【QT5 实现“上图下文”,带图标的按键样式-toolbutton-学习笔记-记录-基础样例】实现方式之一
【QT5 实现“上图下文”,带图标的按键样式-toolbutton-学习笔记-记录-基础样例】
- 1、前言
- 2、实验环境
- 3、效果展示
- 4、实验步骤
- 第一步:新建工程-并运行。
- 第二步:上网找图标文件
- 第四步:(非必须)为了对比图标不同结尾图片(PNG)与图标(ICO)是否有区别。
- 第五步:新建资源目录-并添加文件
- 第六步:在xxx.ui文件中,拉入6六个toolbutton,并且设置。
- (1)设置资源图片
- (2) 设置图片大小
- (3)设置文字摆放
- (4)设则是否无边框
- 5、实验代码
- 6、细节部分
- (1)PushButton 与 ToolButton区别,PushButton是否能实现ToolButton效果?
- (2)选择图片时,选择资源 与 选择资源 有什么异同?
- (3)结合自己项目时,有时鼠标放在图标上时,默认放置,图片按键效果不显现,需要自己加下样式表。
- 7、总结
1、前言
最近想做个上图下文的按键,尝试了很多方式,都不是很符合需求,在大佬的指点下,自己一尝试果然可以,并且做了对比测试,决定将这种方式记录下来。
另外需要做一些说明的是,我认为这是实现的一种方式,有其他实现途径,并且你决定这种方式是你需求情况下,实验代码和细节也需要注意些。
2、实验环境
实验环境还是挺重要的,因为有时候,在你电脑上能运行的东西,在别人的电脑就不一定能运行,这一部分的原因就可能是实验版本不一样。
系统环境:window环境
QT软件版本:qt 5.14.2

3、效果展示
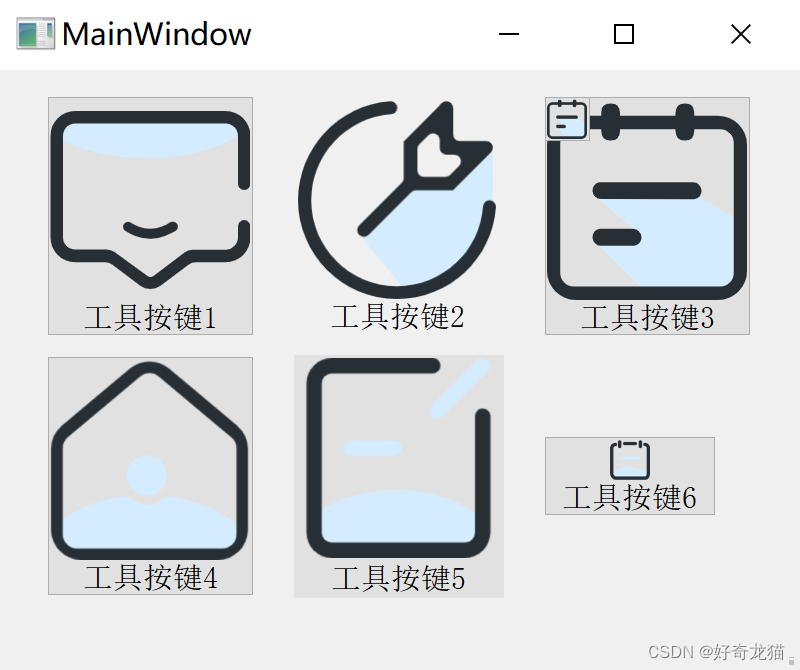
如下图,为效果展示:

4、实验步骤
第一步:新建工程-并运行。
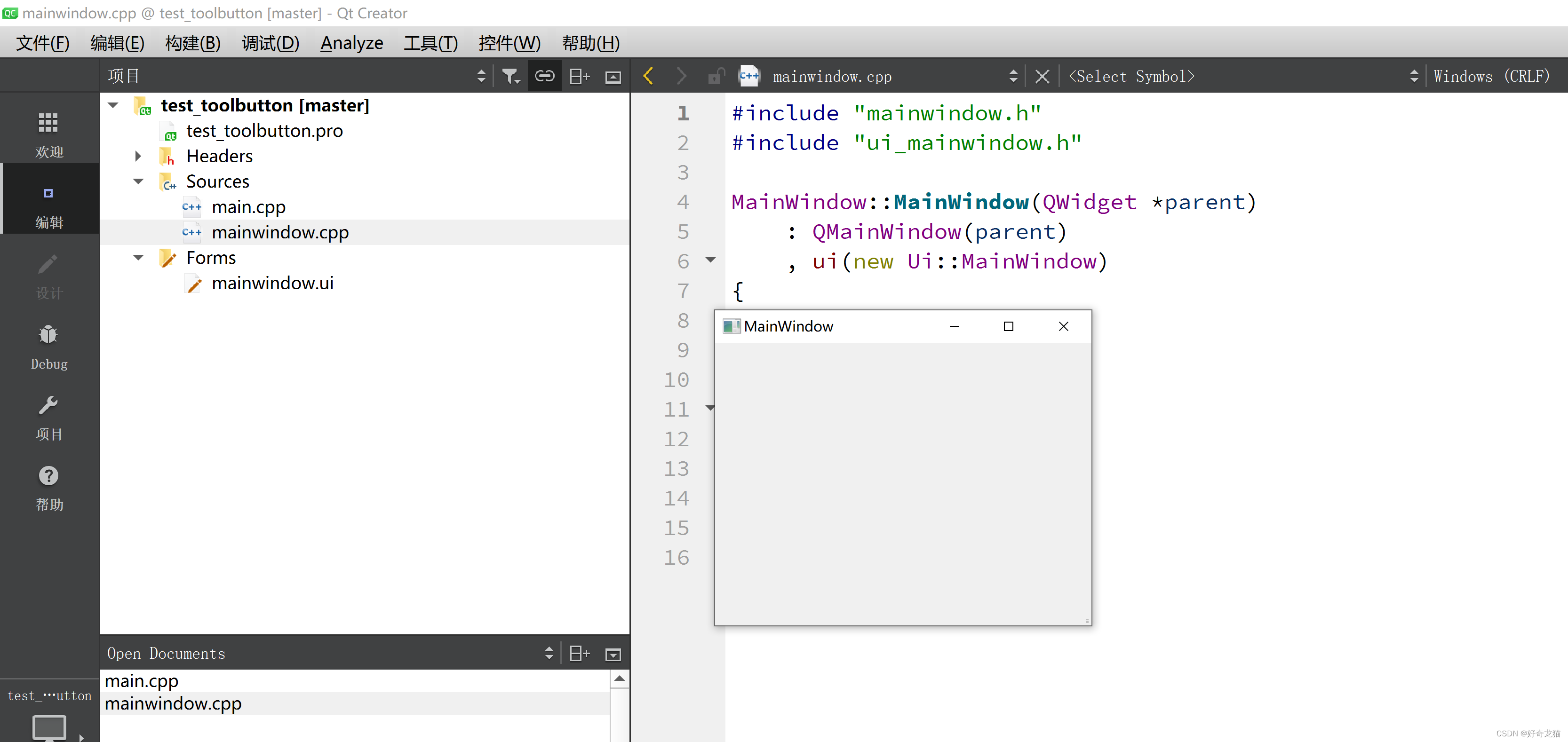
这部还是比较简单的,如果不明白,可以找我往期文章看看,或者上网查查,这里不多叙述,直接看效果,如下图。

第二步:上网找图标文件
网上找图标,一般很多人都会推荐“阿里矢量图库”
连接如下:https://www.iconfont.cn/

这里我找了一组图片,下载后,如下图所示。

不要用中文,所以修改名称后,放在工程下,等待添加

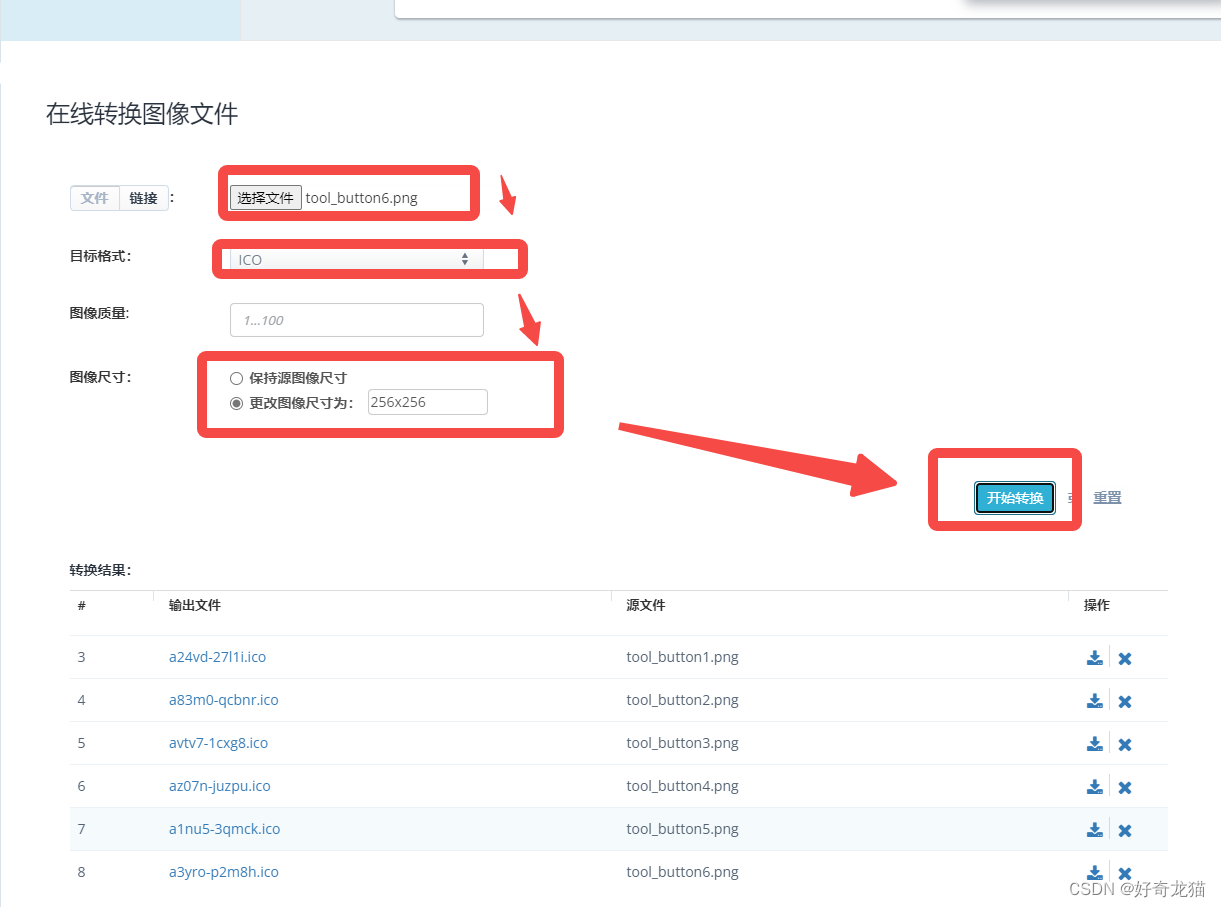
第四步:(非必须)为了对比图标不同结尾图片(PNG)与图标(ICO)是否有区别。
我这里将PNG图片生成了ICO,这里其实也有讲过,有个网站直接可以帮助我们生成ICO。
生成网站:https://www.aconvert.com/cn/image/

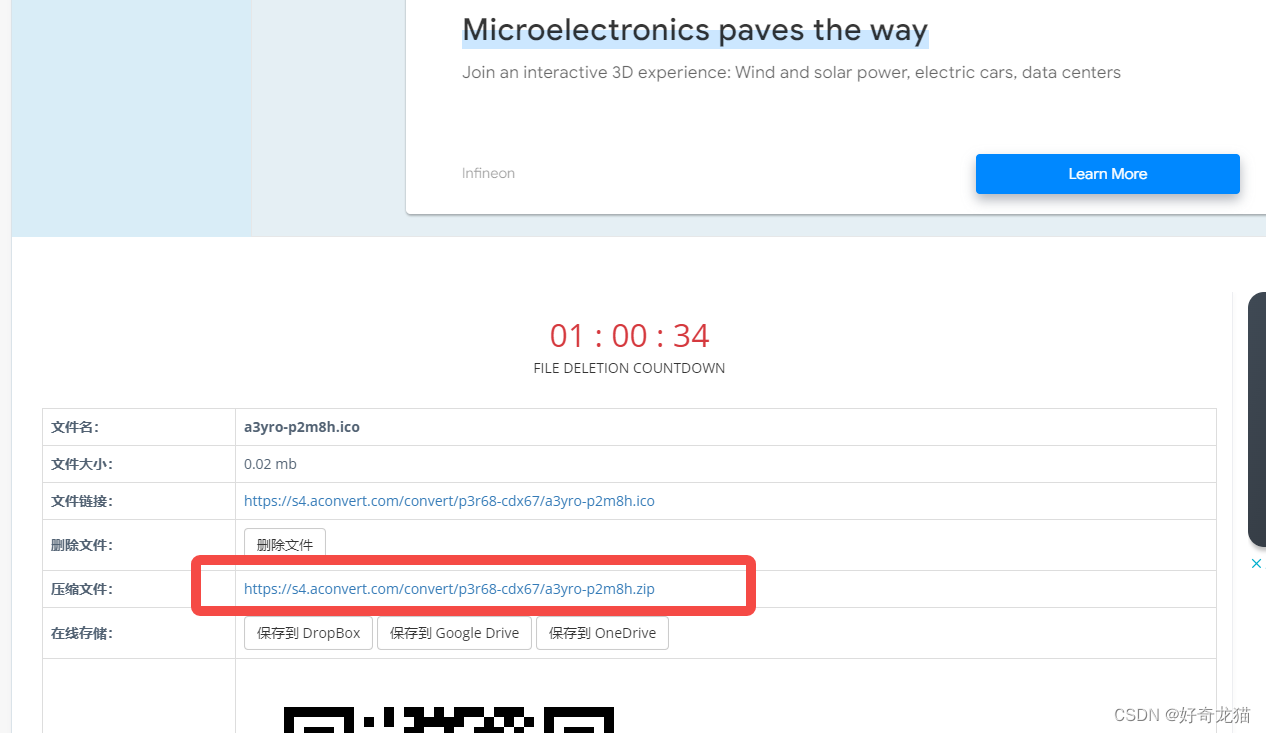
转换完后,直接下载。

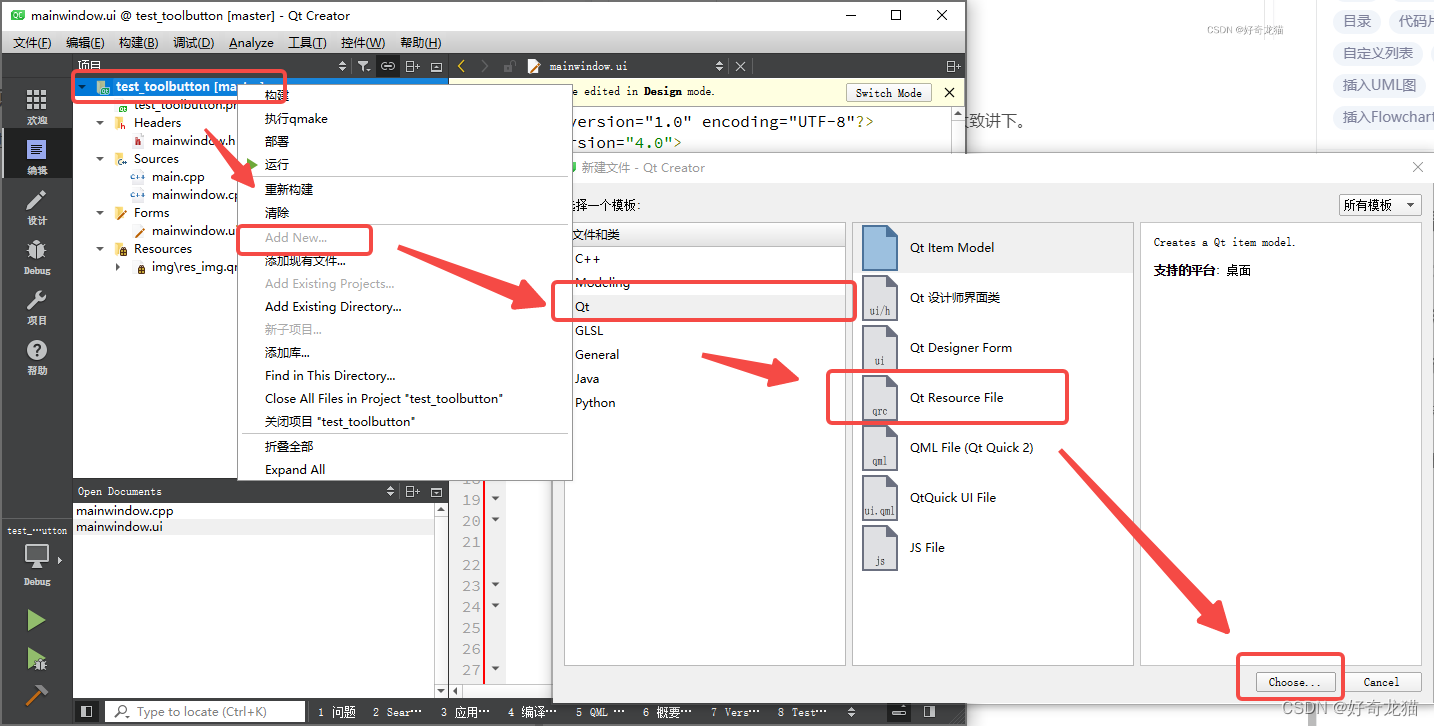
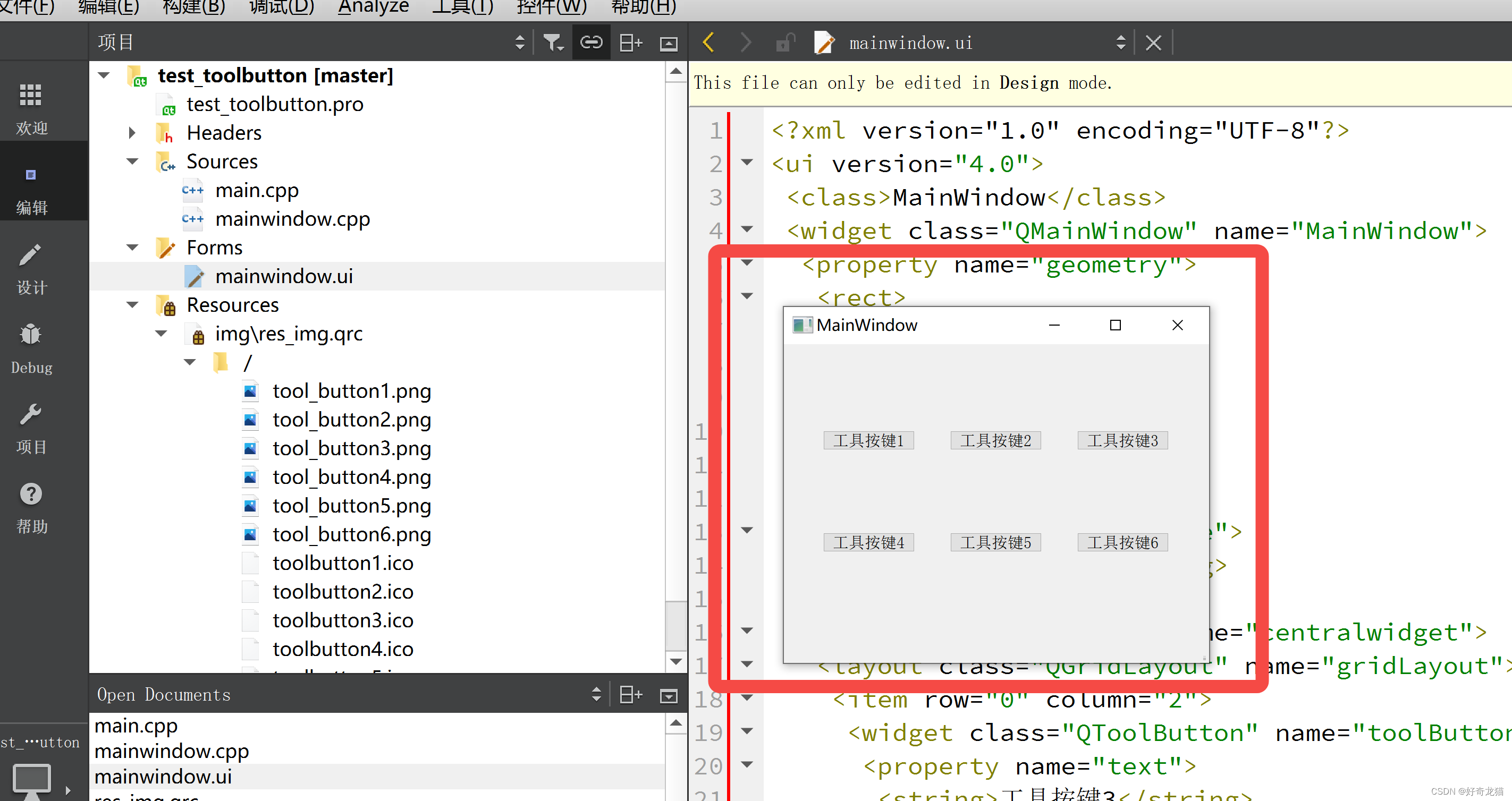
第五步:新建资源目录-并添加文件
这里在自己其它文章也说过,或者网,上可以查到,大致讲下。

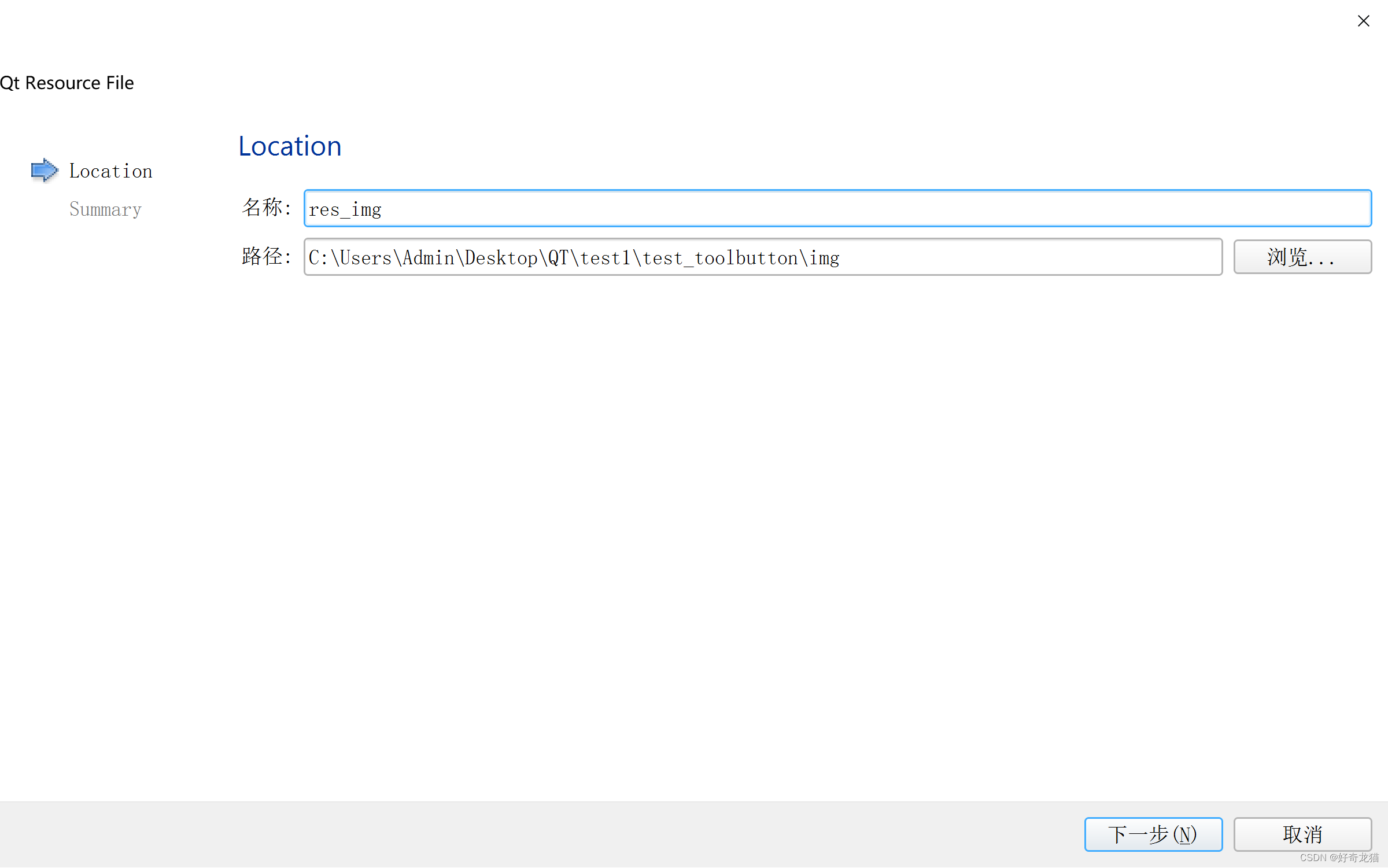
点完后,会让你输入名字,如下图》

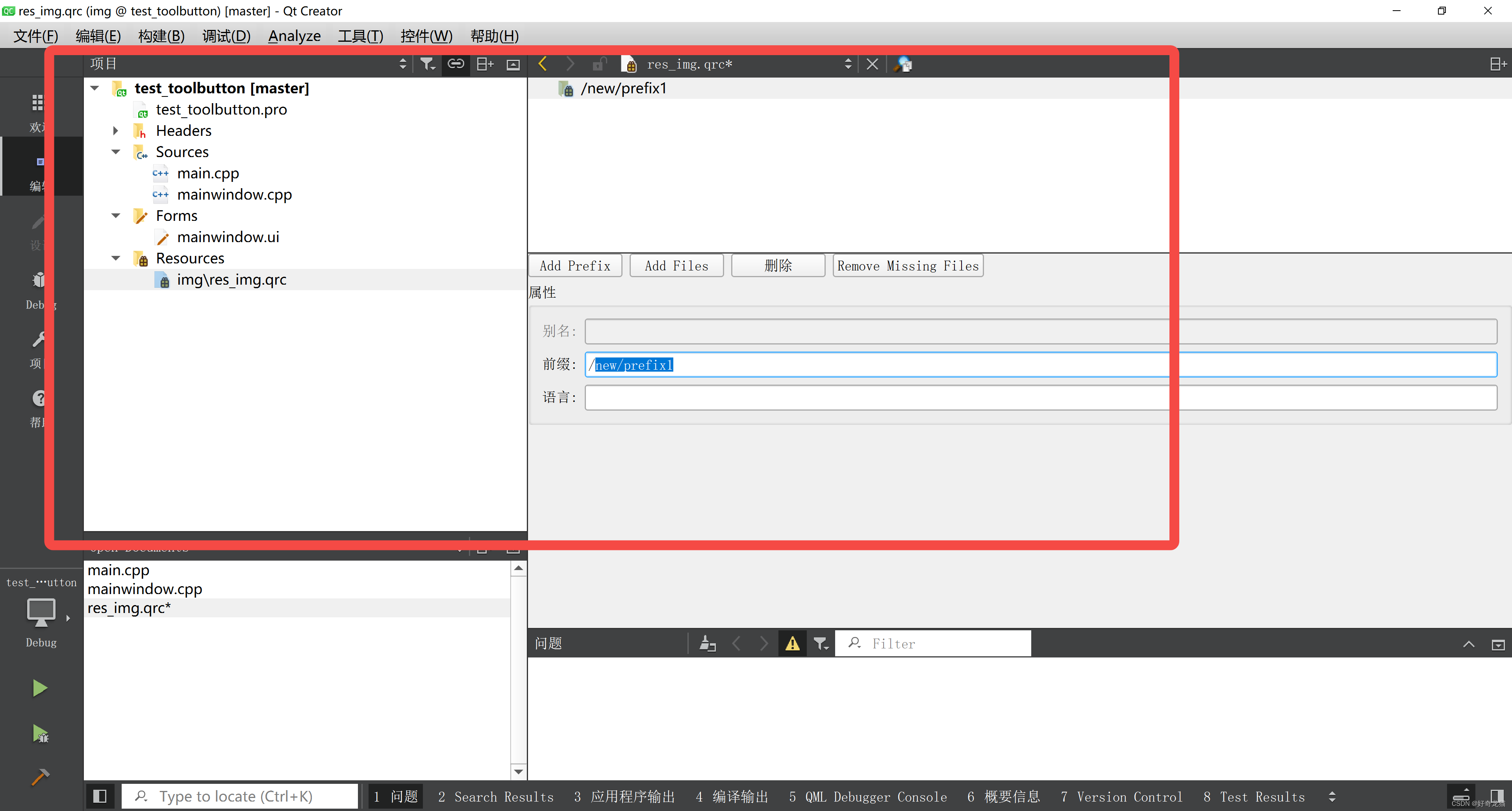
然后添加目录名字和文件,如下图。

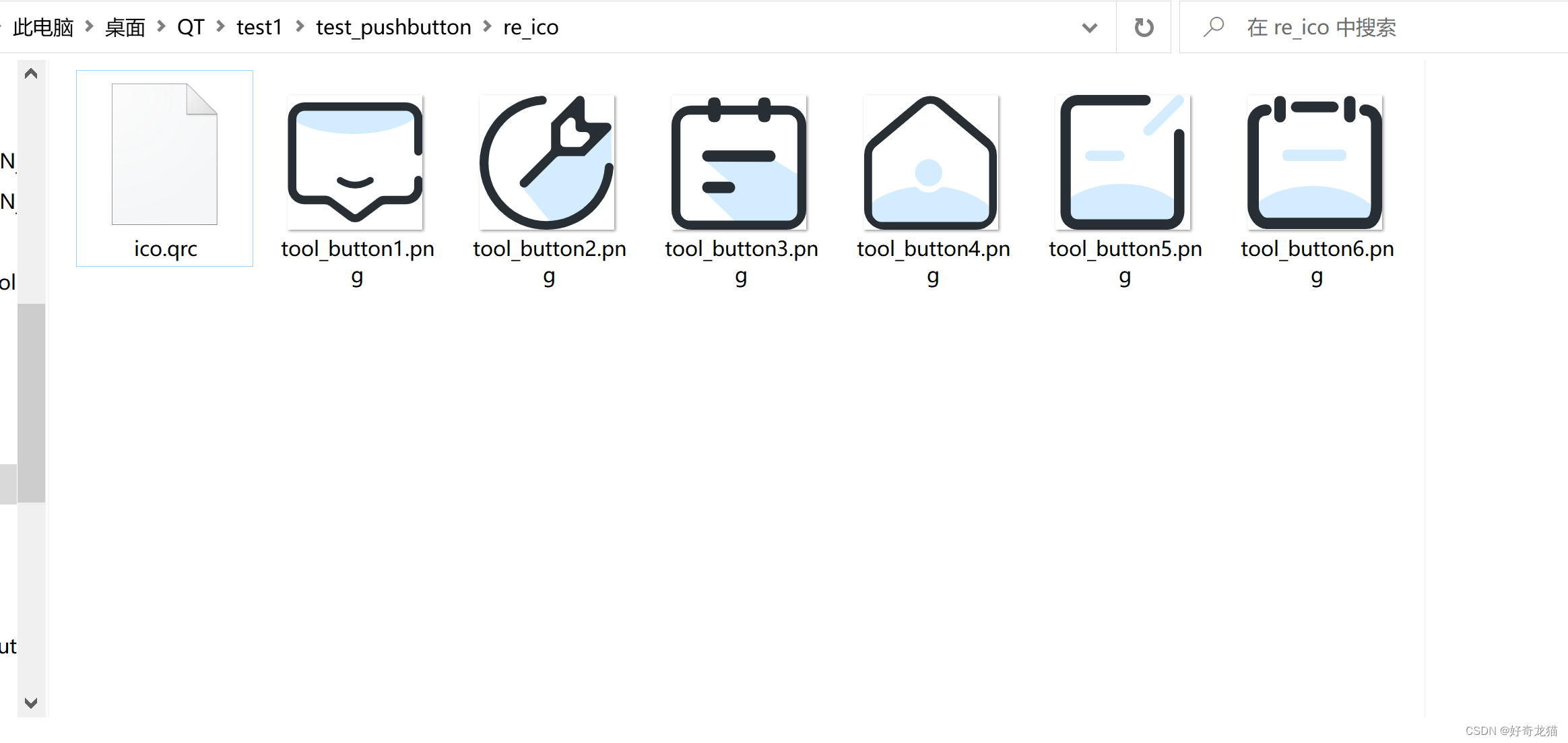
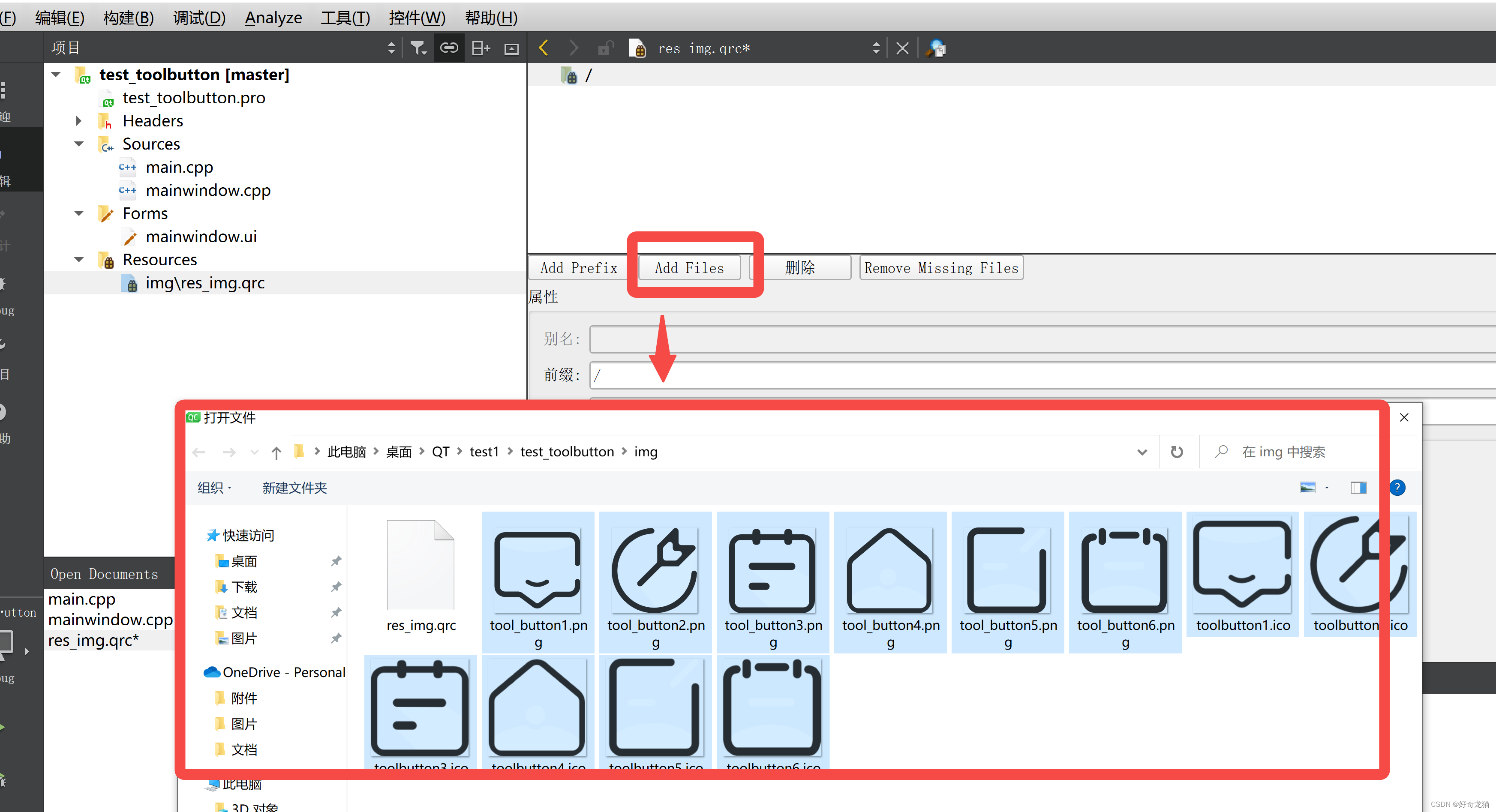
添加图片文件如下。

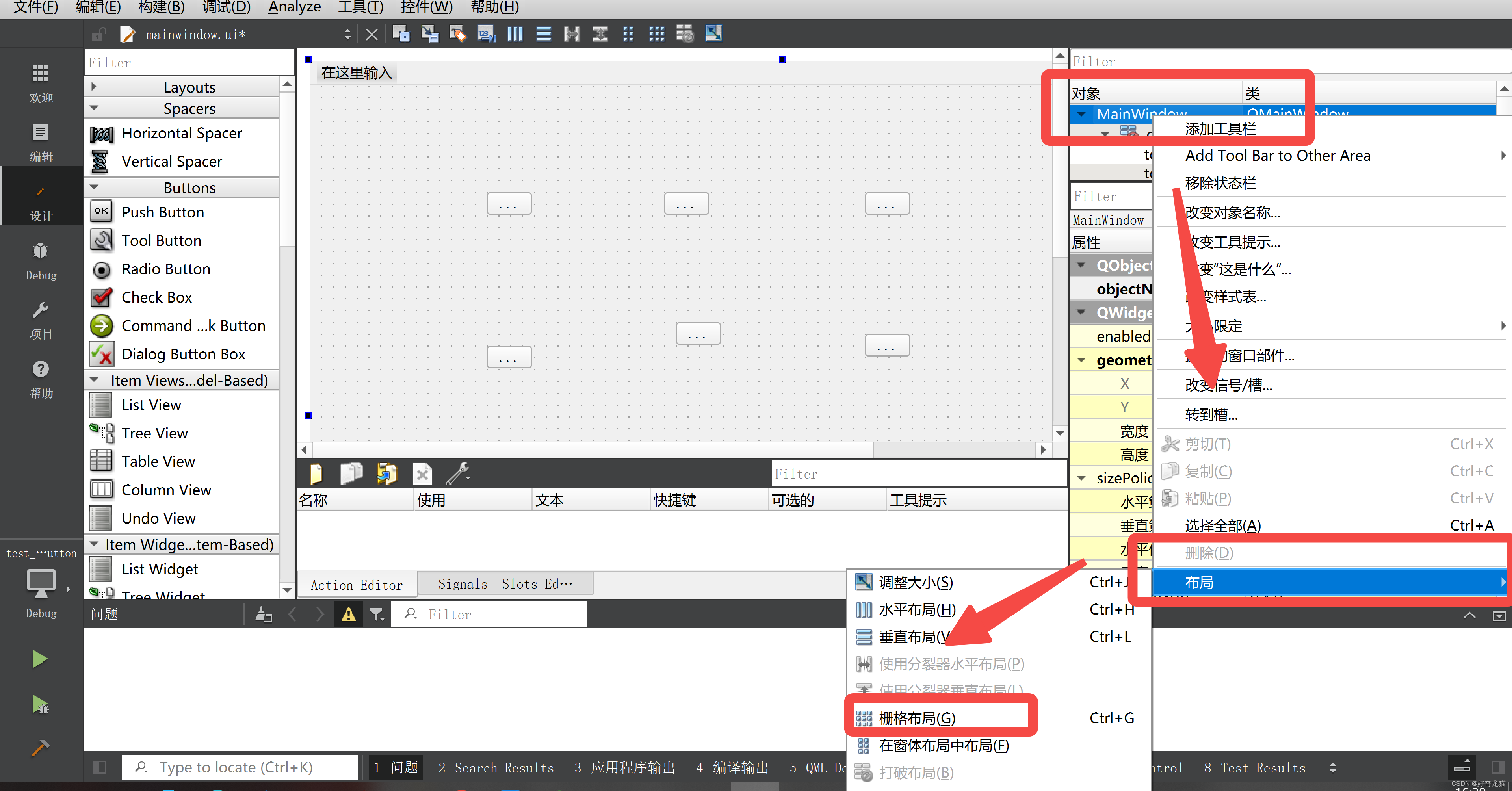
第六步:在xxx.ui文件中,拉入6六个toolbutton,并且设置。
加如6个toolbutton,并且设置下布局,设置命名等。

如同上述没有问题的,在没有加图标时,运行效果应该如下。

这里做不同设置,最终样式可能不同,所以使用6个tool按键,来对比它们不同,每个设置又有不同影响,一旦设置不同,就可能达不到效果。
- 设置资源图片
- 设置图片大小
- 设置文字摆放
- 设则是否无边框
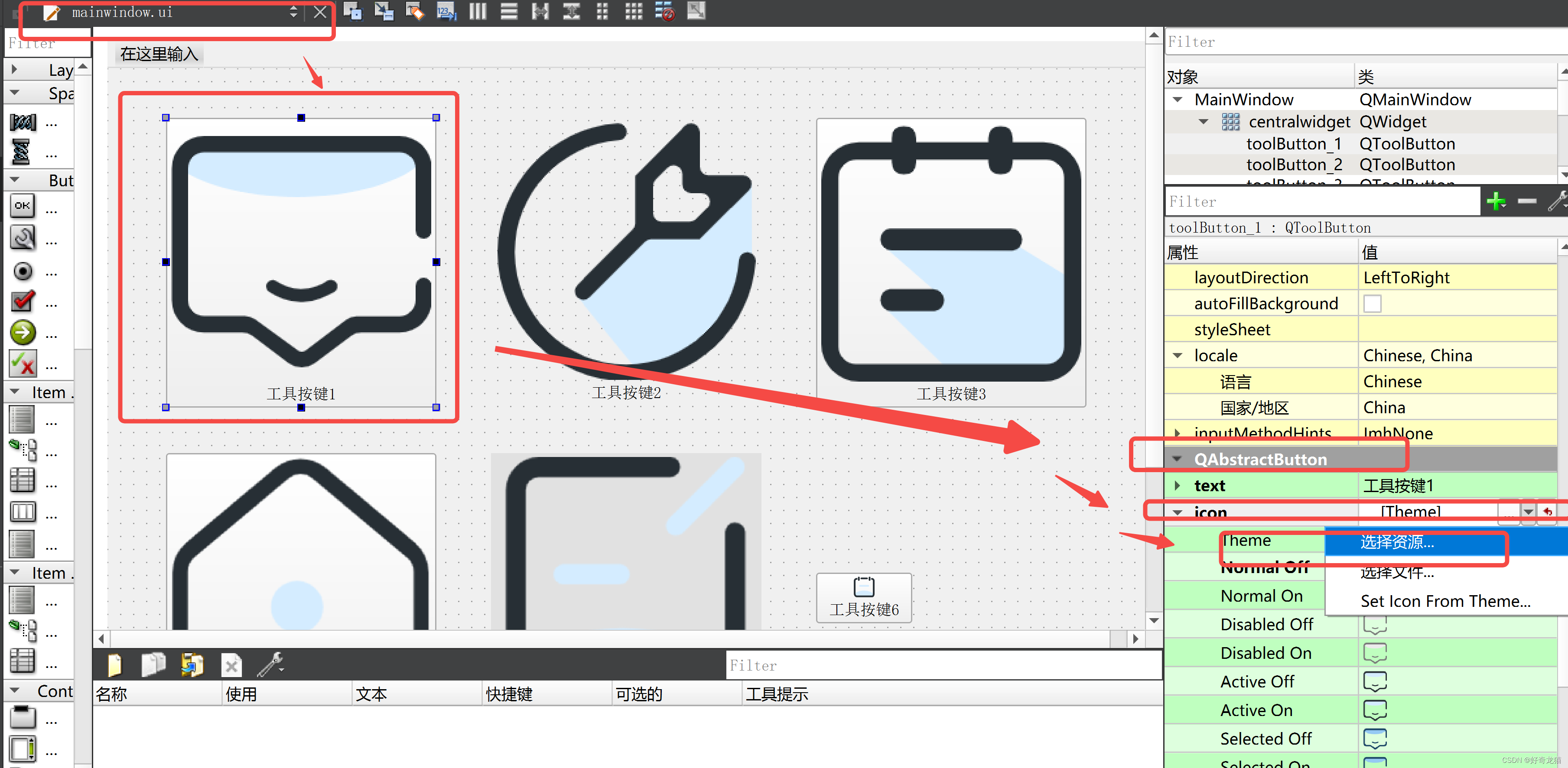
(1)设置资源图片
这里展示“工具按键1”的具体设置,其它就举一反三了,只是设置不同,用来观察效果的。

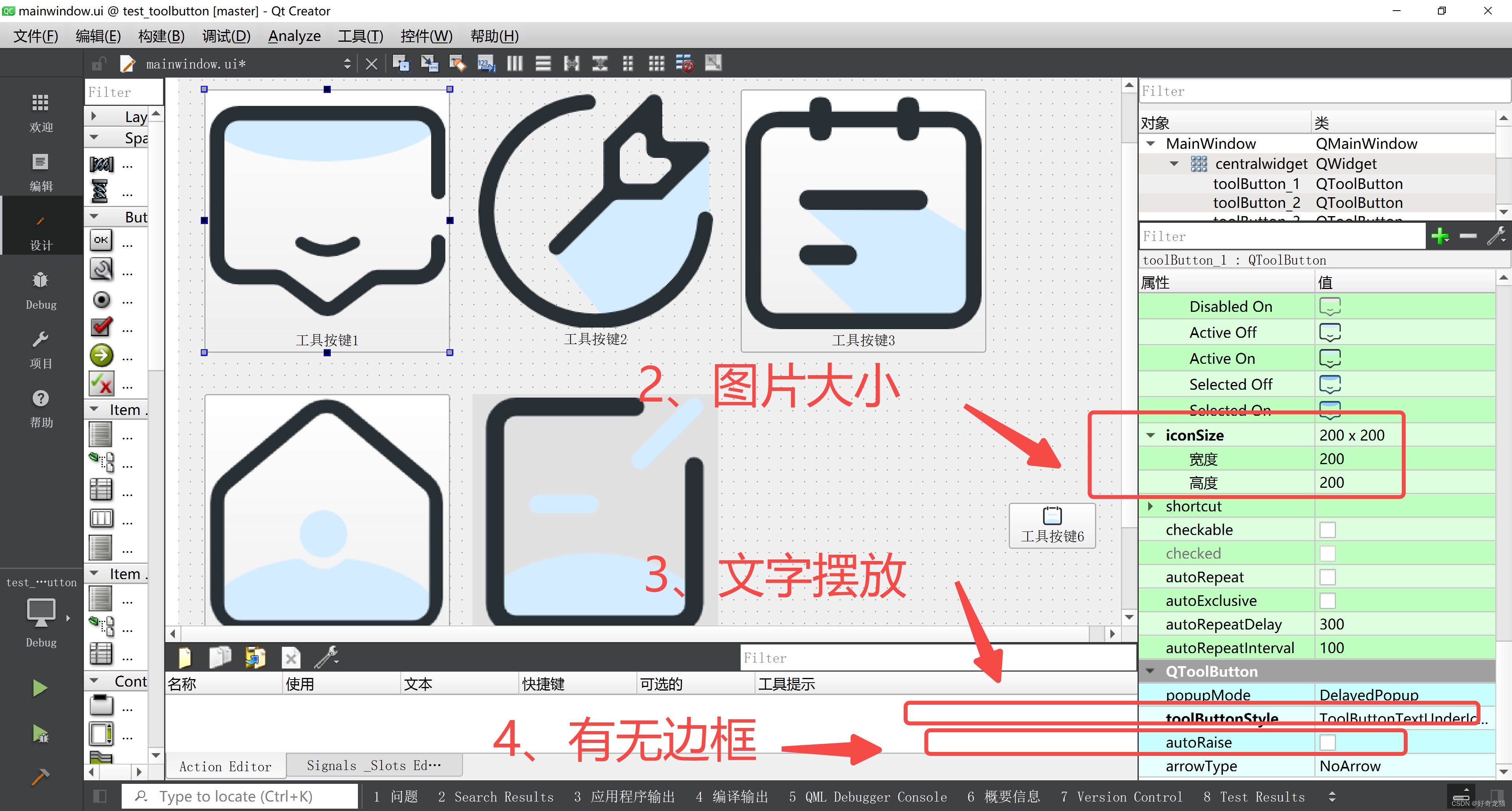
(2) 设置图片大小
(3)设置文字摆放
(4)设则是否无边框
剩下设置,一张图片就能方下,直接一张图片列出,其它就是设置不太想到,细节直接看代码。

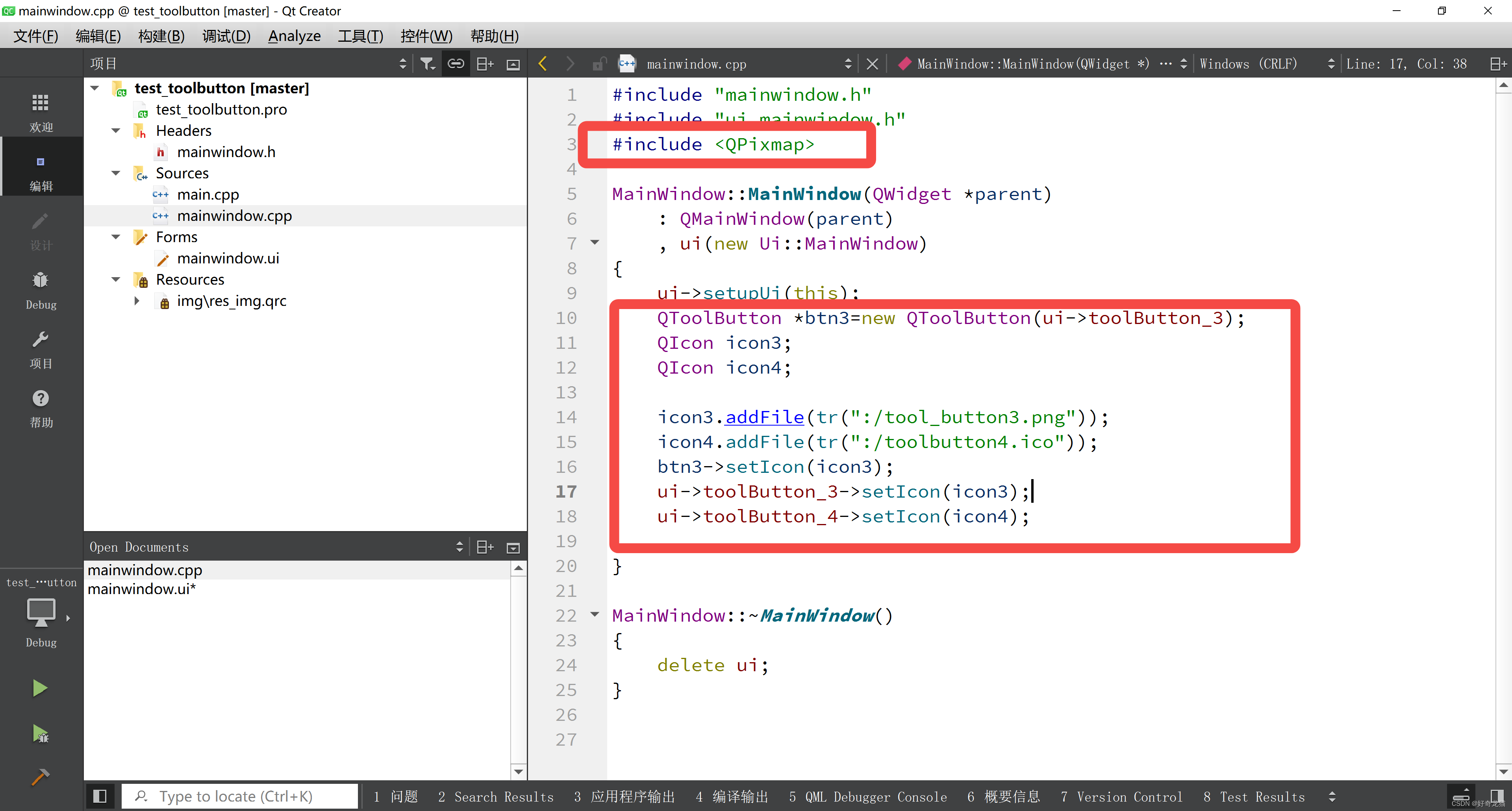
5、实验代码
代码连接:https://download.csdn.net/download/qq_22146161/87388724
6、细节部分
(1)PushButton 与 ToolButton区别,PushButton是否能实现ToolButton效果?
目前在网上查找的资料来看,除非你用自定义控件,否则PushButton,不能实现和ToolButton一样效果,PushButton只能横着放图片。
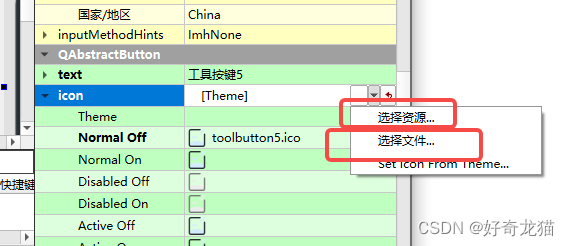
(2)选择图片时,选择资源 与 选择资源 有什么异同?

实现方式多种多样,我这种不是唯一一种,加入工程后,直接选择资源…,比较好找图片,如果选择文件…,需要自己在代码里添加一下,如下。

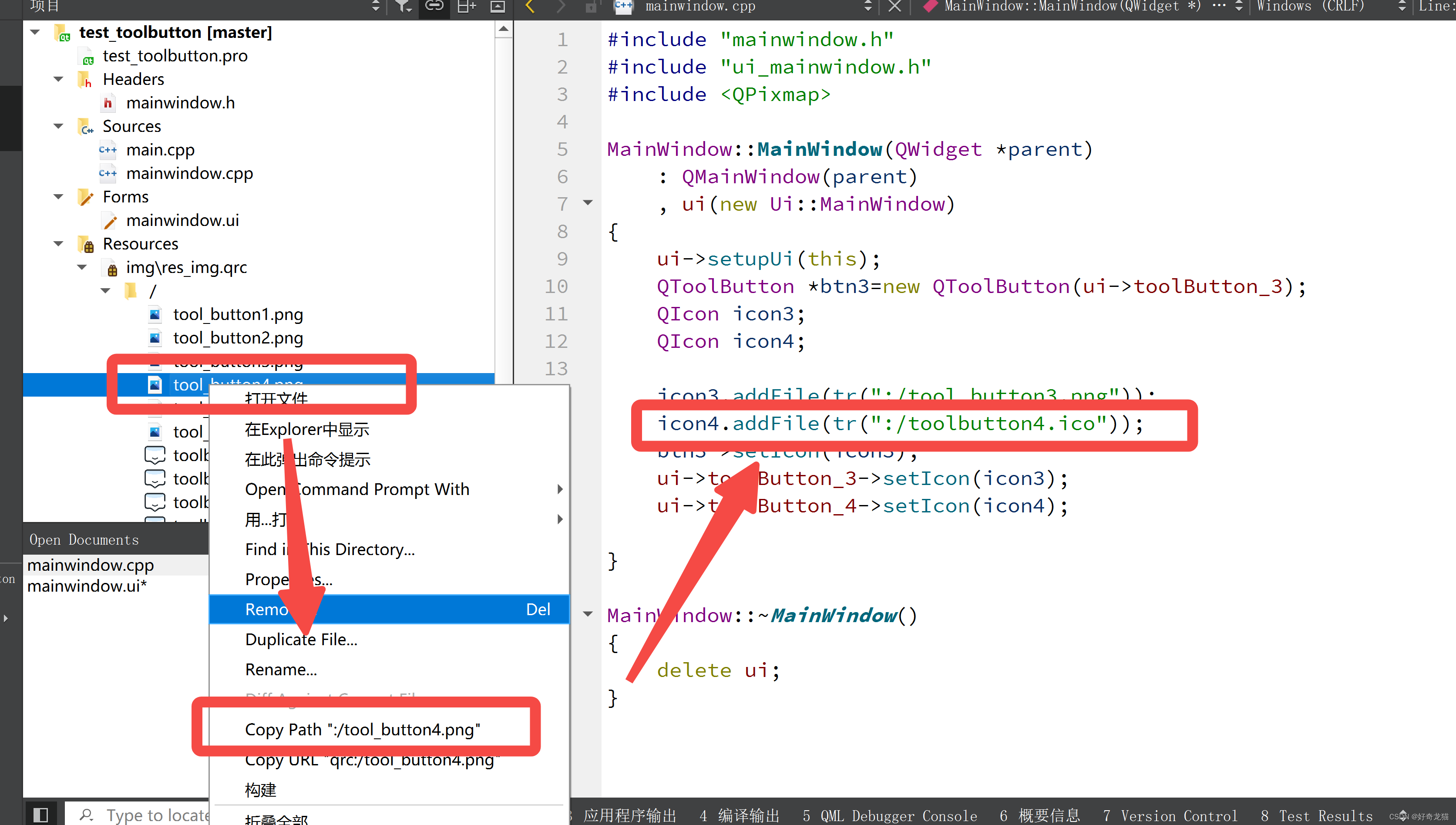
这里就会有个问题,如何确定,自己资源文件目录,或者说地址,这里直接在突破上右键,能点出来。

(3)结合自己项目时,有时鼠标放在图标上时,默认放置,图片按键效果不显现,需要自己加下样式表。
QToolButton{background-color:rgb(225, 225, 225);}
QToolButton:hover{background-color:rgb(192, 200, 188);}
QToolButton:pressed{background-color:rgb(177,211,254);}
7、总结
细节还是挺多的,建议多尝试吧,自己也是尝试了很多。
