Fabric.js 元素中心缩放
本文简介
点赞 + 关注 + 收藏 = 学会了
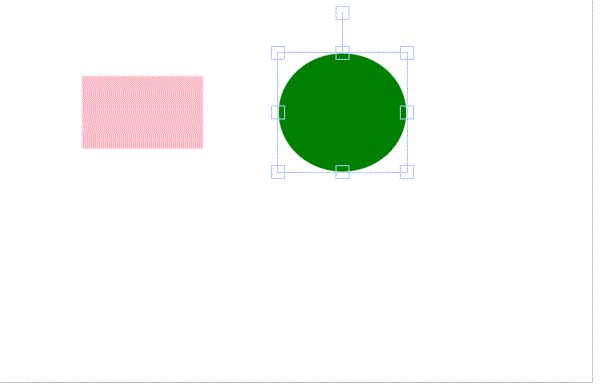
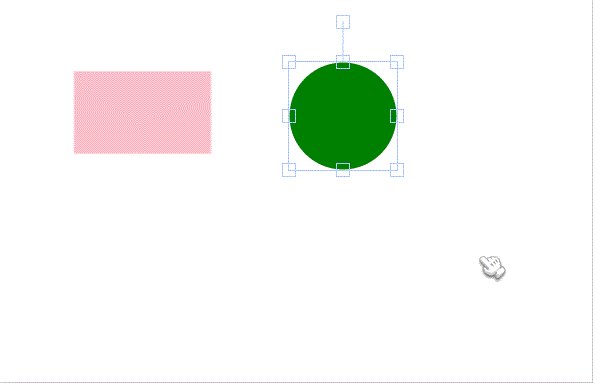
使用 fabric.js 创建的图形,默认的缩放原点是元素操作点的对角点。
如下图所示:

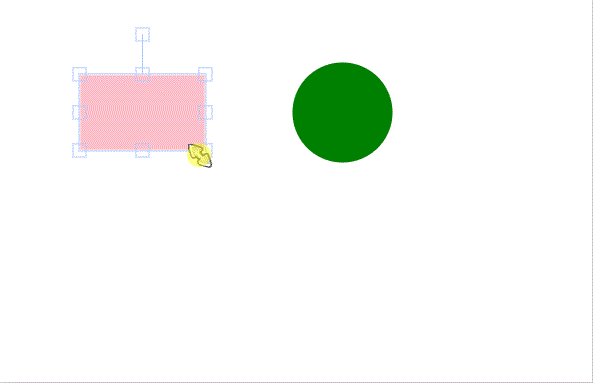
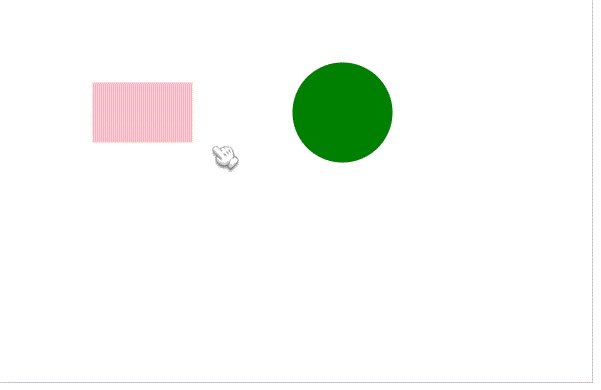
如果按住 alt 键 操作会把原点移动到元素中心。
如下图所示:

如果想将默认缩放操作设置为“中心缩放”,只需将 centeredScaling 属性设置为 true 即可。
设置中心缩放
虽然只要将 ``centeredScaling 设置为 true 就行了,但还能再细分成2种情况。
一个是全局设置,一个是只设置指定元素。
在实际操作之前,我先创建画布,并在画布上添加2个元素,一个矩形,一个圆形。

<canvas id="canvasBox" width="600" height="400" style="border: 1px solid #ccc;"></canvas>
<script>
// 初始化画布
let canvas = new fabric.Canvas('canvasBox')
// 矩形元素
let rect = new fabric.Rect({
width: 100,
height: 60,
left: 100,
top: 100,
fill: 'pink'
})
// 将矩形添加到画布里
canvas.add(rect)
// 圆形元素
let circle = new fabric.Circle({
radius: 50,
left: 300,
top: 80,
fill: 'green'
})
// 将圆形添加到画布里
canvas.add(circle)
</script>全局设置
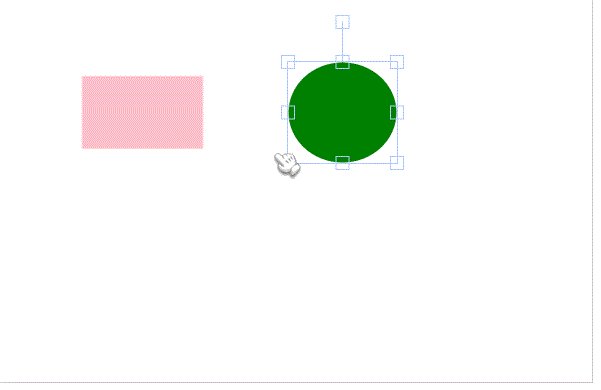
全局设置的话,画布上所有元素都会生效。
只需在创建画布时将 centeredScaling 设为 true 即可。

// 省略部分代码.
// 方式1
let canvas = new fabric.Canvas('canvasBox', {
centeredScaling: true // 全局所有元素都生效
})
// 方式2
let canvas = new fabric.Canvas('canvasBox')
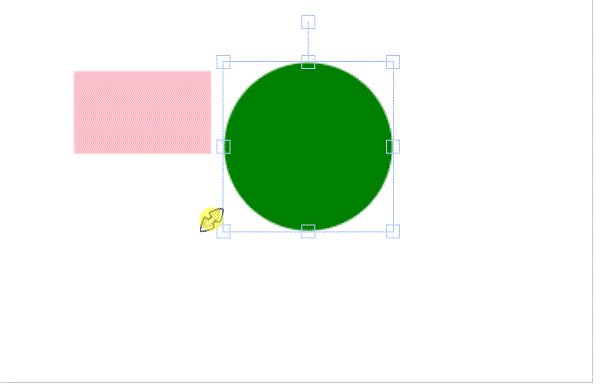
canvas.centeredScaling = true从上图中可以看到,不管是圆形还是矩形都是以中心点为缩放原点。因为在 new fabric.Canvas 时或者其返回的实例对象上设置 centeredScaling 都是全局生效的。
单独设置指定元素
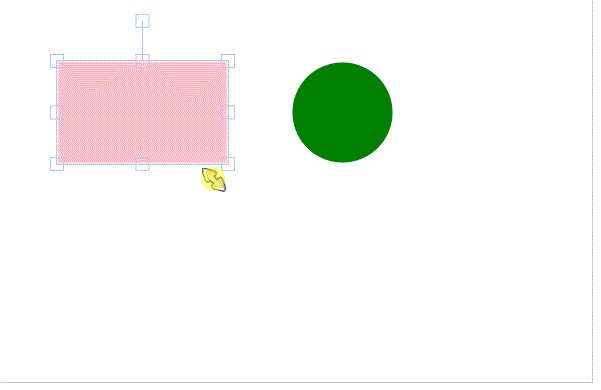
如果只是设置指定元素以中心点为缩放原点,那么被设置的元素会生效,其他元素不会生效。
本例只将矩形设置成以中心点为缩放原点,圆形还是默认的操作。

// 省略部分代码
// 矩形
let rect = new fabric.Rect({
width: 100,
height: 60,
left: 100,
top: 100,
fill: 'pink',
centeredScaling: true // 单个元素生效
})
// 将矩形添加到画布里
canvas.add(rect)上面的代码只设置了矩形的 centeredScaling ,圆形还是默认值。
所以在操作矩形缩放时是以中心点为原点,圆形还是默认值。
同样,也支持在创建元素后再设置。
// 省略部分代码
let rect = new fabric.Rect({...})
rect.centeredScaling = true代码仓库
⭐ Fabric.js 中心缩放
推荐阅读
👍《Fabric.js 从入门到 _ _ _ _ _ _》
👍《Fabric.js IText 手动设置斜体》
👍《Fabric.js 动态设置字号大小》
👍《Fabric.js 锁定背景图,不受缩放和拖拽的影响》
👍《Fabric.js 自由绘制椭圆》
👍《Fabric.js 橡皮擦的用法(包含恢复功能)》
点赞 + 关注 + 收藏 = 学会了 代码仓库
