Fabric.js 元素被遮挡的部分也可以操作
本文简介
点赞 + 关注 + 收藏 = 学会了
题目:
当两个元素有部分重叠时,选中底层元素后,想通过被盖住的部分移动元素,该如何实现?

其实 Fabric.js 已经提供了相应的 API 去完成上面的需求了。但直到今天, Fabric.js 官方文档还是那么晦涩难懂,于是就有了本文。
动手实现
先来看看默认的效果

默认情况下,被选中的元素会跑到视图的最顶层,释放后会恢复到原来的层级。
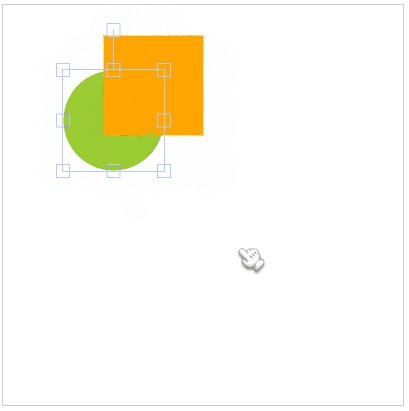
如果需要做到“本文简介”提到的效果,需要将 preserveObjectStacking 设置为 true ,同时使用 altSelectionKey 指定组合键。
先看看官方文档
preserveObjectStacking :Boolean
Indicates whether objects should remain in current stack position when selected. When false objects are brought to top and rendered as part of the selection group
将 preserveObjectStacking 设置为 true ,可以让元素被选中时保留在原来的层级,我在 《Fabric.js 元素被选中时保持原有层级》 里也有提到过。
altSelectionKey :null|String
Indicates which key enable alternative selection in case of target overlapping with active object values: 'altKey', 'shiftKey', 'ctrlKey'. For a series of reason that come from the general expectations on how things should work, this feature works only for preserveObjectStacking true. If
nullor 'none' or any other string that is not a modifier key feature is disabled.
altSelectionKey 可以设置选中的组合键,可传入 'altKey'、 'shiftKey'、 'ctrlKey' 三个值。分别对应键盘上的 alt键、shift键、ctrl键。
如果传入的是 'null'、'none' 或其他不相关的字符,就不采用任何功能键配合(当没事发生过)。
由于 Fabric.js 的默认操作逻辑(前面演示过),在设置 altSelectionKey 的同时最好将 preserveObjectStacking 设置成 true 。
所以最终的代码如下所示:
<canvas id="canvasBox" width="600" height="600"></canvas>
<script src="../../script/fabric.js"></script>
<script>
window.onload = function() {
// 使用 元素id 创建画布,此时可以在画布上框选
const canvas = new fabric.Canvas('canvasBox', {
width: 400,
height: 400,
// 元素对象被选中时保持在当前z轴,不会跳到最顶层
preserveObjectStacking: true, // 默认false
altSelectionKey: 'altKey', // 选中元素后,按住alt键,选择被遮挡的部分也能移动当前选中的元素
})
// 圆形
circle = new fabric.Circle({
name: 'circle',
top: 60,
left: 60,
radius: 60, // 圆的半径 60
fill: 'yellowgreen'
})
// 矩形
rect = new fabric.Rect({
name: 'rect',
top: 30, // 距离容器顶部 60px
left: 100, // 距离容器左侧 200px
fill: 'orange', // 填充a 橙色
width: 100, // 宽度 100px
height: 100 // 高度 100px
})
// 将矩形添加到画布中
canvas.add(circle, rect)
}
</script>官方文档的描述对于刚接触 Fabric.js 的工友来说可能会有点懵。学 Canvas 相关技术建议动手实践一下~
代码仓库
⭐ Fabric.js 元素选中时保持原来层级(按着alt可继续选中)
推荐阅读
👍《Fabric.js 从入门到膨胀👍👍👍》
👍《Fabric.js 动态设置字号大小》
👍《Fabric.js 上划线、中划线(删除线)、下划线》
👍《Fabric.js 自由绘制圆形》
👍《Fabric.js 橡皮擦的用法(包含恢复功能)》
👍《Fabric.js 缩放画布》
👍《Fabric.js 变换视窗》
👍《Fabric.js 拖拽平移画布》
点赞 + 关注 + 收藏 = 学会了 代码仓库
