【学生管理系统】整合JWT(完)
目录
5. 整合JWT
5.1 生成Token
5.2 携带Token
5.2.1 保存token
5.2.2 携带token
5.3 校验Token
5.4 获得Token
5. 整合JWT
5.1 生成Token
-
用户登录成功后,通过工具类,将用户信息转换成token
-
步骤:
-
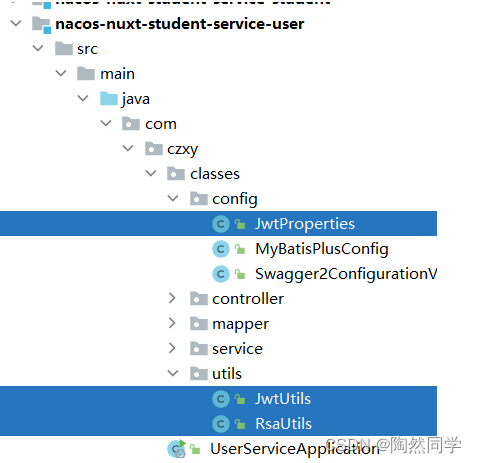
拷贝工具类,及其Properties类
-
yml配置
-
登录生成token
-
-
拷贝工具类,及其Properties类

-
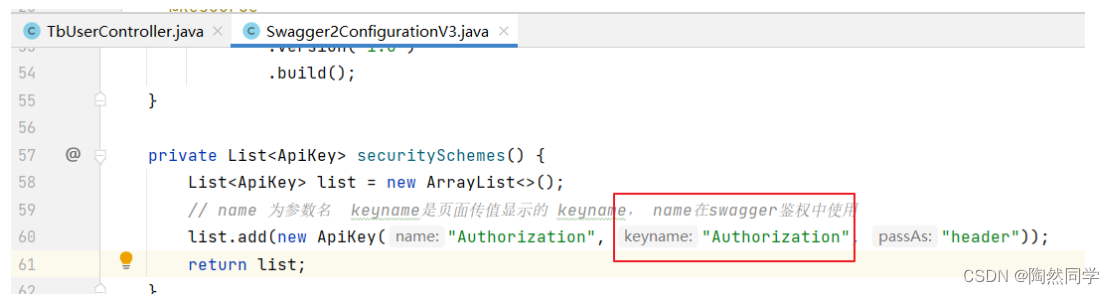
注意:Swagger处理标准请求头,不再是X-Token

-
-
yml配置

-
登录生成token

5.2 携带Token
5.2.1 保存token
-
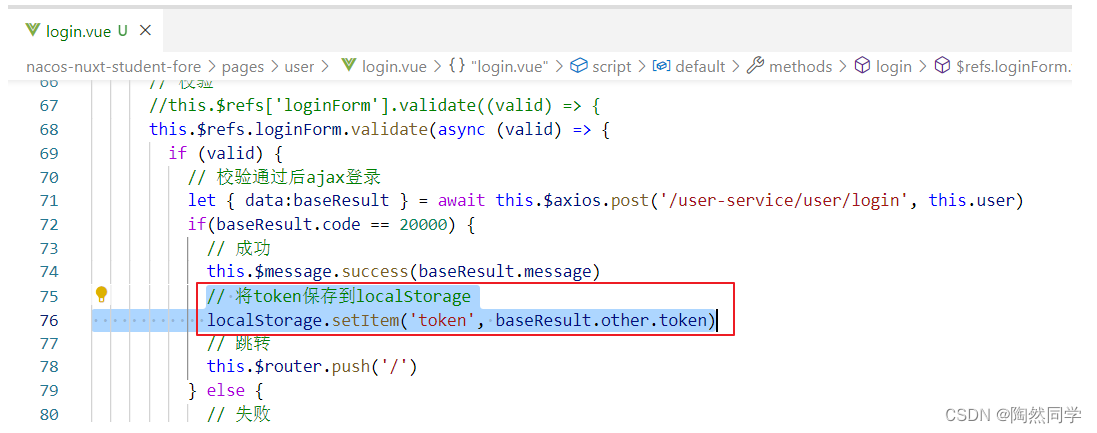
用户登录成功后,将token保存浏览器

-
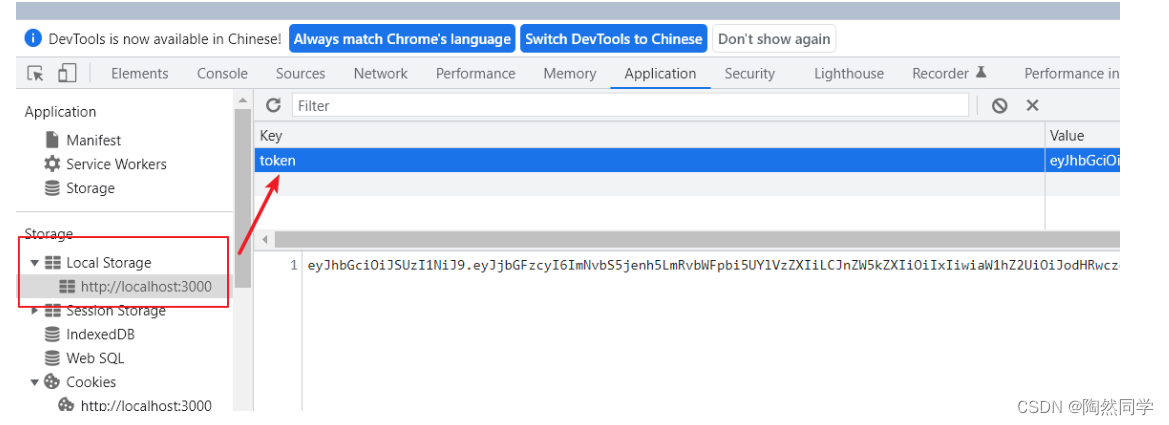
通过浏览器查看保存的数据

5.2.2 携带token
-
对axios进行增强,需要每次都写到token
-
步骤:
-
编写nuxt的插件
-
注册插件
-
-
编写nuxt的插件

//https://axios.nuxtjs.org/helpers //https://axios.nuxtjs.org/extend export default function ({ $axios, redirect }) { $axios.onRequest(config => { // 从 localStorage 获得token,并添加到头 let token = localStorage.getItem('token') if(token) { //Adds header: `Authorization: 123` to all requests $axios.setToken(token) } }) $axios.onError(error => { const code = parseInt(error.response && error.response.status) if (code === 400) { redirect('/400') } }) } -
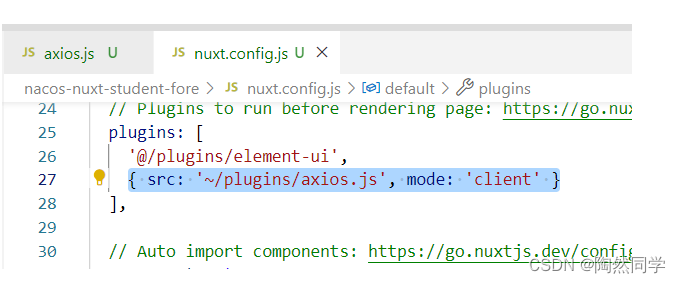
注册插件

{ src: '~/plugins/axios.js', mode: 'client' }
-
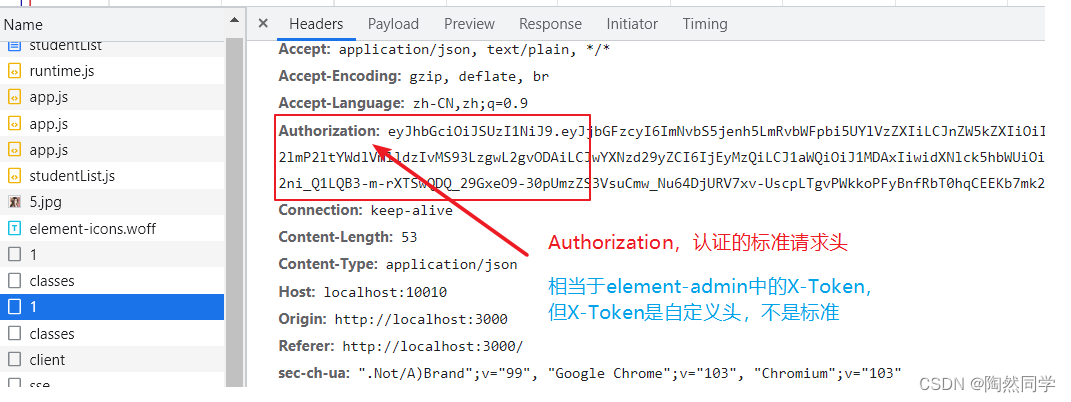
测试:每次请求都携带token

5.3 校验Token
-
在Gateway编写过滤器,注意:处理的请求头名字为
Authorization

5.4 获得Token
TbUser tbUser = JwtUtils.getObjectFromToken(token, jwtProperties.getPublicKey() , TbUser.class);
