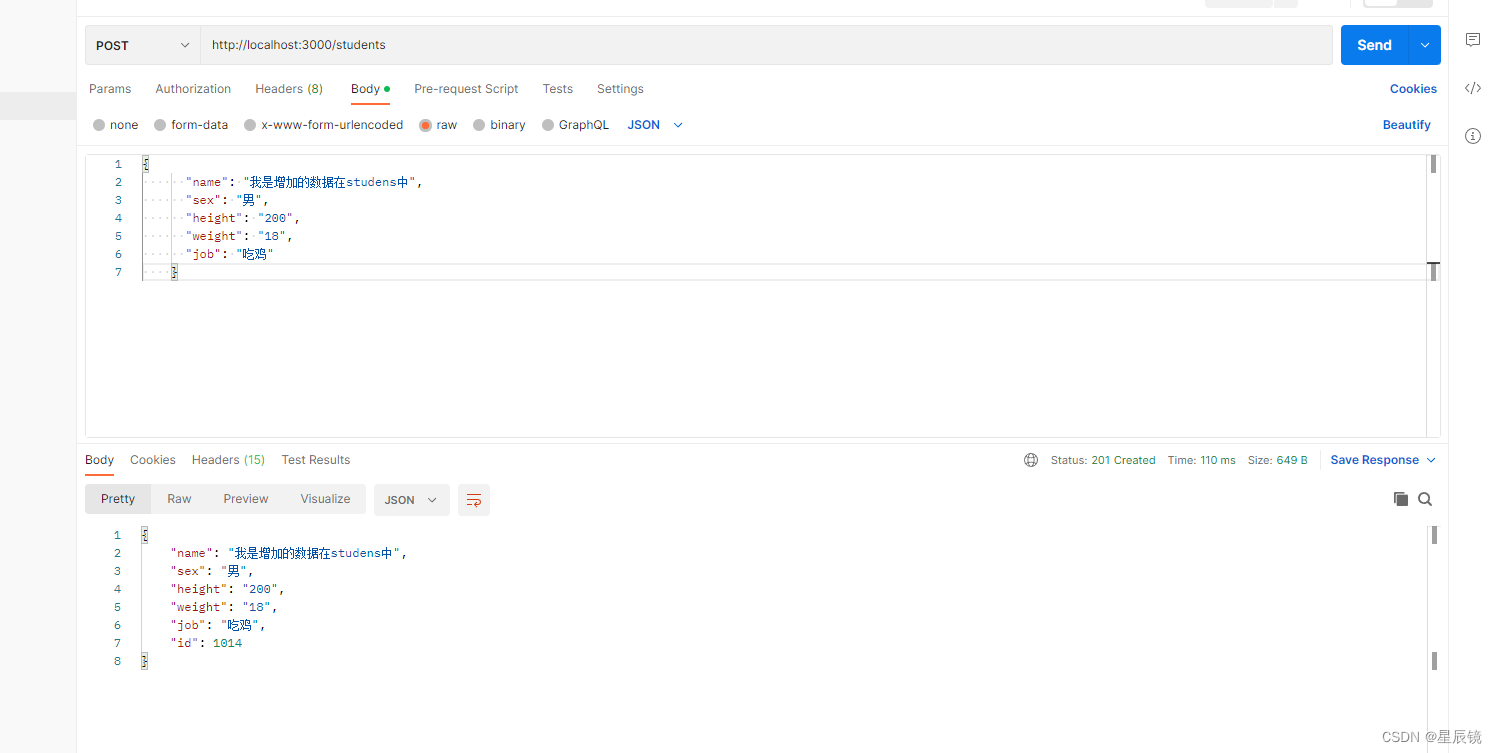
"students": [
{
"name": "我修改的数据",
"age": "27",
"id": 1003
},
{
"id": 1004,
"name": "王者荣耀",
"sex": "男",
"height": "190",
"weight": "67",
"job": "Web开发工程师"
},
{
"name": "硝酸",
"sex": "男",
"height": "178",
"weight": "58",
"job": "前端开发工程师",
"id": 1005
},
{
"name": "小黄入",
"sex": "男",
"height": "198",
"weight": "78",
"job": "王者",
"id": 1006
},
{
"name": "小黄",
"sex": "男",
"height": "198",
"weight": "78",
"job": "王者",
"id": 1007
},
{
"name": "小黄",
"sex": "男",
"height": "198",
"weight": "78",
"job": "王者",
"id": 1008
},
{
"id": 1009
},
{
"id": 1010
},
{
"name": "小黄",
"sex": "男",
"height": "198",
"weight": "78",
"job": "王者",
"id": 1011
},
{
"id": 1012
},
{
"name": "小黄",
"sex": "男",
"height": "198",
"weight": "78",
"job": "王者",
"id": 1013
}
],
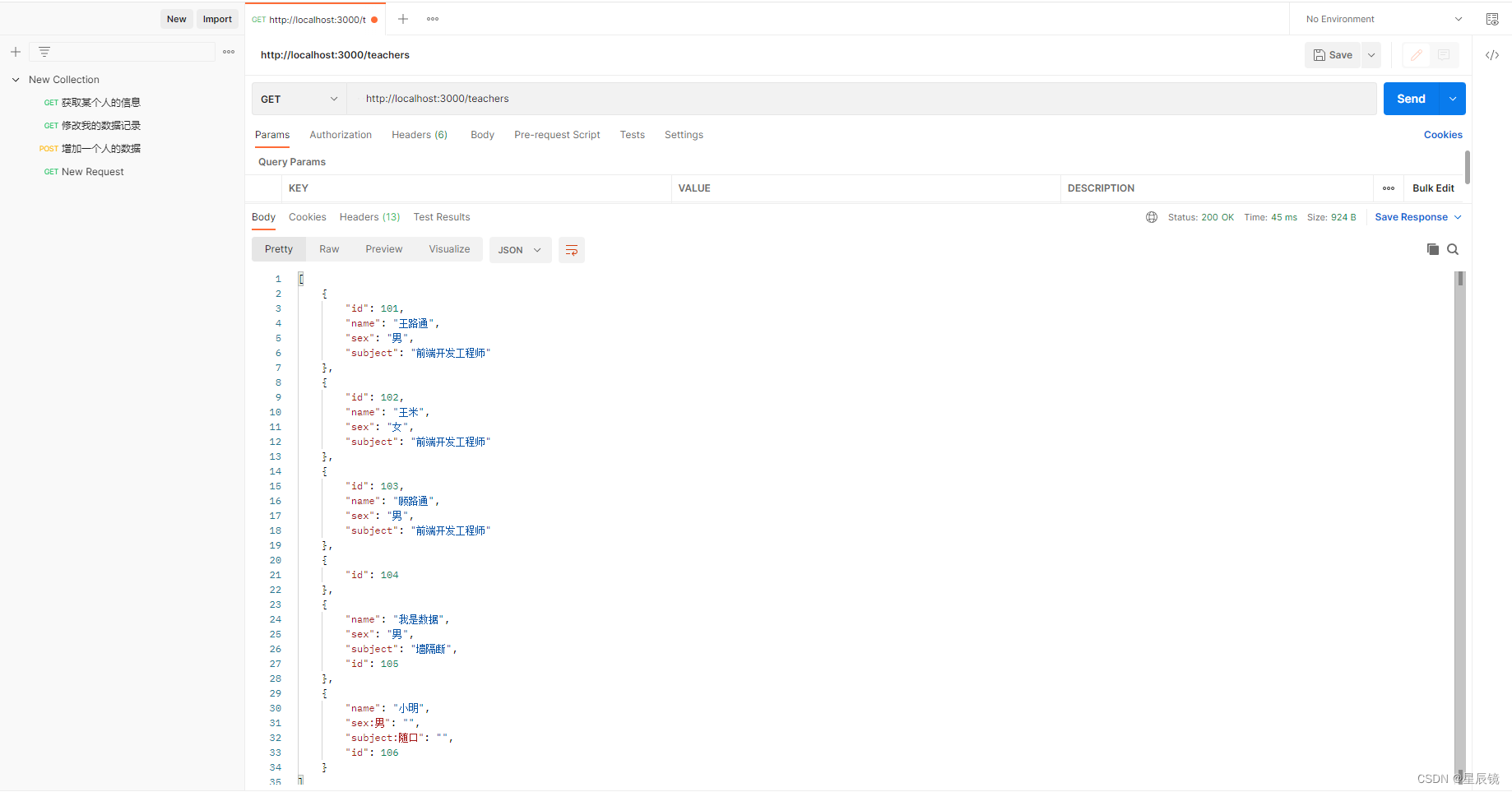
"teachers": [
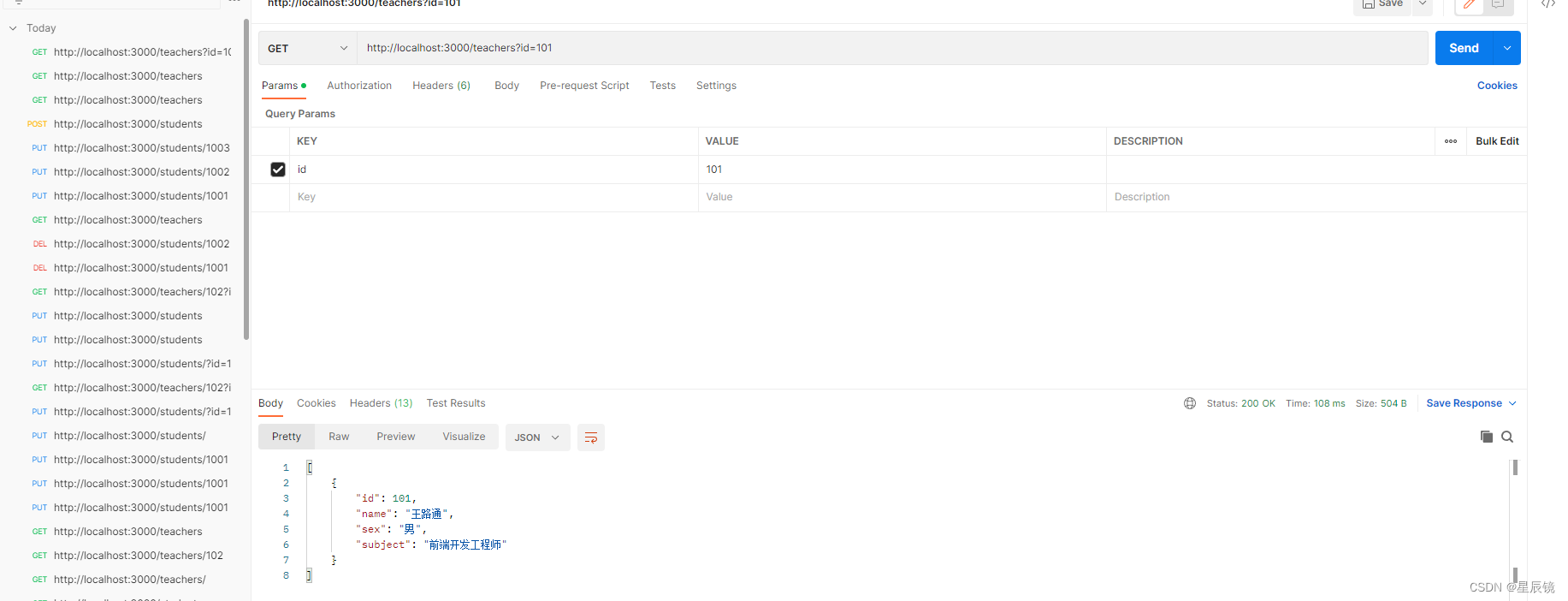
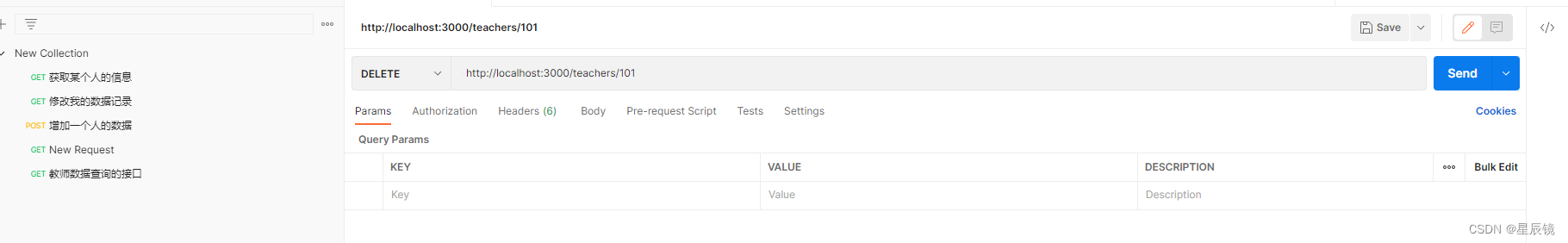
{
"id": 101,
"name": "王路通",
"sex": "男",
"subject": "前端开发工程师"
},
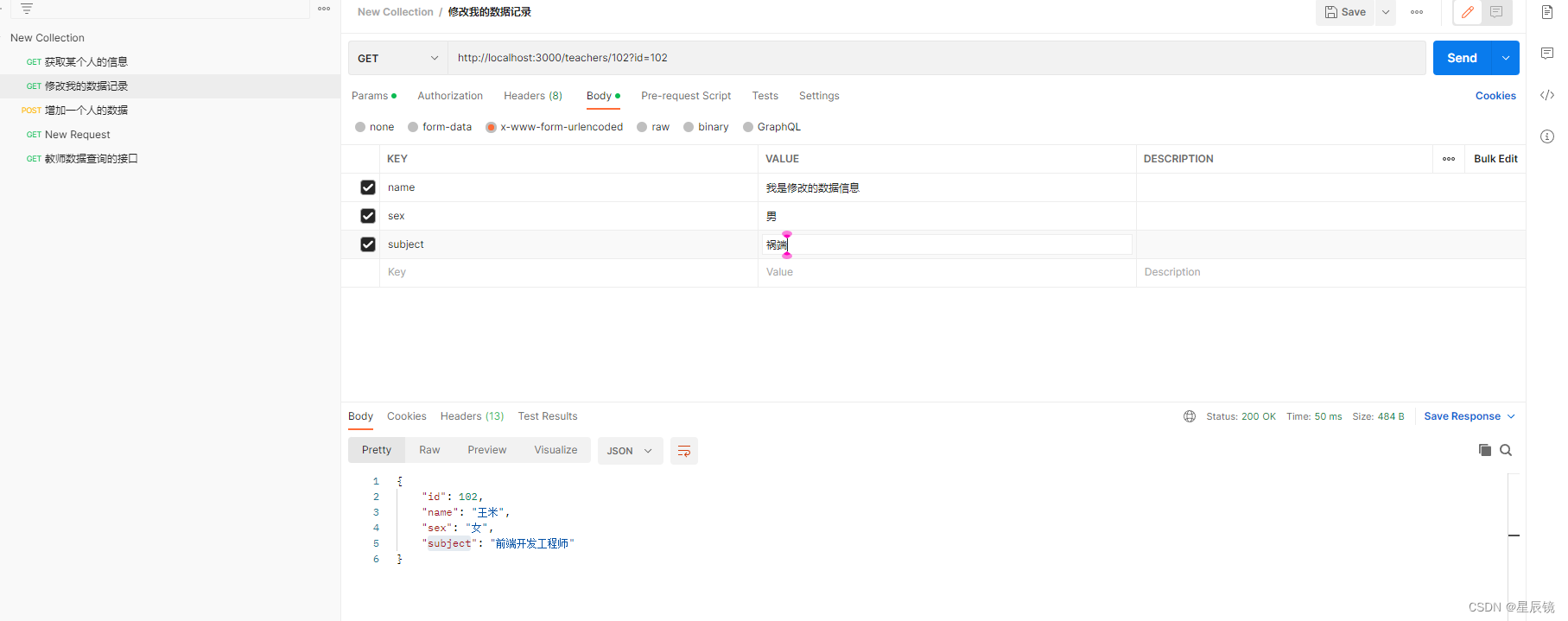
{
"id": 102,
"name": "王米",
"sex": "女",
"subject": "前端开发工程师"
},
{
"id": 103,
"name": "顾路通",
"sex": "男",
"subject": "前端开发工程师"
},
{
"id": 104
},
{
"name": "我是数据",
"sex": "男",
"subject": "墙隔断",
"id": 105
},
{
"name": "小明",
"sex:男": "",
"subject:随口": "",
"id": 106
}
],
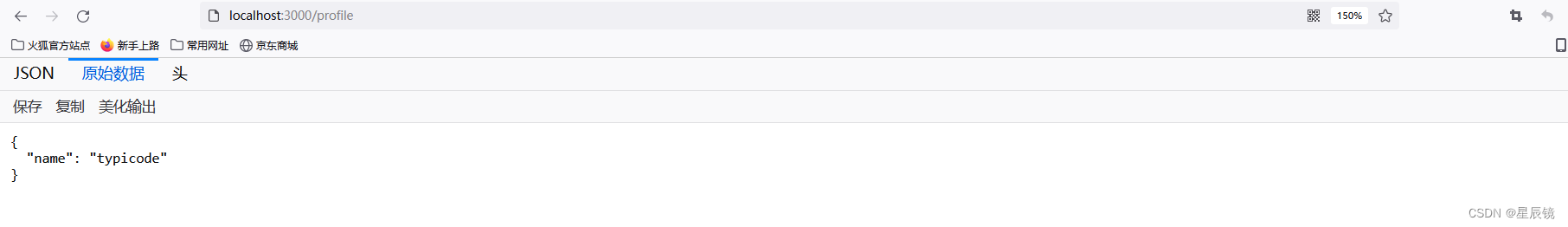
"profile": {
"name": "typicode"
}
}