做好程序中的axios错误提示
今天外包组的项目客户反馈老是出错,一看页面卡在加载数据过程中,前后台分离之后,页面变得很奇怪,脸面都出来了,就是没有具体值。
初级程序员在很长一段时间要经历一个升级过程,写的程序首先是写画面,然后才能升级成写过程,再是写程序。
过程和程序的区别
过程是指对项目过程的一次程序化翻译,从正常的入口开始,可以完成整体业务流程。程序员处理需求通常接受的就是一个个过程,敏捷开发里有个时髦的词叫User Story。
现有从用户交流到设计出图到程序设计的过程中,这样的做法其实很容易把业务流程进行拆解,程序员拿到设计稿或设计文档后,很容易觉得系统就是由一系列的过程决定的。
但其实程序是要反着来看的。想象设计稿是一系列的子弹,我们要做的系统是要承接这些子弹的巨人,巨人的目的是屹立不倒。
为什么这么说呢:
- 系统要有自己的手脚眼,不是一系列子弹的堆叠
- 系统要有抵挡能力,要知道子弹不长眼,不一定就按他设计的线路来。
这两点程序员和开发经理要清楚,因为有关错误的需求描述,很大的可能性,需求列表里提都没提,你要去要求产品完全描述么?我觉得不现实,而且反过来讲,设计好一个巨人可能是做好程序的一个关键。
为什么?
1、他大概率是程序员减少bug量的关键
我们通常都要留意到,以下的地方是常见性错误的出现点:
1)网络交互(timeout等是常见错误,不能100%避免,用户带宽有差异,带来的体验也千差万别)
2)用户交互(该单击的,双击;该点确认的直接关闭)
在这些地方开发过程中充分考虑try-catch和ifelse进行错误预处理,能减少大量的bug出现,也就是说,程序员需要知道错误请求的适当包装和处理不是附加流程,而应该被作为默认流程来看待。
2、他大概率是程序员快速修正bug的关键
如果bug真的出现了,也不要专注于出错流程怎么修正,也要从巨人的角度想,为什么这个错会出现?那怎么提升会减少类似错误出现?同时,利用bug清楚用户遇到了什么样的问题,配套增强界面提示中的提示,也是很重要的工作。
如果是一个模块级别的交互错误,bug修正中,出错一方要修正错误功能,同时受错一方要提示该错误的信息反馈和容错机制。确保即使在出错情况下,用户仍然能获得正常的错误信息内容。
怎么做?
对常见错误进行逻辑包装其实简单又有效,对于初级前端研发来讲,我们可以关注下面的两个点:
- 对axios附加timeout设置
- 对axios的then操作附加catch或者finally进行错误处理
timeout设置可以确保后台超时不会造成前端流程卡死,为axios的then添加catch或者finally可以保证我们在遇到超时或者错误的then处理都会有错误处理逻辑,Javascript Promise的catch很有意思,如果then中有代码错误,例如你要获得某个数据,但是如果数据库出现任何错误,很容易出现undefined错误,这时,这种错误都会被catch所捕获,因此,添加catch不仅可以让我们处理网络错误,连一般的程序错误也可以避免。
对于所有Promise,catch都是有效的
需要注意的是catch的使用对于所有Promise都是一样的,以下面的程序为例:
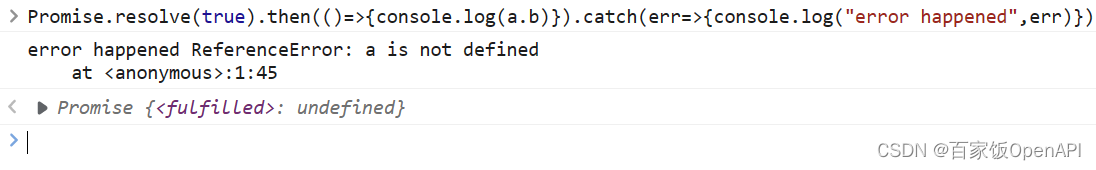
Promise.resolve(true).then(()=>{console.log(a.b)}).catch(err=>{console.log("error happened",err)})上面的程序,在then里企图获取一个不存在的a.b,这种程序错误也都被catch捕获:

利用 axios提供的interceptors机制创建通用错误处理
另外,axios提供的interceptors机制也提供了一种处理网络错误的入口,通过定义response的interceptor,可以设计全局的错误处理逻辑
axios.interceptors.response.use(function (response) {
// Any status code that lie within the range of 2xx cause this function to trigger
// Do something with response data
return response;
}, function (error) {
// Any status codes that falls outside the range of 2xx cause this function to trigger
// Do something with response error
return Promise.reject(error);
});添加必要的try-catch
另外,对于易出错的地方,使用try-catch包裹处理逻辑,也是一种常见的屏蔽错误的方法,我们可以将拿不准的业务逻辑封装到try-catch中,实现错误逻辑处理。
更友善的做法
上面我们讲了如果出现错误,我们可以安插的一些逻辑处理入口,但是这些错误又该如何处理呢,当出现一个错误时,显然这个错误是程序没有预判到的,这时,最简单的办法当然是打印错误。这时,我们可以有一些处理方式能够让我们的打印更加友善
1)对常见错误类型进行判断和编号
对常见错误进行编号,网络超时10001,数据错误10002等,未知错误99999。这样,我们的提示语至少可以写成:
您的程序出现错误(编号:10001),错误详情为
error happened ReferenceError: a is not defined
at <anonymous>:1:45请点击复制,提交管理员处理
虽然仍然是简单的错误提示,但这样的提示会让客户感知更专业,而且有下一步解决问题的思路,提示上就更显稳当了。
另外,如果系统设计有错误报告接口,详情可以直接通过接口汇报给服务器,而在前端仅留下错误ID等信息
您的程序出现错误(编号:10001-AD32-DF68)
请向管理员提供编号以便查询错误处理情况
方法论固然重要,最重要的还是认知
上文我们介绍了几种程序员可以直接操作的业务非相关错误处理方法,这些方法都是为了明确,即便是网络错误,网不好等情况,程序员仍然有责任做到的一些设计提升。
我想告诉程序员的是,最重要的还是认知要改变,在我们遇到程序错误时,不仅要想怎么解决这个问题,还要从客户角度进一步考虑,如果还出现类似错误,客户真的想要什么样的提示。
还是最开始讲的认知最重要:对于程序员来讲,更应该把程序开发看出开发一个百毒不侵的巨人,而不是一系列需求流程的简单代码叠加。
