小程序 | 案例---自定义tabBar
自定义tabBar
- 案例效果
- 实现步骤
- 配置信息
- 添加 tabBar 代码文件
- 编写 tabBar 代码
- 循环渲染tabBar
- 渲染tabBar上的数字徽标
- 实现 tabBar页面的切换效果
- 修改tabBar选中项文本的颜色
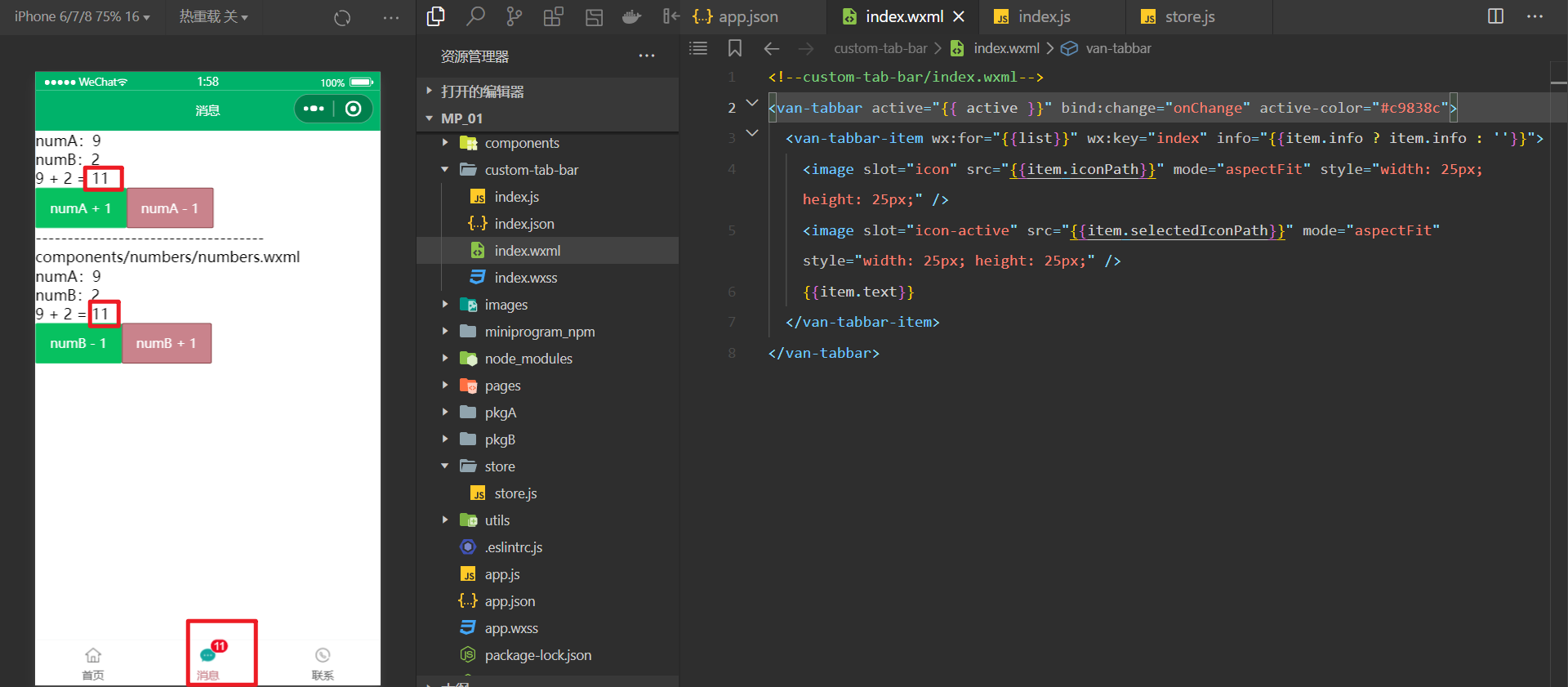
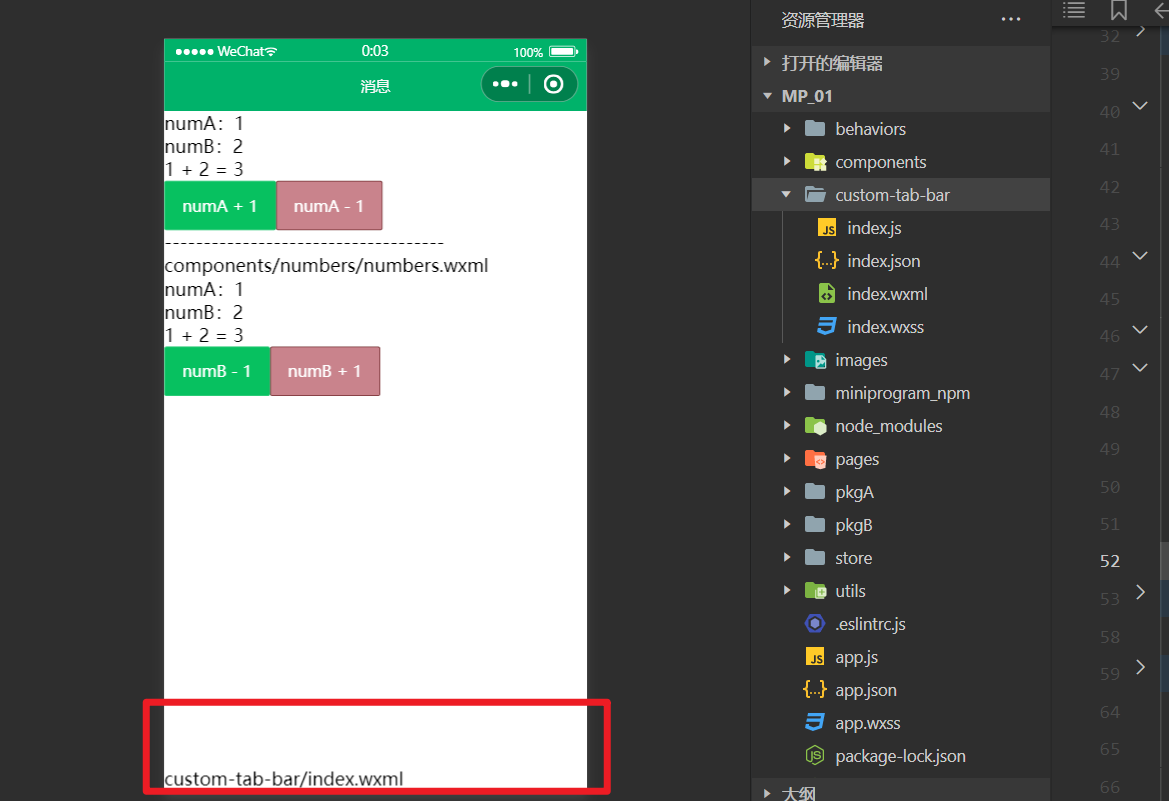
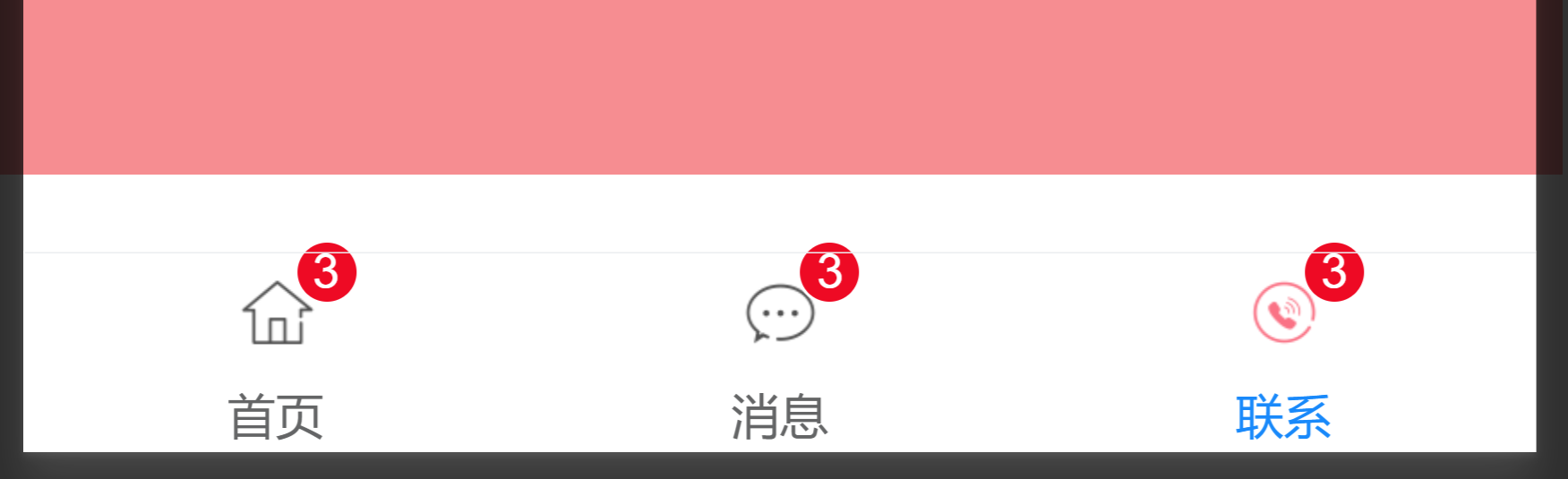
案例效果
通过让页面数字增加,tabBar上面的数字也增加。

在此案例中,用到的主要知识点如下:
- 自定义组件
- Vant 组件库
- MobX 数据共享
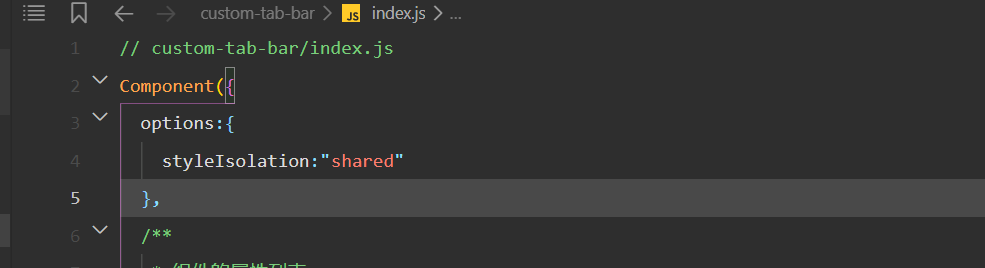
- 组件样式隔离
- 组件数据监听器
- 组件的 behaviors
- Vant 样式覆盖
实现步骤
自定义 tabBar 分为 3 大步骤,分别是:
- 配置信息
- 添加 tabBar 代码文件
- 编写 tabBar 代码
详细步骤,可以参考小程序官方给出的文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
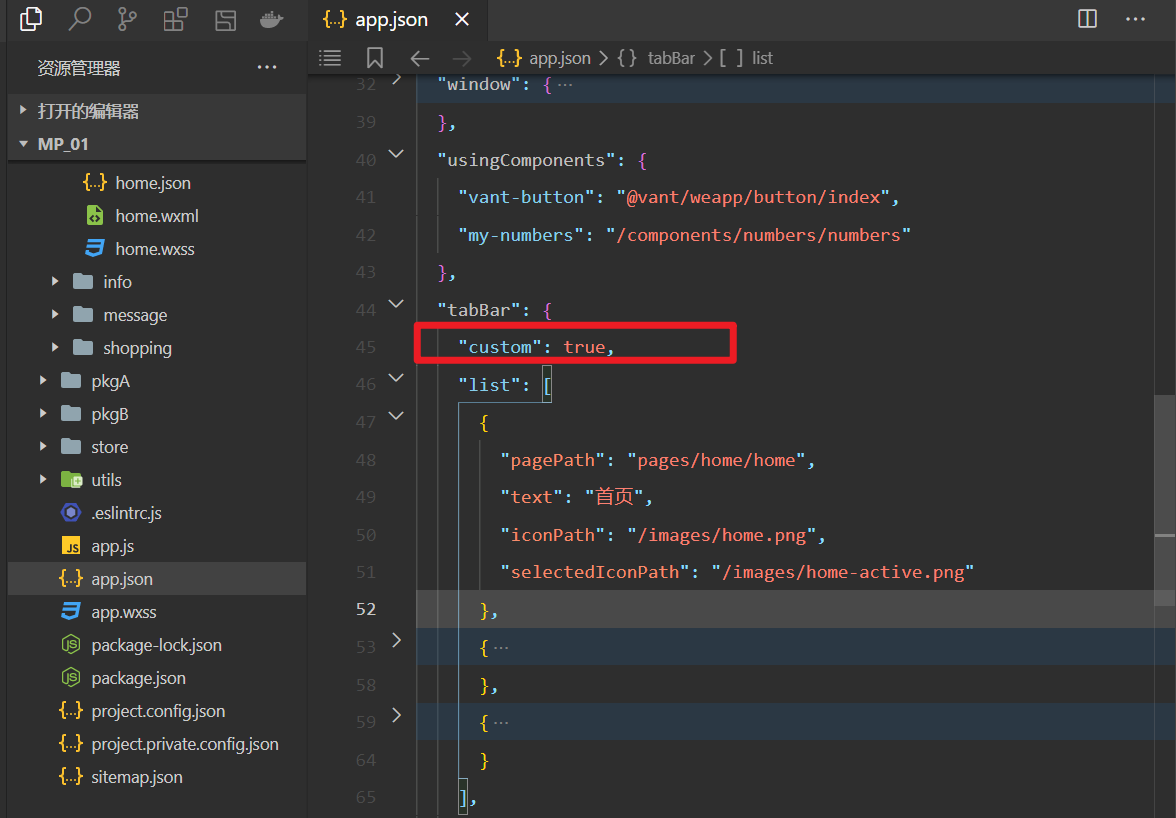
配置信息
在 app.json 中的 tabBar 项指定 custom 字段,同时其余 tabBar 相关配置也补充完整。
所有 tab 页的 json 里需声明 usingComponents 项,也可以在 app.json 全局开启。

添加 tabBar 代码文件
在代码根目录下添加入口文件

custom-tab-bar/index.js
custom-tab-bar/index.json
custom-tab-bar/index.wxml
custom-tab-bar/index.wxss
- 添加后原本的 tabBar 就会展示我们custom-tab-bar该目录下的结构

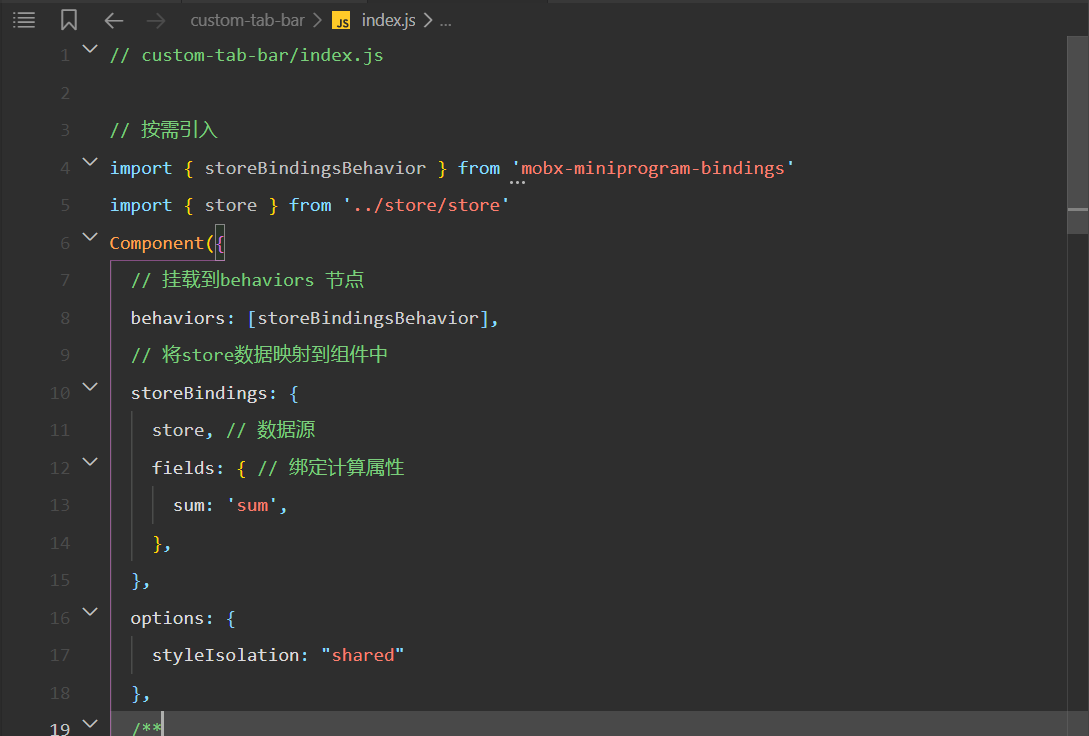
编写 tabBar 代码
用自定义组件的方式编写即可,该自定义组件完全接管 tabBar 的渲染。
另外,自定义组件新增 getTabBar 接口,可获取当前页面下的自定义 tabBar 组件实例。
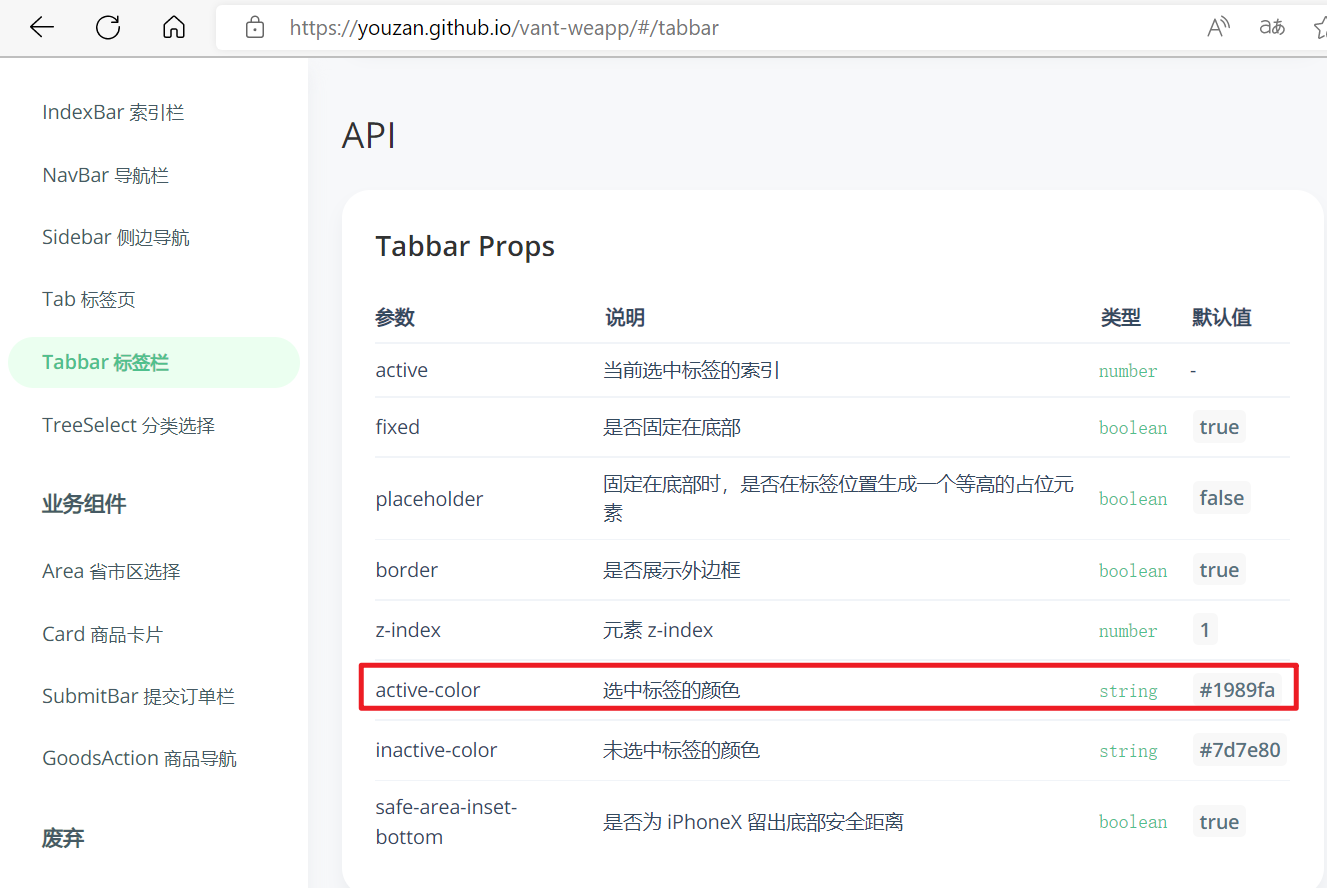
Vant Weapp ------tabBar标签栏 ⭐看文档!!!!
https://youzan.github.io/vant-weapp/#/tabbar

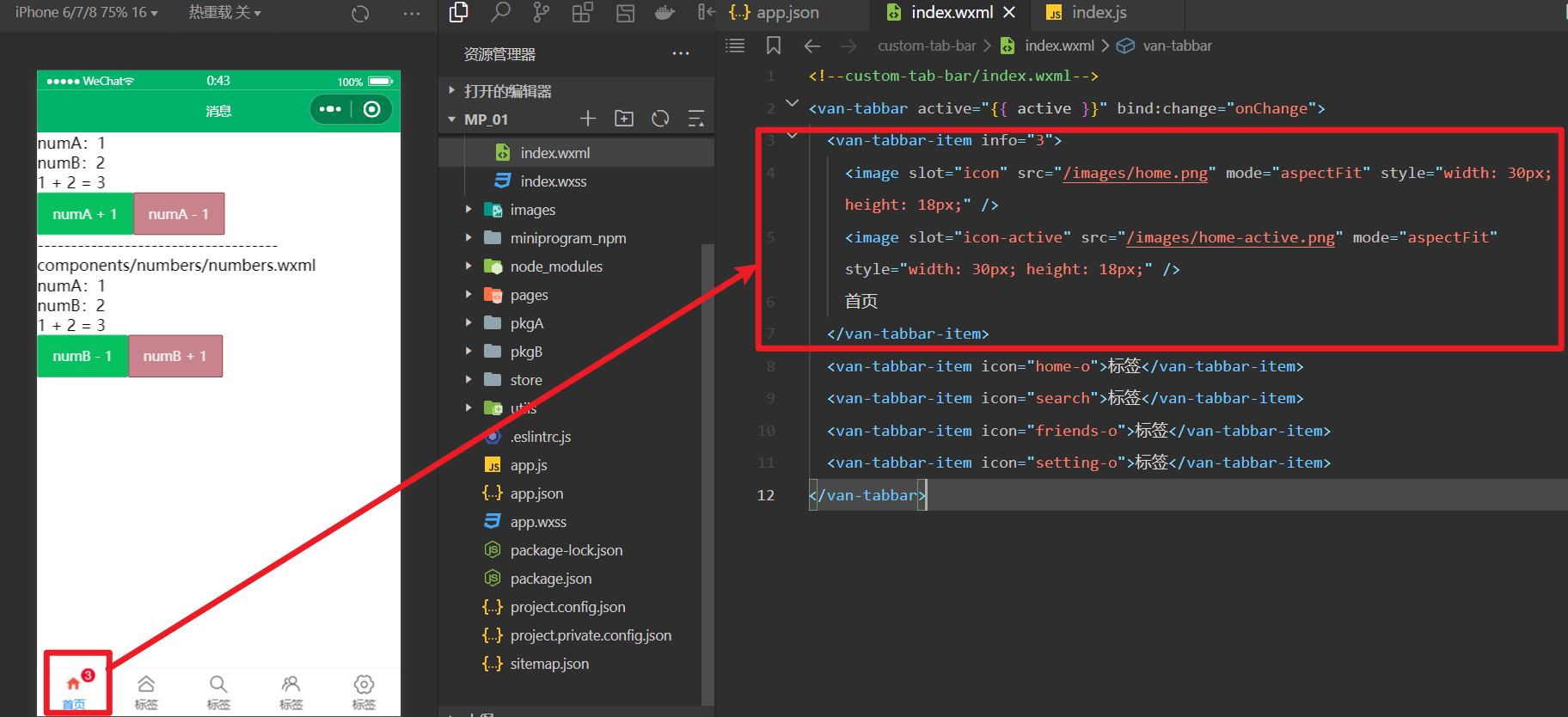
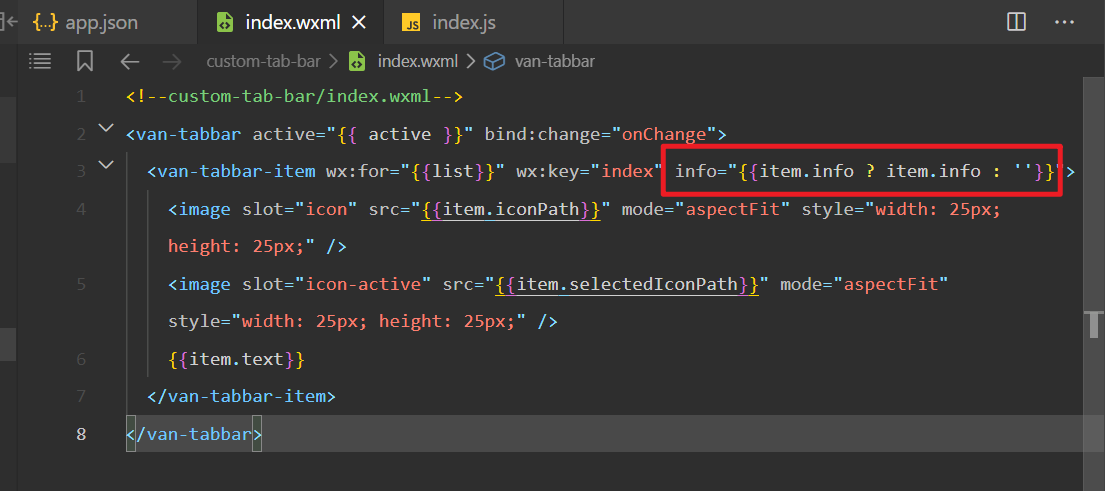
循环渲染tabBar
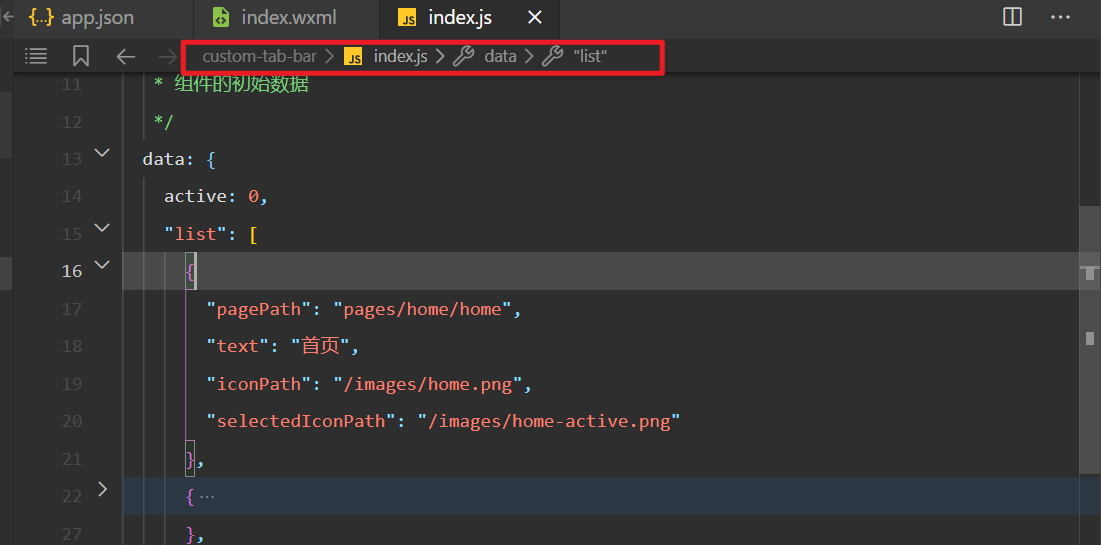
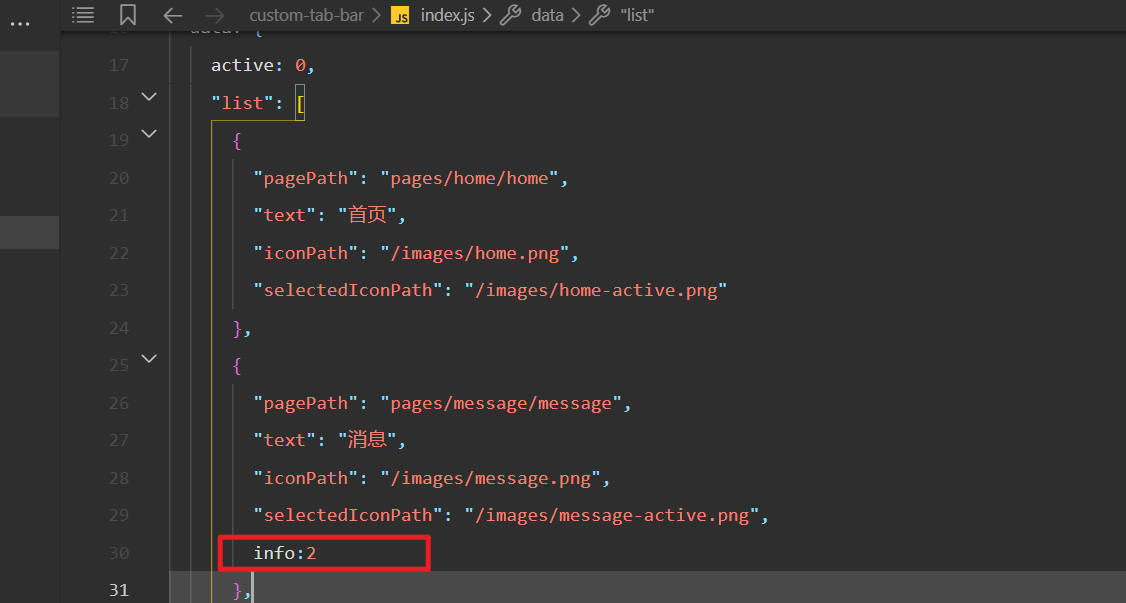
- 将之前写的tabBar 里面的 list 复制到 tabBar.js 里面的data 中

- 循环渲染每一个 tabBar 的item 项
<!--custom-tab-bar/index.wxml--> <van-tabbar active="{{ active }}" bind:change="onChange"> <van-tabbar-item info="3" wx:for="{{list}}" wx:key="index"> <image slot="icon" src="{{item.iconPath}}" mode="aspectFit" style="width: 25px; height: 25px;" /> <image slot="icon-active" src="{{item.selectedIconPath}}" mode="aspectFit" style="width: 25px; height: 25px;" /> {{item.text}} </van-tabbar-item> </van-tabbar>
渲染tabBar上的数字徽标
- 现在的数字徽标是超过 上面的线条的,是因为他的图标有一个 下margin 值,我们需要重置为0

我们对 vant 组件进行修改样式,同时开启tabBar页面的样式覆盖(用到了CSS变量)
/* custom-tab-bar/index.wxss */
.van-tabbar-item{
--tabbar-item-margin-bottom:0
}

- 如何按需为图标进行数字徽标?

现在是只有消息页面需要图标,我们可以在 js 文件中为消息的对象中添加info:xxx
然后在渲染的时候,判断是否有 info ,如果有就渲染,没有的话就空字符串


- 如何把 store 里面的数据映射到 tabBar 中使用
使用MobX将store 中的成员绑定到组件中

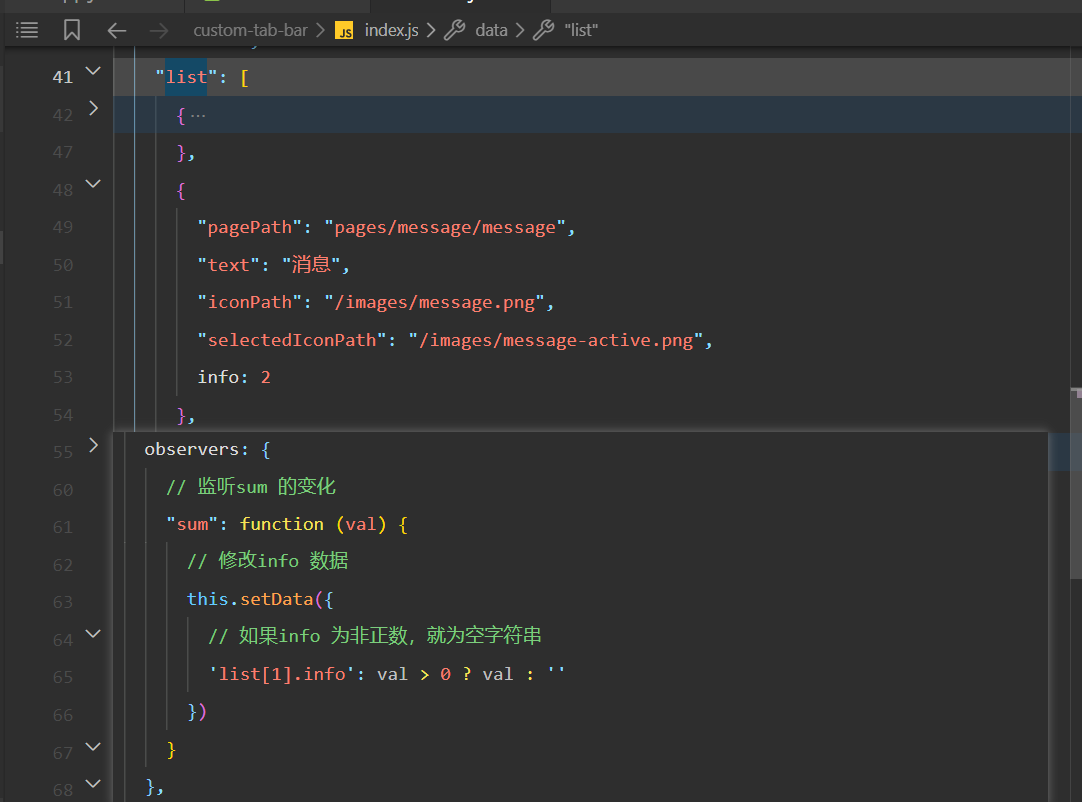
通过数据监听器监听 sum 的变化,如果sum 有变化,就让 list 里面的info 进行变化
observers: {
// 监听sum 的变化
"sum": function (val) {
// 修改info 数据
this.setData({
// 如果info 为非正数,就为空字符串
'list[1].info': val > 0 ? val : ''
})
}
},

实现 tabBar页面的切换效果

当我们点击每个 tabBar 项的时候,会触发onChange 事件,event.detail会拿到你点击该项的索引值,然后进行动态的拿到 url 地址
methods: {
onChange(event) {
// event.detail 的值为当前选中项的索引
this.setData({ active: event.detail });
wx.switchTab({
url: this.data.list[event.detail].pagePath,
})
},
}
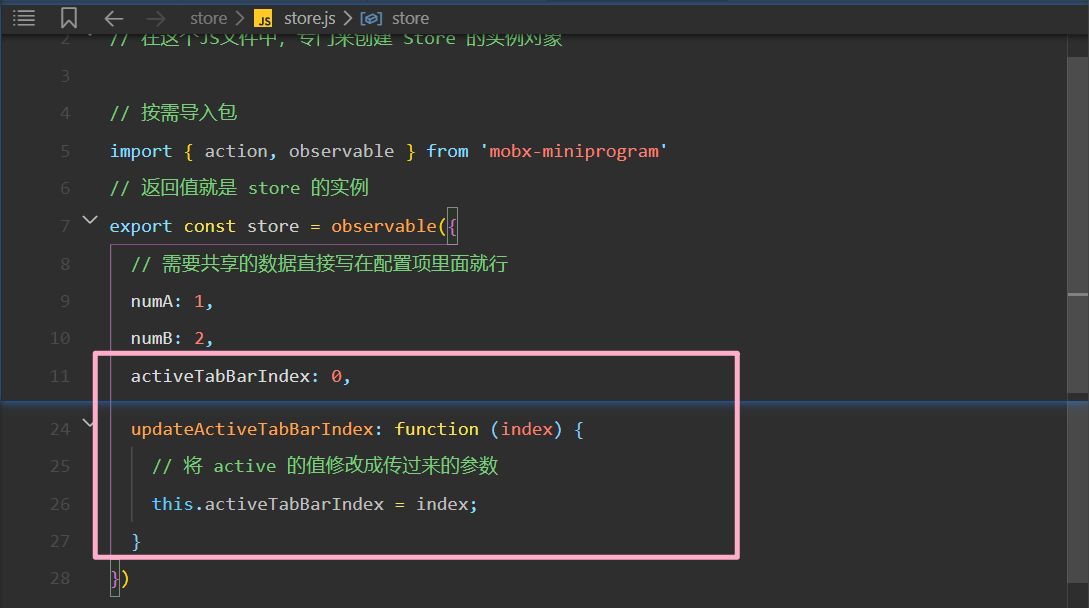
- 切换页面的时候,active图标项有问题,当你编译后,点击其他tabBar页面图标的时候会闪烁,这时候我们把data中的 active 放到store 里面,当你点击图标的时候,会修改active的值
- 将 tabBar的active 的索引值写到 store 里面,并写切换索引值的方法

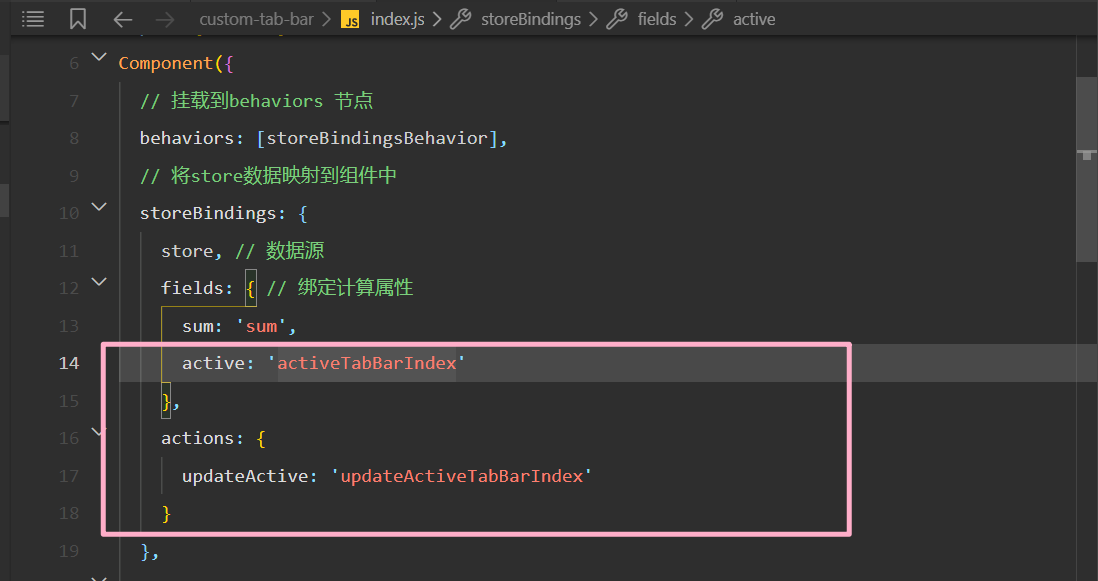
- 在tabBar的组件中引入active属性和修改的方法

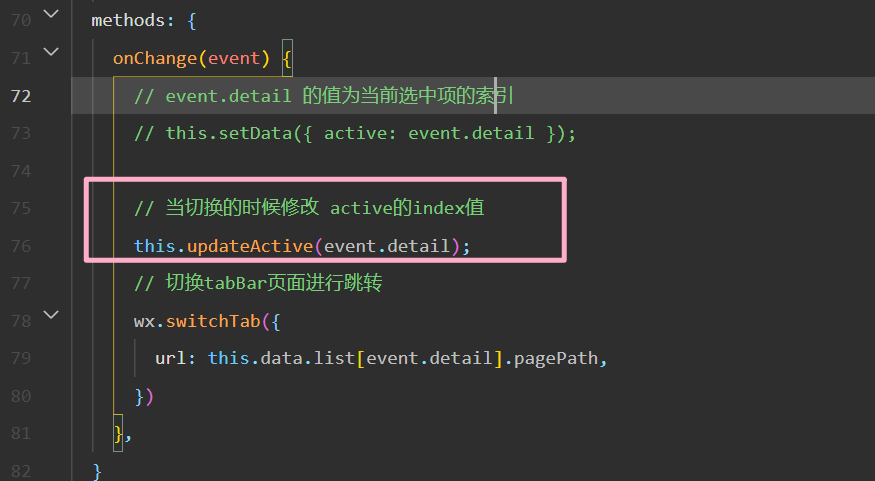
- 将 active 的值 赋值,当你点击tabBar的时候,会触发 onChange事件

- 当你要切换的时候,进行修改active 的值

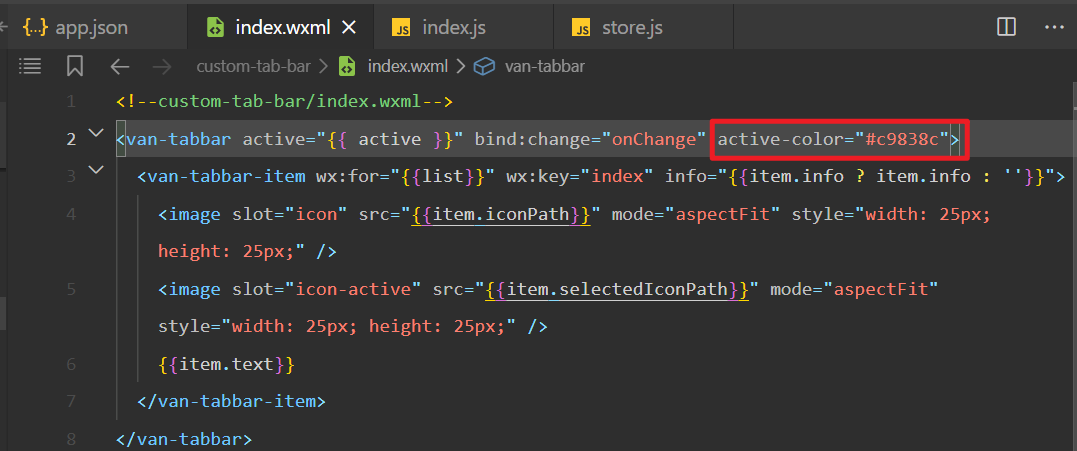
修改tabBar选中项文本的颜色