基于RSA的数字签名设计与实现
信息安全课程的第二个实验,主要是用java、js,前端页面用的html写的。

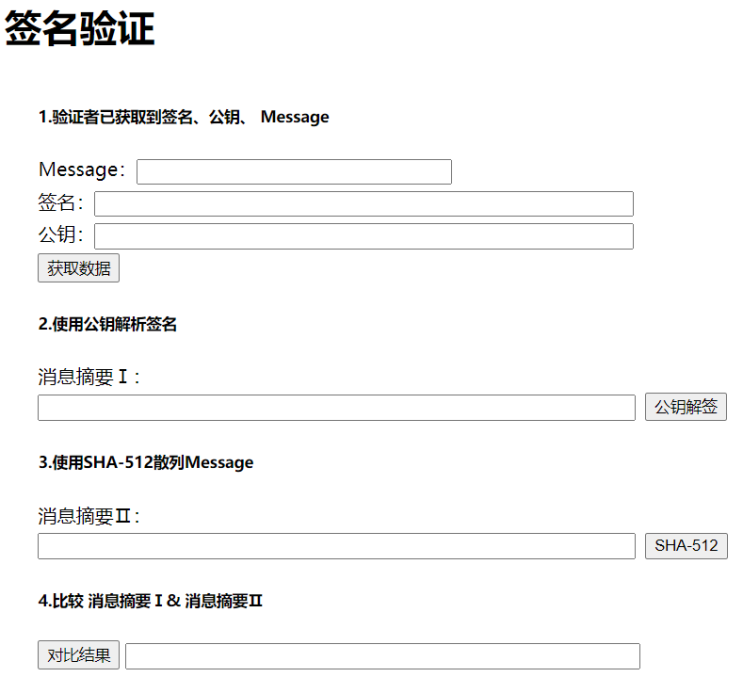
页面成果展示:


基本公私钥生成
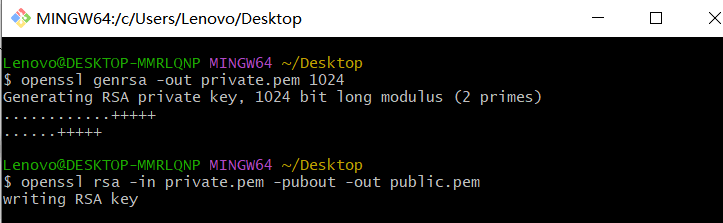
实验环境为win10系统,使用git命令行工具——git bash生成公私钥。生成私钥,密钥长度为1024bit并从私钥中提取公钥

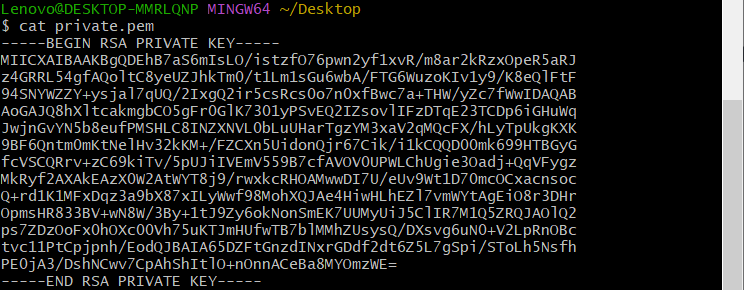
生成私钥为:

生成公钥为:

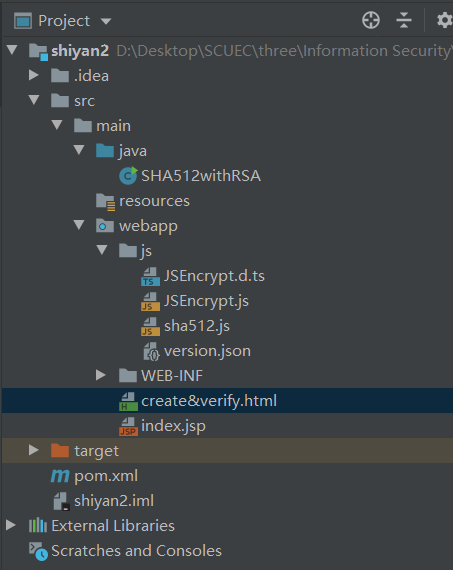
项目结构

项目代码
下图仅展示部分,完整代码在-->基于RSA的数字签名设计与实现,民大计科信息安全实验课-Java文档类资源-CSDN下载
CSDN的资源上传机制有点儿恶心
js
// 私钥
var PRIVATE_KEY = "MIICXAIBAAKBgQDEhB7aS6mIsLO/istzfO76pwn2yf1xvR/m8ar2kRzxOpeR5aRJ\n" +
"z4GRRL54gfAQoltC8yeUZJhkTm0/t1Lm1sGu6wbA/FTG6WuzoKIv1y9/K8eQlFtF\n" +
"94SNYWZZY+ysjal7qUQ/2IxgQ2ir5csRcs0o7n0xfBwc7a+THW/yZc7fWwIDAQAB\n" +
"AoGAJQ8hXltcakmgbCO5gFr0GlK7301yPSvEQ2IZsovlIFzDTqE23TCDp6iGHuWq\n" +
"JwjnGvYN5b8eufPMSHLC8INZXNVL0bLuUHarTgzYM3xaV2qMQcFX/hLyTpUkgKXK\n" +
"9BF6Qntm0mKtNelHv32kKM+/FZCXn5UidonQjr67Cik/i1kCQQD00mk699HTBGyG\n" +
"fcVSCQRrv+zC69kiTv/5pUJiIVEmV559B7cfAVOV0UPWLChUgie3Oadj+QqVFygz\n" +
"MkRyf2AXAkEAzX0W2AtWYT8j9/rwxkcRHOAMwwDI7U/eUv9Wt1D70mcOCxacnsoc\n" +
"Q+rd1K1MFxDqz3a9bX87xILyWwf98MohXQJAe4HiwHLhEZl7vmWYtAgEiO8r3DHr\n" +
"OpmsHR833BV+wN8W/3By+1tJ9Zy6okNonSmEK7UUMyUiJ5ClIR7M1Q5ZRQJAOlQ2\n" +
"ps7ZDzOoFx0hOXc00Vh75uKTJmHUfwTB7blMMhZUsysQ/DXsvg6uN0+V2LpRnOBc\n" +
"tvc11PtCpjpnh/EodQJBAIA65DZFtGnzdINxrGDdf2dt6Z5L7gSpi/SToLh5Nsfh\n" +
"PE0jA3/DshNCwv7CpAhShItlO+nOnnACeBa8MYOmzWE=";
// 公钥
var PUBLIC_KEY = "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDEhB7aS6mIsLO/istzfO76pwn2\n" +
"yf1xvR/m8ar2kRzxOpeR5aRJz4GRRL54gfAQoltC8yeUZJhkTm0/t1Lm1sGu6wbA\n" +
"/FTG6WuzoKIv1y9/K8eQlFtF94SNYWZZY+ysjal7qUQ/2IxgQ2ir5csRcs0o7n0x\n" +
"fBwc7a+THW/yZc7fWwIDAQAB";
//将message通过sha512 哈希算法运算出hash
function sha512ToHash() {
let m = document.getElementById("message").value;
let hashed
if (m.length == 0){
hashed = "数据为空,无法计算HASH";
}else{
hashed = hex_sha512(m);
hashed = hashed.slice(0,60);
}
document.getElementById("showHashed").value = hashed;
}
// 私钥+得到的hash——RSA签名算法——》生成签名
function getSignature() {
let hashed = document.getElementById("showHashed").value;
let encrypt = new JSEncrypt();
encrypt.setPrivateKey('-----BEGIN PRIVATE KEY-----' + PRIVATE_KEY + '-----END PRIVATE KEY-----');
let encrypted;
if (hashed.length == 0) {
encrypt = "缺少数据,无法签名";
document.getElementById('signature').value = encrypt;
} else {
encrypted = encrypt.encrypt(hashed);
console.log('加密前数据:%o', hashed);
console.log('加密后数据:%o', encrypted);
document.getElementById('signature').value = encrypted;
}
}
页面:
就是很简单的form表单
<div style="margin-left: 430px">
<h1>签名生成</h1>
</div>
<form action="">
<table align="center">
<tr>
<td>
输入Messsage:
</td>
</tr>
<tr>
<td>
<input type="text" id="message" style="width: 260px"/>
</td>
<td>
<button type="button" οnclick="sha512ToHash()">SHA-512</button>
</td>
</tr>
<tr>
<td>
消息摘要:
</td>
</tr>
<tr>
<td>
<input type="text" id="showHashed" style="width: 450px"/>
</td>
<td>
<button type="button" οnclick="getSignature()">私钥签名</button>
</td>
</tr>
<tr>
<td>
签名:
</td>
</tr>
<tr>
<td>
<input type="text" id="signature" style="width: 450px"></input>
</td>
</tr>
</table>
</form>
