windwos上vue开发环境搭建
windwos上vue开发环境搭建
- 安装node
- 安装webpack
- 安装vue cli
安装node
因为vue依赖于node,所以需要先安装node,具体方法如下:
-
下载和解压node
- 下载node
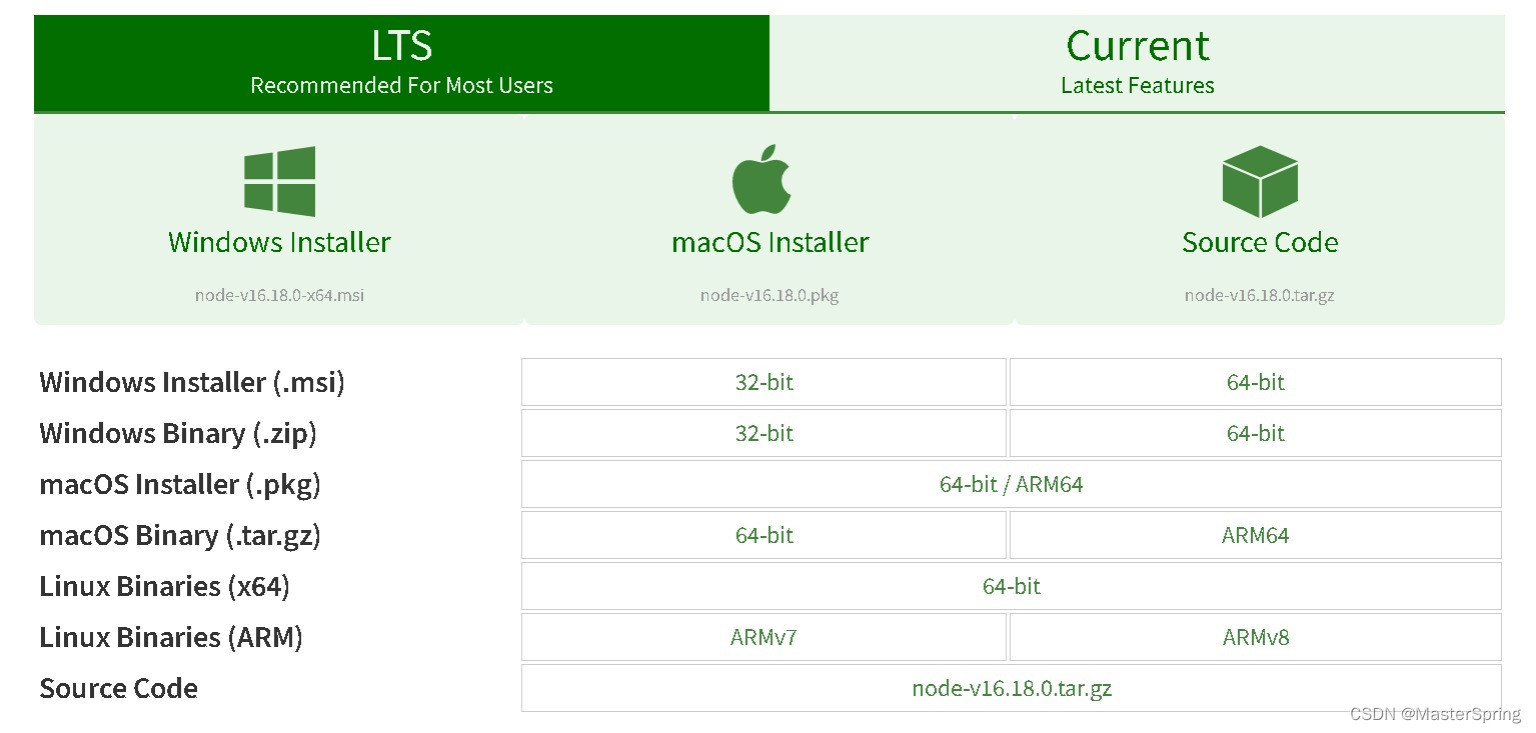
打开node下载页【点击跳转】,可以选择msi或者zip包安装方式,这里我选择zip的方式;
注意选择LTS,并根据自己电脑情况选择32bit或者64bit版本,这里我选择64bit。

- 解压zip包到一个自己指定的目录,这里我选择解压到D:\SW

- 下载node
-
配置环境变量
添加系统环境变量 NODE_PATH,路径为刚刚解压的路径,这里我的路径是:D:\SW\node-v16.18.0-win-x64
注:快速打开系统环境变量设置win + R -> 输入sysdm.cpl -> ENTER键

检查环境变量是否配置好,打开命令行窗口,输入node -v,如果正确显示了node版本,那么就配置好了,反之有问题。 -
配置node
默认全局安装路径位于C盘,当运行时间长了之后,C盘空间可能会不够用,所以需要进行更改,如果C盘够用可以跳过此步骤。
注:查看全局安装路径命令是npm root -g
在node安装目录下创建node_cache和node_global

然后在命令行中配置相应目录,命令为:npm config set prefix "node_global目录绝对路径" npm config set cache "node_cache目录绝对路径"以我为例:
npm config set prefix "D:\SW\node-v16.18.0-win-x64\node_global" npm config set cache "D:\SW\node-v16.18.0-win-x64\node_cache"执行完上述命令后,会在用户目录下的**.npmrc**文件内容如下:
prefix=D:\SW\node-v16.18.0-win-x64\node_global cache=D:\SW\node-v16.18.0-win-x64\node_cache且运行npm root -g命令结果如下:
D:\SW\node-v16.18.0-win-x64\node_global\node_modules -
配置镜像
由于npm官方仓库在国外,国内访问速度比较慢甚至出错,所以需要设置更改npm仓库镜像(也可以使用cnpm代替,但是不推荐,所以这里仅介绍设置npm仓库的方式),国内一般使用淘宝镜像,具体设置方法如下:#npm config set registry https://registry.npm.taobao.org #原淘宝镜像即将停止解析,不要使用 # 详情见 https://npmmirror.com npm config set registry https://registry.npmmirror.com npm config set disturl https://npmmirror.com/mirrors/node这样node就安装好了。
安装webpack
webpack是一个前端资源模块化管理和打包工具,vue需要借助webpack进行模块管理和项目打包,所以需要先安装webpack。
安装webpack就一条命令:
npm install webpack -g
安装完以后,会在全局安装目录下多出一个webpack目录。
安装vue cli
vue cli是用于快速创建vue项目,截止文章发布日期,有2和3两个版本,对应安装命令如下:
npm install @vue/cli -g #vue cli3
npm install vue/cli -g #vue cli2
至此基本开发环境已经搭建好,如果使用特定IDE,可能还需要根据使用的IDE进行配置。
