完美Crack:Froala Editor 4.0.16 Patch
基于 Web 的 JavaScript/HTML WYSIWYG 文本编辑器。
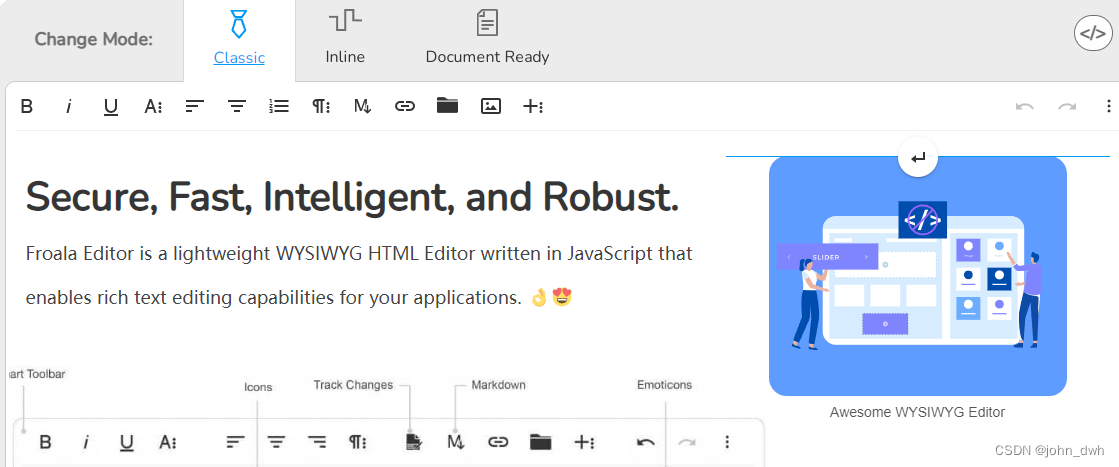
Froala Editor 是一个用 JavaScript 编写的轻量级 WYSIWYG HTML 编辑器,可为您的应用程序启用富文本编辑功能。使用简单,许多功能不必用数百个按钮让用户不知所措。编辑器的智能工具栏可以在一个简单的界面中容纳 100 多个功能,它将所有操作按范围分为 4 个类别,提供了一个直观的工具栏,每个功能都很容易找到,最常用的功能也很容易访问。

Froala 编辑器功能
一般信息
- 易于集成- 编辑器可以立即集成到任何类型的项目中。它只需要基本的 JavaScript 和 HTML 编码知识。
- 流行- HTML 编辑器在开发人员中很流行,它具有适用于最流行的开发框架的插件。
- 易于升级- 将所有自定义设置与编辑器文件夹分开,升级只需下载新版本即可。
- 高质量代码——高质量代码意味着 LTFCE,换句话说:易读、可测试、灵活、合规和经济。
- 单元测试——您讨厌测试并想要一个真正有效的产品,因此编辑器的大部分功能都包含在单元测试中。
- 内联编辑——使用内联编辑器,所见即所得。
- 快捷方式- 触手可及的功能,快捷方式允许您仅使用键盘即可激活特定命令。
- 跨浏览器- 你是 Apple 粉丝吗?还是微软?没关系,编辑器将在 Safari、Internet Explorer 和其他浏览器上正常工作。
- 跨平台 -忙碌的一天不会阻止您编辑网站。使用平板电脑甚至智能手机。

设计
- 现代设计 -设计了一个用户会喜欢的漂亮的现代界面。
- Retina Ready - 为什么选择 Retina?更多细节、更好的美学和更清晰的字体。否则,数以百万计的用户会认为你的网站很丑。
- 主题- 该编辑器适用于任何网站。使用默认或深色主题,或使用 LESS 主题文件创建您自己的主题。
- 直观的界面- Froala 富文本编辑器通过非常直观的界面提供完整的功能,用户会觉得使用起来很自然。
- 弹出窗口- 一路现代。Froala 抛弃了旧的和经典的弹出窗口,添加了新的、样式化的弹出窗口,以提供出色的用户体验。
- SVG 图标- 编辑器使用内部制作的 SVG 图标,可扩展的矢量图标,在任何尺寸下看起来都很漂亮。
- 自定义样式- 所见即所得的 HTML 编辑器是唯一具有特殊自定义工具的编辑器,可以按照您想要的方式更改外观和感觉。
- 自定义工具栏- 按钮太多?也许顺序不对?您可以完全控制每个屏幕尺寸上的编辑器工具栏功能。
- Custom All The Way - 该编辑器专为任何用户设计。一切都可以定制或定制:按钮、下拉菜单、弹出窗口、图标、快捷方式。
- 粘性工具栏- 为了简化您的编辑体验,所见即所得编辑器的工具栏将在您向下滚动时保留在屏幕顶部。
- Toolbar Offset - 富文本编辑器的工具栏不必与您网页上的标题重叠,只需为其设置一个偏移量即可。
- 底部工具栏- 轻松地从上到下更改所见即所得 HTML 编辑器工具栏的位置,同时还可以使用粘性工具栏或偏移量。
- 全屏- 处理大量内容需要很大的编辑空间。全屏按钮会将编辑区域扩大到整个网页空间。
- 整页- 也可以编写和编辑整个 HTML 页面。对电子邮件有帮助,但不仅如此,允许使用 HTML、HEAD、BODY 标签和 DOCTYPE 声明。
- Iframe - 所见即所得 HTML 编辑器的内容可以使用 iframe 与页面的其余部分隔离,因此没有样式或脚本冲突。
- Document Ready - 提供创建在线文档的选项。
- Min and Max Height - 编辑器的高度将自动在 Min 和 Max 高度值之间调整以适应可编辑区域内的内容。
- 预定义高度- 使用高度选项为 WYSIWYG HTML 编辑器设置特定高度。如果里面的文字比较长,那么富文本编辑器会得到一个垂直滚动条

表现
- 快速 -比眨眼快六倍,富文本编辑器将在不到 40 毫秒内完成初始化。
- 轻量级- 凭借其仅 50KB 的 gzip 压缩核心,您可以在不损失加载速度的情况下为您的应用程序带来惊人的编辑体验。
- 基于插件- 模块化结构使所见即所得的 HTML 编辑器更加高效,更易于理解、扩展和维护。
- 页面上的多个编辑器- 同一页面上有一个或十个文本编辑器?您不会感觉到有什么不同,只需将它们设置为在单击时初始化。
- HTML 5 - Froala 富文本编辑器的构建尊重并利用了 HTML 5 标准。
- CSS 3 - 有什么比使用 CSS 3 更好的改善用户体验的方法?微妙的效果使编辑器更加强大。
针对移动设备进行了优化
- Android 和 iOS -适用于 Android 和 iOS 设备。
- Image Resize - Froala Rich Text Editor 是第一个 WYSIWYG HTML 编辑器,具有图像大小调整功能,甚至可以在移动设备上使用。
- 视频调整大小- 即使在播放视频时也可以调整视频大小。当然它也适用于移动设备。
- 响应式设计——您正在编辑的内容将是响应式的。WYSIWYG HTML 编辑器可以使用百分比处理图像大小调整。
- 按屏幕尺寸显示的工具栏——这是第一次在富文本编辑器中,可以为每个屏幕尺寸定制工具栏。
搜索引擎优化
- Clean HTML - 包括一种自动清理富文本编辑器的 HTML 输出的算法。
- 替代图像- 替代图像是浏览器无法显示图像时显示的文本。它也是搜索引擎使用的文本,所以不要忽略它。可以在编辑图像弹出窗口中设置替代文本。
- 链接标题——虽然链接标题不会对 SEO 产生重大影响,但它可以帮助用户更轻松地浏览您的网站。不是那么重要,但很好。在链接弹出窗口中设置链接标题。
安全
- Froala 所见即所得的 HTML 编辑器具有强大的 XSS 攻击防御机制。在大多数情况下,您根本不必为此担心,但仍建议您对服务器进行额外检查。
格式化
- 基本样式 -基本样式(例如粗体和斜体)内置于主代码中。当您需要一个简单的 WYSIWYG HTML 编辑器时,它是完美的选择。
- 高级样式- 还可以通过插件获得更高级的样式选项。你只需要包括你需要的那些。
- 类样式- 自定义编辑器输出的外观。为段落、图像、链接和表格单元格定义您自己的样式类。
- 字体- 与大多数富文本编辑器相反,Froala 所见即所得 HTML 编辑器根本不使用 <font> 标签。
- 字体大小- 以像素精度更改字体大小。不再有“小”、“中”、“大”,它们之间没有任何区别。
- 字体系列- 使用自定义可用字体列表中的不同字体系列为您的文本赋予一些个性。
- 段落格式- 使用普通段落、编写一些代码或仅使用标题突出想法。
- 多彩- 给你的想法一些颜色。根据需要更改文本或背景颜色,从调色板中进行选择。
- 撤消和重做- 不要担心错误,总是有撤消和重做。
- 选择详细信息- 看一眼编辑器的工具栏就足以了解您当前的字体系列、字体大小和段落格式。
- 换行符 - 换行符可以在表格后输入一个新行,即使它是编辑器中的最后一个元素。
- 下标和上标- 通过下标和上标,我们的富文本编辑器引入了基本的数学编辑功能。
- 跟踪更改- 跟踪编辑器中新文本或删除文本的更改,以及文本、图像和表格的各种样式和格式更改。
- Markdown 支持- 通过预定义的 Markdown 语法使用代码快捷方式在富文本编辑器中格式化单词和短语。
内容丰富
- 高级链接 -轻松插入 Web 链接和电子邮件链接。使用高级设置在新选项卡中打开它们或指定预定义的链接列表以供选择。
- 纯文本粘贴- 从外部源粘贴时摆脱不需要的样式。告诉 Froala 富文本编辑器始终将剪贴板中的数据粘贴为纯文本。
- 从 Microsoft Office 粘贴- 用户从 Word 和 Excel 粘贴很多内容。Froala 所见即所得 HTML 编辑器清除所有不必要的代码并使 HTML 看起来不错。
- 图像- 图像的处理速度比文本快 60,000 倍。拖放、浏览或粘贴 URL 以插入图像。
- 图像编辑- 拖放图像以重新定位它们,单击以调整大小,更改它们的对齐方式,使它们链接,替换或删除它们。
- 图像管理器- 图像管理器可帮助您轻松浏览、插入或删除您自己服务器上的图像。
- 视频 URL 解析- 通过 URL 轻松插入视频。富文本编辑器自动解析 Youtube、Vimeo、Yahoo 和 Daily Motion 视频链接。
- 嵌入式视频代码- 有不同的视频源?没问题,您也可以通过将嵌入式代码粘贴到富文本编辑器中来插入视频。
- 视频编辑- 无需离开页面即可直接从编辑器界面调整大小、更改视频对齐方式、删除或预览视频。
- 文件上传- 拖放任何文件以上传它或使用专门设计的弹出窗口来处理文件上传。
- 表格- 使用表格组织您的数据,对单元格、行和列进行基本和高级操作。
- 表格单元格选择- Froala 富文本编辑器带有一个特殊的表格单元格选择功能,可以为用户在任何浏览器中提供相同的体验。
- 表格调整大小- 表格可能不一定需要整个网页的宽度,并且并非所有列都相同。调整它们的大小以获得整洁的外观。
- 表格编辑- 表格编辑弹出窗口提供了一种简单直观的方式来编辑整个表格、一个或多个单元格。
- 表格中的 TAB 键 - 如果在最后一个表格单元格中按下 TAB 键,则使用 TAB 键跳过表格单元格或插入新行。
- 表情符号- 使用表情符号比文字更容易表达您的情绪。用户非常需要并且可以在 Froala 所见即所得编辑器中使用。
- 引用- 具有多个引用级别,富文本编辑器成功处理需要引用的不同情况。
- 水平线- 使用水平线分隔您编辑的内容,并在打印内容时将其拆分为页面。
辅助功能
- 508 Compliant - Froala Javascript 富文本编辑器符合 Section 508 Accessibility Program。
- 符合 WCAG 2.0 - 所见即所得 HTML 编辑器遵循 Web 内容可访问性指南 (WCAG) 2.0。
- WAI-ARIA Compliant - 一个漂亮的用户界面,增加了可访问性,这要归功于 WAI-ARIA 规范。
- Tab 键- 所见即所得的 HTML 编辑器不会干扰自然的 Tab 键行为,使您可以轻松浏览页面。
- 快捷方式- 直观的快捷方式可带来更快的编辑体验,您甚至可以忘记鼠标。
- 键盘导航- 您将永远不会被鼠标所束缚。所见即所得的 HTML 编辑器完全可通过键盘导航。
开发商
- 强大的 API - Froala WYSIWYG HTML 编辑器带有强大的 javascript API,可让您轻松自定义编辑器并与之交互。
- 丰富的文档 -强大的 API 和完整的文档是所有开发人员梦寐以求的。
- 自动保存 -不用担心数据丢失。富文本编辑器会在用户键入时自动向您的服务器发出保存请求。
- 代码视图 -一些用户可能认为他们编写 HTML 的速度更快。让他们查看和编辑其内容背后的 HTML 代码。
- Code Mirror - Froala WYSIWYG Editor 借助 Code Mirror 提供增强的 HTML 代码编辑体验。
- 输入控件 -您可以自定义本机浏览器的输入行为,新行始终以相同的方式创建。
- Ajax Ready - 永远不要离开页面。使用内置的 AJAX 机制来保存和上传文件,您根本不需要刷新页面。
- HTML 实体- HTML 中的保留字符必须替换为字符实体,并且编辑器使用的实体列表是可自定义的。
- 迁移指南- Froala 所见即所得 HTML 编辑器是一个易于集成且易于使用的插件,需要最少的编码知识。有分步指南来解释如何用 Froala 替换当前的编辑器。
- 基本服务器集成- 提供有关如何在 9 种不同服务器类型上处理图像、文件或视频上传的指南和代码示例。
- 服务器 SDK - 用于 5 种以上不同服务器类型的 SDK 库已准备好包含在您的项目中。现在更容易处理上传、验证和删除图像、文件或视频。
- 开发框架- Froala JavaScript 所见即所得编辑器具有适用于多个开发框架的插件,有助于简化编辑器与您的应用程序的集成。
客制化
- 自定义图标- 默认情况下,编辑器使用专门创建的 SVG 图标来匹配每个操作。但是,可以自定义默认图标,您也可以添加自己的图标。
- 自定义按钮- 创建您的按钮。定义命令后,它可以包含在任何使用按钮的选项中:工具栏、图像弹出窗口、链接弹出窗口、表格弹出窗口或视频弹出窗口。
- 自定义快速插入按钮- 创建自定义按钮并将其添加到快速插入按钮菜单。
- Custom Dropdown - 创建一个带有各种选项的下拉菜单并将其附加到一个按钮上。
- 自定义弹出窗口 - 创建您自己的弹出窗口,定义何时显示、何时隐藏、有哪些按钮以及弹出窗口布局
- 自定义插件- 创建高级功能并执行更复杂的操作,这就像创建您自己的编辑器,但具有现成的功能,可以使您的任务更简单。
- 自定义快捷键- 当然,您不必局限于我们的快捷键,每个人都有自己常用的键盘组合。
- 自定义字体- 默认情况下不可能包含网络上的所有字体,但您可以添加您的字体。使其与您的品牌保持一致。
- 自定义主题- 所见即所得 HTML 编辑器的默认主题可以更改为更适合您网站调色板的主题。您还可以创建自己的主题并按照您想要的方式自定义富文本编辑器的界面。
- 自定义颜色选择器- 设置您或您的用户经常使用的颜色以提高您的工作效率。可以使用三个选项来自定义颜色选择器。
- 自定义表情- 自定义表情并只显示您需要的内容。
- 自定义段落样式- 您可以使用 paragraphStyles 选项定义自己的段落样式。
- 自定义行高- 您可以使用 lineHeights 选项定义自己的行高。
- 内联样式- 在 WYSIWYG HTML 编辑器中为所选文本添加自定义样式。
- 内联类- 在所见即所得 HTML 编辑器中的选定文本上添加自定义类。
- 图像样式- 在 WYSIWYG HTML 编辑器中为所选图像添加自定义样式。
- 链接样式- 在所见即所得 HTML 编辑器中的选定链接上添加自定义样式。
- 图像样式- 在 WYSIWYG HTML 编辑器中为所选图像添加自定义样式。
- 自定义工具栏- 您可以完全控制富文本编辑器的工具栏功能。只需自定义可用的按钮、它们在工具栏中的顺序并按照您想要的方式对它们进行分组,还可以根据屏幕大小自定义工具栏的按钮。您甚至可以像往常一样控制工具栏在顶部、底部、粘滞或有偏移的位置。
- 不同的模式- Froala 所见即所得的 HTML 编辑器具有涵盖所有用例的不同模式,这使您无需任何编码即可在应用程序中拥有完美的编辑器外观。您只需在整页、文档就绪、全功能、Iframe、内嵌或在弹出窗口中编辑模式之间进行选择。
初始化
- Textarea Editor - Textarea 是最流行的 HTML 元素,用于初始化 WYSIWYG 编辑器。
- Init On Link - 可以仅在链接上初始化 WYSIWYG HTML 编辑器。
- Init On Button - 可以仅在按钮上初始化 WYSIWYG HTML 编辑器。
- Init On Image - 可以仅在图像上初始化 WYSIWYG HTML 编辑器。
- Init On Click - Init on click 通过在加载页面时仅初始化基本代码和在可编辑区域中单击时初始化其余代码来提高页面性能。如果同一页面上有多个富文本编辑器,强烈建议使用 initOnClick 选项。
内容保存
- 自动保存- 为了增强保存体验,保存插件设计有内置机制,可以自动从 JS 向您的服务器发出 HTTP 请求,服务器必须处理请求并保存数据。您可以在服务器端处理这些请求并存储数据。
- 在 FORM 中保存- 使用表单是保存数据的经典方法。当提交按钮被点击时,所见即所得 HTML 编辑器中的数据将被发送到服务器。
- 保存按钮- 永远不要离开页面。通过内置的 AJAX 机制将数据保存在所见即所得的 HTML 编辑器中,您根本不需要刷新页面。
生产率
- 实时编辑- 多个用户可以一起处理文档并逐个字符地查看更新。
- 使用 Embed.ly 嵌入丰富的内容- embed.ly 拥有 500 多家提供商,在嵌入内容方面可能是最好的服务。您可以嵌入丰富的内容,例如 Twitter、Facebook、Instagram 和许多其他发布平台嵌入。
- TUI Advanced Image Editor - 使用 HTML5 Canvas 的全功能图像编辑器裁剪、翻转、旋转、添加形状或/和添加滤镜。
- 提及- 输入@以显示自动完成列表。
- 拼写和语法检查器- WProofreader 允许用户在键入时或在单独的对话模式下查看和更正拼写错误和语法问题。所有检测到的拼写错误和语法错误都会立即加下划线。用户只需将鼠标悬停在标记的单词上并选择替换建议即可。
- 数学编辑器- 在不同的技术设置中编辑数学方程式和化学公式。
- Font Awesome - 在文本中插入图标从未如此简单。使用 Font Awesome 插件,您现在可以添加任何 FA 图标并为您的内容添加扭曲。
- 跟踪更改- 跟踪编辑器中新文本或删除文本的更改,以及文本、图像和表格的各种样式和格式更改。
- 字符计数器- 受字符数限制,不用担心,Froala 所见即所得 HTML 编辑器会为您计算并防止您超过它。
- 导出为 PDF - 只需单击一下即可将您的内容转换为可移植的文件格式。
- 快速插入- 不是使用工具栏,而是将您经常使用的按钮放在“快速插入”菜单中,当您将焦点放在空行上时,它就会出现。
- 预定义链接- 无需再打字。定义经常使用的链接列表,用户可以在插入或编辑链接时从该列表中进行选择。
国际的
- 语言 - Froala 所见即所得 HTML 编辑器在世界范围内以各种语言使用。目前支持 34 种语言。
- 拼写检查 -默认情况下禁用,可以轻松启用。拼写检查使用浏览器拼写检查,总能派上用场。
- RTL 支持- 编辑器具有完整的 RTL 支持。用阿拉伯语或波斯语写作会感觉很自然。甚至工具栏也会更改以提供完美的感觉。
- 自动方向- Froala 所见即所得 HTML 编辑器自动检测键盘输入是 RTL 还是 LTR 并调整文本方向。
