Odoo | 页面视图的跳转逻辑
目录
- 前言
- 页面跳转的流程及逻辑
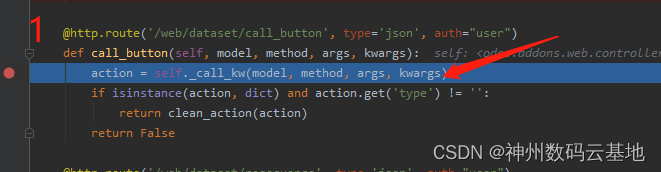
- 点击后进入 call\_botton方法,验证先检查method方法名。
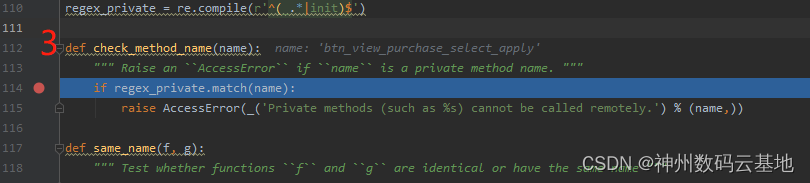
- 内置方法,检查方法名,如果是私有方法,提示错误。
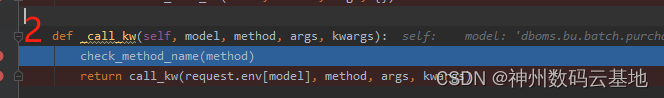
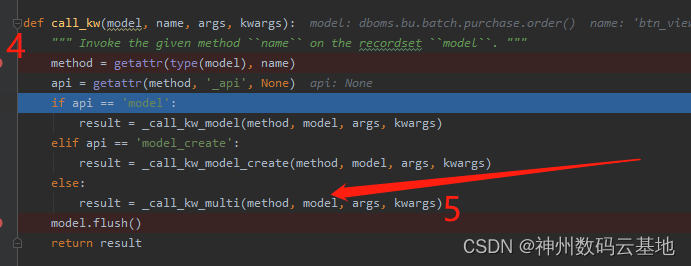
- 方法名合法之后进入call\_kw方法,检查api的值。
- 获取一些系统的上下文,语言、时期。
- 此时进入了我们自己写的按钮逻辑,也就是python模型里写的代码了。
- 转换参数的格式。
- 判断返回参数里的type,如果没有就默认给 ir.actions.act\_window\_close 本页面不动。
- 判断view\_type的类型,来返回不同的视图,到此返回参数构造完毕。
- 不同系统间的跳转
前言
在学习和使用Odoo过程中,我们或许已经习惯了点击创建就能到新增页;点击编辑就能进入详情页;点击返回就能回到列表页。
那有没有某一刻思考一下,这种页面跳转是以什么方式进行的呢?是前后端交互的调接口渲染?还是后台指定的html页面?都不是。
那么,本期内容,我们就来和大家分享一下Odoo的视图跳转流程!弄懂跳转流程,写起代码更丝滑~
页面跳转的流程及逻辑
odoo有一套自己的视图切换体系:用一个特定格式的字典来实现页面切换。(字典的每个键值都有相对应的特定的功能,本篇暂不详解~)
return {
'type': 'ir.actions.act_window', 窗口动作类型
'res_model': '', 目标视图属于的模型
'view_mode': 'form',目标视图的类型
'res_id': self.id, 如果是form视图对应的视图的数据的id,渲染到模板
'views': [(self.env.ref('').id, 'form')], 模型名.目标视图的id
'target': 'main', 跳转方式:新的页面current或者在原页面上弹窗new
'context':{} 上下文关系字段,可以传递上下文信息,记录状态等
}
现在我们知道了Odoo跳转体系的样子,但是点击按钮之后单单加载这几行就能跳转页面了吗?
我们继续深挖,从点击按钮的那一刻起,走进跳转的内部去看看~
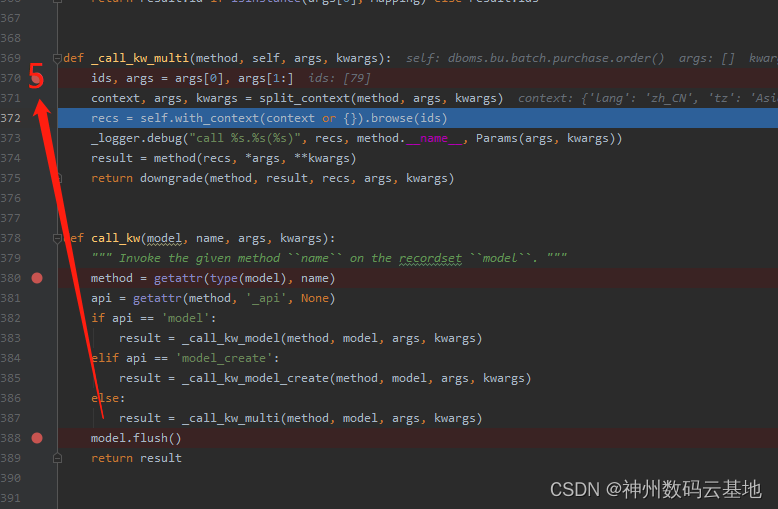
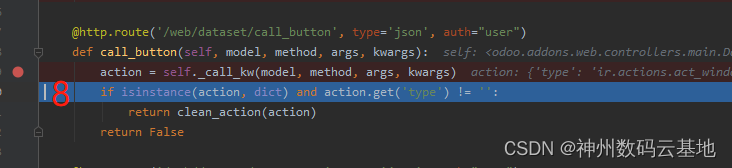
点击后进入 call_botton方法,验证先检查method方法名。

内置方法,检查方法名,如果是私有方法,提示错误。


方法名合法之后进入call_kw方法,检查api的值。

获取一些系统的上下文,语言、时期。

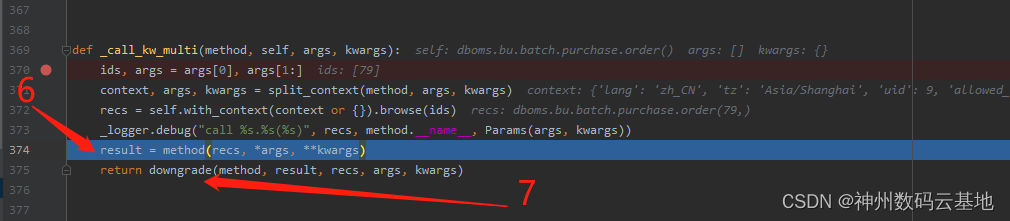
此时进入了我们自己写的按钮逻辑,也就是python模型里写的代码了。
详情类似顶部列举的字典,带着返回的字典进入到下一步。

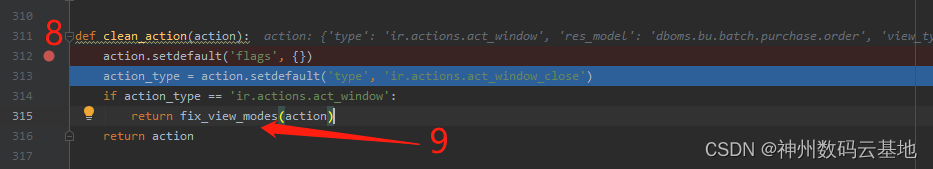
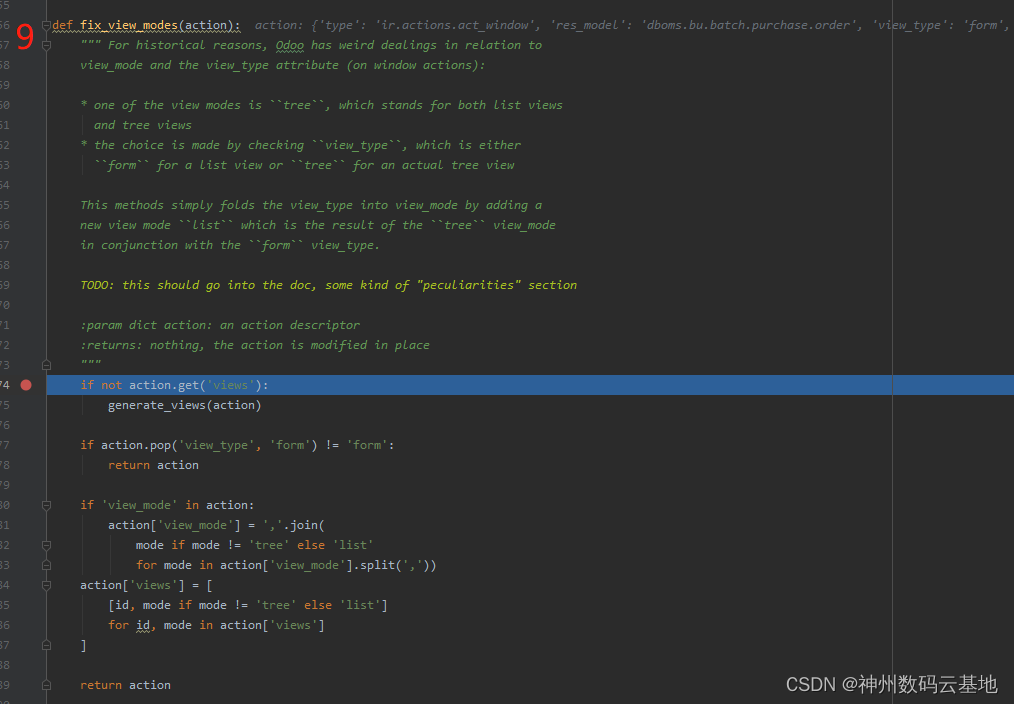
转换参数的格式。

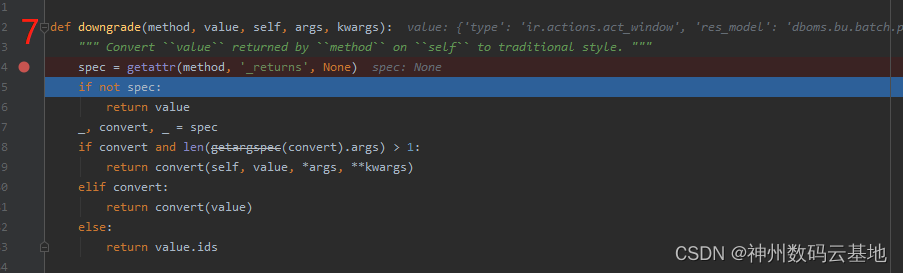
判断返回参数里的type,如果没有就默认给 ir.actions.act_window_close 本页面不动。


判断view_type的类型,来返回不同的视图,到此返回参数构造完毕。

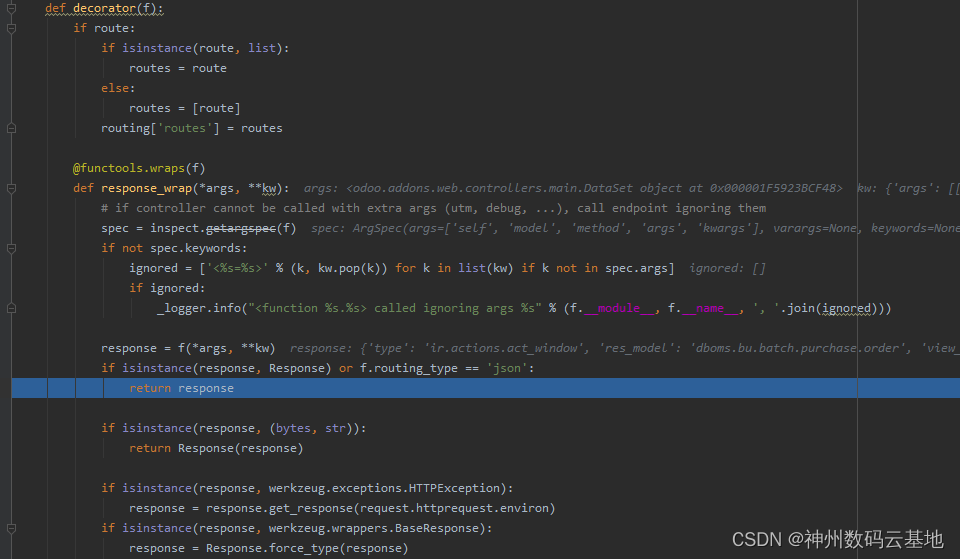
后面的就交给http响应去处理吧~

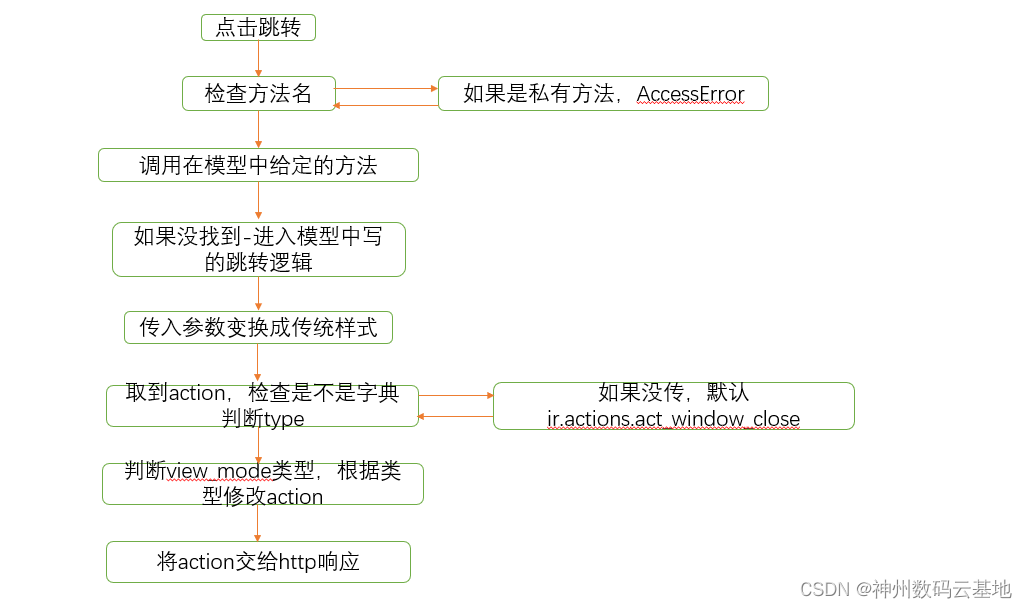
我把上述过程转换成流程图,可以更好的理解这个过程:

不同系统间的跳转
我们最常用的页面跳转,只限于同一个系统中。
如果要在不同系统间跳转,该方法只能跳转页面,页眉的菜单则不会改变,很明显这是不符合要求的。
因此我们使用url跳转,在域名之后将参数拼进去。
参数包括:action id、模型名、视图类型、menu id。
action_id = self.env.ref('模型名.窗口行为').id
menu_id = self.env.ref('模型名.菜单页面').id
return {
'type': 'ir.actions.act_url',
'target': 'self', #new
'url': '' 目标地址 一般参数函数menu id和action id,需要根据页面自行读取。
}
除此之外,还可以使用重定向跳转页面。
action_id = self.env.ref('模型.跳转窗口').id
raise RedirectWarning('提示信息:确定跳转?', action_id, '确定')
重定向的提示信息和按钮的定义都能自定义,不过提示依旧是“系统警告”。
今天的内容就到这里啦~欢迎大
家分享更多方法哦!
