Fabric.js 限制边框宽度缩放
本文简介
点赞 + 关注 + 收藏 = 学会了
使用 fabric.js 在某些情况下你可能需要固定元素边框的宽度,仔细看文档你会发现 fabric.js 已经为我们提供了这个功能。本文简单介绍一下这个功能。
实现方法
先揭晓答案,将元素的 strokeUniform 属性设置为 true 后,元素在缩放后,边框会恢复成最初设置的大小。

<canvas id="canvas" width="500" height="400" style="border: 1px solid #ccc;"></canvas>
<script>
let rect = new fabric.Rect({
left: 260,
top: 110,
width: 80,
height: 60,
fill: 'hotpink',
stroke: '#333',
strokeWidth: 10,
strokeUniform: true // 限制边框宽度缩放
})
// 省略部分元素
canvas.add(rect)
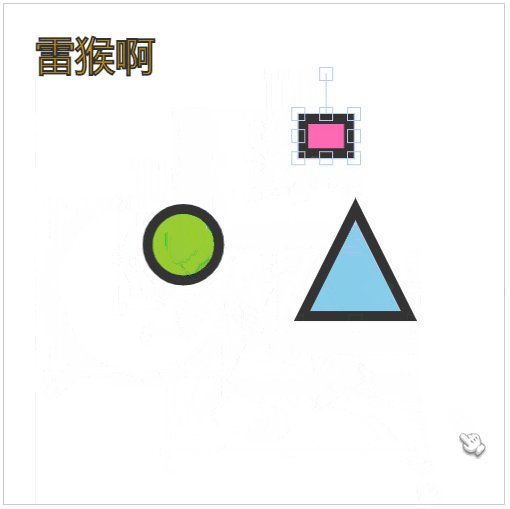
</script>在本例中,我将几何元素的边框宽度设置成10,在用鼠标拖放几何元素后,元素的边框宽度也会恢复成10。
strokeUniform 的默认值是 false,如果不将 strokeUniform 设置为 true,边框就会随着几何元素的缩放而缩放。
fill、stroke、strokeWidth 等属性如果忘了的话可以查看 《Fabric.js从入门到 _ _ _ _ _ _》 复习一下。
遗憾的是
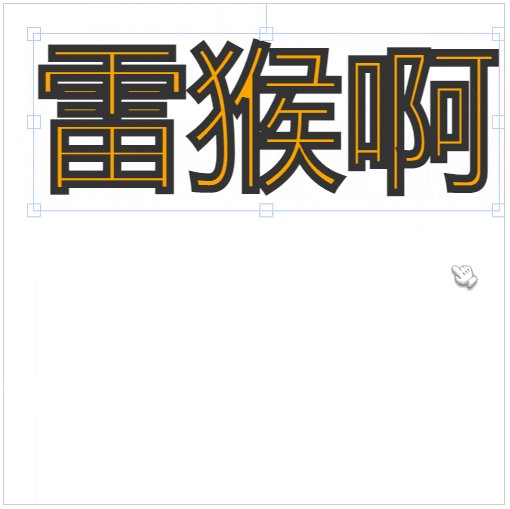
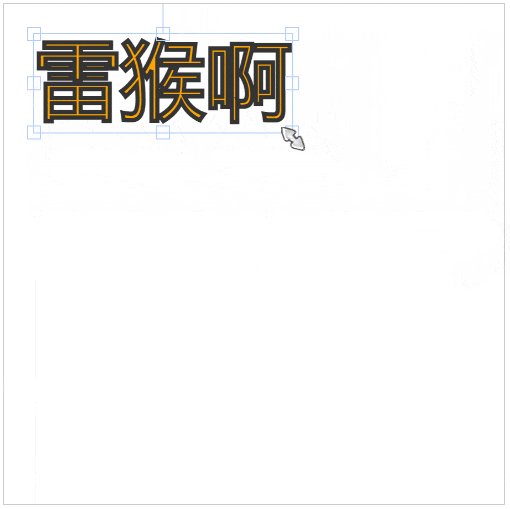
遗憾的是,将 strokeUniform 设置为 true 后对文本元素并不生效。

<canvas id="canvas" width="500" height="400" style="border: 1px solid #ccc;"></canvas>
<script>
let text = new fabric.Text('雷猴啊', {
top: 30,
left: 30,
fill: 'orange',
stroke: '#333',
strokeWidth: 2,
strokeUniform: true // 在 Text 里不生效!!!
})
// 省略部分元素
canvas.add(text)
</script>代码仓库
⭐ strokeUniform限制边框宽度缩放
推荐阅读
👍《Fabric.js 喷雾笔刷 从入门到放肆》
👍《Fabric.js 监听元素相交(重叠)》
👍《Fabric.js 设置容器类名要注意这几点》
👍《Fabric.js 元素被遮挡的部分也可以操作》
👍《Fabric.js 动态设置字号大小》
👍《Fabric.js 橡皮擦的用法(包含恢复功能)》
点赞 + 关注 + 收藏 = 学会了 代码仓库
