SAP UI5 index.html 根节点的 css 类填充逻辑
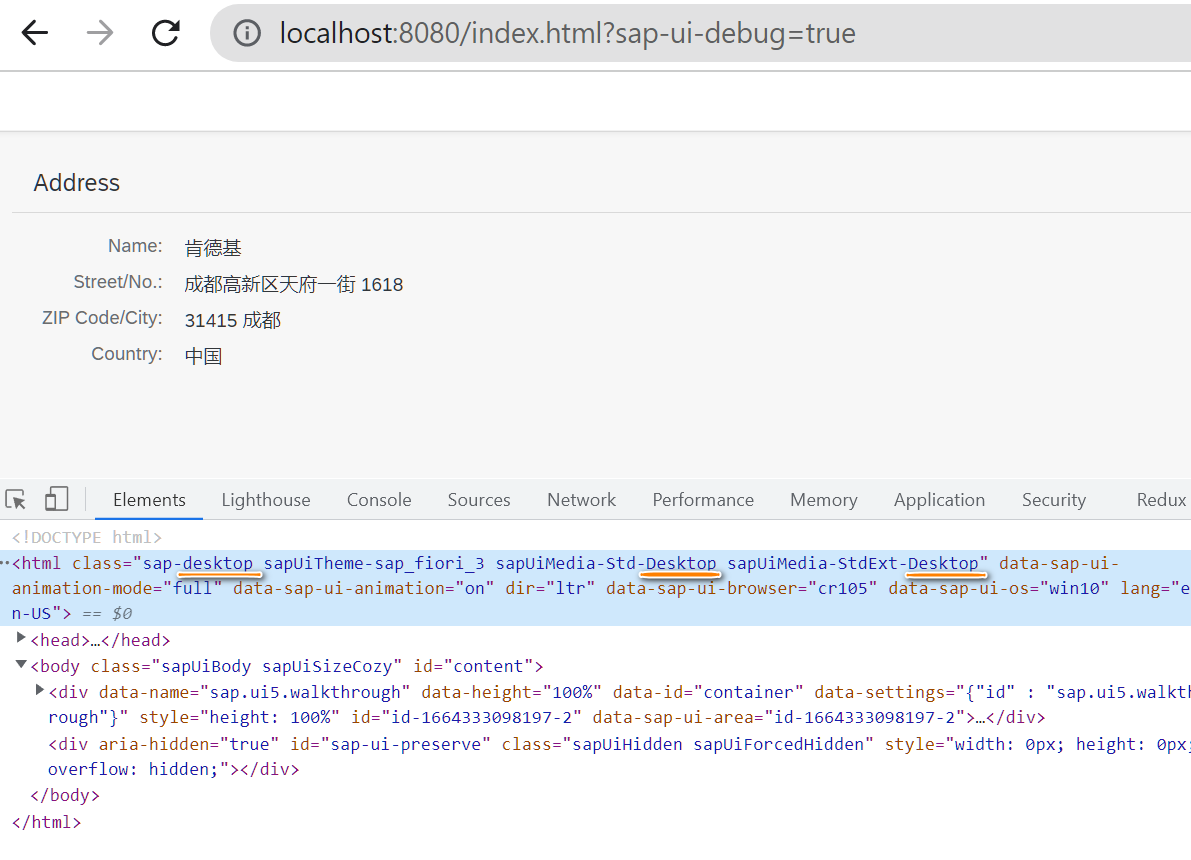
打开笔者 SAP UI5 教程的任何一个应用,可以在 index.html 里找到根节点的这些 css 类:
其中如下图高亮显示的三个 css 类,都带上了 desktop 的后缀:

这些 css 类是怎么填充的?
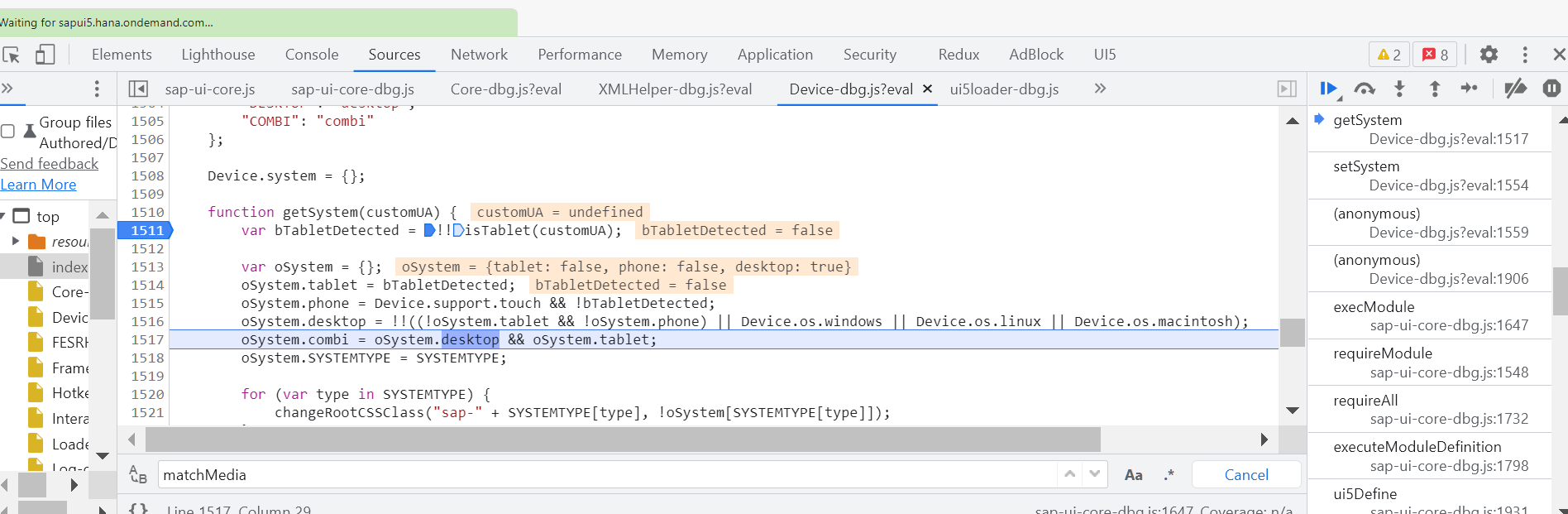
如果不是 phone,也不是 tablet,那就一定是 desktop 了,采取的是排除法的逻辑。

desktop:

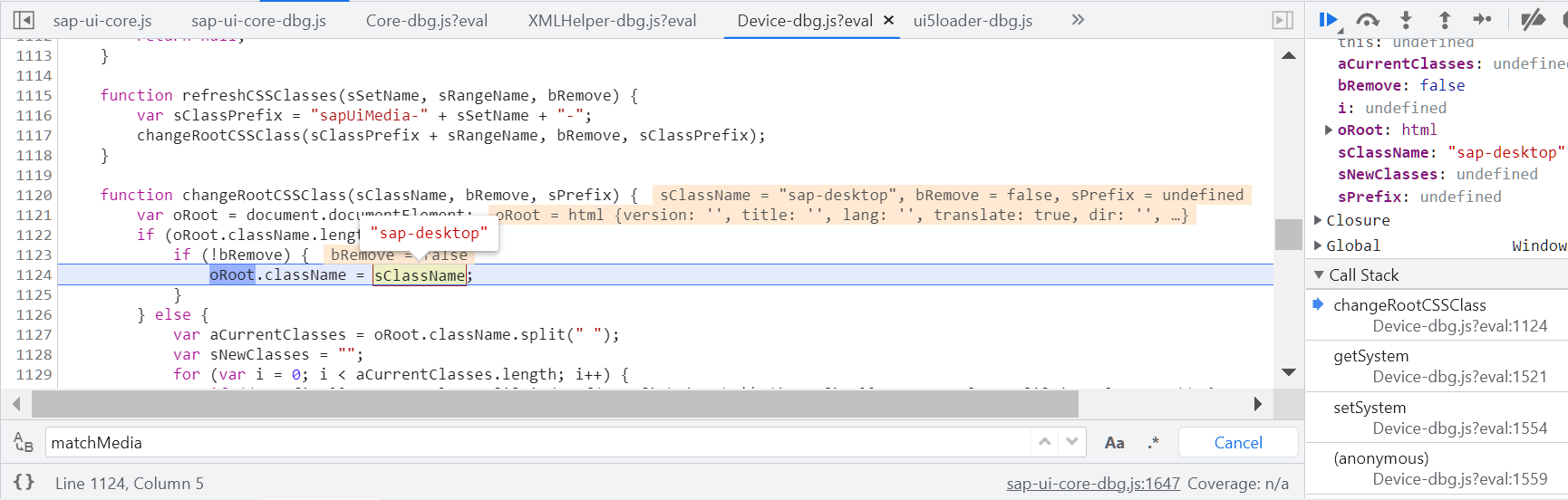
然后调用 changeRootCSSClass,给 index.html 根节点设置 css 类:
for (var type in SYSTEMTYPE) {
changeRootCSSClass("sap-" + SYSTEMTYPE[type], !oSystem[SYSTEMTYPE[type]]);
}
实现原理就是找到 window.document.documentElement, 然后往 className 里写值。

有关 SAP UI5 受支持的浏览器和平台的唯一真实来源是产品可用性矩阵 (PAM),您可以在 SAP 网站中找到它。 SAPUI5 不是一个独立的产品,因此请检查您正在使用 SAPUI5 的 SAP 产品的 PAM。 有关更详细的信息,请参阅 SAP 说明 1716423。
由于 SAPUI5 基于 CSS3、HTML5 和 ECMAScript 5 (ES5) JavaScript API,因此仅支持具有 HTML5 功能的浏览器。 一般来说,SAPUI5 框架只能支持相应平台也支持的主要版本。
在 SAPUI5 1.87 之后结束对 Microsoft Internet Explorer 11 (IE11) 的支持。 SAPUI5最后一个支持IE11的长期维护版本是SAPUI5 1.84。 直到并包括 SAPUI5 1.87 的版本将继续支持 IE11,只要它们处于维护状态(请参阅 https://ui5.sap.com/versionoverview.html)。
基于 SAPUI5 的产品有自己的浏览器支持策略,可能已经放弃了对 IE11 的支持,即使 SAPUI5 的底层维护版本仍然支持它。 当您决定使用某个产品版本时,请查看在 SAP 网站上发布的产品可用性矩阵 (PAM) 信息。
使用需要 IE11 的活动浏览器插件的旧版 Web 应用程序无法在 SAP Fiori Launchpad 中运行,该 Launchpad 依赖于支持结束后发布的 SAPUI5 版本。 通过 SAP HTML 控件将 SAPUI5 应用程序集成到 SAP GUI for Windows 中也是如此:您的 SAP GUI for Windows 版本需要高于 7.60 才能配置 Microsoft Internet Explorer 控件以外的浏览器引擎,请参阅 SAP 注释 2913405。
