第5章 管理端(Vue)布局面的重构与路由的全局存储
1 重构路由:src\router\index.js
import {
createRouter,
createWebHashHistory
} from 'vue-router'
import HomeView from '../views/HomeView.vue'
//注意:path属性所对应的字符串不能与“*.vue”文件名相同否则会出现错误。
const routes = [{
path: '/Login',
name: '登录',
component: () => import('../views/LoginView.vue')
},
{
path: '/',
name: 'Admin',
component: () => import('../components/AdminLayoutComponen.vue'),
children: [{
path: '/',//默认启动页,默认加载子路径与父路径相同的情况下会自动加载。
name: '欢迎',
icon: "HomeFilled",
menuId: '1',
component: () => import('../views/WelcomeView.vue'),
},
{
path: '/Test',
name: '测试',
icon: "Setting",
menuId: '2',
component: () => import('../views/TestView.vue'),
},
{
path: '/Test-1',
name: '测试-1',
icon: "Setting",
menuId: '3',
component: () => import('../views/Test-1View.vue'),
},
{
path: '/Test-2',
name: '测试-2',
icon: "Setting",
menuId: '4',
component: () => import('../views/Test-2View.vue'),
},
{
path: '/',
name: '用户管理',
icon: "User",
menuId: '5',
children: [{
path: '/Users/User',
name: '用户',
menuId: '5-1',
component: () => import('../views/Users/UserView.vue'),
},
{
path: '/Users/UserDetail',
name: '用户详情',
menuId: '5-2',
component: () => import('../views/Users/UserDetailView.vue'),
},
{
path: '/Users/Role',
name: '角色',
menuId: '5-3',
component: () => import('../views/Users/RoleView.vue'),
},
{
path: '/Users/RoleDetail',
name: '角色详情',
menuId: '5-4',
component: () => import('../views/Users/RoleDetailView.vue'),
},
]
},
{
path: '/Hello',
name: 'Hello',
icon: "Menu",
menuId: '6',
component: () => import('../components/HelloWorld.vue'),
},
{
path: '/Test-3',
name: '测试-3',
icon: "Setting",
menuId: '7',
component: () => import('../views/Test-3View.vue'),
},
]
},
{
path: '/home',
name: 'home',
component: HomeView,
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue'),
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
// 如果路由实例中有标题实例,依次把标题渲染显示在浏览器相对应的标签上。
//to: 当前跳转到页面的路由实例。
router.beforeEach(async (to) => {
if (to.name) {
document.title = to.name;
}
});
export default router

2定义管理端布局组件页:src\components\AdminLayoutComponen.vue
<template>
<el-container>
<!-- 侧边栏 ,"<div class="aside">标签可被删除,为了下拉条控件样式保存了该标签"-->
<div class="aside">
<el-aside width="200px">
<!--必须包含有:"el-menu"标签,否则左侧菜单栏的高度不能达到100% -->
<el-menu
active-text-color="#ffd04b"
background-color="#545c64"
class="el-menu-vertical-demo"
text-color="#fff"
default-active="1"
router>
<template v-for="(item, index) in menuList" :key="index">
<el-sub-menu
v-if="item.children && item.children.length"
:index="item.menuId" >
<template #title>
<el-icon>
<component :is="item.icon"></component>
</el-icon>
<span>{{item.name}}</span>
</template>
<el-menu-item
v-for="(children, index) in item.children"
:key="index"
:route="{path:children.path}"
:index="children.menuId" >
{{children.name}}
</el-menu-item>
</el-sub-menu>
<el-menu-item
v-else
:route="{path:item.path}"
:index="item.menuId" >
<el-icon>
<component :is="item.icon"></component>
</el-icon>
<span>{{item.name}}</span>
</el-menu-item>
</template>
</el-menu>
</el-aside>
</div>
<el-container>
<el-header>Header</el-header>
<el-main>
<router-view></router-view>
</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</template>
<script>
import router from '../router/index.js'
export default {
data() {
return {
//对所有后台管理路由实例进行存储,为左侧菜单栏的渲染显示提供数据支撑。
menuList: {},
};
},
methods: {
getAllMenu() {
this.menuList = this.$router.options.routes.find(route => route.path === "/").children;
},
},
mounted() {
this.getAllMenu();
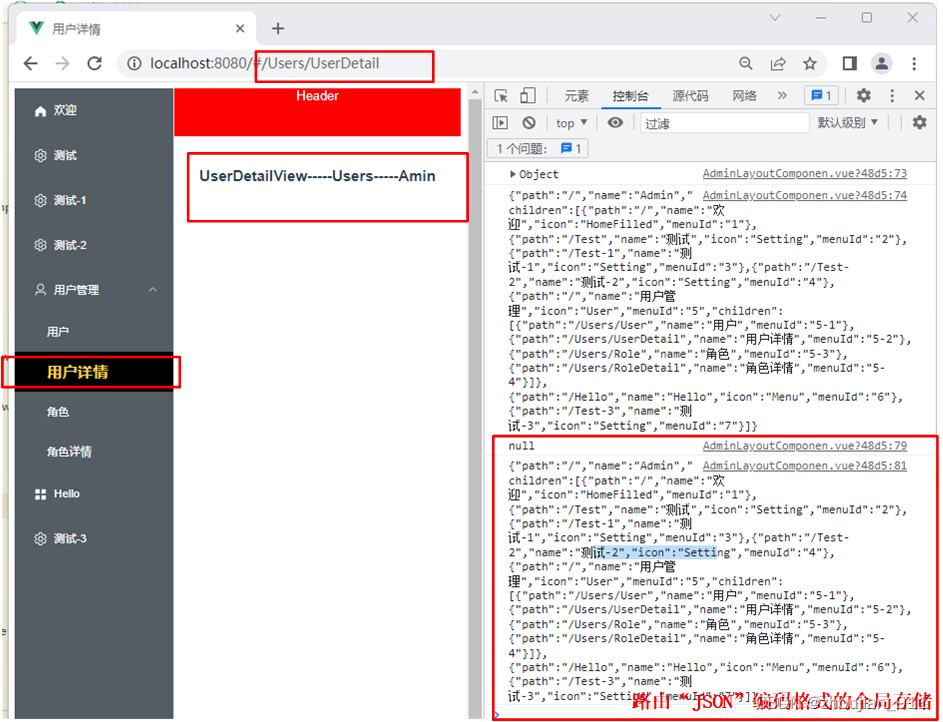
console.log(router.options.routes.find(route => route.path === "/"));
console.log(JSON.stringify(router.options.routes.find(route => route.path === "/")));
//以“JSON”编码格式把所有后台管理路由实例进行全局存储(Vuex=store)。
if(window.localStorage.router!=null)
window.localStorage.router=null;
console.log(window.localStorage.router);
window.localStorage.router=JSON.stringify(router.options.routes.find(route => route.path === "/"))
console.log(window.localStorage.router);
},
}
</script>
<style scoped lang="scss">
.aside {
width: 200px;
overflow: hidden;
background-color: #545c64;
}
.el-aside {
height: 100%;
//overflow-x: hidden;
//overflow-y: scroll;
}
.el-header {
background-color: #ff0000;
color: #FFFFFF;
}
.el-main {
height: 90vh; //必须定义:"height"为:90vh,否则主区域的高度不能达到100%;如果大于90vh整页的调度将超过100%。
}
.el-footer {
background-color: #0000ff;
color: #FFFFFF;
}
//必须定义:".el-menu"样式,否则左侧菜单栏的高度不能达到100%
.el-menu {
height: 90vh; //必须定义:"height"为:90vh,否则左侧菜单栏的高度不能达到100%;如果大于90vh整页的调度将超过100%。
}
.el-menu .el-menu-item.is-active {
background-color: #000000;
font-weight: 900;
font-size: 120%;
}
</style>

对以上功能更为具体实现和注释见221223_002shopvue(管理端(Vue)布局面的重构与路由的全局存储)。
