从0到1完成一个Node后端(express)项目(四、路由、模块化、中间件、跨域)
往期
从0到1完成一个Node后端(express)项目(一、初始化项目、安装nodemon)
从0到1完成一个Node后端(express)项目(二、下载数据库、navicat、express连接数据库)
从0到1完成一个Node后端(express)项目(三、写接口、发起请求
路由
什么是路由呢
语义化地说,路由是映射关系
在express中路由指的是客户端的请求与服务器处理函数之间的映射关系。
大白话地说
在我们express里,路由就是请求
我们已经接触了路由了,我们之前写的接口,完成的GET、POST请求都是路由
express中的路由分3部分组成,分别是请求的类型,请求的URL地址,处理函数。格式如下:
app.method(path,handler)
/**
method:请求方式
path:请求的URL地址
handler:回调函数,处理请求与响应
*/
这不就是我们之前写的嘛,就是这么简单
模块化
我们之前的路由(也就是接口),我们全都写在了app.js里面
这样的话,我们不同的业务场景有很多,我们全写在一起会有两个问题
- 代码冗余、可不方便观看
- 模块化程度低,不方便查找和维护
所以我们对路由进行模块化
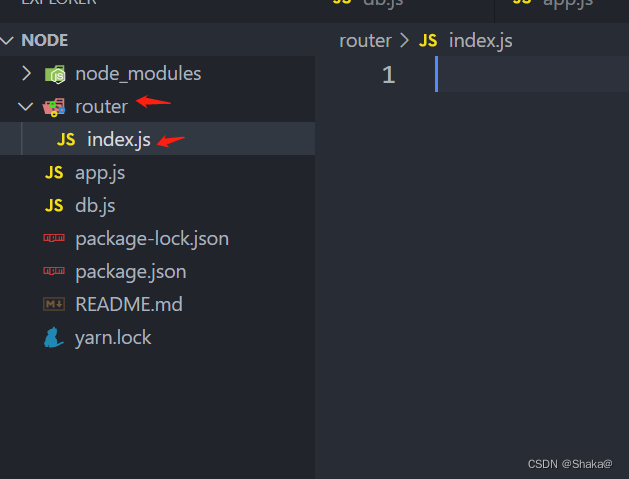
我们在根目录下建立router文件夹,并建立index.js

const express = require('express')
// 创建路由对象
const router = express.Router()
// 创建具体的路由
router.get('/user/list', (req, res) => {
res.send('user/list接口调用成功')
})
router.post('/me/list', (req, res) => {
res.send('me/list接口调用成功')
})
// 向外导出对象,做到模块化
module.exports = router
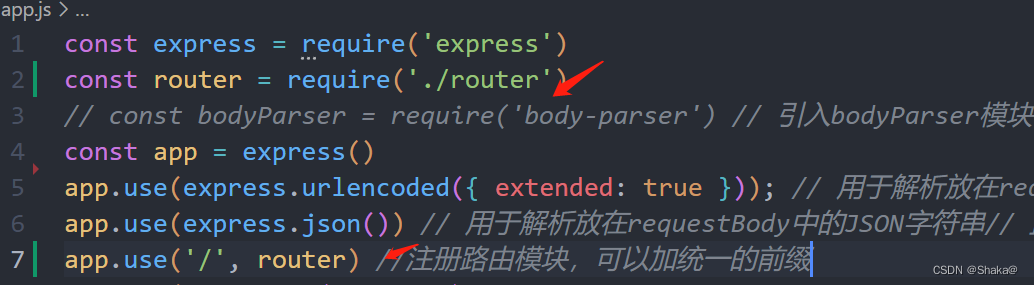
在app.js引用


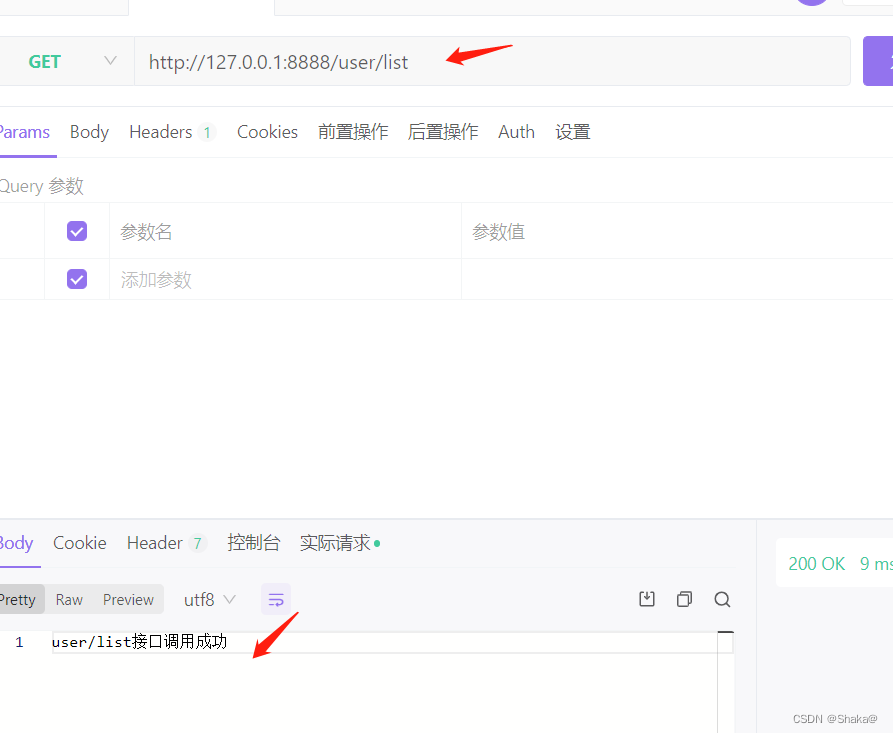
使用成功
中间件
中间件(Middleware)就是指业务流程的中间处理环节
中间件这个非常好理解,就是在请求我们的接口的时候,我们需要对请求做一些处理,比如过滤掉一些危险啊,过滤掉不良的内容,等等,达到预处理
next()
next函数,可以说是我们唯一见过的新的东西,它会配合我们的中间件使用
跟它的名字一下,next(往下走),就是我们走完中间件的逻辑之后,我们就可以往下走啦
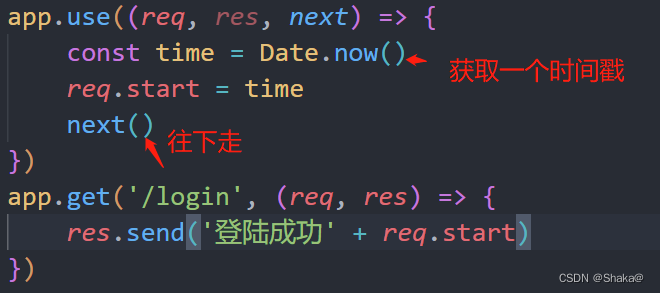
使用中间件

app.use((req, res, next) => {
const time = Date.now()
req.start = time
next()
})
app.get('/login', (req, res) => {
res.send('登陆成功' + req.start)
})
多个中间件
很简单,因为我们的中间件共用一个req和res

当我们请求接口成功

发现成功
局部中间件
局部就是不用app.use去调用的中间件,我们需要用的时候拿来用即可
const m1 = (req, res, next) => {
console.log('first');
next()
}
const m2 = (req, res, next) => {
console.log('second');
next()
}
app.get('/login', m1, m2, (req, res) => {
res.send('登陆成功')
})

成功
跨域
安装cors
npm i cors
使用require导入中间件
const cors = require(‘cors’)
使用app.use(第三方中间件)注册并使用中间件
app.use(cors())
注意跨域要在路由之前配置
