Android 深入系统完全讲解(21)
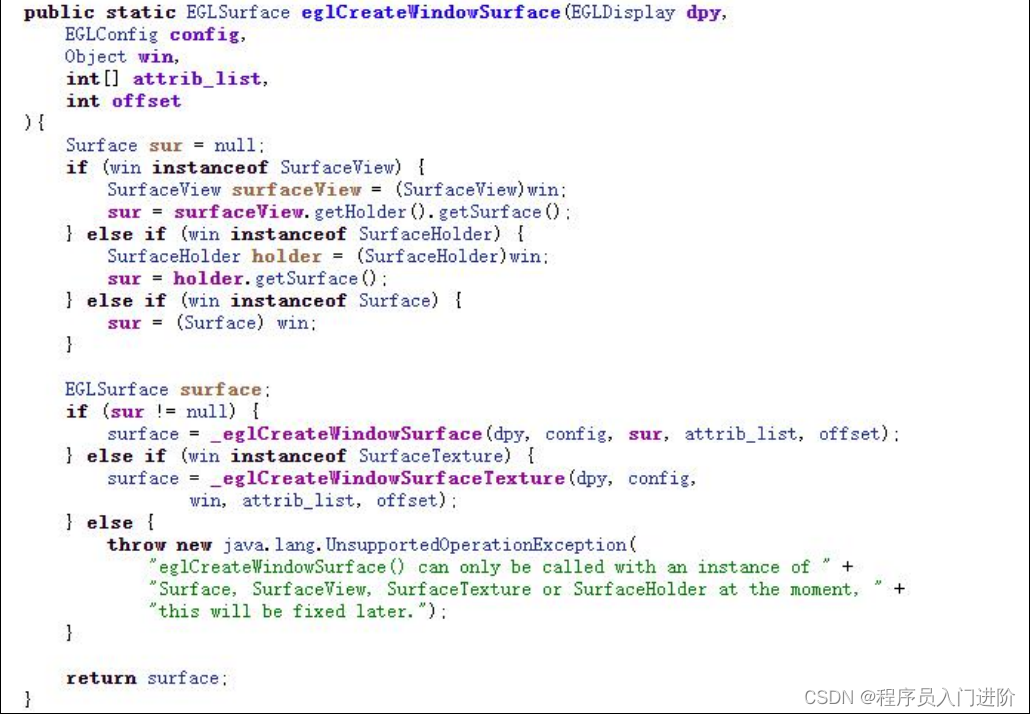
关键性 EGLSurface 代码位置

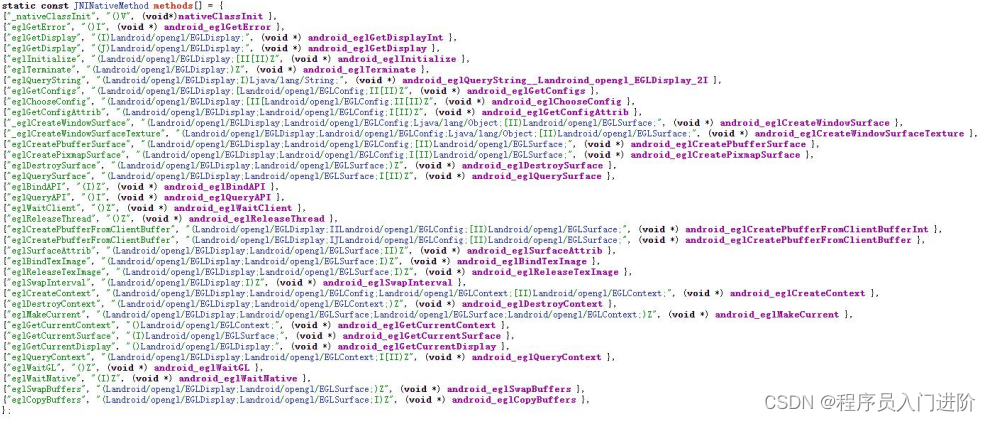
继续再看看,代码跑到 C 里面去了。

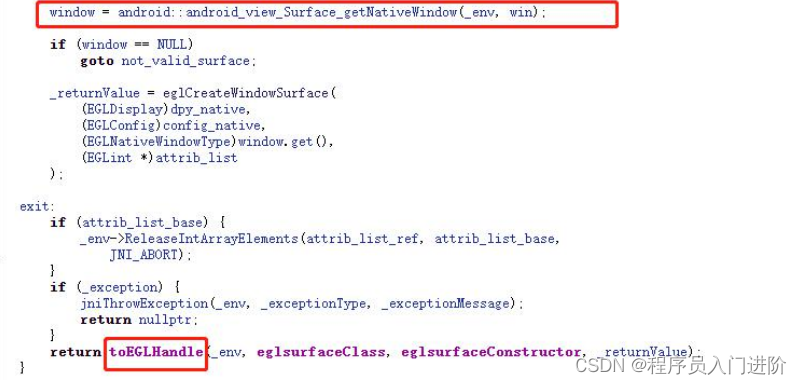
然后关键点:

获取本地窗口,创建 Surface,然后 toEGLHandle 进行包裹,变成 EGL 上下文。
EGLSurface 。 绘制的设计本质逻辑
在这里就回归一点,我们再聊下之前说的,绘制的本质就是屏幕的缓存区域,那个区域是自
动刷新,然后我们只需要把数据丢上去就可以。
但是,我们的界面,不可能只有一个界面,会有多个界面,所以上层不能共用一个缓存区域。
(当然最早的 功能机,使用的一个缓存区域,原因是内存不足)
所以,我们都会设计成,每个 Activity 都有一个画布,都对应一个缓存区域,上面的各种控
件,默认的常见控件,TextView 都画在这里。
然后底层会在每一帧完成后,进行合并,依据每个界面的上下级关系,透明度,大小进行合
并,然后推送到屏幕的缓存区域。
这样子就完成了整个设计。
而画布怎么画,我拿到的一个内存区域,该如何去画,需要工具,所以默认的包裹方式是
canvas,这个叫做画布。
然而这个画布的缺陷就是在主线程里面,如果大量绘制运算,势必不能在主线程,所以就出
现了 surfaceView,进行单独创建画布,可以使用 canvas。
同时这个 canvas 使用的是 CPU,在硬件里面还有个专门做图像运算的,做特效更快一些,
就是 GPU。
所以我们需要使用 GPU,这块就是 OpenGL 或者现在的 Vulkan。
下面我们看看一些框架,关于图形的一些介绍,后面我们会说下关于 GLSurfaceView ,这个专
门提供的 OpenGL VIew ,更加方便一些。
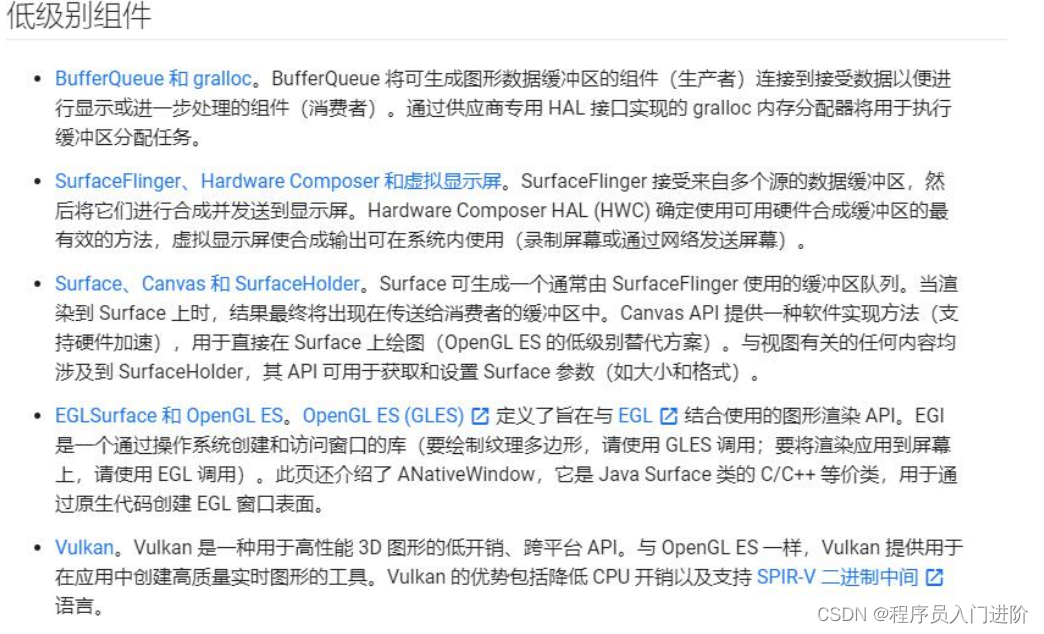
图形框架
在前面的讲解里面,大家熟悉了 Surface SurfaceHolder SurfaceView 以及普通 View 的绘制过
程。这 一 节 我 们 简 单 聊 一 些 组 件 , 概 念 , 这 块 参 考 官 网 。
https://source.android.google.cn/devices/graphics/architecture

然后上层主要就是 SurfaceView 和 GLSurfaceView 。像 TextureView ,SurfaceTexture 都是
可以去用。TextureView 会有 View 的一些特性,动画,可以使用 View 动画。
在这里,我们还是需要看一个信息,就是关于 SurfaceFlinger 和 WindowManager,我们看
下官方的解释。
