【web】微信小程序笔记小结(模板与配置)
来源:黑马程序员前端微信小程序开发教程
目录
I. WXML 模板语法
① 数据绑定
※※ 基本原则
※※ 在 data 中定义数据
※※ 在 WXML 中使用数据
※※※※ Mustache 语法的格式
※※※※ Mustache 主要应用场景
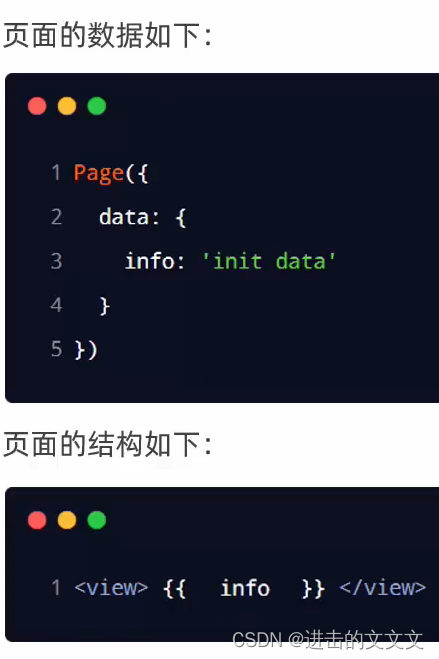
1)动态绑定内容
2)动态绑定属性
3)运算(三元运算、算术运算等)
※※❀ 三元运算
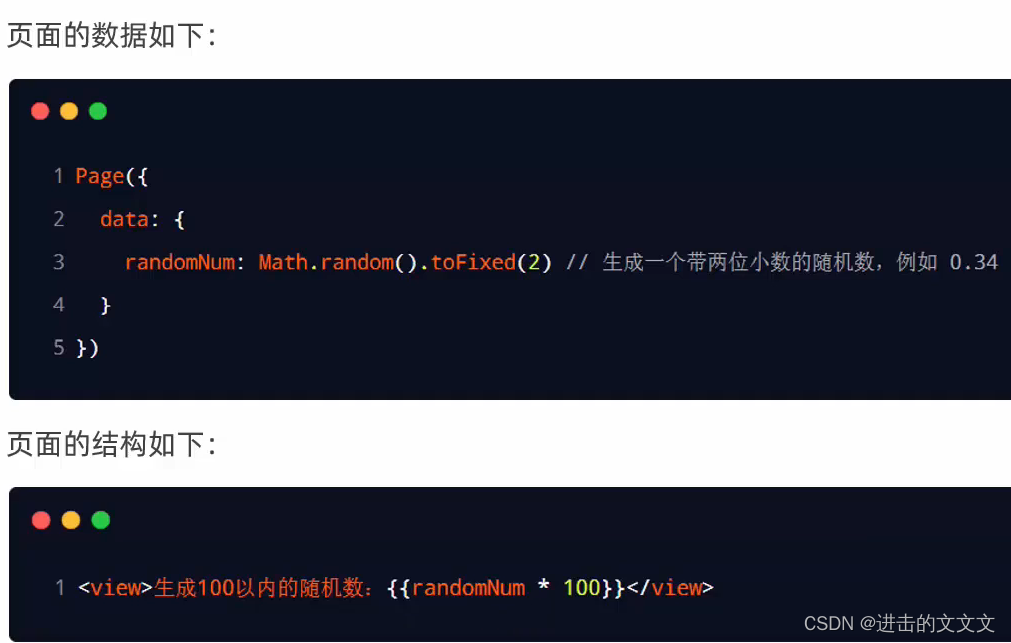
※※❀ 算术运算
② 事件绑定
※※ 事件概念
※※ 常用事件
※※ 事件对象的属性列表
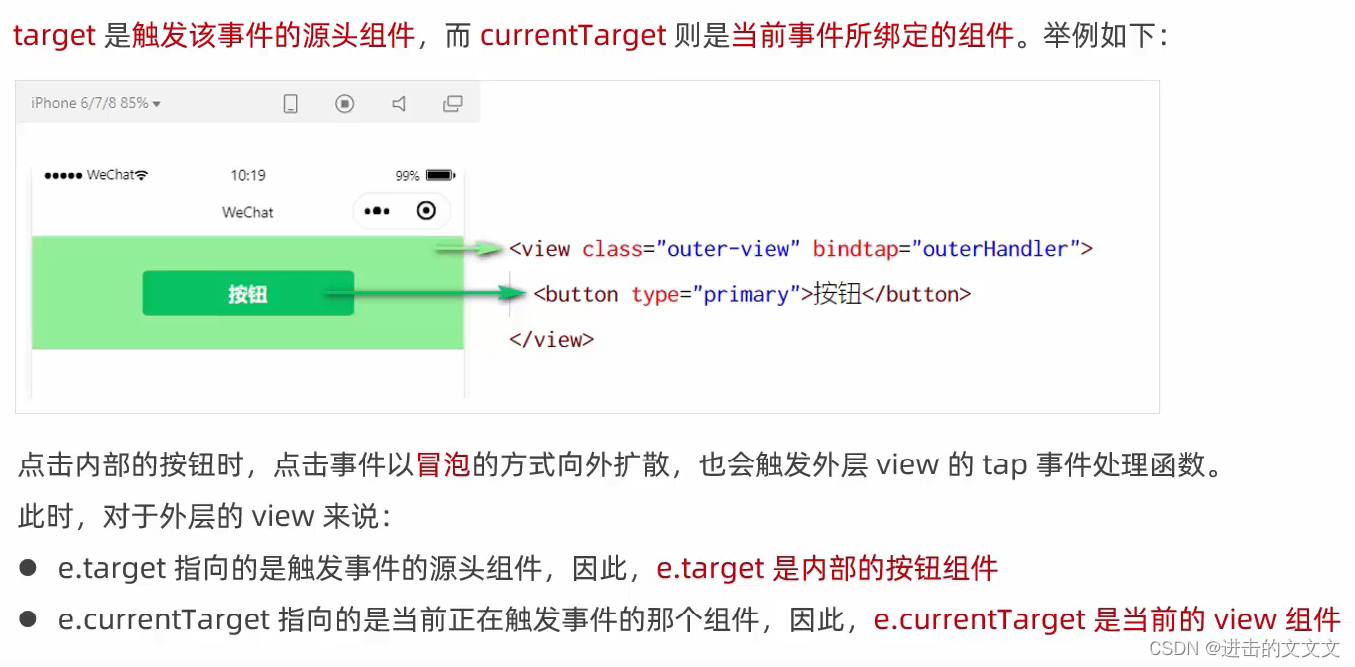
※※ target 和 currentTarget 的区别
※※ bindtap 的语法格式 🚀
※※ 在事件处理函数中为 data 中的数据赋值
③ 事件传参
※※ 概念
※※ bindinput 的语法格式 🚀
※※ 实现文本框和 data 之间的数据同步
※※※※ 步骤
※※※※ 各部分代码
1)wxml
2)wxss
3)js
※※※※ 预览图
④ 条件渲染
※※ wx:if
※※ 结合< block >使用 wx:if
⑤ 列表渲染
※※ wx:for
※※※※ 手动指定索引和当前项的变量名(用得少)
※※ wx:key 的使用
II. WXSS 模板样式
① WXSS 与 CSS 的关系
※※ WXSS 概念
※※ 关系及WXSS拓展特性
② rpx 单位
※※ 概念
※※ 实现原理
※※ rpx 与 px 之间的单位换算(用得少)
③ 样式导入
※※ 概念
※※ @import 的语法格式
④ 全局样式和局部样式
※※ 概念
※※ 全局配置文件及常用的配置项
※※※※ window
1)小程序窗口的组成部分
2)window 节点常用的配置项
※※✿ 导航栏
(1)设置导航栏の标题
(2)设置导航栏の背景色
(3)设置导航栏の标题颜色
(4)全局开启 下拉刷新 功能
(5)设置下拉刷新时 窗口の背景色
(6)设置下拉刷新时 loading の样式
(7)设置上拉触底的距离
※※✿ tabBar
(1)概念
(2)组成部分
※※✿✿ 各部分名称
(3)tabBar 节点的配置项
(4)每个 tab 项的配置选项
(5)案例 → 配置 tabBar
⑤ 页面配置
※※ 作用
※※ 页面配置和全局配置的关系
※※ 页面配置中常用的配置项
III. 网络数据请求
① 小程序中网络数据请求的限制
② 配置 request 合法域名
③ 发起 GET 请求
④ 发起 POST 请求
⑤ 在页面刚加载时请求数据
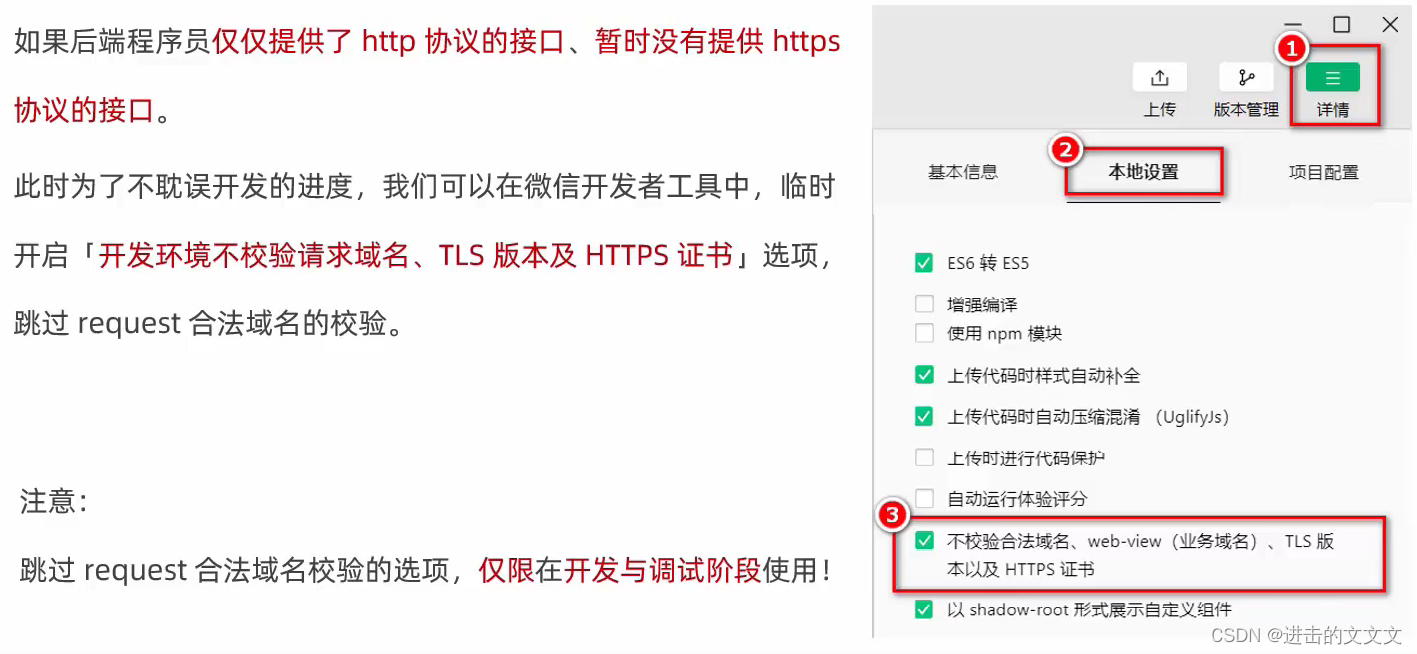
⑥ 跳过 request 合法域名校验
⑦ 关于 跨域 和 Ajax 的说明
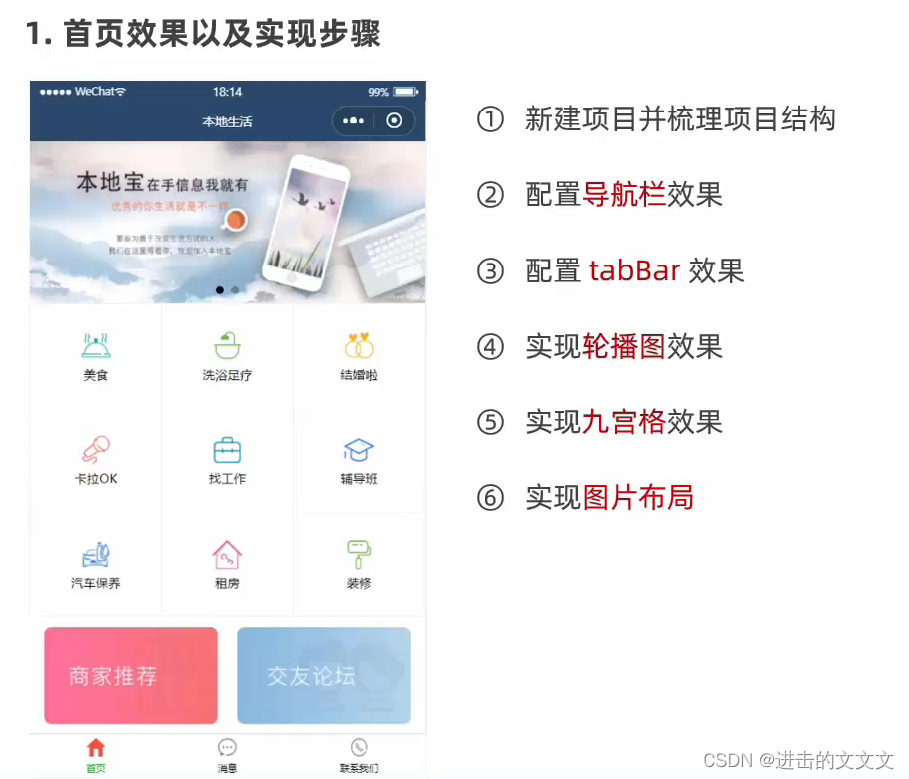
⑧ 案例-本地生活(首页)【还没写】
I. WXML 模板语法
① 数据绑定
※※ 基本原则
1)在 data 中定义数据
2)在 WXML 中使用数据
※※ 在 data 中定义数据

※※ 在 WXML 中使用数据
※※※※ Mustache 语法的格式

※※※※ Mustache 主要应用场景
1)动态绑定内容

2)动态绑定属性

3)运算(三元运算、算术运算等)
※※❀ 三元运算

※※❀ 算术运算

② 事件绑定
※※ 事件概念
※※ 常用事件

※※ 事件对象的属性列表
标红的常用,后面有详解

※※ target 和 currentTarget 的区别

※※ bindtap 的语法格式 🚀

※※ 在事件处理函数中为 data 中的数据赋值

③ 事件传参
※※ 概念

※※ bindinput 的语法格式 🚀

※※ 实现文本框和 data 之间的数据同步
※※※※ 步骤
1)定义数据
2)渲染结构
3)美化样式
4)绑定 input 事件处理函数
※※※※ 各部分代码
1)wxml
<!--index.wxml-->
<input value="{{msg}}" bindinput="iptHandler"></input>2)wxss
input {
border: 5px solid rgb(38, 123, 235);
margin: 5px;
padding: 5px;
border-radius: 3px;
}3)js
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
info: 'hello world',
imgSrc: 'http://www.itheima.com/images/logo.png',
randomNum1: Math.random() * 10,
randomNum2: Math.random().toFixed(2),
count: 0,
msg: '你好'
},
//文本框内容改变的事件
iptHandler(e) {
this.setData({
//通过 e.detail.value获取到文本框最新的值
msg: e.detail.value
})
}
})
※※※※ 预览图

④ 条件渲染
※※ wx:if

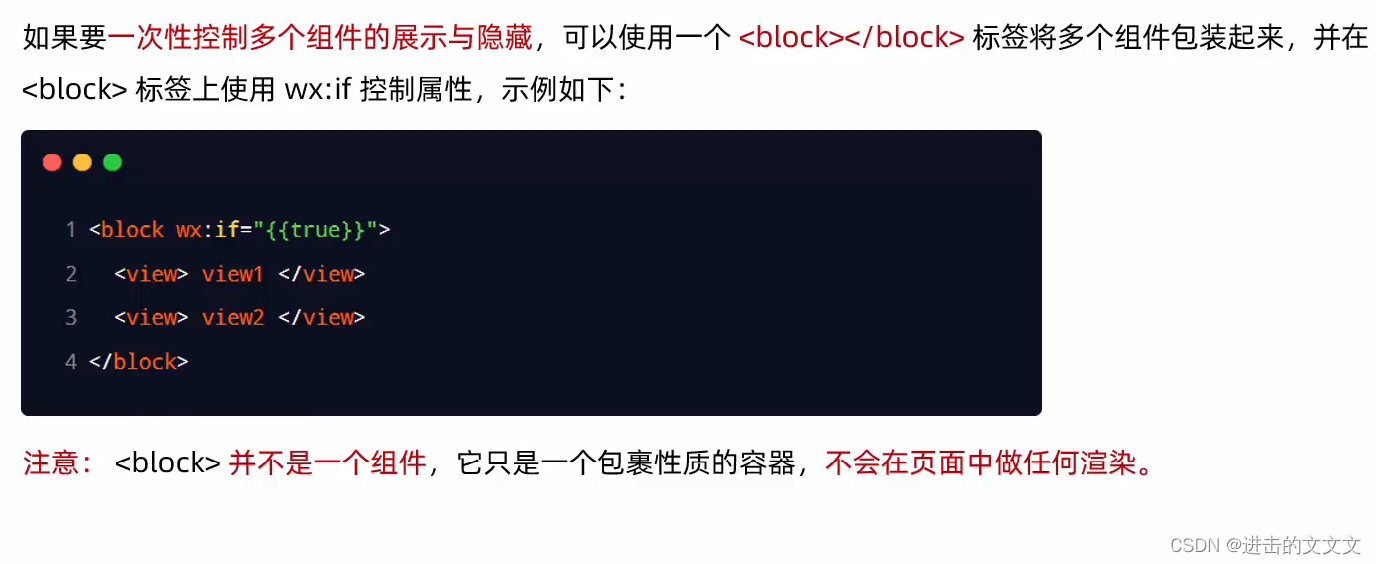
※※ 结合< block >使用 wx:if
好处 → 避免渲染不必要结点,提高页面的渲染能力

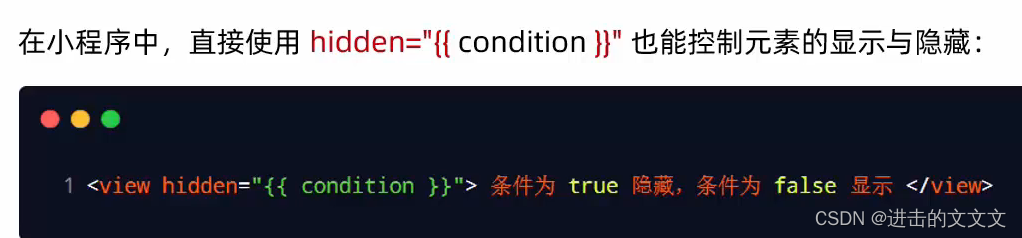
※※ hidden

※※ wx:if 与 hidden 的对比

⑤ 列表渲染
※※ wx:for

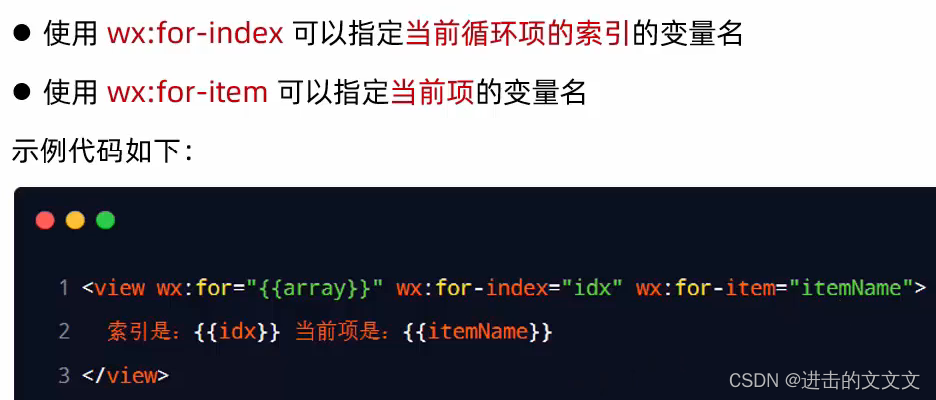
※※※※ 手动指定索引和当前项的变量名(用得少)

※※ wx:key 的使用

II. WXSS 模板样式
① WXSS 与 CSS 的关系
※※ WXSS 概念
WXSS(WeiXin Style Sheets)是一套 样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS
※※ 关系及WXSS拓展特性
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。与 CSS 相比,WXSS 扩展的特性有:
1)rpx 尺寸单位
2)@ import 样式导入

② rpx 单位
※※ 概念
rpx(responsive pixel ) 是微信小程序独有的,用来解决屏适配的尺寸单位
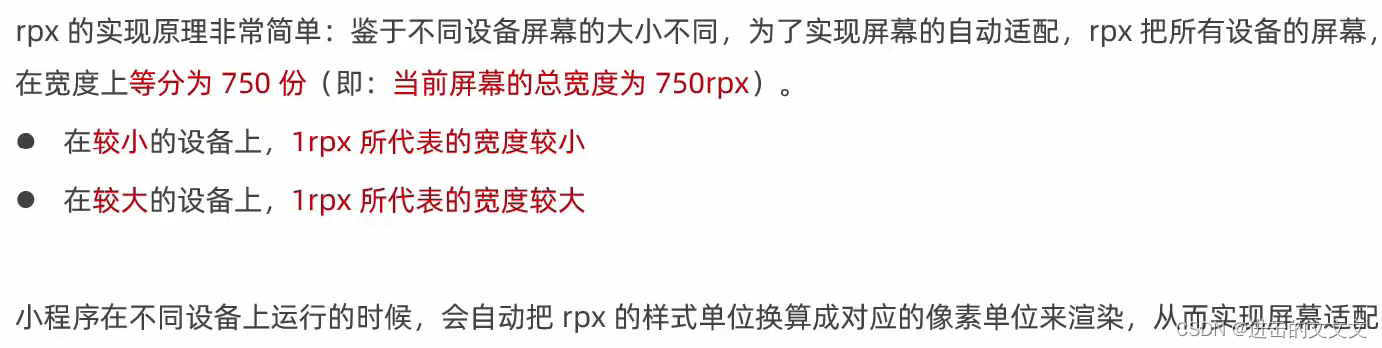
※※ 实现原理

※※ rpx 与 px 之间的单位换算(用得少)

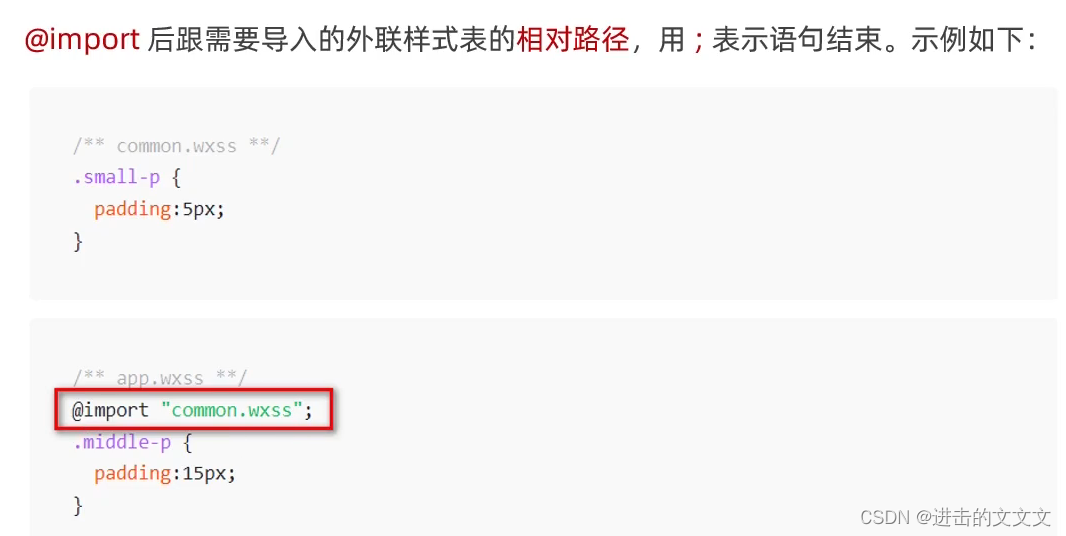
③ 样式导入
※※ 概念
使用 WXSS 提供的 @import 语法,可以导入外联的样式表
※※ @import 的语法格式

④ 全局样式和局部样式
※※ 概念
全局样式 → 定义在 app.wxss 中的样式为全局样式,作用于每一个页面
局部样式

※※ 全局配置文件及常用的配置项

※※※※ window
1)小程序窗口的组成部分

2)window 节点常用的配置项

※※✿ 导航栏
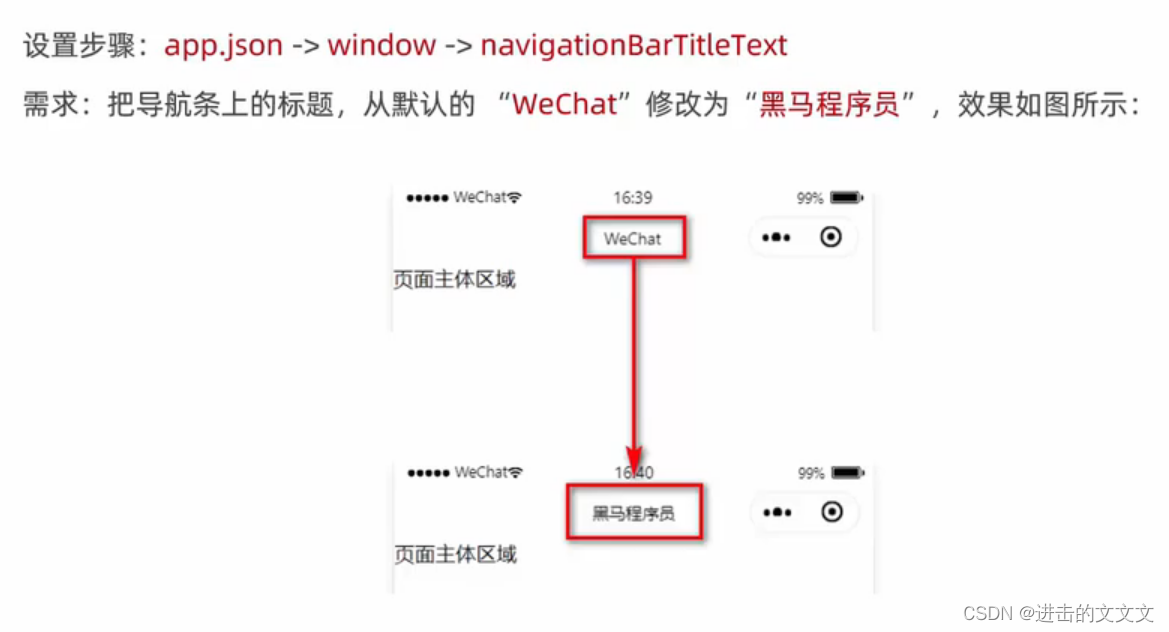
(1)设置导航栏の标题

(2)设置导航栏の背景色

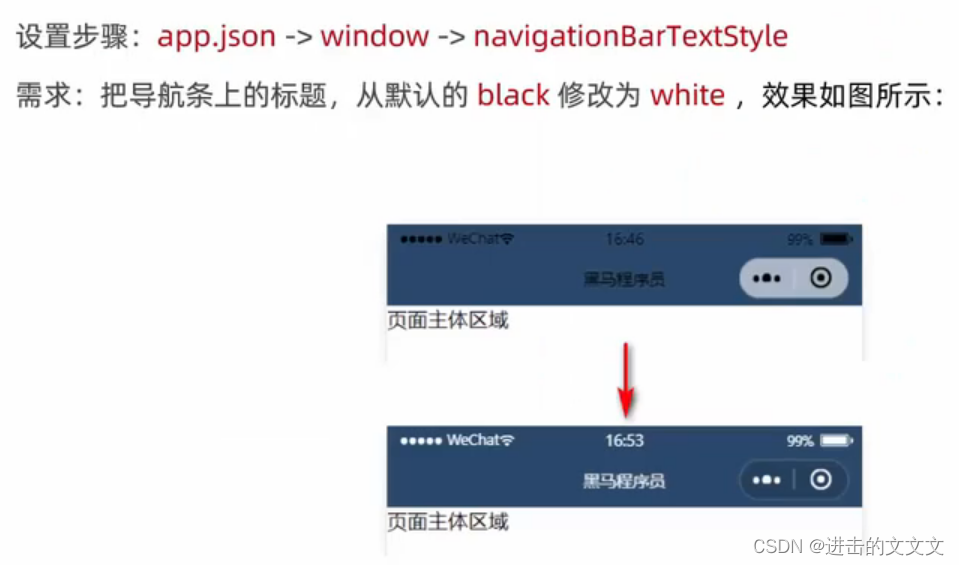
(3)设置导航栏の标题颜色
navigationBarTextStyle 的可选值只有 black 和 white

(4)全局开启 下拉刷新 功能

(5)设置下拉刷新时 窗口の背景色

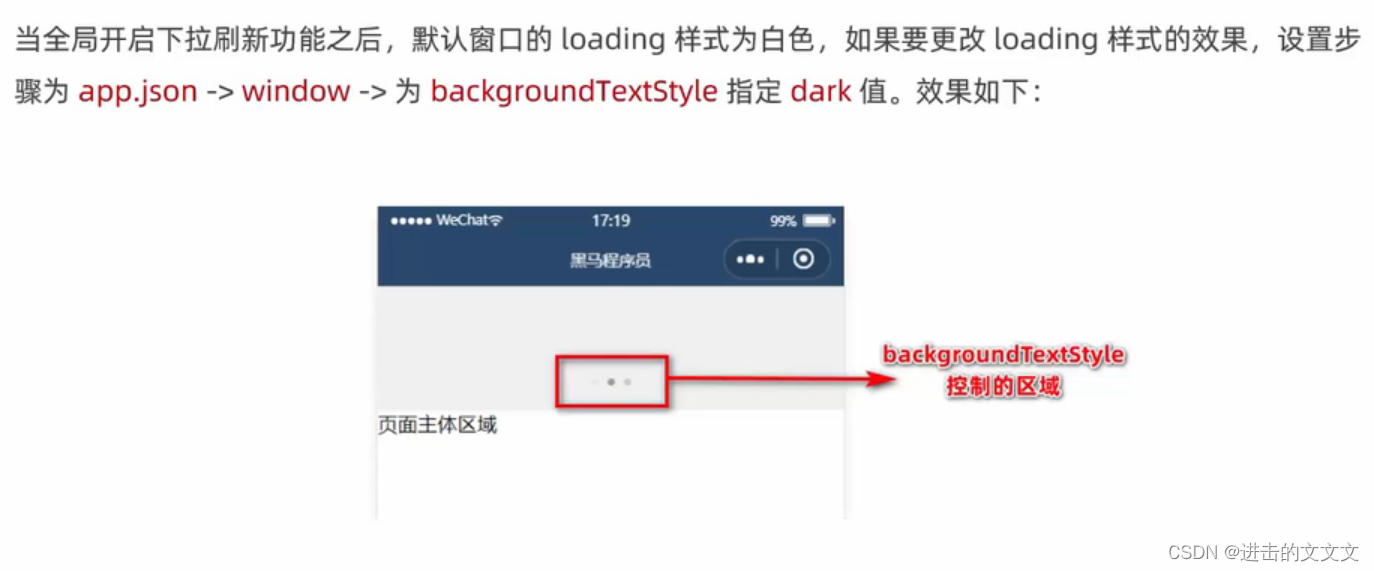
(6)设置下拉刷新时 loading の样式
backgroundTextStyle 的可选值只有 light 和 dark

(7)设置上拉触底的距离

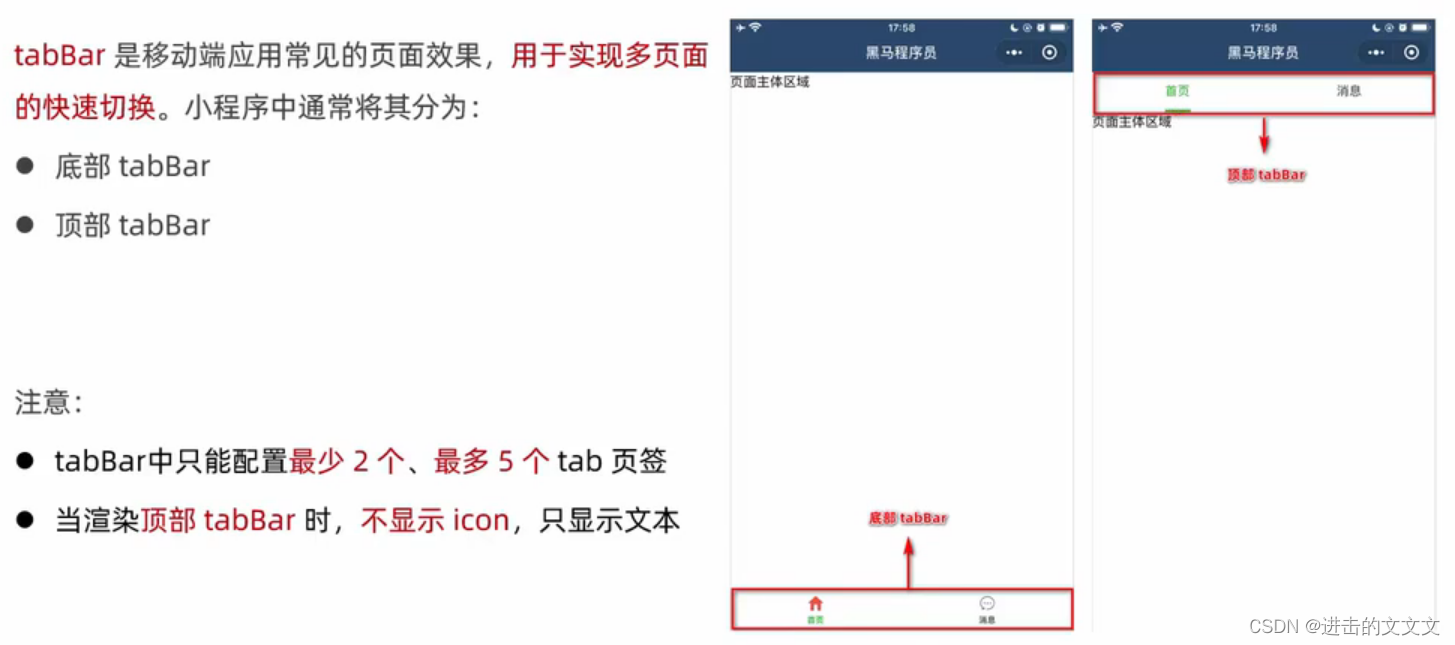
※※✿ tabBar
(1)概念

(2)组成部分

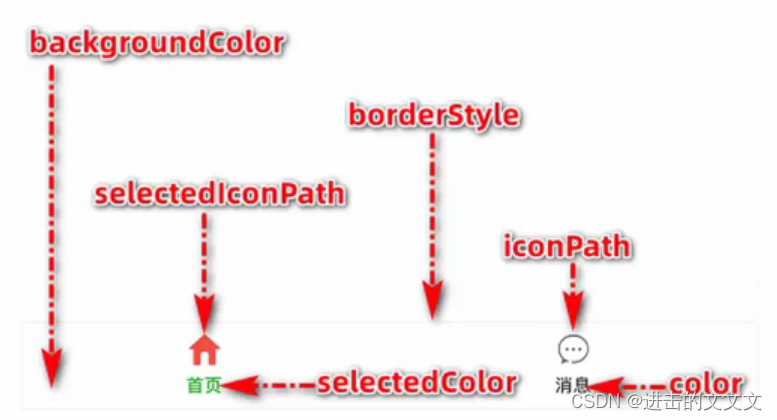
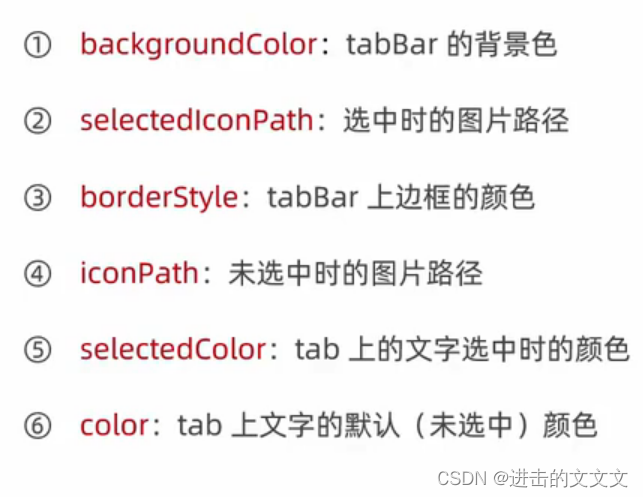
※※✿✿ 各部分名称

(3)tabBar 节点的配置项

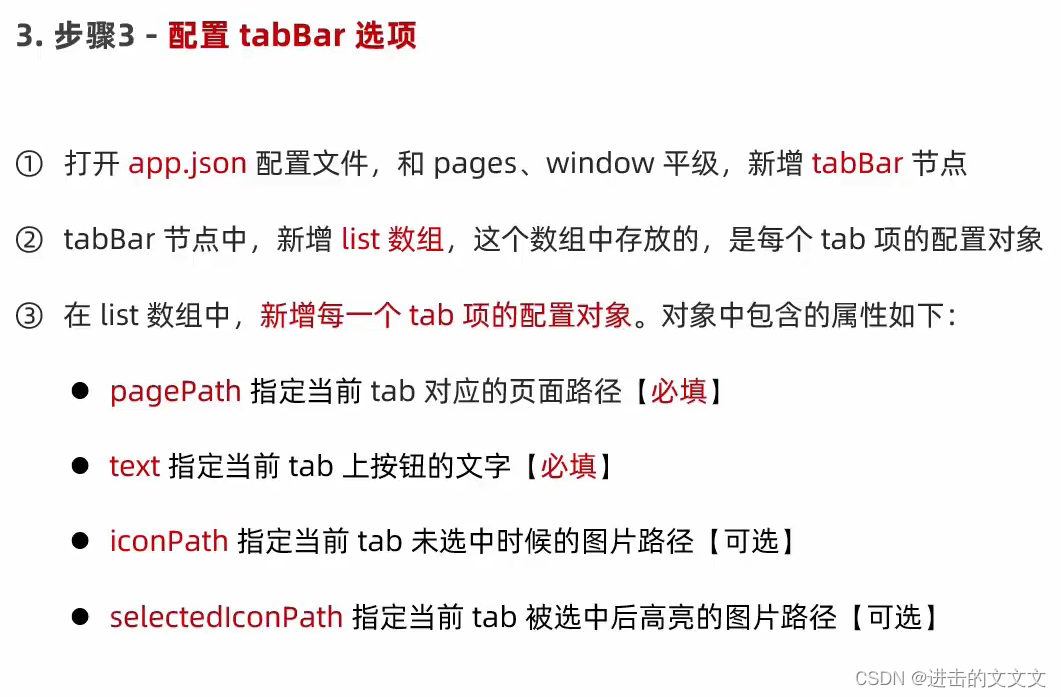
(4)每个 tab 项的配置选项

(5)案例 → 配置 tabBar




⑤ 页面配置
※※ 作用
小程序中,每个页面都有自己的.json配置文件,用来对当前页面的窗口外观、页面效果等进行配置
※※ 页面配置和全局配置的关系

※※ 页面配置中常用的配置项

III. 网络数据请求
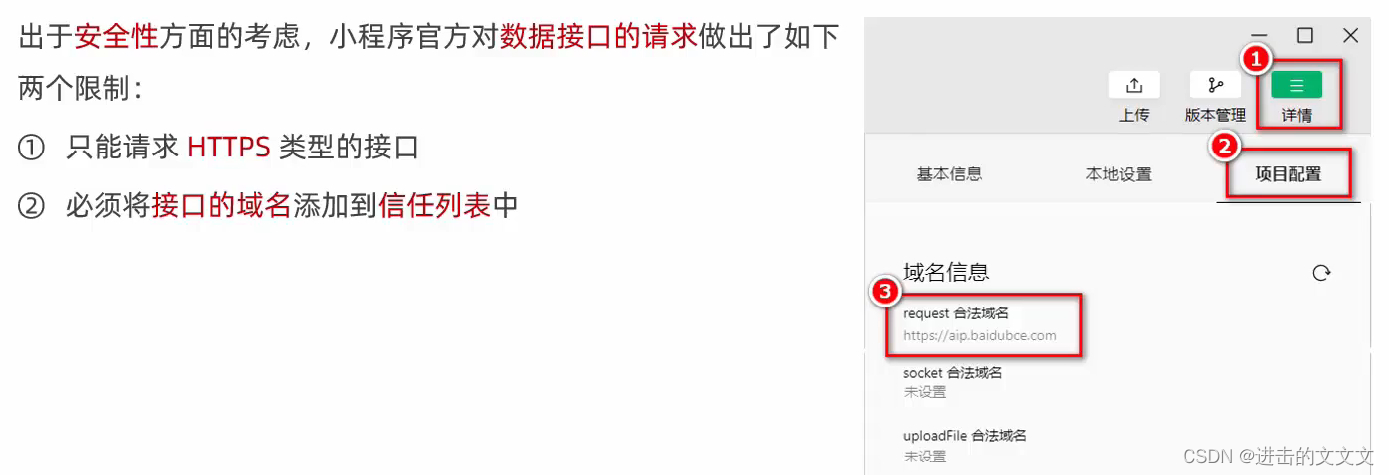
① 小程序中网络数据请求的限制

② 配置 request 合法域名

③ 发起 GET 请求

④ 发起 POST 请求

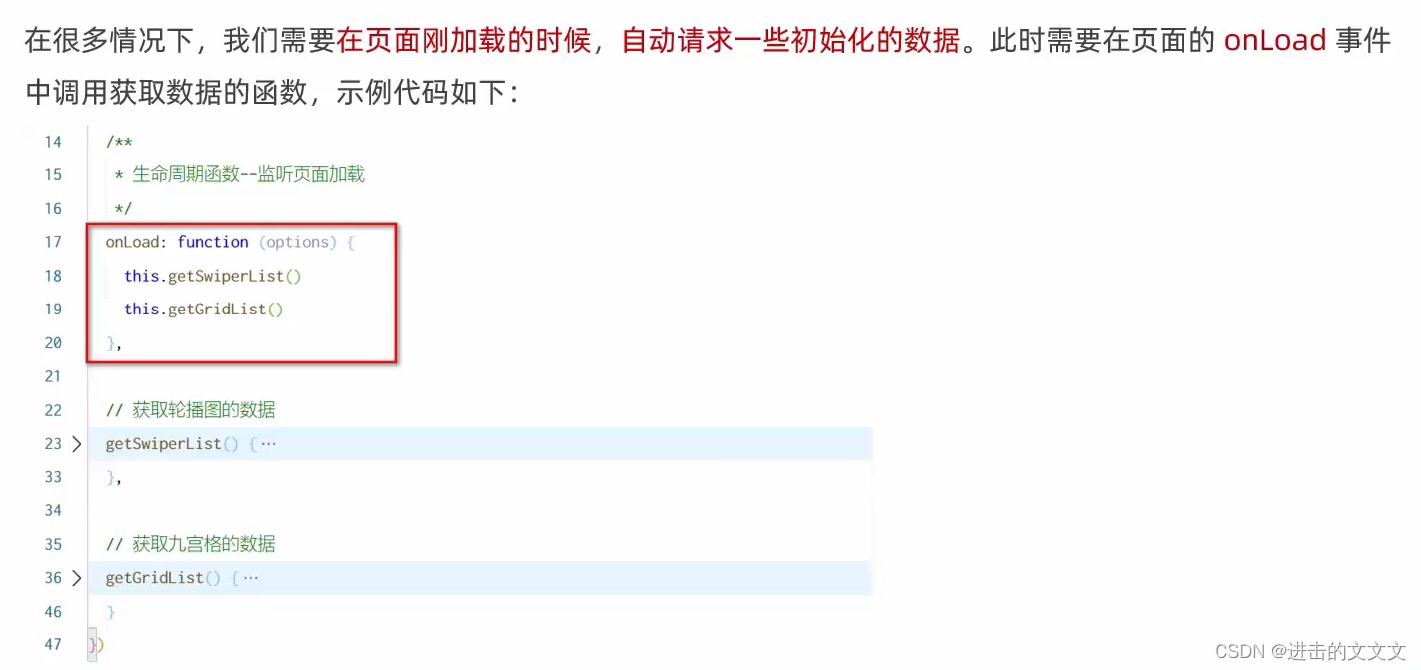
⑤ 在页面刚加载时请求数据

⑥ 跳过 request 合法域名校验

⑦ 关于 跨域 和 Ajax 的说明

⑧ 案例-本地生活(首页)【还没写】

恭喜看到这的小伙伴,你已经完成微信小程序模板与配置部分的学习了~!!
努力日更ing
下一篇在这里 (。・∀・)ノ゙ → 还没写完
欢迎点赞评论收藏嘿嘿嘿~ !
