浏览器跨域-原因及解决方案
1.浏览器跨域
如何判断一个浏览器的请求是否跨域?
在A地址(发起请求的页面地址)向B地址(要请求的目标页面地址)发起请求时,
如果A地址和B地址在: 协议 域名 端口 不全相同,则说明请求是跨域的;
跨域请求在浏览器中是非常常见的现象!
2.跨域请报错的原因
请求是跨域的,并不一定会报错。普通的图片请求,css文件请求是不会报错的
跨域请求出现错误的条件: 浏览器同源策略 && 请求类型是ajax类型
解决方案
三种解决方法
- 前端用JSONP方式去发请求(jsonp不是ajax请求)
- 后端写代码(CORS)在响应中添加必要的响应头,让响应回来之后浏览器不报错
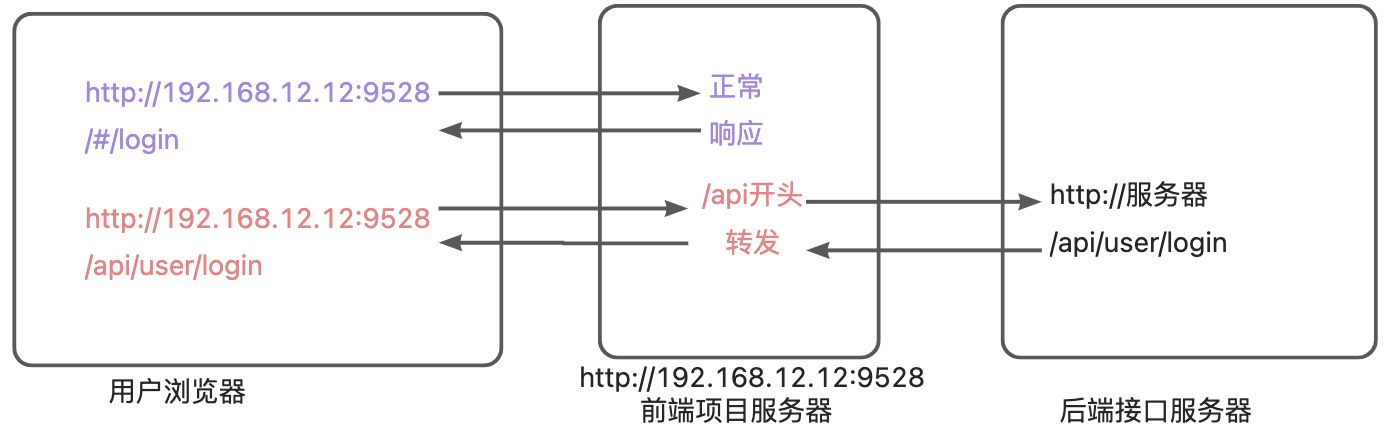
- 代理转发
代理转发的图示
(方法三)跨域-Vue-Cli配置代理转发
(1).vue-cli中集成的跨域解决方案
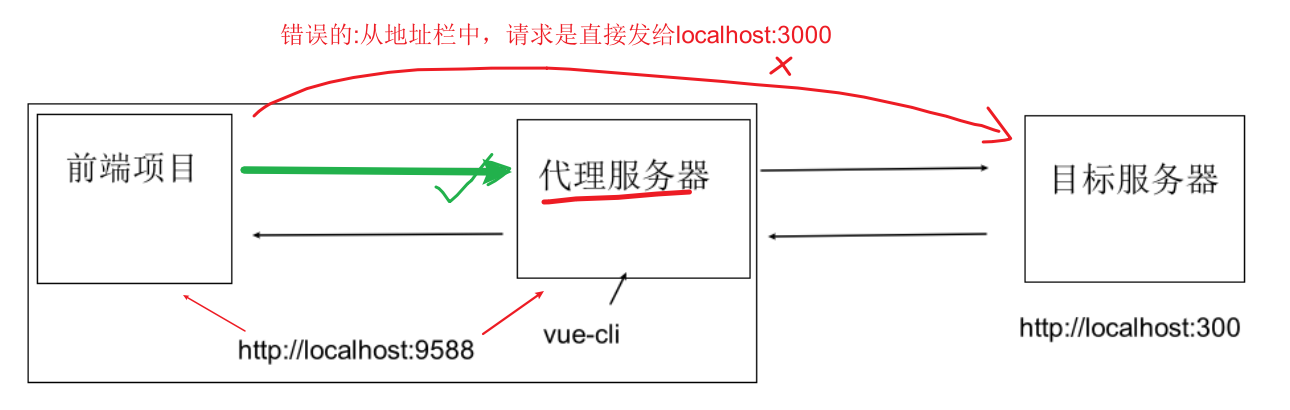
思路:
- vue-cli脚手架工具在启动时,会开启一个前端项目的服务器。在同一局域网中的用户都可以通过ip地址来访问。
- vue-cli脚手架支持配置一个代理: 将指定的类型请求,转发到目标服务器。
- 代理服务和前端服务之间由于协议域名端口三者统一不存在跨域问题,可以直接发送请求
- 代理服务和后端服务之间由于并不经过浏览器没有同源策略的限制,可以直接发送请求
(2).vue-cli解决跨域配置说明
在vue.config.js配文件中,有一项是devServer,它就是我们下边要操作的主角。
module.exports = {
devServer: {
// ... 省略
// 代理配置
proxy: {
// 如果请求地址以/api打头,就出触发代理机制
// http://localhost:9588/api/login -> http://线上的地址/api/login
'/api': {
target: 'http://线上的地址' // 我们要代理的真实接口地址
}
}
}
}
}(3).去掉axios基地址(request.js)
({
timeout: 5000
// baseURL: ''
})(4).重启项目,验证结果
- 修改了配置文件,一定要重启前端项目
- 再次测试登陆接口,我们发现:跨域问题已经解决了
小结
- vue-cli集成了跨域代理功能------ 只能用在开发阶段。
- vue.config.js文件中,在devServe下按指定格式配置了proxy,再重启项目即可。
特别强调:
axios的基地址baseUrl必须是相对地址,而不能是绝对地址
总结:跨域代理100问
- ,接口跨域找谁解决? 答:后端。
- devSer中的proxy能不能在上线之后使用? 答:不能。因为打包之后得到的就是普通的js,html文件,不再享受webpack server的服务了。
- 场景:前端项目的服务器的地址:http://localhost:3003,它访问的接口是http://www.abc.com/api/getinfo。
- 问:如果这个接口处理了跨域,问,我们需要做代理吗? 答:不需要。此时发ajax请求在network中看到是: http://www.abc.com/api/getinfo
- 问: 如果这个接口没有处理跨域,需要我们做代理。做了代理之后,network中看到的地址是:http://localhost:3003/api/getinfo
- 整体流程