electron:获取MAC地址
一、背景
当我们需要用户“使用指定设备”访问程序的时候,我们需要获取用户设备的固定的id,设备id+用户id实现业务需求,这个所谓的id就是MAC地址。
对于其他方法:
uuid:uuid是一个唯一的字符串,可以存放到浏览器本地存储,但是当清楚缓存后就不复存在,或者杀毒软件也会定期清理缓存,清理后也会不存在。
浏览器指纹:浏览器指纹是指仅通过浏览器的各种信息,如CPU核心数、显卡信息、系统字体、屏幕分辨率、浏览器插件等组合成的一个字符串,就能近乎绝对定位一个用户,就算使用浏览器的隐私窗口模式,也无法避免。如果用户量大的话还是有可能重复的。
MAC地址:形象地说,MAC地址就如同身份证上的身份证号码,具有唯一性。
所以MAC地址是理想的方法,但是浏览器不能获取MAC地址,所以本文我们electron。
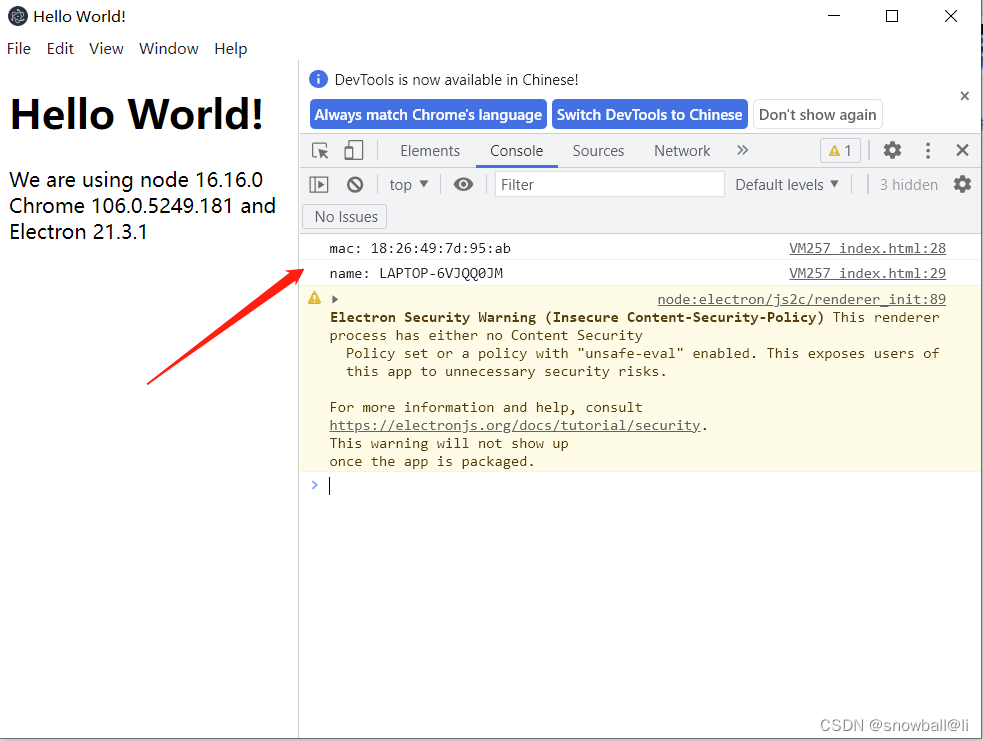
MAC地址举例:18:26:49:7d:95:ab
二、代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
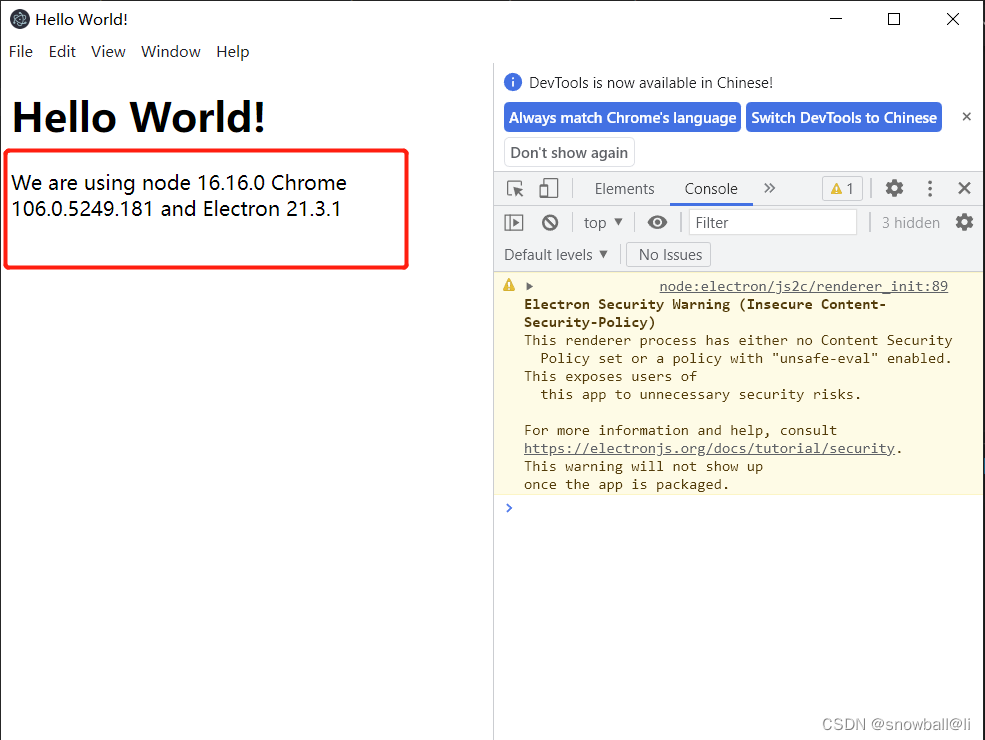
<h1 id="h1">Hello World!</h1>
We are using node
<script>
document.write(process.versions.node)
</script>
Chrome
<script>
document.write(process.versions.chrome)
</script>
and Electron
<script>
document.write(process.versions.electron)
// 获取mac地址
var os = require("os");
if(os.networkInterfaces().WLAN){
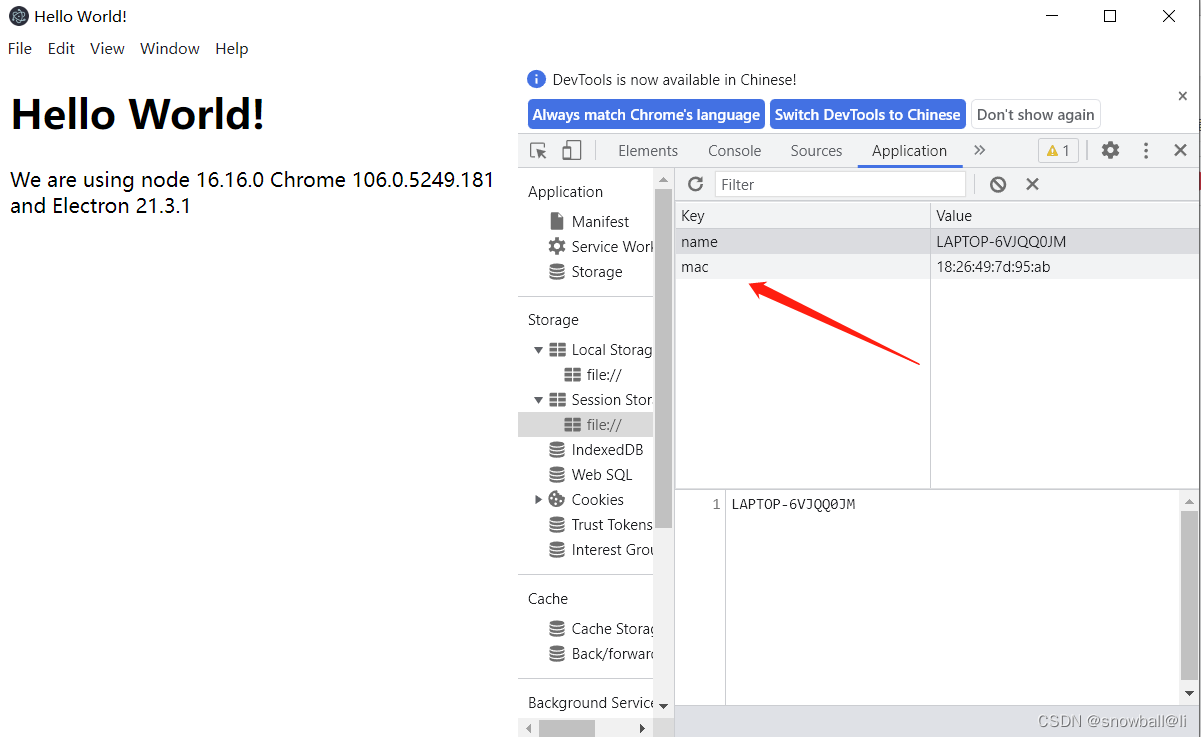
sessionStorage.mac = os.networkInterfaces().WLAN[0].mac
}else{
sessionStorage.mac = os.networkInterfaces()['以太网'][0].mac
}
sessionStorage.name = os.hostname()
console.log('mac:', sessionStorage.getItem('mac'))
console.log('name', sessionStorage.getItem('name'))
</script>
</body>
</html>

三、过程记录:
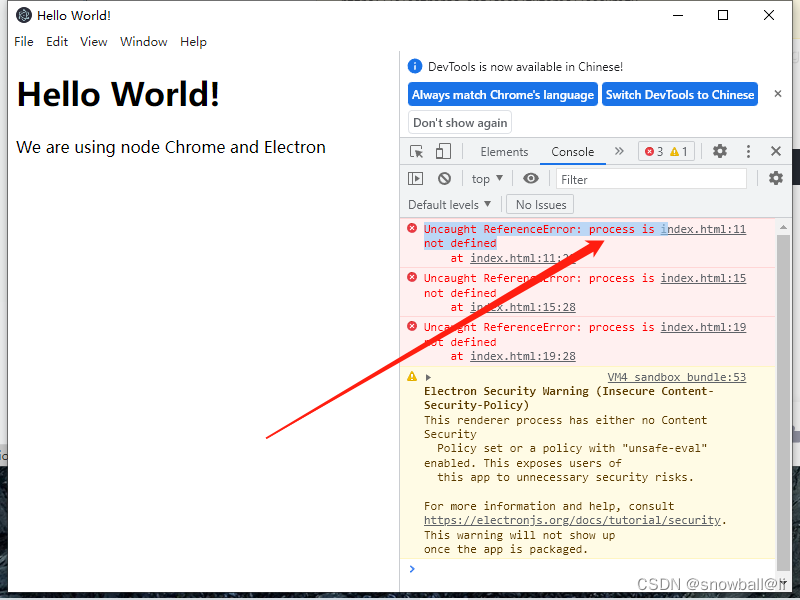
记录一、


解决:
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true, // 需要
contextIsolation: false // 需要
}
})完整index.js代码:
const {app, BrowserWindow} = require('electron')
// 创建全局变量并在下面引用,避免被GC
let win
function createWindow () {
// 创建浏览器窗口并设置宽高
win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
contextIsolation: false, // 需要
nodeIntegration:true // 需要
}
})
// 加载页面
win.loadFile('./index.html')
// 打开开发者工具
win.webContents.openDevTools()
// win.on('DOMContentLoaded', () => {
// })
// 添加window关闭触发事件
win.on('closed', () => {
win = null // 取消引用
})
// 初始化后 调用函数
app.on('ready', createWindow)
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow()
}
})
成功
node.js - Electron.js快速入门指南: Errors on “npm start” - IT工具网
四、欢迎交流指正,关注我,一起学习。
参考链接:
快速入门 | Electron
electron:Uncaught ReferenceError: process is not defined_gswwxyhk的博客-CSDN博客
electron-vue获得用户mac地址_荷花微笑的博客-CSDN博客_vue获取mac地址
#yyds干货盘点# Electron常见问题 48 - Electron 获取本机 MAC 地址_liuzhen的技术博客_51CTO博客
