JS(第六课)流程控制语句
JS第五课(JS的分支语句)_星辰镜的博客-CSDN博客
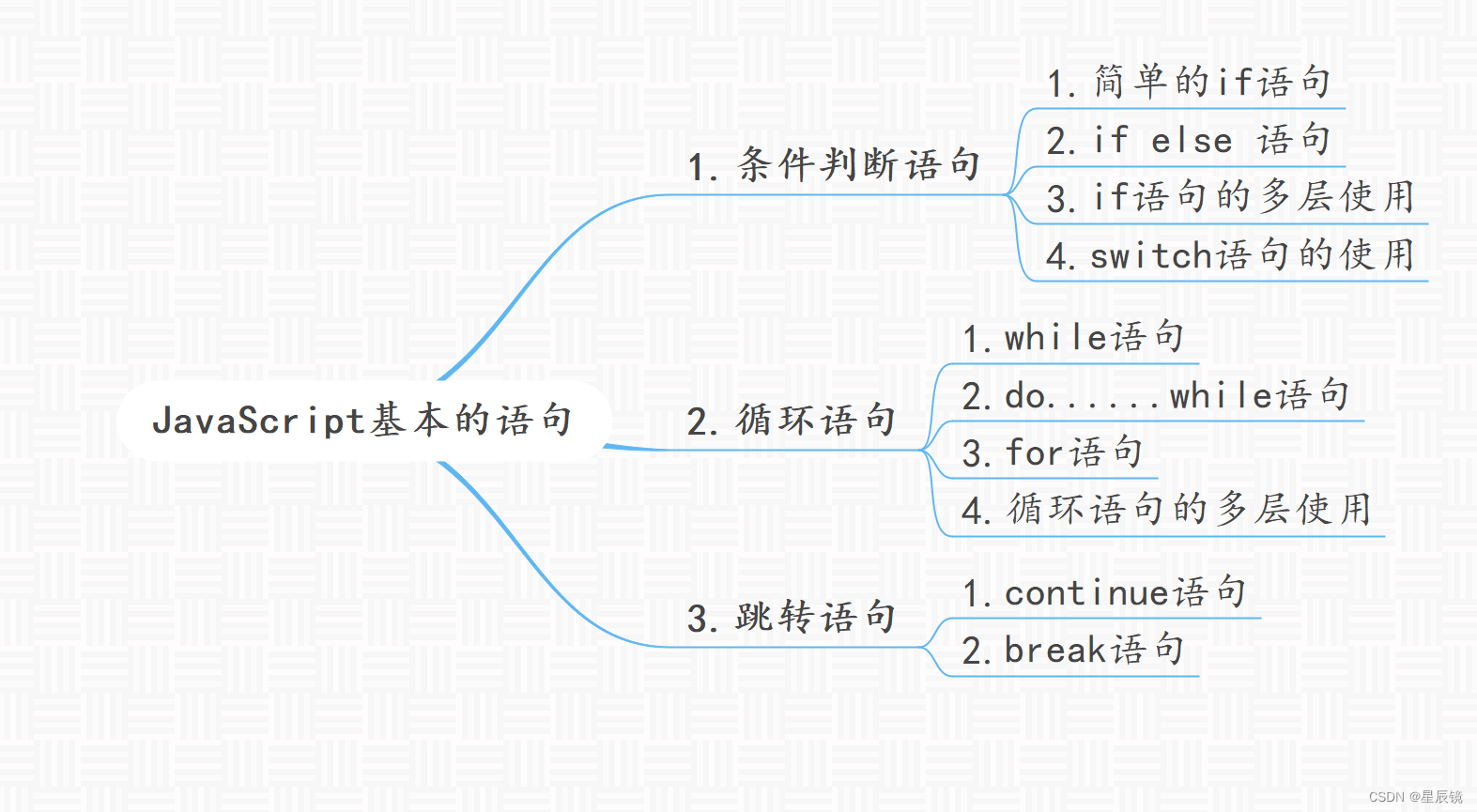
上篇博客已经了解了一下IF ELSE 语句:下面的思维导图又是文章大纲内容
这又是本博客的文章大纲内容

条件判断语句
简单的if语句
<script type="text/javascript">
var time = new Date().getHours();
var time = 18;
if (time < 12) {
document.write("Good Mornning")
} else if (time > 12 && time < 20) {
document.write("Good day you sey")
} else {
document.write("good evening!!");
}
var myDate = new Date();
var a11 = myDate.toISOString();
document.write(a11)
</script>
今天的内容大纲

if else 语句
输入一个数,判断它是否能被3、5、9整除,注意考虑同时整除的情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// <!-- 3. 输入一个数,判断它是否能被3、5、9整除,注意考虑同时整除的情况 -->
var num = prompt("请用户输入要输入的数字<br>");
if (num % 3 === 0 && num % 5 && num % 9) {
document.write("输入的数字能被3 5 9 整除整除<br>")
}
if (num % 3 == 0 && num % 5 == 0) {
document.write("输入的数字能被3 5整除<br>")
}
if (num % 5 == 0 && num % 9 == 0) {
document.write("输入的数字能被 5 9整除<br>")
}
if (num % 3 == 0 && num % 9 == 0) {
document.write("输入的数字能被 3 9整除<br>")
}
if (num % 3 === 0 || num % 5 == 0 || num % 9 == 0) {
document.write("输入的数字能被3 5 9 中的一个数整除<br>")
}
if (num % 3 === 0) {
document.write("输入的数字能被3整除<br>")
}
if (num % 5 === 0) {
document.write("输入的数字能被5整除<br>")
}
if (num % 7 === 0) {
document.write("输入的数字能被9整除<br>")
} else{
document.write("输入的数字没有用<br>")
}
</script>
</body>
</html>if语句的多层使用
输六个数,如果其中有二值大于1000,则提示,输入的数值有大于100的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- !4.输六个数,如果其中有二值大于1000,则提示,输入的数值有大于100的。 -->
<script>
var a = prompt("输入的第一个数");
var b = prompt("输入的第二个数");
var c = prompt("输入的第三个数");
var d = prompt("输入的第四个数");
var e = prompt("输入的第五个数");
var f = prompt("输入的第六个数");
if (a > 0 || b > 0 || c > 0 || d > 0 || e > 0 || f > 0) {
alert("该数值不为为空")
document.write("<h1>" + a + " " + b + " " + c + " " + d + " " + e + " " + a + " " + "</h1>")
if (a > 100 && b > 100 || a > 100 && c > 100 || a > 100 && d > 100 || a > 100 && e > 100 || a > 100 && f > 100) {
alert("在用户输入中a大于一百" + a + "在b,c,d,e,f中存在一个值大于一百");
document.write("<h1>在用户输入中a大于一百" + a + "在b,c,d,e,f中存在一个值大于一百</h1>")
} else if (b > 100 || c > 100 && b > 100 && d > 100 || b > 100 && e > 100 || b > 100 && f > 100) {
alert("在用户输入中b大于一百" + b + "在c,d,e,f中存在一个值大于一百");
document.write("在用户输入中b大于一百在c,d,e,f中存在一个值大于一百")
} else if (c > 100 && d > 100 || c > 100 && e > 100 || c > 100 && f > 100) {
alert("在用户输入中c大于一百" + c + "在d,e,f中存在一个值大于一百");
} else if (d > 100 && e > 100 || e > 100 && f > 100) {
alert("在用户输入中d大于一百" + d + "在e,f中存在一个值大于一百")
} else if (e > 100 && f > 100) {
alert("在用户输入中e大于一百" + e + "在e,f一定大于一百")
} else {
document.write("用户输入的内容有误")
}
}
</script>
</body>
</html>switch语句的使用:Switch Case语句 的使用 用三个案例 来介绍 使用的多种情况
@1获得了星期几

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
<style>
*{
font-size: 30px;
}
</style>
</head>
<body>
<script>
// 获取用户的星期
var day = new Date().getDay();
switch (day) {
case 0:
document.write("今天是星期天");
break;
case 1:
document.write("今天是星期一");
break;
case 2:
document.write("今天是星期二");
break;
case 3:
document.write("今天是星期三");
break;
case 4:
document.write("今天是星期四");
break;
case 5:
document.write("今天是星期天五");
break;
case 6:
document.write("今天星期六");
break;
default:
document.write("今天是job");
}
</script>
</body>
</html>@2 获得了月份

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
font-size: 40px;
color: rgb(15, 70, 26);
}
</style>
</head>
<body>
<script>
// 获取用户的月份
var yue = new Date().getMonth();
switch (yue) {
case 1:
document.write("一月");
break;
case 2:
document.write("二月");
break;
case 3:
document.write("三月");
break;
case 4:
document.write("四月");
break;
case 5:
document.write("五月");
break;
case 6:
document.write("六月");
break;
case 6:
document.write("七月");
break;
case 7:
document.write("八月");
break;
case 8:
document.write("九月");
break;
case 9:
document.write("十月");
break;
case 10:
document.write("十一月");
break;
case 11:
document.write("十二月");
break;
}
</script>
</body>
</html>@3 获得每小时的分钟

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
font-size: 40px;
color: red;
}
</style>
</head>
<body>
<script>
var Minutes = new Date().getMinutes()
switch (Minutes) {
case 1:
document.write(":01");
case 2:
document.write(":02");
case 3:
document.write(":03");
case 4:
document.write(":04");
case 5:
document.write(":05");
case 6:
document.write(":06");
case 7:
document.write(":07");
case 8:
document.write(":08");
case 9:
document.write(":09");
case 10:
document.write(":10");
case 11:
document.write(":11");
case 12:
document.write(":12");
case 13:
document.write(":13");
case 14:
document.write(":14");
case 15:
document.write(":15");
case 16:
document.write(":16");
case 17:
document.write(":17");
case 18:
document.write(":18");
case 19:
document.write(":19");
case 20:
document.write(":20");
case 21:
document.write(":21");
case 22:
document.write(":22");
case 23:
document.write(":23");
case 24:
document.write(":24");
case 25:
document.write(":25");
case 26:
document.write(":26");
case 27:
document.write(":27");
case 28:
document.write(":28");
case 29:
document.write(":29");
case 30:
document.write(":30");
case 31:
document.write(":31");
case 32:
document.write(":32");
case 33:
document.write(":33");
case 34:
document.write(":34");
case 35:
document.write(":35");
case 36:
document.write(":36");
case 37:
document.write(":37");
case 38:
document.write(":38");
case 39:
document.write(":39");
case 40:
document.write(":40");
case 41:
document.write(":41");
case 42:
document.write(":42");
case 43:
document.write(":43");
case 44:
document.write(":44");
case 45:
document.write(":45");
case 46:
document.write(":46");
case 47:
document.write(":47");
case 48:
document.write(":48");
case 49:
document.write(":49");
case 50:
document.write(":50");
case 51:
document.write(":51");
case 52:
document.write(":52");
case 53:
document.write(":53");
case 54:
document.write(":54");
case 55:
document.write(":55");
case 56:
document.write(":56");
case 57:
document.write(":57");
case 58:
document.write(":58");
case 59:
document.write(":59");
case 60:
document.write(":60");
}
</script>
</body>
</html>@4获取小时:
// 获取用户的小时
var yue = new Date().getHours();
switch (yue) {
case 1:
document.write("0:00");
break;
case 2:
document.write("1:00");
break;
case 3:
document.write("2:00");
break;
case 4:
document.write("3:00");
break;
case 5:
document.write("4:00");
break;
case 6:
document.write("5:00");
break;
case 6:
document.write("6:00");
break;
case 7:
document.write("7:00");
break;
case 8:
document.write("8:00");
break;
case 9:
document.write("9:00");
break;
case 10:
document.write("10:00");
break;
case 11:
document.write("11:00");
break;
default:
document.writer("今天是null");
}
循环语句
while语句
//定义的变量
var u = 1;
// while(判断的条件)
while (u < 12) {
// 输出的语句
document.write(u);
u = u + 2;}
<script>
alert("开始While循环语句学习")
var i = 0;
while (i < 10) {
document.write(i);
i++;
}
document.write("<br><hr>")
//定义的变量
var u = 1;
// while(判断的条件)
while (u < 12) {
// 输出的语句
document.write(u);
u = u + 2;
}
</script>do......while语句
// 声明变量
var i1 = 2;
// do{打印的内容和}
// while(判断条件)
do {
document.write(i1);
i1++;
} while (i1<45);
<script>
// 声明变量
var i = 0;
// do{打印的内容和}
// while(判断条件)
do {
document.write(i);
i++;
} while (i < 10);
document.write("<hr>")
// 声明变量
var i1 = 2;
// do{打印的内容和}
// while(判断条件)
do {
document.write(i1);
i1++;
} while (i1<45);
</script>for语句
for循环的遍历
document.write("CC========for循化==============================","<br/>");
for (var i = 0; i < 20; i++) {
document.write(i);
}
for in遍历对象属性循环
document.write("========for in遍历对象属性循化==============================","<br/>");
obj={
name:"我笑",
age:45,
gender:"maile"
};
for(var x in obj) {
document.write(obj[x]);
};
for 遍历数组
document.write("========for in循化===遍历数组===========================","<br/>");
var a=['A7','B8','C9','D5','E7','F5','G6'];
for(var i in a){
document.write(i,a[i],"<br>")for in循环 对象继承属性
document.write("========for in循化==对象继承属性============================","<br/>");
for(var key in obj){
if(obj.hasOwnProperty(key)){
document.write(key);
}
}
跳转语句
continue语句
break语句
<script>
for (var index1 = 1; index1 <= 12; index1++) {
if (index1 == 7) break;
// 跳出循环
document.write(index1 + "\n");
document.write("<br>")
}
document.write("++++++++++++++++++++++++++++++++++++++++++++++++")
for (var index = 1; index <= 12; index++) {
if (index == 6) continue;
// 跳出循环
document.write(index + "\n");
}
</script>
简单的数字娱乐:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>猜数游戏</title>
<script type="text/javascript">
var num = Math.floor(Math.random() * 50 + 1);
var num = Math.floor(Math.random() * 50 + 1);
do {
var guess = parseInt(prompt("下面进行猜数游戏\n请输入1-50之间的整数:", ""));
var he = parseInt(prompt("下面进行猜数游戏\n请输入1-50之间的整数:", ""));
if (guess == num, he == num) {
alert("^_^ ,恭喜你,猜对了,幸运数字是:" + num);
break;
} else {
if (guess > num, he > num) {
alert("^_^ ,你猜的数字大了");
go_on = confirm("是否继续游戏?");
} else {
alert("^_^ ,你猜的数字小了");
go_on = confirm("是否继续游戏?");
}
}
} while (go_on);
alert("谢谢参与游戏!");
</script>
</head>
<body>
</body>
</html>
异常语句
<!-- 异常一 -->
<script>
var str ="I LIKE Javascript";
try {
document.write(str.ghtu(5));
} catch (exception) {
alert("运行出现异常")
}finally{
alert("结束的try ...... catch.......... finally")
}
</script> <!-- 异常二 -->
<script>
var str1 ="I LIKE Javascript";
try {
document.write(str.charat(5));
} catch (exception) {
alert("错误的原因在"+exception.message+"错误的字符型是"+exception.name)
}
</script> <!-- 异常三 -->
<script>
try {
var num=1/0;
if(num==Infinity){
throw new Error("除数步能为零")
}
} catch (exception) {
alert(exception.message);
document.write(exception.message)
}
</script>流程控制语句的基本语法到这里了。后期会有大量的练习。
