c++学习25qt(一)qt下载使用和简单的信号与槽介绍
一. 下载与使用
qt下载(可以跳过账号登录)
开局说明
目前阶段的笔记基于传智教育的qt视频

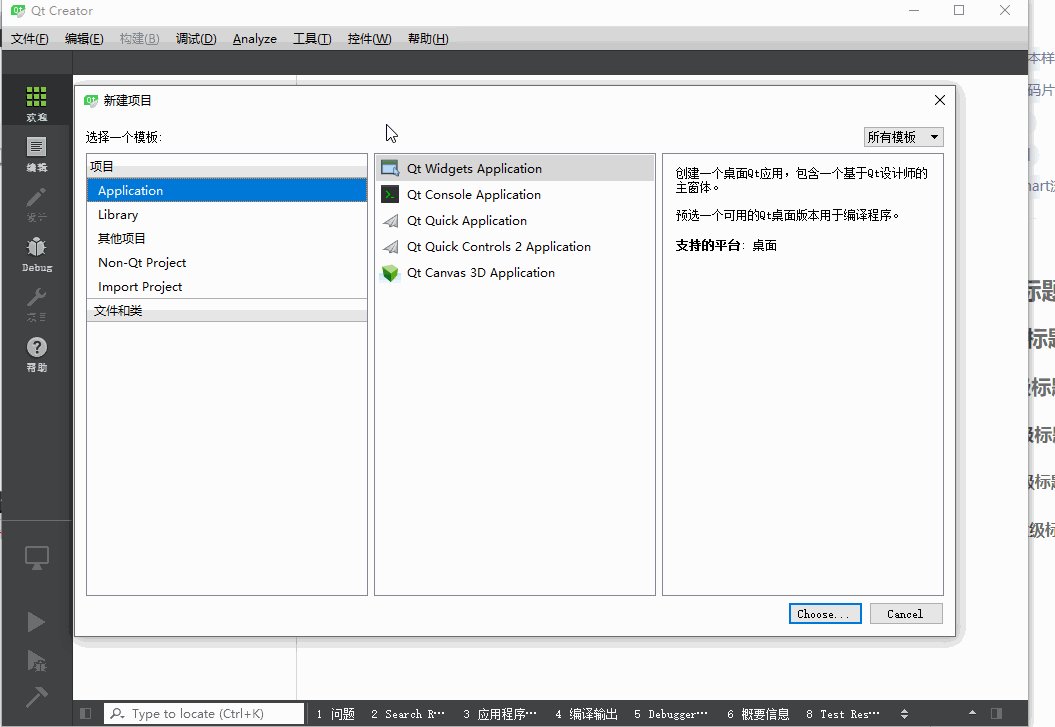
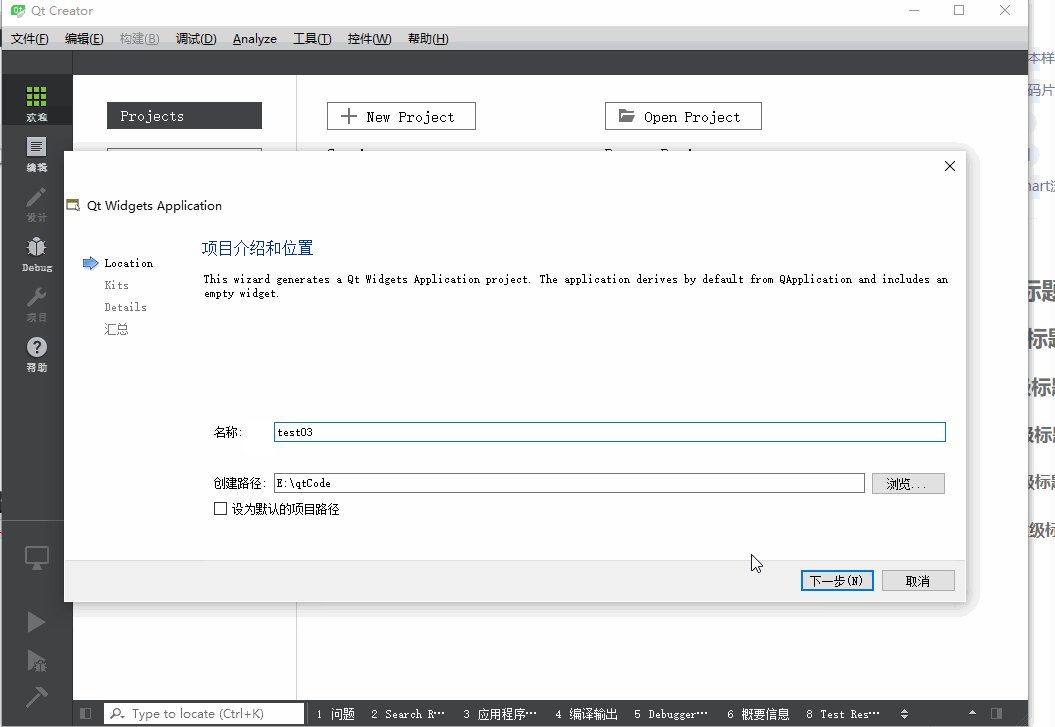
创建一个新项目

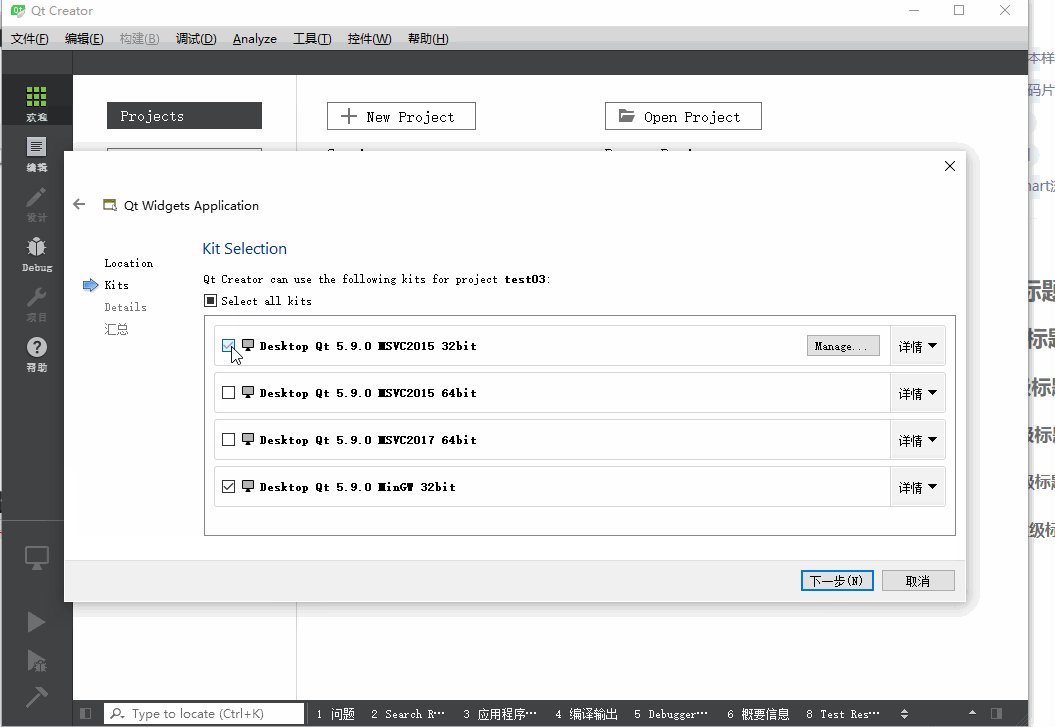
在创建项目时,可以选择需要的kit
kit说明
在Detail的选项中,我们可以选择创建界面也可以不选择创建界面
区别在于是否可以直接通过界面去绘画我们需要的界面,没有的话就只能依靠代码去创建界面元素了
如果勾选了,文件中会多出一个Forms类,且会有一个.ui文件,这个就是在初始化项目时的首个界面

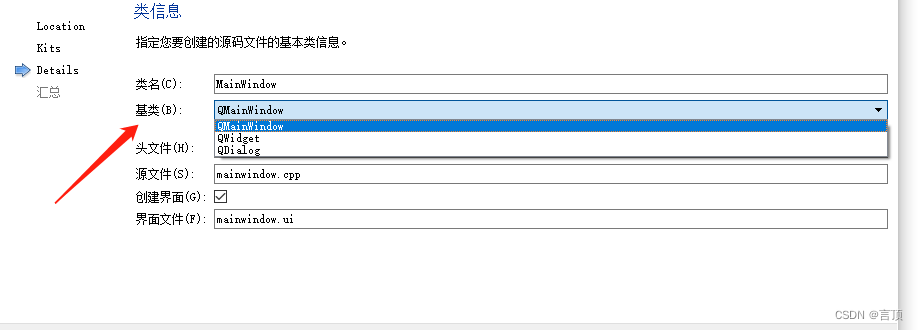
在Detailes中,我们还需要选择我们需要的基类

其中基类包括3种:
QMainWindow类提供一个带有菜单条,工具条和一个状态条的主应用程序窗口。主窗口通常提供一个大的中央窗口部件,以及周围菜单,工具条,和一个状态栏。QMainWindow窗口经常被继承,使得封装中央部件,菜单,工具条,状态栏等都变得很容易,当用户点击它的时候,相应的槽就会被调用。
QWidet类是所有用户界面对象的基类,窗口部件是用户界面的一个基本单元,它从窗口系统接收鼠标,键盘和其他消息,并在屏幕上绘制自己。一个窗口部件可以被他的父窗口或者是其他窗口挡住一部分。
QDialog类是对话框窗口的基类,对话框窗口主要用于短期任务和用户进行短期通讯的顶级窗口,QDialog可以是模态对话框或者是非模态对话框。QDialog支持扩展并带有返回值,他们可以带有默认值
我们应该根据需求去选择
关于创建项目的文件说明

01test1.pro
QT += core gui //QT包含的模块
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets //4版本以上 加入widgets 模块
TARGET = 01test1 //目标 生成.exe程序名称
TEMPLATE = app //模板 app Application 应用程序
DEFINES += QT_DEPRECATED_WARNINGS
SOURCES += \ //源文件
main.cpp \
mywidget.cpp
HEADERS += \ //头文件
mywidget.h
mywidget.h
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget> //QWidget是当前的基类
class MyWidget : public QWidget
{
Q_OBJECT //Q_OBJECT 提供Qt中的信号和槽的机制
public:
MyWidget(QWidget *parent = 0);
~MyWidget();
};
#endif // MYWIDGET_H
main.cpp
#include "mywidget.h" //包含mywidget.h头文件
#include <QApplication> //应用程序类
//main 程序入口
// argc 命令行变量的数量 argv 命令行变量数组
int main(int argc, char *argv[])
{
QApplication a(argc, argv); // a 应用程序对象 ,QT中有且只有一个应用程序对象
MyWidget w; //创建一个自定义窗口对象
w.show(); //窗口对象 默认是不会弹出的 ,需要调用show方法进行显示
return a.exec(); //a.exec() 进入消息循环机制
}
mywidget.cpp
#include "mywidget.h"
# include <QPushButton>
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
QPushButton *btn = new QPushButton;
//btn -> show();//如果是show函数,默认是用顶层方法弹出
btn->setParent(this);//让按钮依赖父窗口
//设置文本
btn->setText("我是按钮");
QPushButton *btn2 = new QPushButton("我是按钮2");
btn2->setParent(this);
btn2->move(100,100);
//设置窗口大小 可以通过边缘拖拽改变窗口大小
resize(400,400);
//设置窗口的标题
this->setWindowTitle("第一个项目");
//设置固定窗口大小 无法通过拖拽边缘改变窗口大小
this->setFixedSize(400,600);
// connect参数说明:参数1 信号发送者(指针) 参数2 发送的信号(信号地址)
//参数3 信号接收者(指针) 参数4 处理槽函数
connect(btn,&QPushButton::clicked,this,&MyWidget::close);
}
MyWidget::~MyWidget()
{
}
信号与槽
信号和槽可以简单理解为命令,和执行命令
通过connect连接信号和槽
connect参数说明:
参数1 信号发送者(指针)
参数2 发送的信号(信号地址)
参数3 信号接收者(指针)
参数4 处理槽函数
自定义信号 写到signals下
自定义信号写法:
- 返回void
- 信号只需要声明,不需要实现
- 自定义信号可以发生重载
自定义槽函数写到 public slots下,或者 全局函数,或者public下,或者lambda表达式
自定义槽函数说明
- 返回void
- 需要声明,也需要实现
- 也可以发生重载
信号与扩展
- 信号可以连接信号
- 一个信号可以连接多个槽函数
- 多个信号可以连接同一个槽函数
- 信号和槽函数的参数类型,必许一一对应,参数个数,可以不一致,信号的参数个数可以多于槽函数的参数个数
也就是说槽和信号并非要一对一,可以多个信号去触发同一个槽函数去处理,槽函数的触发可以有多个信号去实现,而信号如果带了参数,槽函数中可以不接收全部,甚至都不接收,但与信号对应的槽函数不会有多于信号的参数
