CSS 伪元素也可以被用于反爬案例?来学习一下。26
先说一下什么是 CSS 中的伪元素,CSS 伪元素的概念是指在 CSS 中使用的一些特殊的元素,它们不存在于 HTML 文档中,而是由浏览器生成的元素,用于提供额外的样式控制。这些伪元素在 HTML 代码中不存在,但可以在 CSS 中通过特定的语法来选择它们。
文章目录
- 常见的 CSS 伪元素
- 用 CSS 伪元素显示数字
- CSS 伪元素反爬
常见的 CSS 伪元素
:before:允许在元素之前插入生成内容;:after:允许在元素之后插入生成内容;:selection伪元素用于定义被选中文本的样式,如颜色和背景色;:placeholder-shown伪元素用于定义带有 placeholder 属性的 input 元素或 textarea 元素中 placeholder 文本的样式,当用户没有在输入框中输入内容时,placeholder 文本才会显示;dir()伪元素,用于根据元素的文本方向(ltr 或 rtl)来应用样式;:lang()伪元素,用于根据元素的 lang 属性来应用样式;:fullscreen伪元素,用于在元素进入全屏模式时应用样式;:indeterminate伪元素,用于定义input[type="checkbox"]元素不确定状态的样式;
本次反爬案例中,我们使用的就是 :before 和 :after 伪元素。
用 CSS 伪元素显示数字
在爬虫训练场中,可以直接建立一个伪元素反爬页面,然后输入如下内容。
{% extends "base.html" %} {% block link %}{% endblock link %} {% block style %}
<style type="text/css">
.txt::after {
content: "123";
font-size: 16px;
}
</style>
{% endblock style %} {% block content %}
<div class="container">
<span class="txt"></span>
</div>
{% endblock %}
运行代码之后,你可以看到页面渲染效果,下图所示的数字 123 是无法被选中的,而且在网页 DOM 元素中并不存在,它是由 after 添加到目标元素 span 之后的内容,注意伪元素是在元素内容之后插入,不会占用文档流中的空间。

有了这些基础之后,那我们就可以实现一个比较【有效果】的反爬案例了,将某些关键内容使用伪元素渲染。
CSS 伪元素反爬
实现伪元素反爬的重点其实是动态 CSS 文件生成,在这里我们模拟读取数据,然后使用 IO 读写,将 css 文件渲染到前台即可。
# CSS 伪类实现反爬
@antispider.route('/css_antispider')
def css_antispider():
with open(app.root_path + '/data/blogs.json', 'r', encoding='utf-8') as f:
json_data = json.loads(f.read())
# 将数据生成到 CSS 中
css_str = ""
for index, item in enumerate(json_data):
browse = item["browse"]
comment = item["comment"]
collection = item["collection"]
css_str += f""".browse{index+1}::after{{content:'{browse}';font-size:14px;}}.comment{index+1}::after{{content:'{comment}';font-size:14px;}}.collection{index+1}::after{{content:'{collection}';font-size:14px;}}\n"""
with open(app.static_folder + '/css/blog_antispider.css', 'w') as f:
f.write(css_str)
return render_template("antispider/css.html",data=json_data)
其中重点查看的是 CSS 代码循环部分,我们动态生成了三个类,而且用索引为其进行编号,单独一行得到的 CSS 样式如下。
.browse1::after {
content: "5950";
font-size: 14px;
}
.comment1::after {
content: "49";
font-size: 14px;
}
.collection1::after {
content: "206";
font-size: 14px;
}
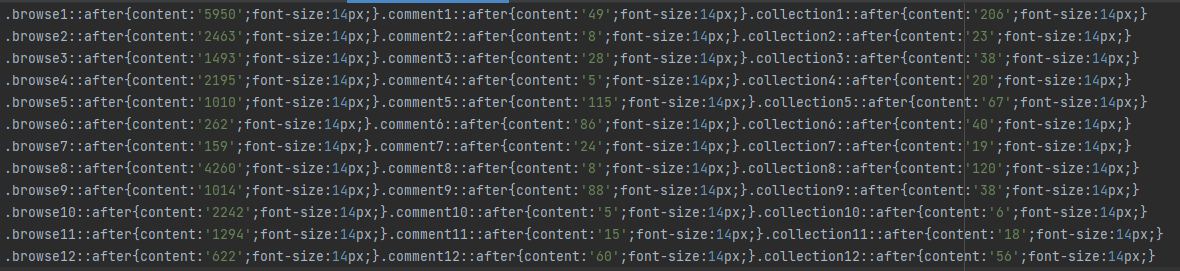
本案例使用了 12 条数据,最终得到的结果如下所示。

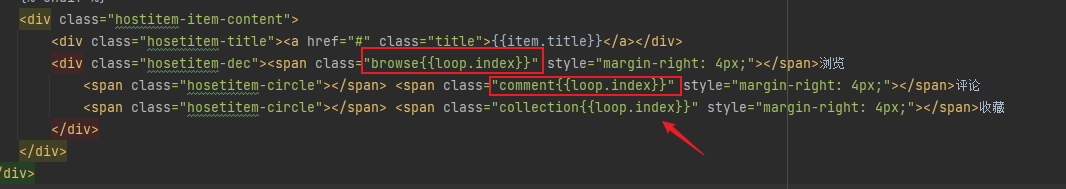
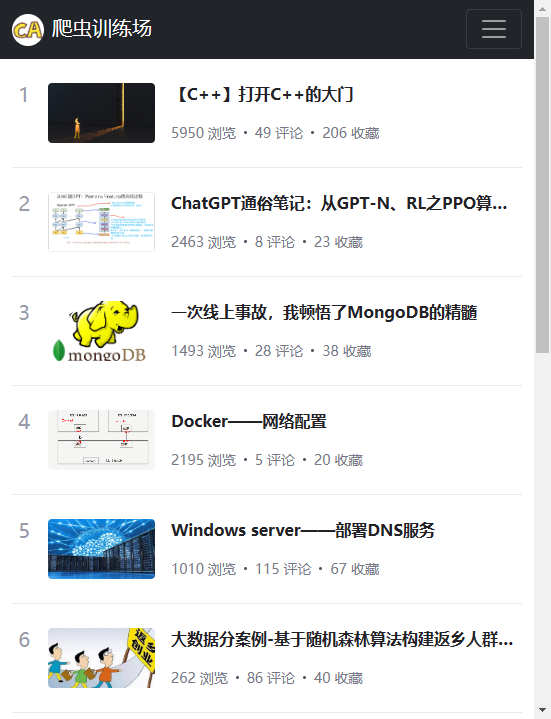
前台渲染数据时,只要遵循 css 样式表中的规则即可。
详细代码可以在 爬虫训练场 站点查看,示例代码如下所示。

为了提高页面加载速度,我们在 Python 中对刚刚生成的 CSS 文件进行一下压缩,使用的库是 csscompressor,安装之后参考下述代码对 CSS 文件进行压缩。
from csscompressor import compress
compressed_css = compress(css_str)
with open(app.static_folder + '/css/blog_antispider.min.css', 'w') as f:
f.write(compressed_css)
至此,完成本反爬案例,具体地址请访问:CSS 伪元素反爬

📢📢📢📢📢📢
💗 你正在阅读 【梦想橡皮擦】 的博客
👍 阅读完毕,可以点点小手赞一下
🌻 发现错误,直接评论区中指正吧
📆 橡皮擦的第 833 篇原创博客
从订购之日起,案例 5 年内保证更新
- ⭐️ Python 爬虫 120,点击订购 ⭐️
- ⭐️ 爬虫 100 例教程,点击订购 ⭐️
