PicGo+Gitee+Typora实现markdown图床
PicGo+Gitee实现markdown图床
情景概要
-
写博客的时候,总是需要插入图片的,图片存在本地的话上传到博客网站去就没法显示了
就算一个图一个图的复制粘贴上去,想移植到其他的博客网站,图就会失效,我们就需要图床
图床
-
图床是干什么的?
-
图床就是一个便于在博文中插入在线图片连接的个人图片仓库
设置图床之后,在自己博客中插入的图片链接就可以随时随地在线预览了,并且不会因为任何意外原因无法查看,除非自己亲自删除
PicGo
简介
- PicGo 就是为了解决这个问题诞生的,它可以将图片上传到指定的图床上,然后返回 markdown 链接,直接粘贴到你的文档中
- 网上推荐七牛云阿里云都是要租赁服务器的(需要花钱)
- 大部分人选择用 Github,但是 Github 虽好却是国外的网站,速度比不上国内网站 Gitee
- 最终决定使用 PicGo + Gitee 来实现 markdown 图床(搭配 Typora 使用)
安装
- PicGo
- picgo-plugin-gitee-uploader插件
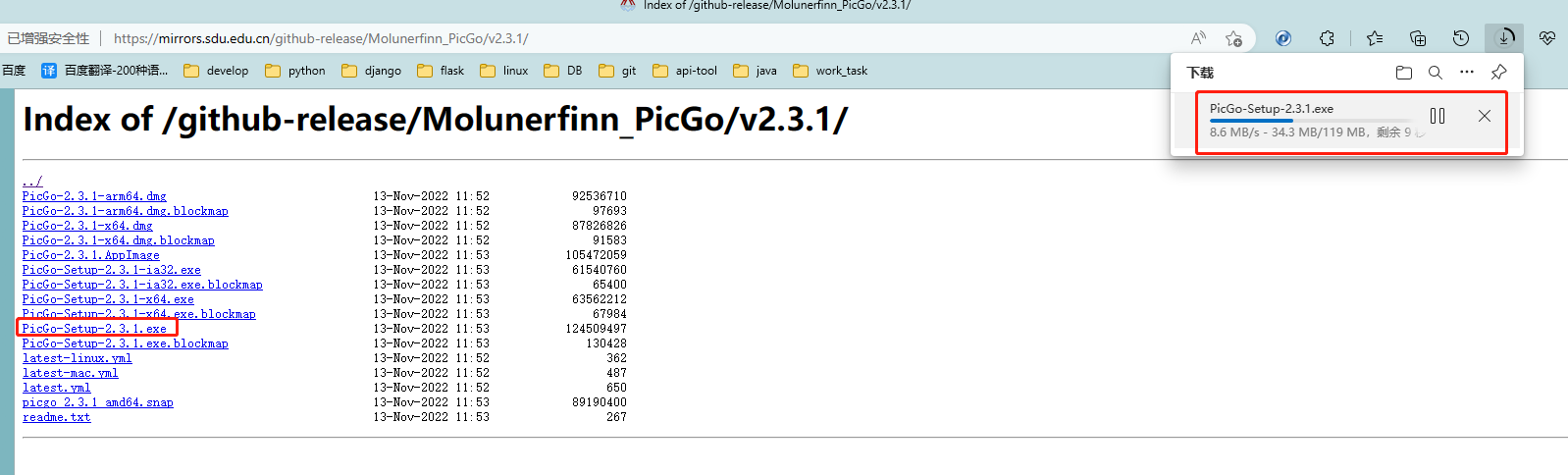
- 首先打开 PicGo is Here | PicGo,下载安装包

-
推荐使用 山东大学镜像站
腾讯云COS 会跳转到腾讯云购买存储服务

- 安装可以自定义安装目录(安装过程不做赘述)
使用
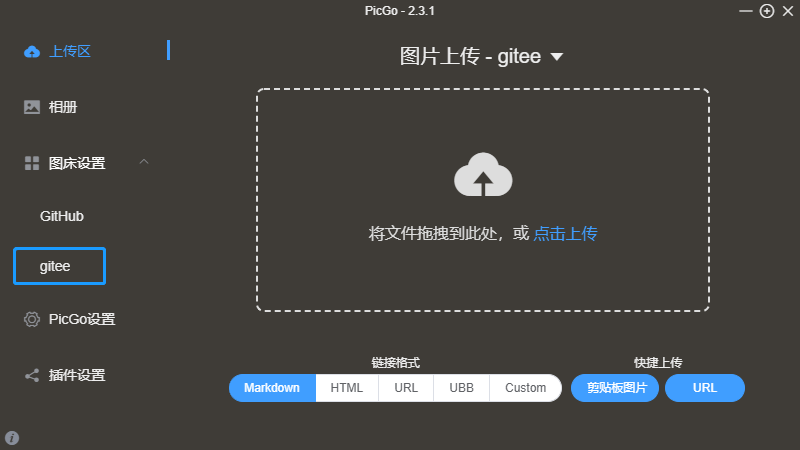
- 安装成功后启动,应用界面展示

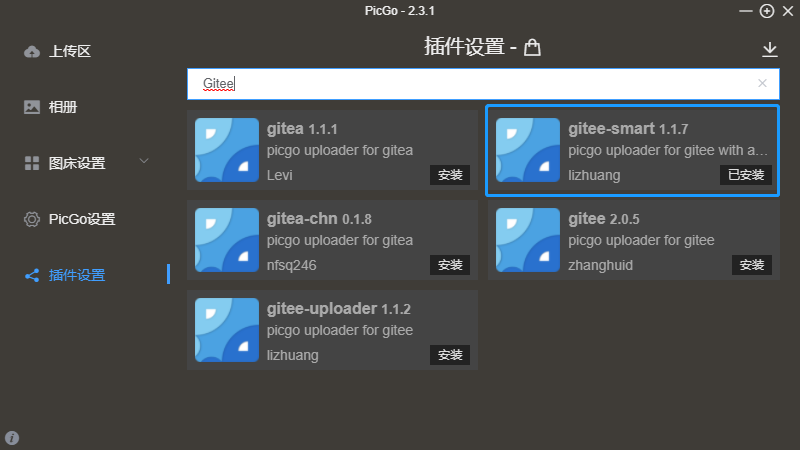
- 选择最下端菜单 插件设置
- 搜索 Gitee

-
选择 gitee-smart 1.1.7 ,点击安装(注:gitee 2.0.5 安装以后, Typora 图片上传失败报错,查询资料后说是插件有时候会存在问题)
-
安装之前必须要先安装 Node.js (nodejs.org) 才能安装插件,安装完 node.js 重启
Gitee
创建图床库
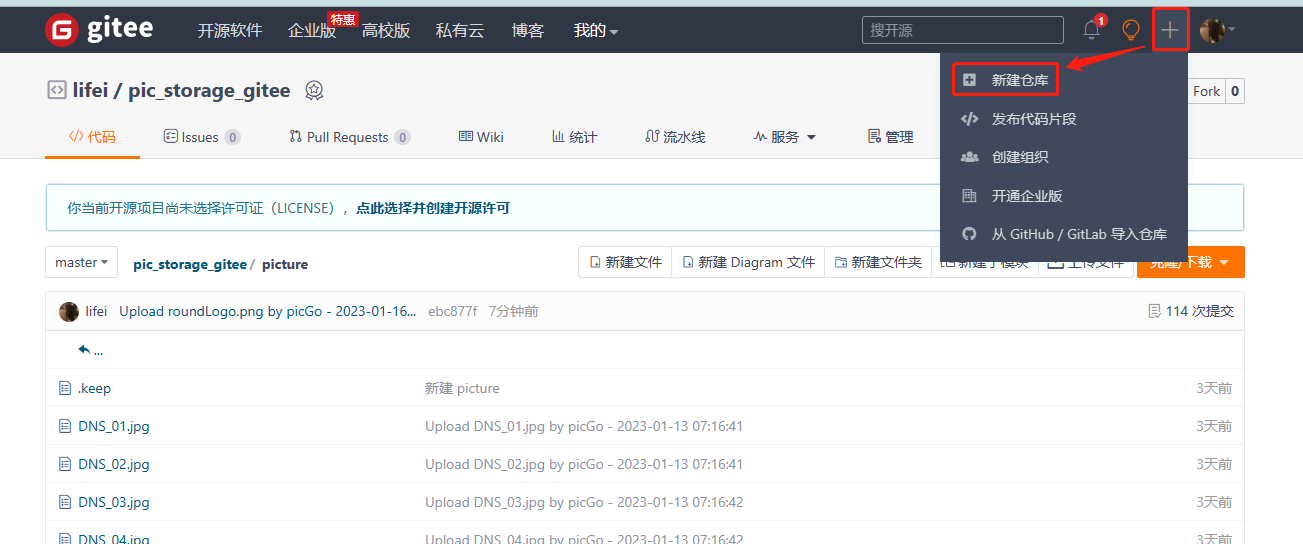
- 注册码云的方法很简单,账号注册完成后登录,点击 + 建立自己的图床库

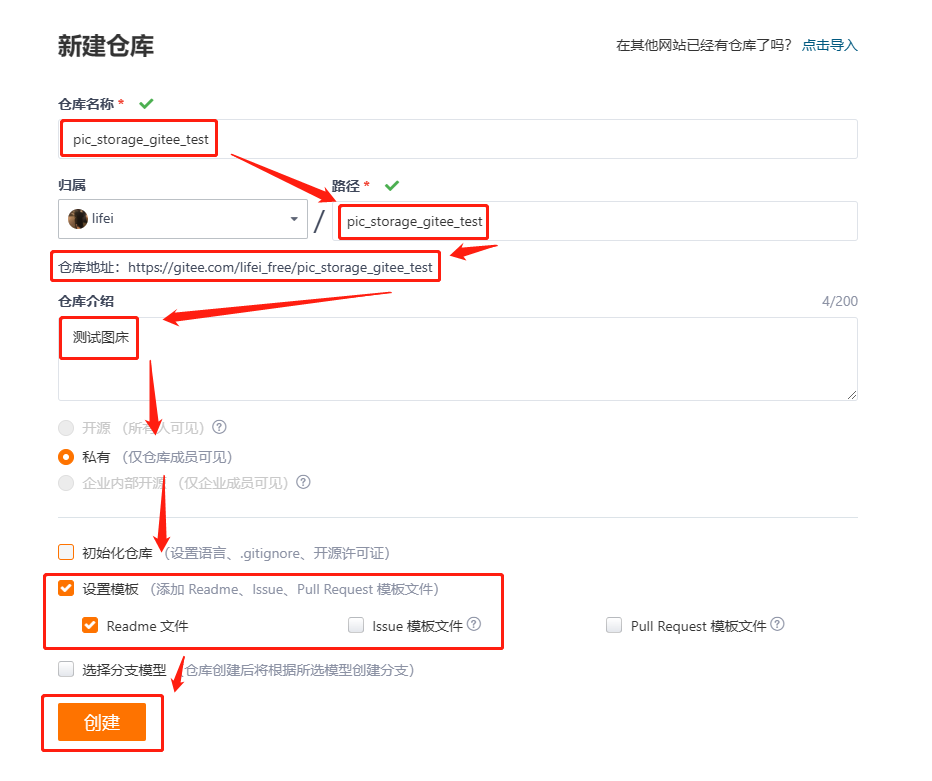
新建仓库
- 1.输入 仓库名称 ,路径 会自动填充
- 2.注意一下自动生成仓库地址 https://gitee.com/lifei_free/pic_storage_gitee_test
- Gitee 官网 : https://gitee.com
- Gitee 用户名 : lifei_free
- 新建仓库名称 : pic_storage_gitee_test
- 3.仓库介绍 可选填
- 4.仓库开源需存在至少一个文件(新建仓库完成后可以设置仓库 开源)

-
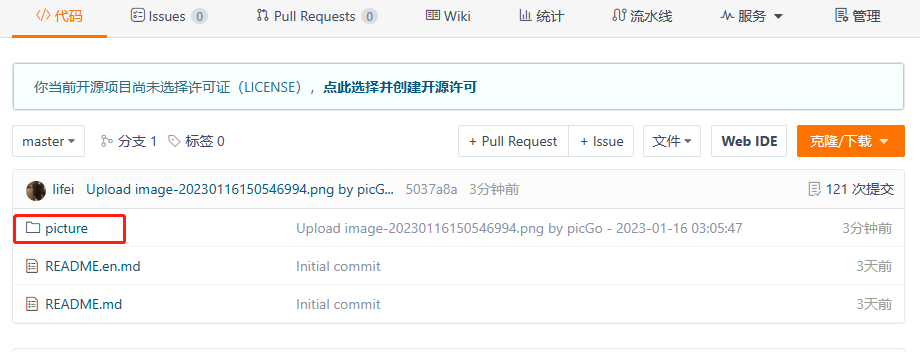
点击创建以后会跳转到新创建成功的仓库
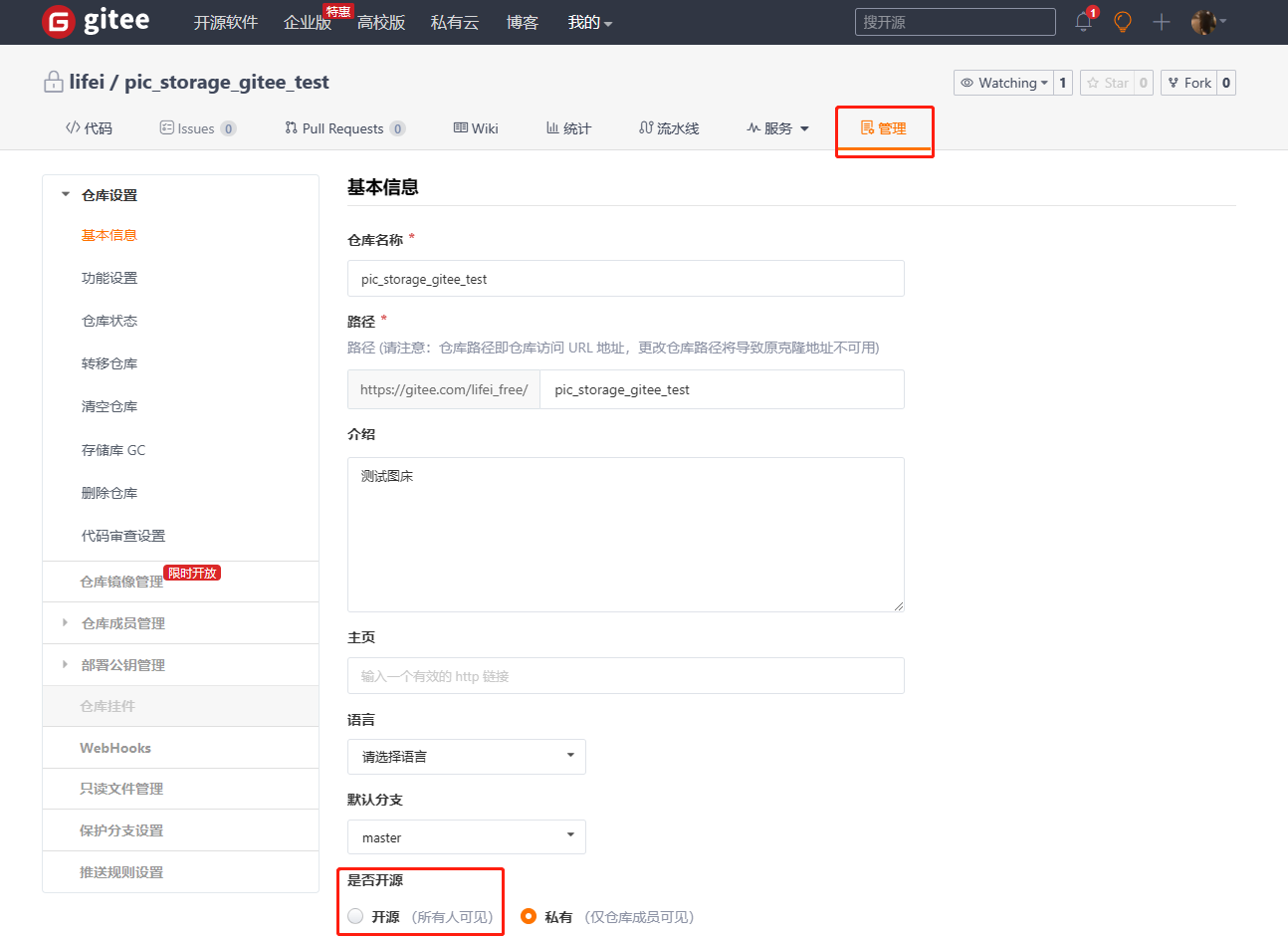
点击上边菜单栏 管理 ,可以修改仓库为 开源 ,这样我们搭建的图床存储的资源就可以被外部访问

获取 token
-
生成的 token , 配置 Picgo 图床设置时会使用到
-
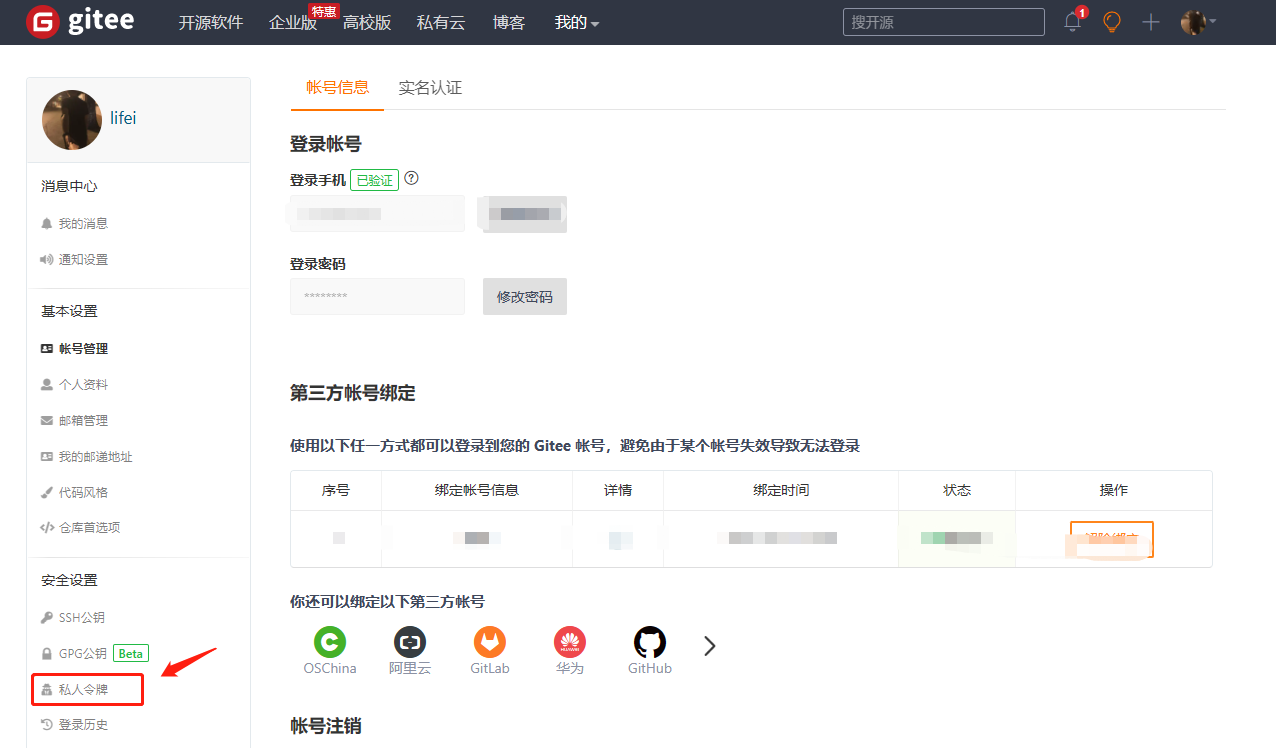
点击 用户头像 ,进入 设置

- 左侧菜单栏 安全设置 - 私人令牌

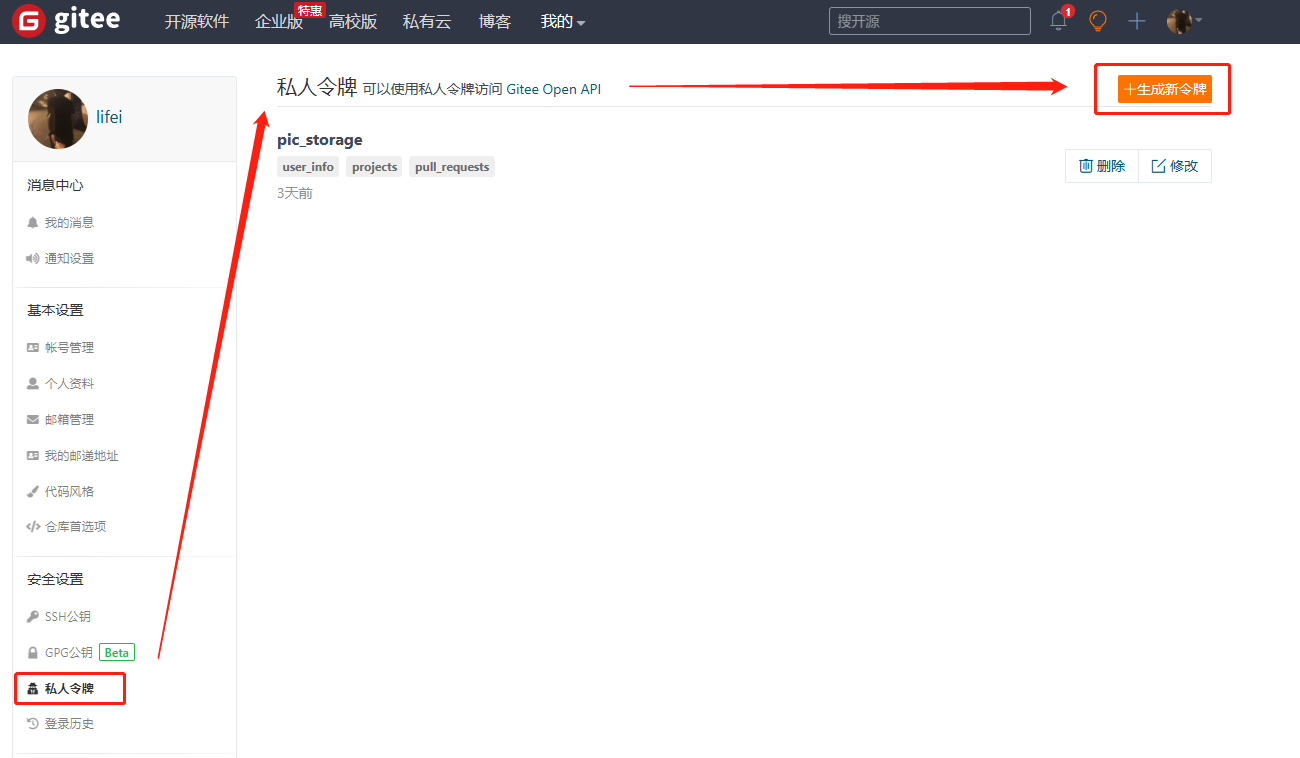
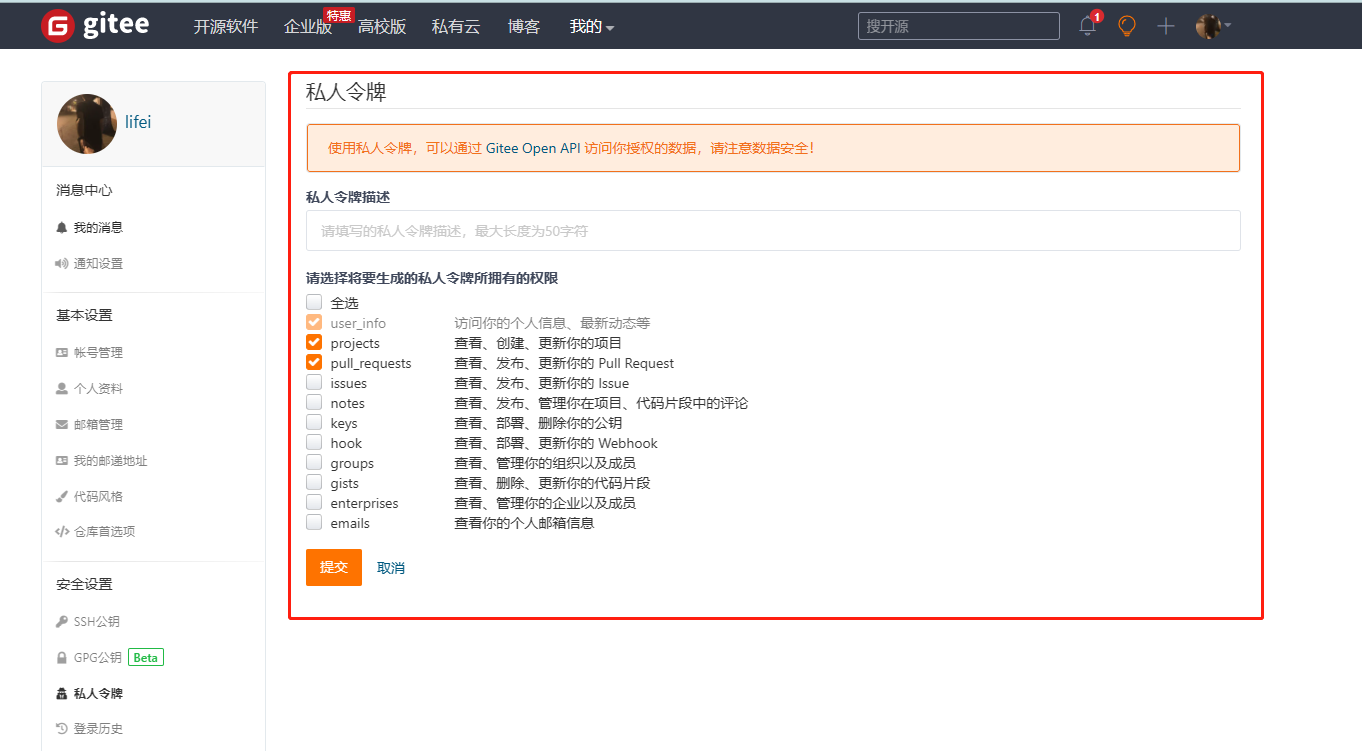
- 点击 生成新令牌 ,把 projects、pull_requests 这两项勾上,其他的不用勾,然后点击 提交


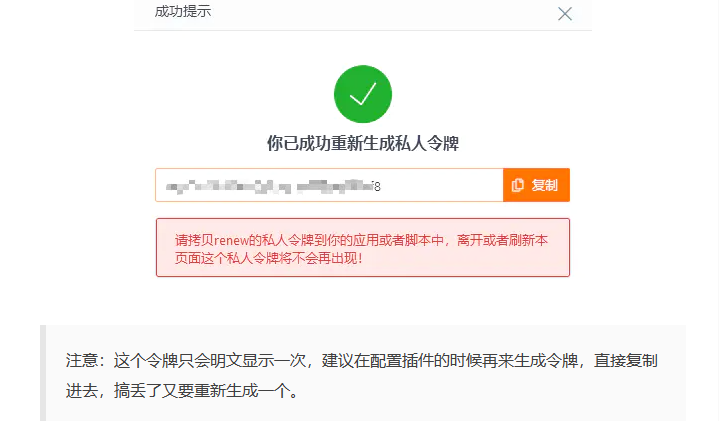
- 提交后会有一个输入当前登录用户密码的校验,验证通过后会生成 token (生成后复制保存)

配置 Picgo
- 打开 Picgo ,菜单栏点击 图床设置 ,可以看到 gitee 选项

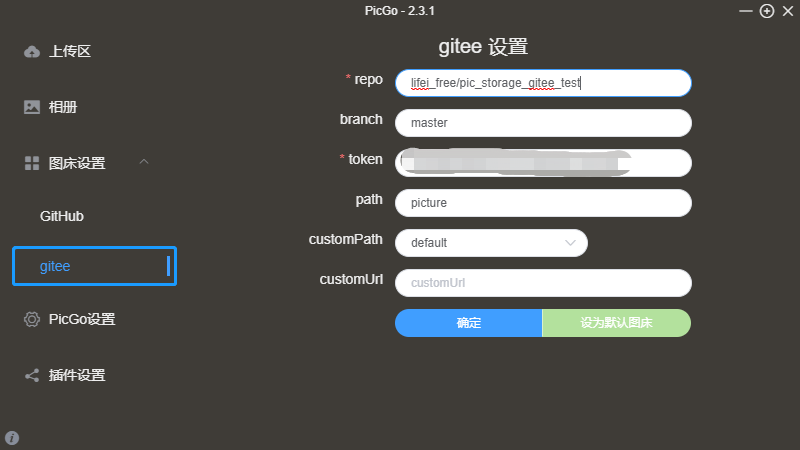
- 点击 gitee 并配置

-
配置参数介绍 (笔者已成功搭建图床,此处配置参数为第一次搭建参数)
-
repo : 用户名/仓库名称 例:lifei_free/pic_storage_gitee_test
-
branch : 分支名称 例:master
-
token : 填入码云的用户令牌([token 如何获取 请参考 获取 token](###获取 token))
-
path : 路径(不填默认仓库根路径下面),如果填写只需要根路由下的文件夹路径 例:picture
-
customPath 和 customUrl 不填写(默认值)
在提交到码云后,会显示提交消息,插件默认提交的是 Upload 图片名 by picGo - 时间

-
-
填写完配置参数后,点击确定(也可点击 设为默认图床)
-
到这里,我们就成功搭建好了自己的图床,如何使用请看下一章节 Typora 配置 Picgo
Typora 配置 Picgo
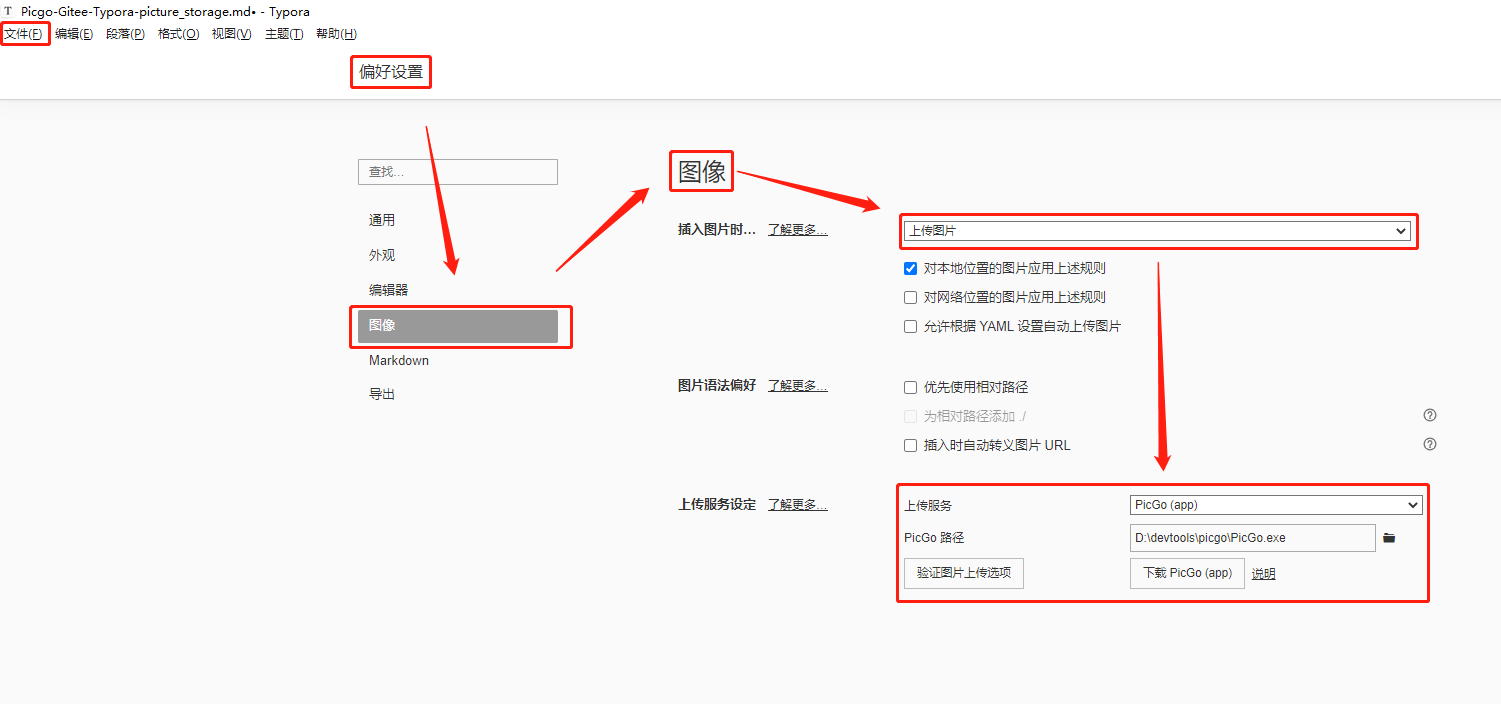
- 安装 Typora ,安装成功以后,点击菜单栏 文件 - 偏好设置
- 设置插入图片时为 上传图片
- 勾选 对本地位置的图片应用上述规则
- 在上传服务中选择 PicGo(app)
- 在路径中选择 Picgo 安装目录 PicGo.exe

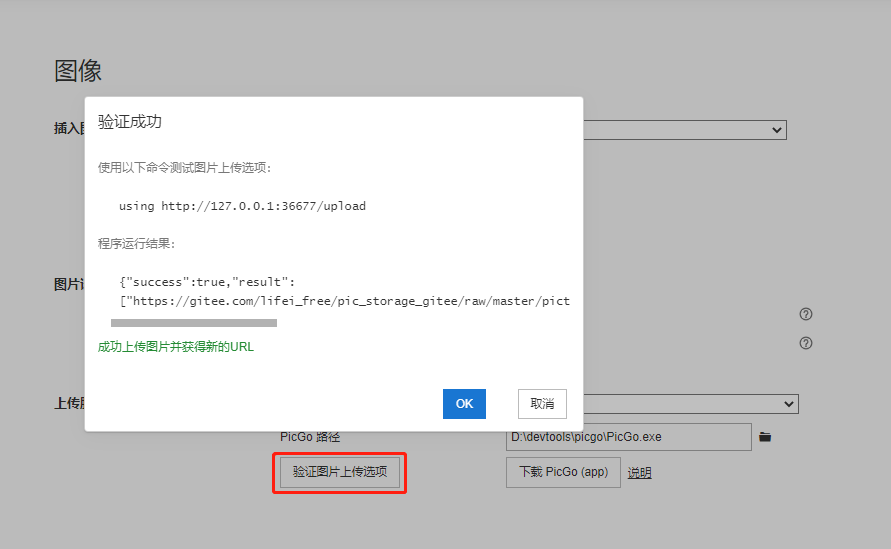
- 点击 验证图片上传选项

- 到此图床正式搭建完成
Typora 上传图片
上传方式
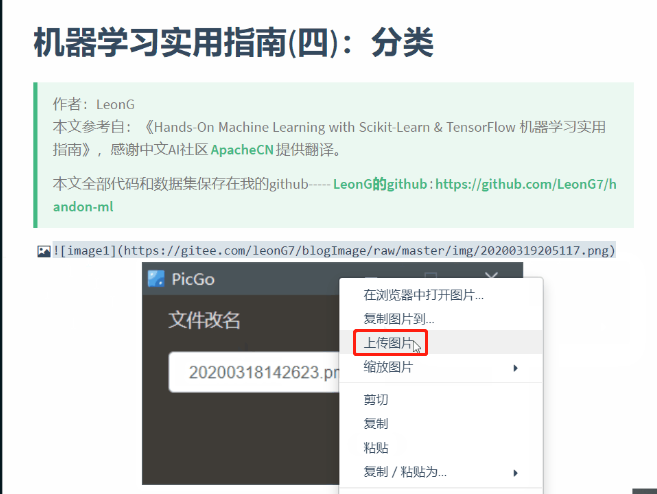
- 上传单张图片
- 上传的方法也很简单,将图片复制进去typora就会自动帮你上传了,你也可以右键点击上传图片

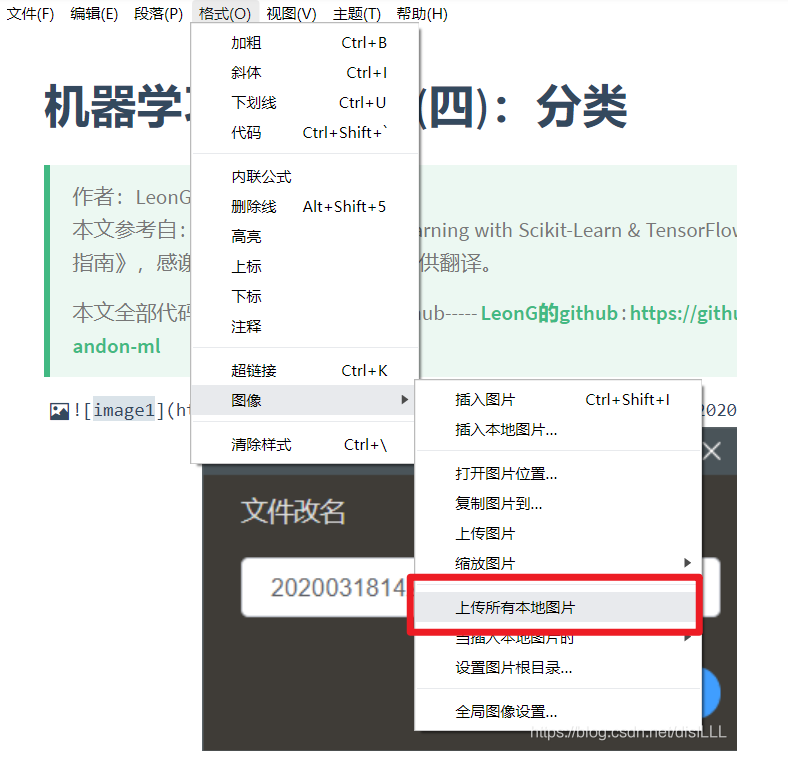
- 上传全部图片
- 格式 -> 图像 -> 上传所有图片

错误排查
Failed to fetch
-
这个错误一般是由 端口设置错误 造成的,打开 picgo 的 log 文件,错误提示是 端口繁忙
-
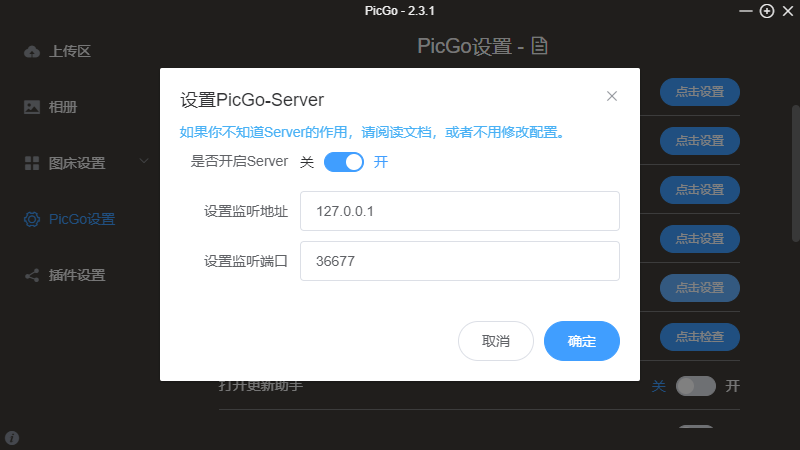
解决方法
- 打开 picgo 设置,点击 设置Server ,将端口改为36677端口,这是 picgo 推荐的默认端口号,然后保存,成功

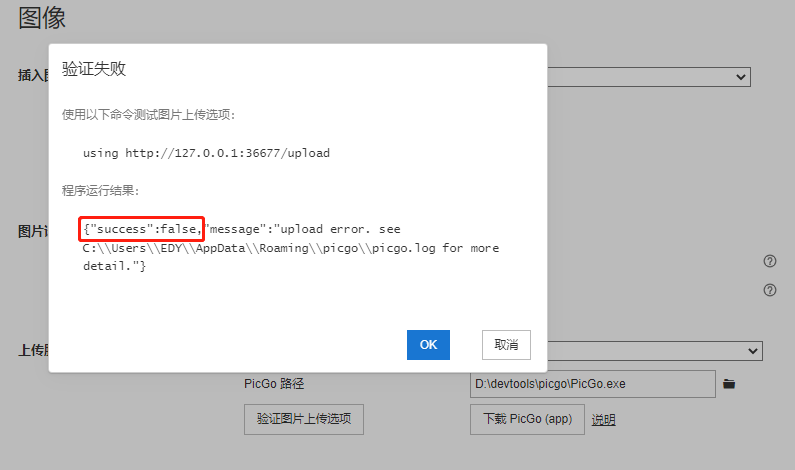
{“success”,false}
- 这个错误相信也有很多小伙伴遇到了,原因是 文件名冲突 了,如果你上传过一张 image1.jpg 的图片,再上传名称一样的图片就会失败

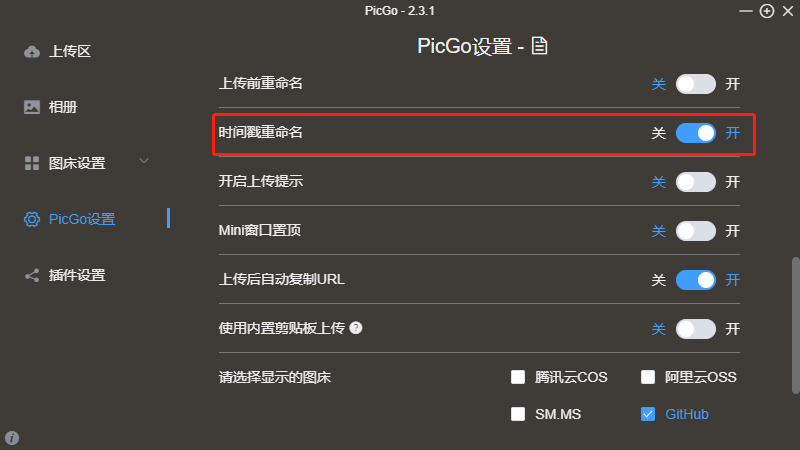
- 解决办法
- 办法也很简单,打开 picgo 设置,打开 时间戳重命名
- 再次上传文件,上传成功

- 具体错误都会记录到 Picgo 日志中,可参考日志信息排查问题
