【项目_04】加载时动画效果、跳转详情页、轮播图自定义指示器、搭建详情页 | 基于Vue3全家桶
💭💭
✨:加载时动画效果、跳转详情页、轮播图自定义指示器、搭建详情页 | 旅途拾景
💟:东非不开森的主页
💜: 怎么会没有遗憾呢,一直向前就对了💜💜
🌸: 如有错误或不足之处,希望可以指正,非常感谢😉
旅途拾景
- 一、发送网络请求时出现动画效果
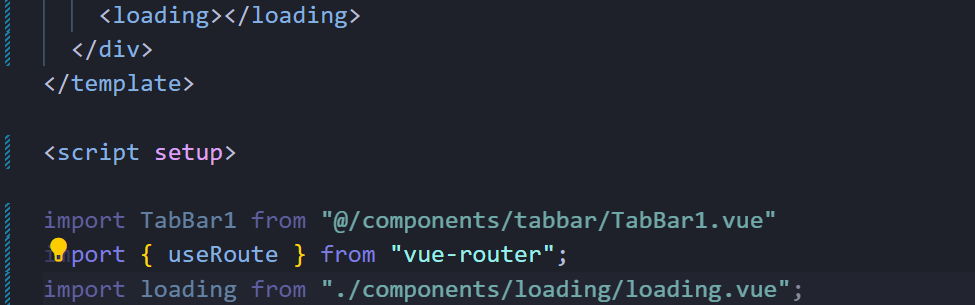
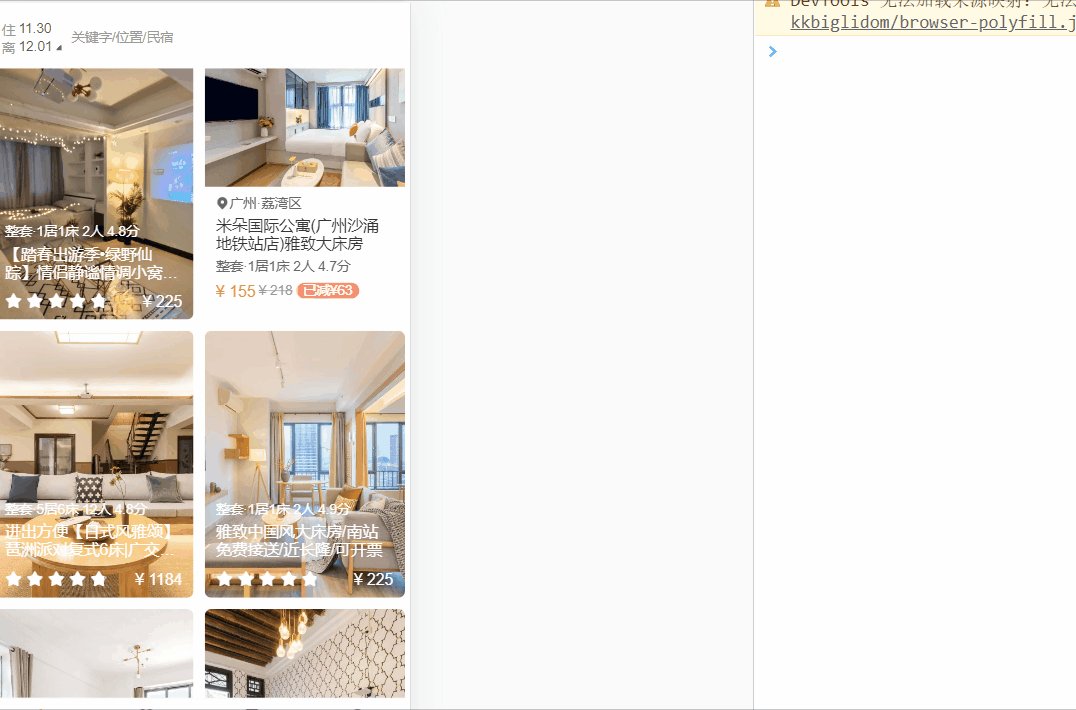
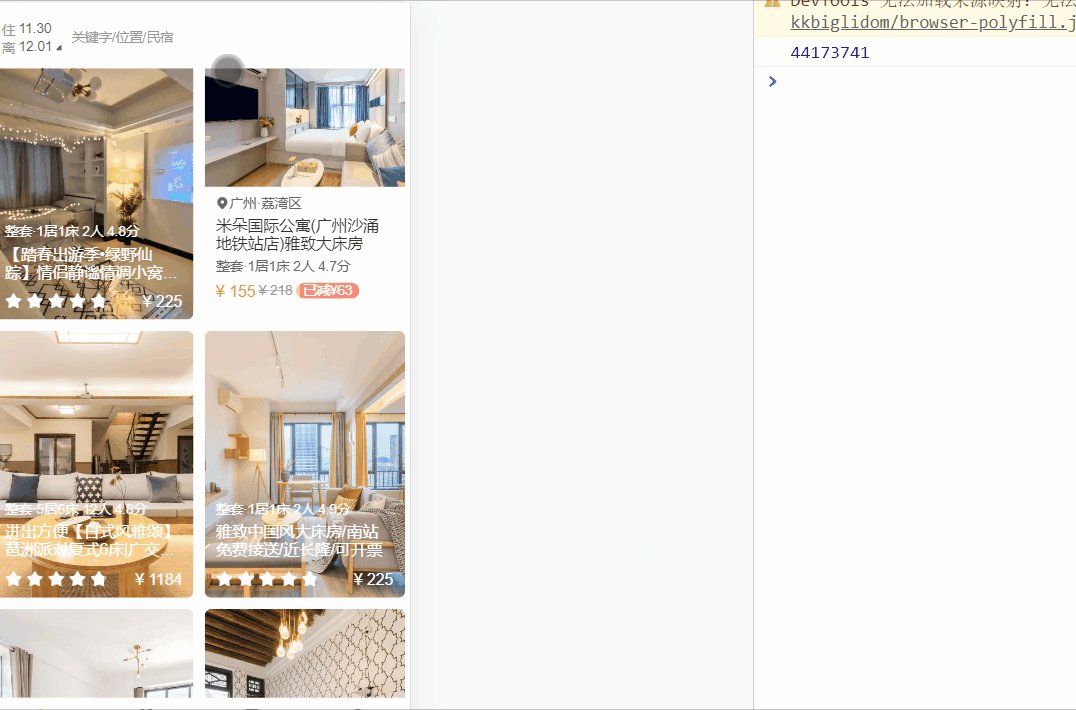
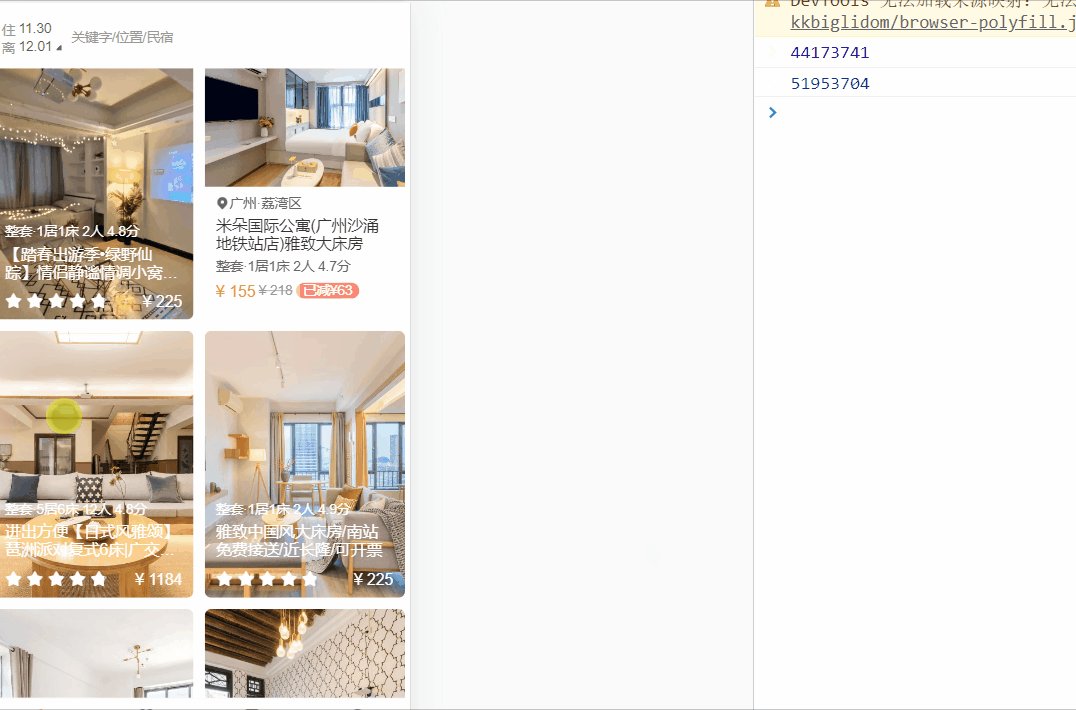
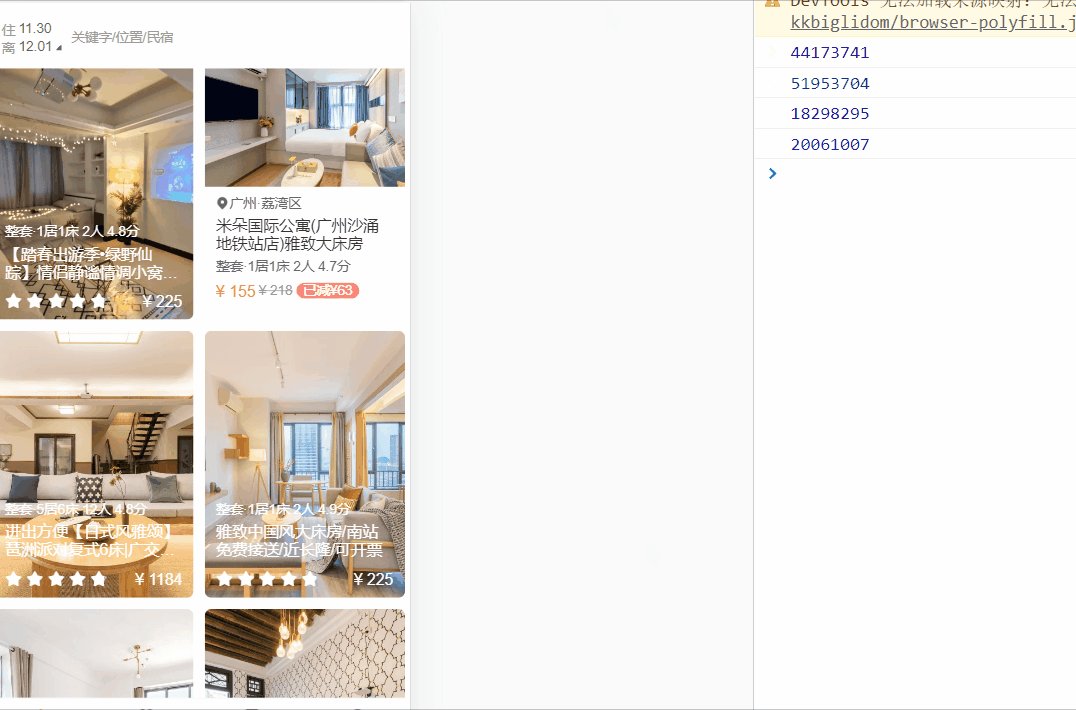
- 1.1.加载的时候动画效果
- 1.2.如何监控整个应用进行网络请求,并且显示动画界面?
- 二、详情页
- 2.1.跳转至详情页(根据id匹配)
- 2.1.1 页面跳转如何进行数据的传递?
- 2.2.详情页navbar配置
- 三、轮播图
- 3.1.轮播图数据请求并展示
- 3.2.自定义轮播图指示器
- 3.3.自定义轮播图指示器完整搭建
- 四、搭建页面
- 4.1.搭建infos
- 4.2.搭建房屋设施
- 4.3.搭建房东详情
- 4.4.集成百度地图
一、发送网络请求时出现动画效果
1.1.加载的时候动画效果
- 我们需要先把这个动画写出来, 就是他的布局还有显示
- 然后再在网络请求中控制加载
- 因为每一个网络请求都会用到
- 所以可以写在总的网络请求里面,并共享整个加载
总页面app.vue




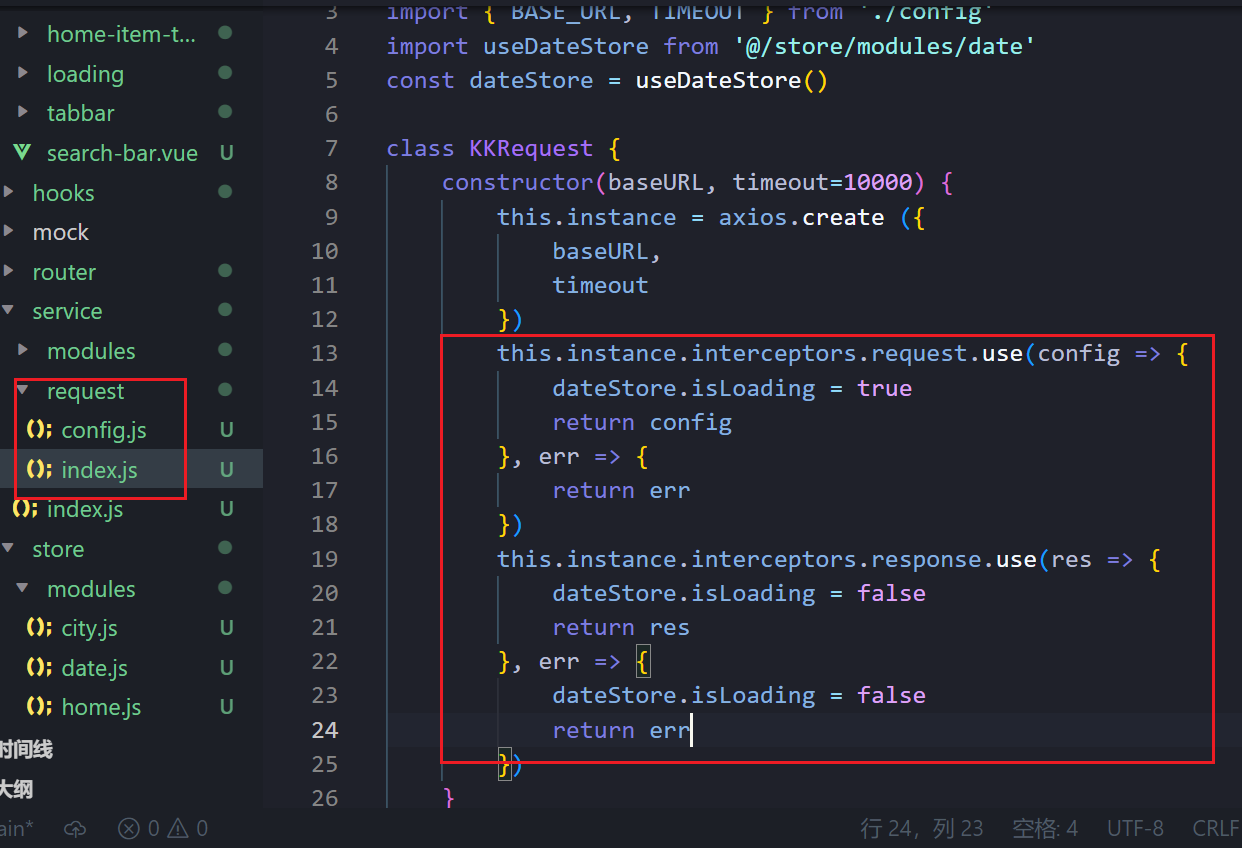
1.2.如何监控整个应用进行网络请求,并且显示动画界面?
-
在对
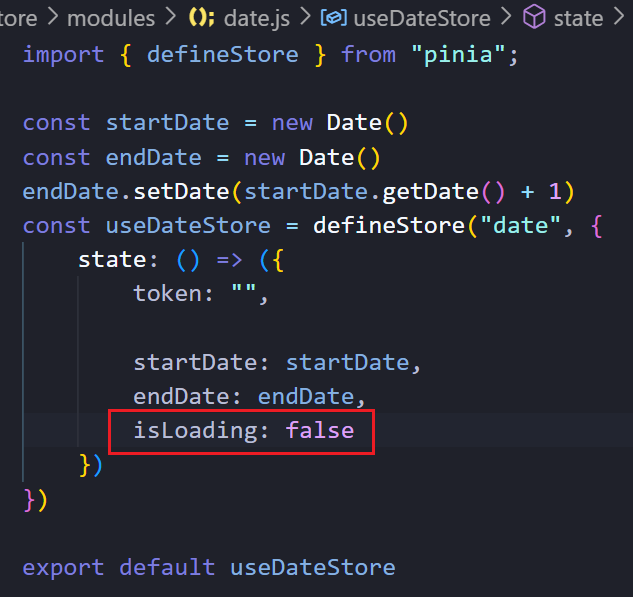
axios的封装中 利用拦截器(interceptors)的请求和响应阶段可以进行很好的控制- 对实例添加请求拦截和响应拦截
- 当请求成功 就利用变量(
isLoading=true)来实现动画的加载 - 当请求响应成功 就把(
isLoading=false)来结束动画的加载
const mainStore = useMainStore()
class YORequest {
constructor(baseURL, timeout=10000) {
this.instance = axios.create({
baseURL,
timeout
})
this.instance.interceptors.request.use(config => {
mainStore.isLoading = true
return config
}, err => {
return err
})
this.instance.interceptors.response.use(res => {
mainStore.isLoading = false
return res
}, err => {
mainStore.isLoading = false
return err
})
}
}
二、详情页
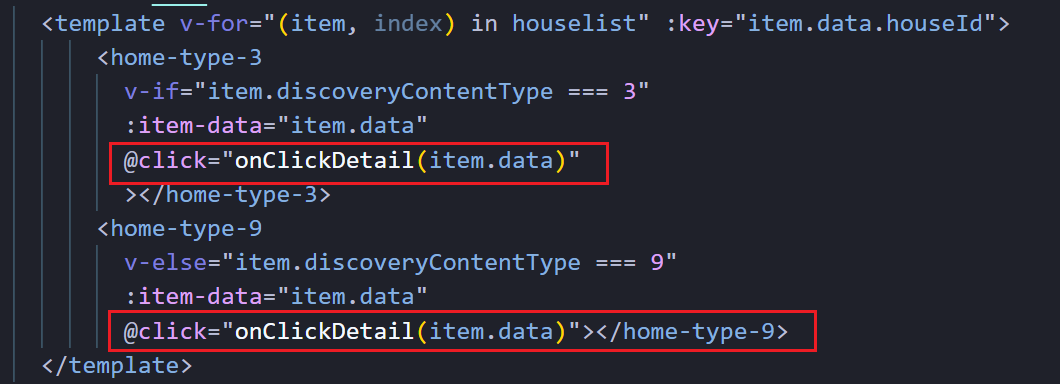
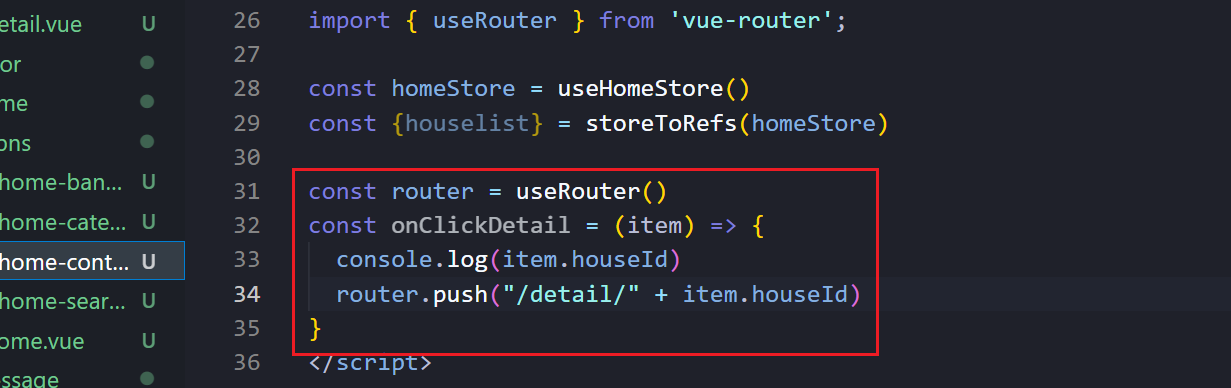
2.1.跳转至详情页(根据id匹配)
-
在组件也可以绑定点击事件,其实这里渲染的是组件的根元素上(这里组件必须只有一个根元素才可以)
-
然后进行传递参数id 用useRouter
-
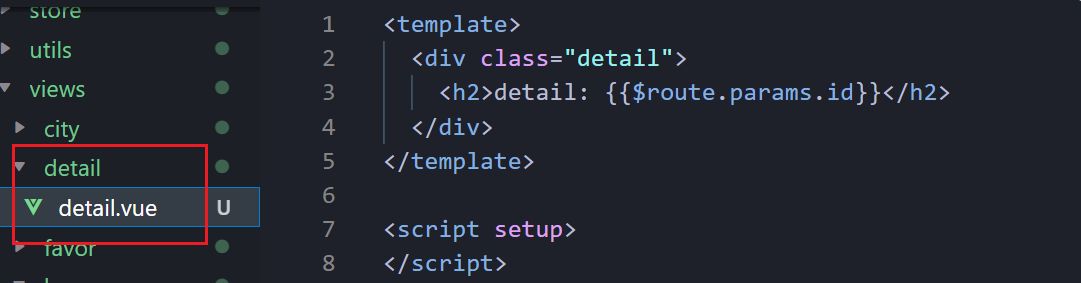
配置路由(这里使用的是动态路由)
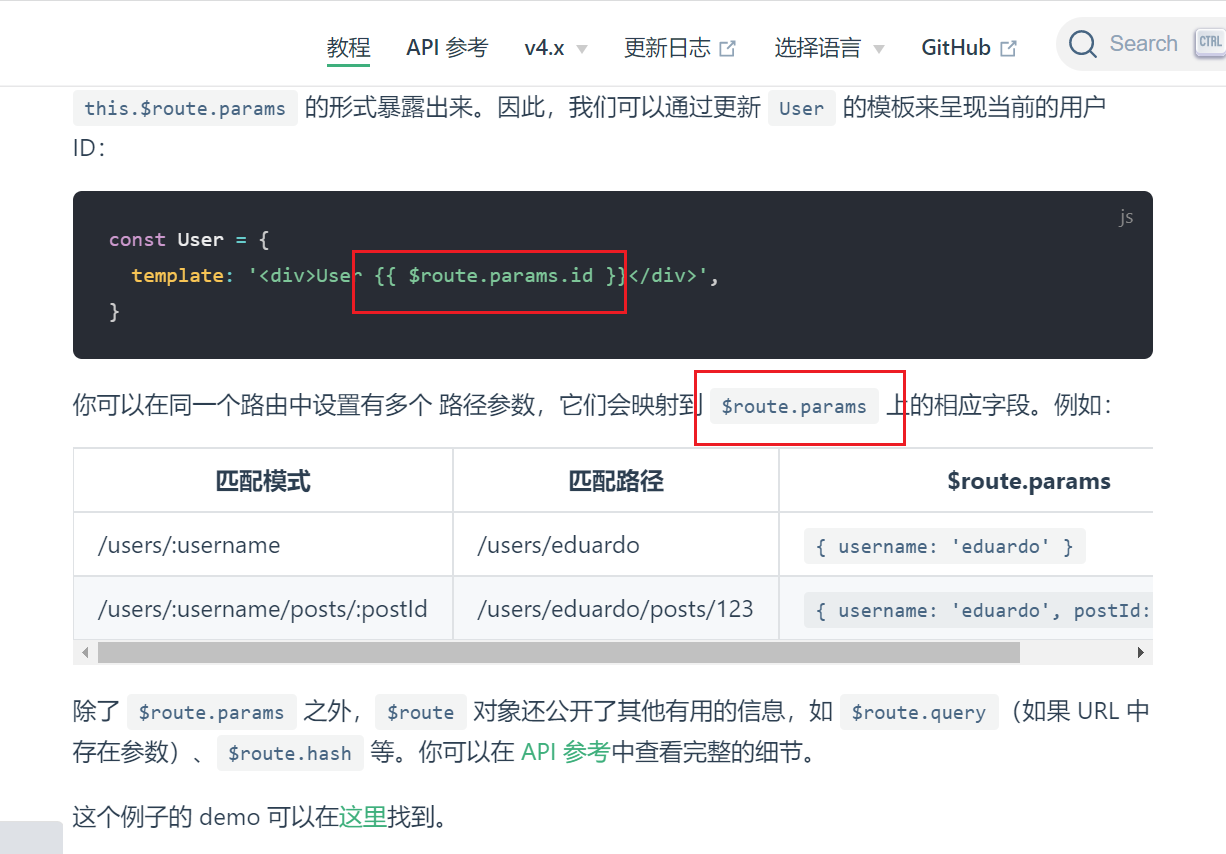
用$route.params.id来接收id




动态路由:


2.1.1 页面跳转如何进行数据的传递?
- 使用动态路由 params 参数
- 使用路由的 query 查询字符串参数
- 使用Vuex 或者 Pinia
2.2.详情页navbar配置
- 用的是vant组件库



三、轮播图
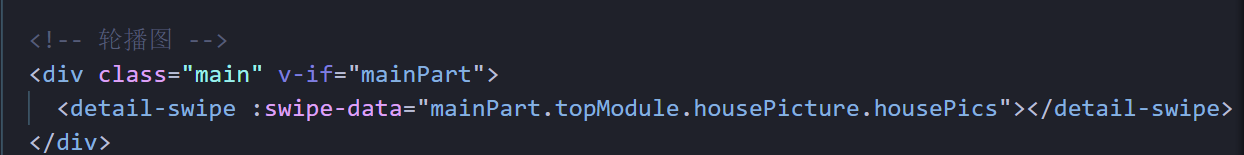
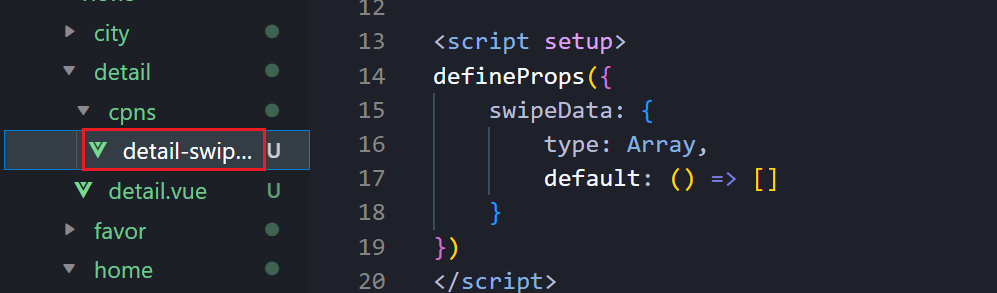
3.1.轮播图数据请求并展示
- 我们可以把轮播图写在一个组件里面
- 复杂数据我们可以用computed






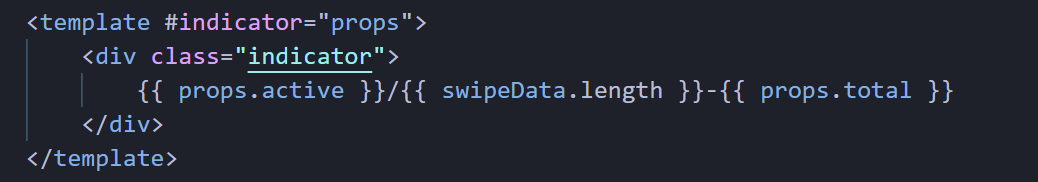
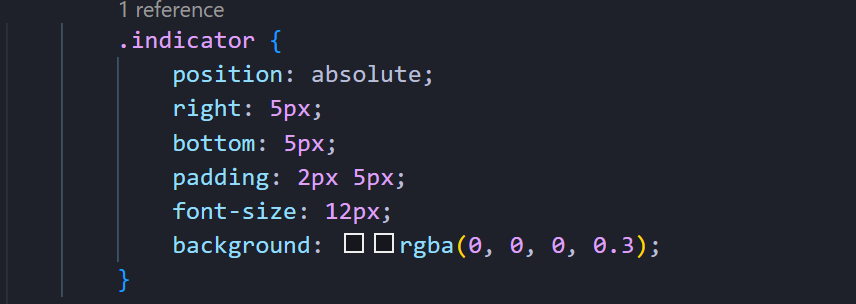
3.2.自定义轮播图指示器




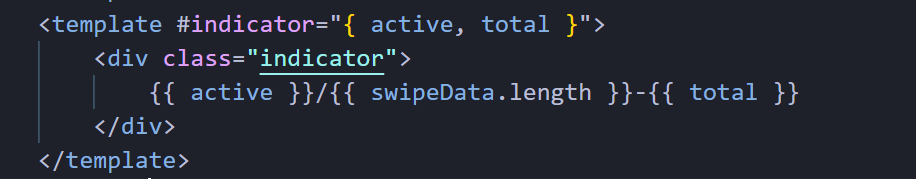
3.3.自定义轮播图指示器完整搭建
- 我们要根据不同的active展示对应的名字
- 但是类别不一定
- 所以可以把每一种类别放在一个对象里面
- 通过键值对的方式进行映射 再去展示数据
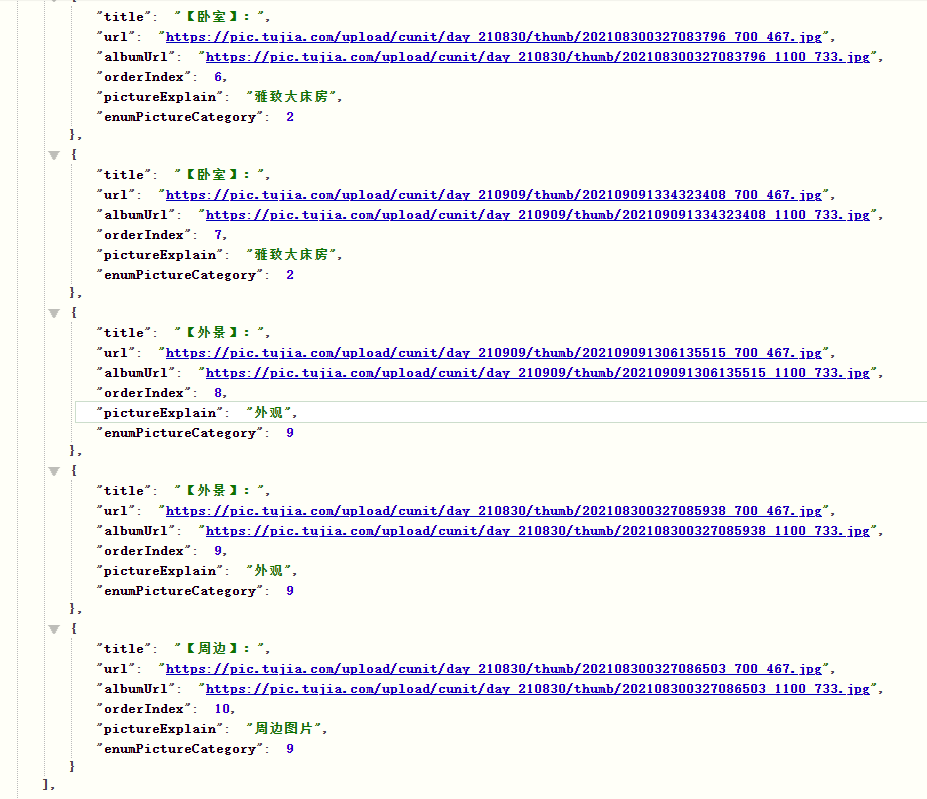
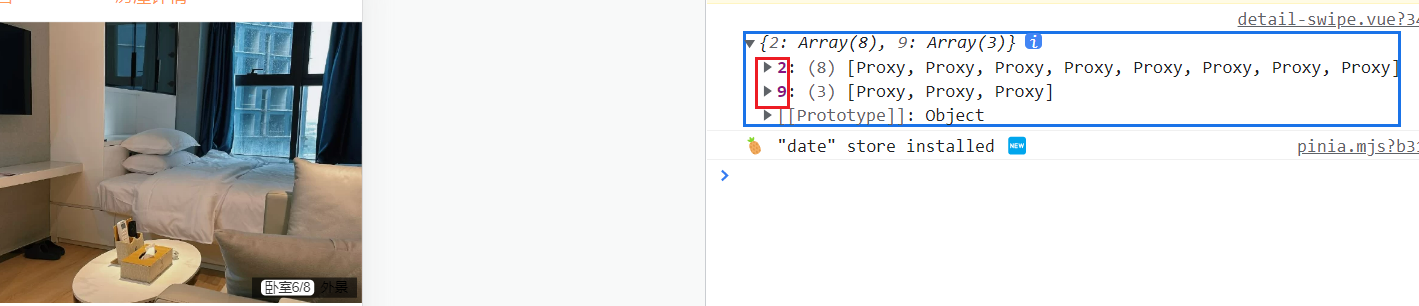
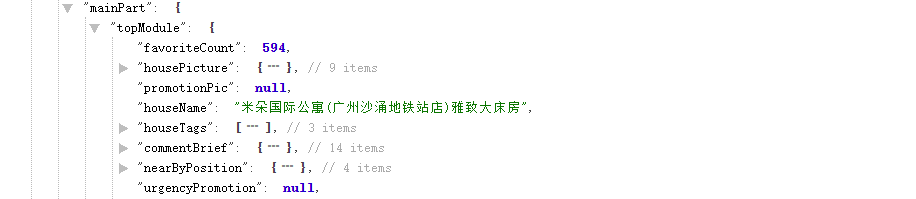
未处理前数据:


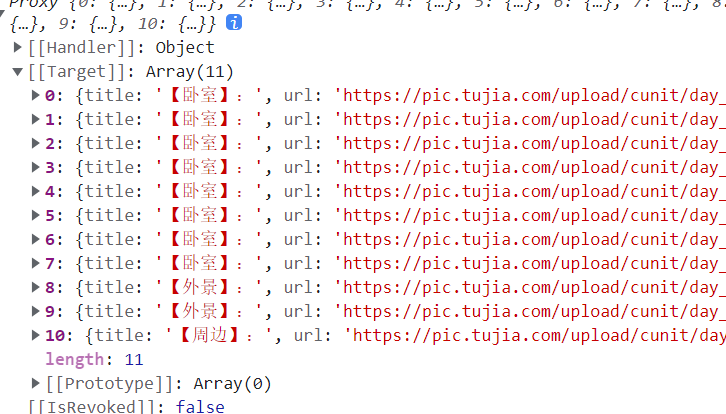
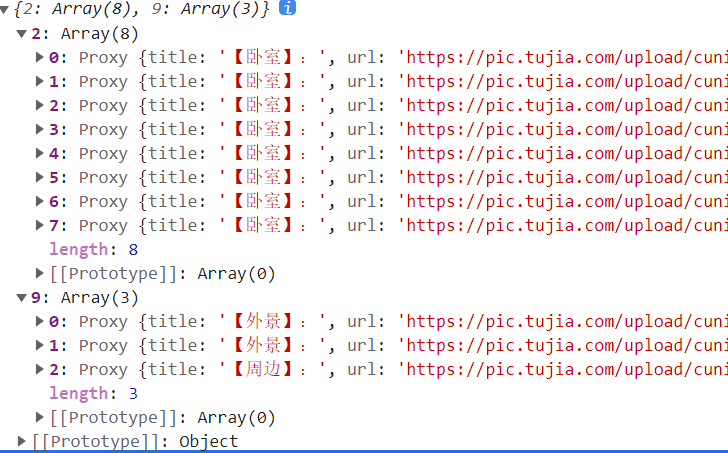
处理后数据


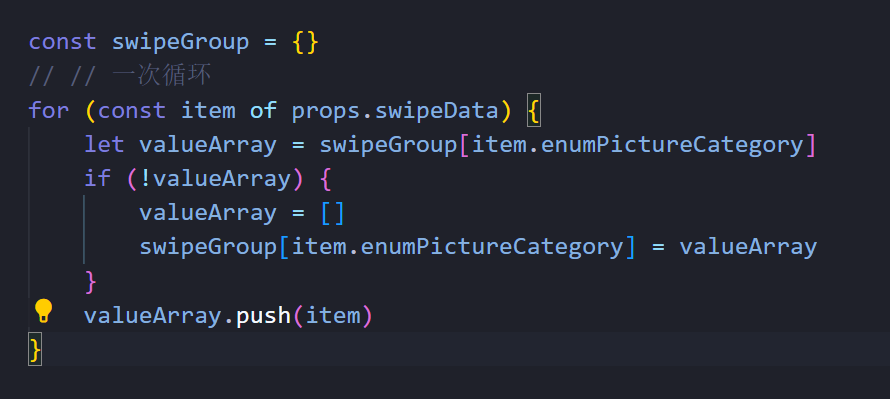
获取数据
- 二次循环

- 一次循环

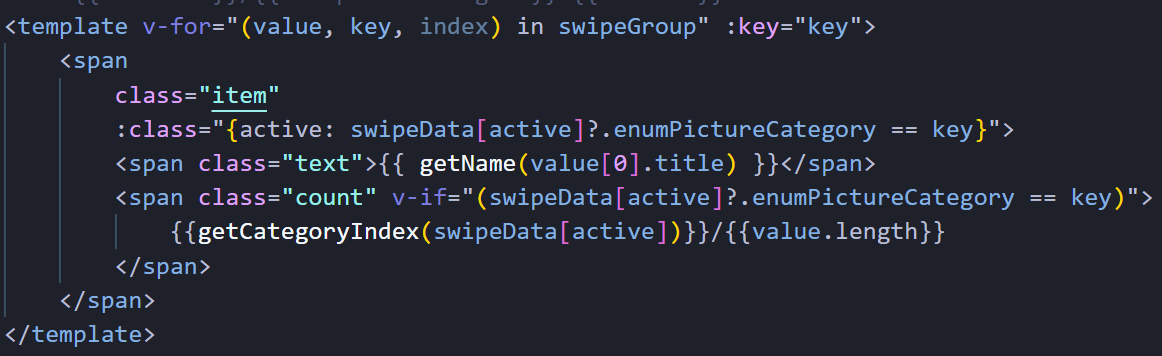
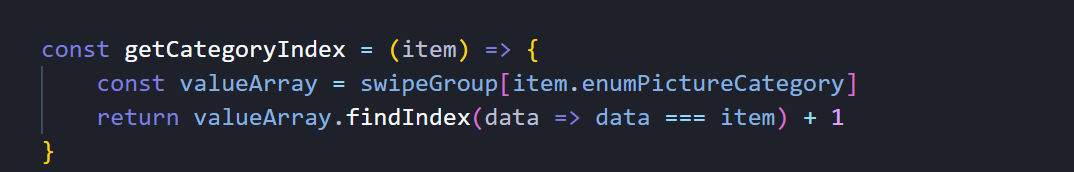
数据展示
我们需要判断当前活跃的index和类别的index

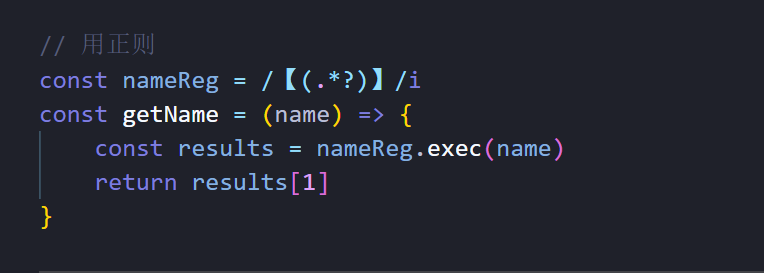
去掉数据的【】:
- replace

- 正则

- 获取active的动态索引



四、搭建页面
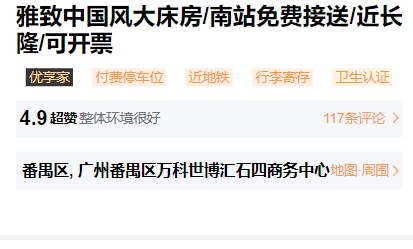
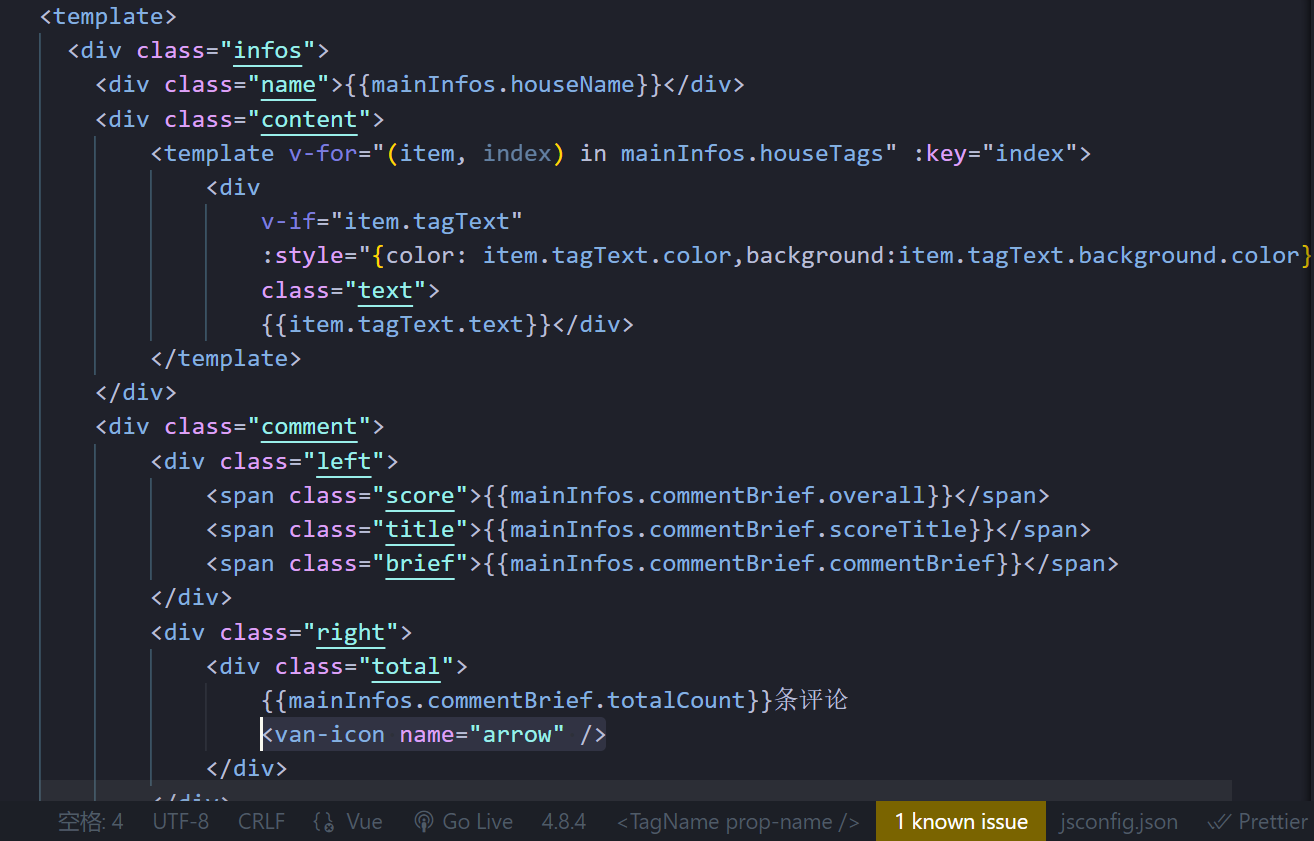
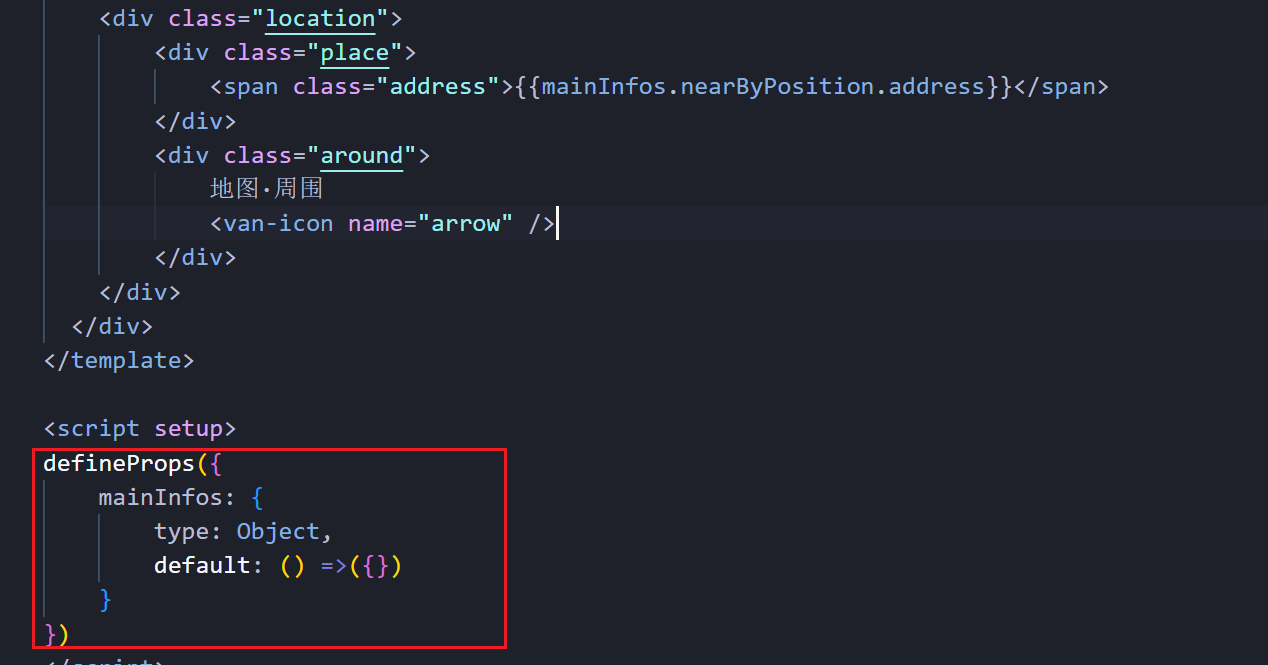
4.1.搭建infos





css慢慢调吧
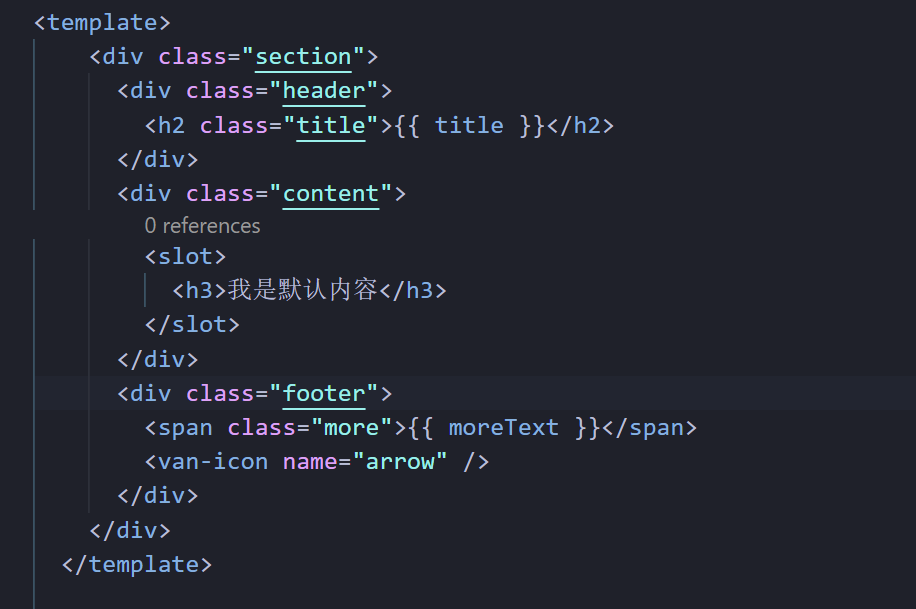
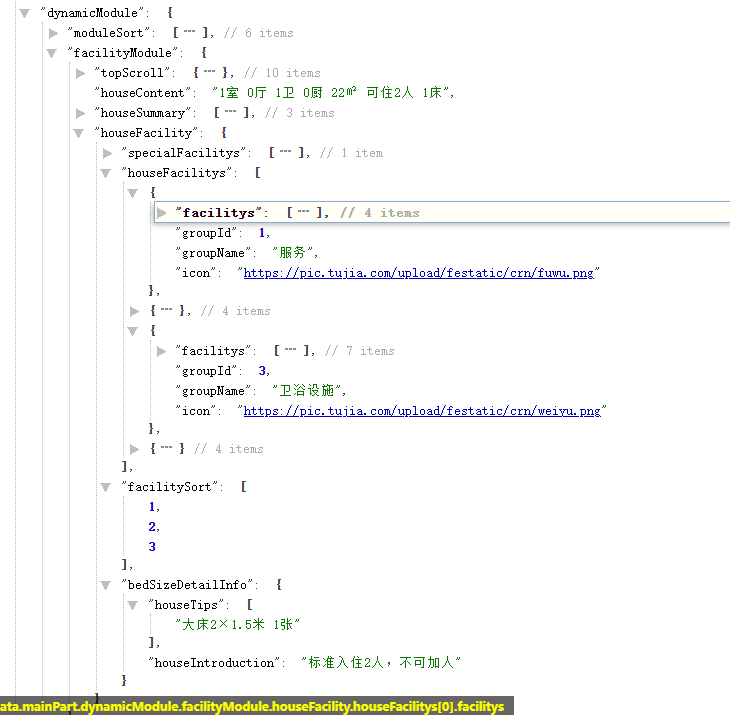
4.2.搭建房屋设施

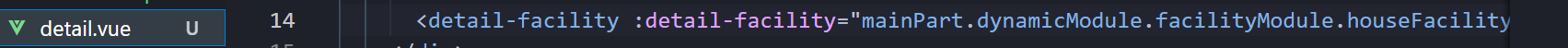
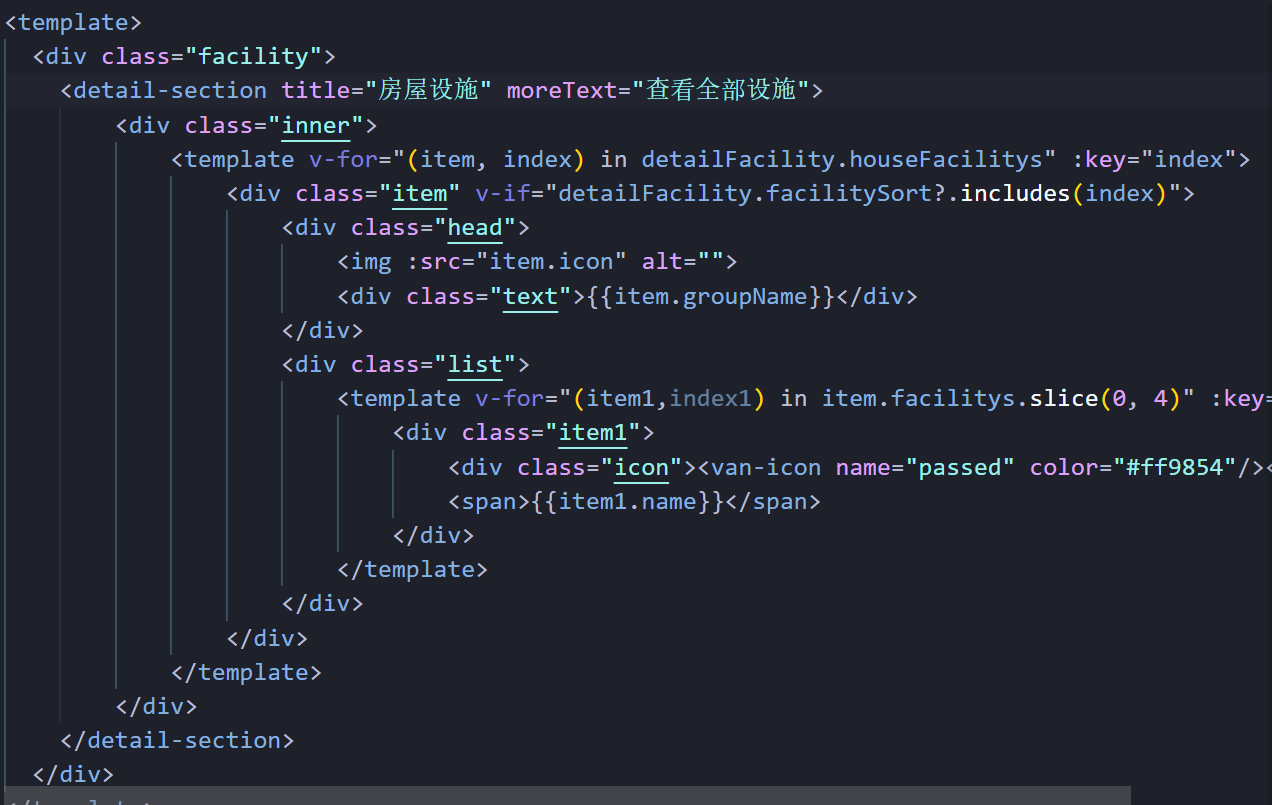
- 我们可以把这个写成组件进行复用
- 分为上中下


- 然后再其它部分就可以用这个组件了
- 大致的数据




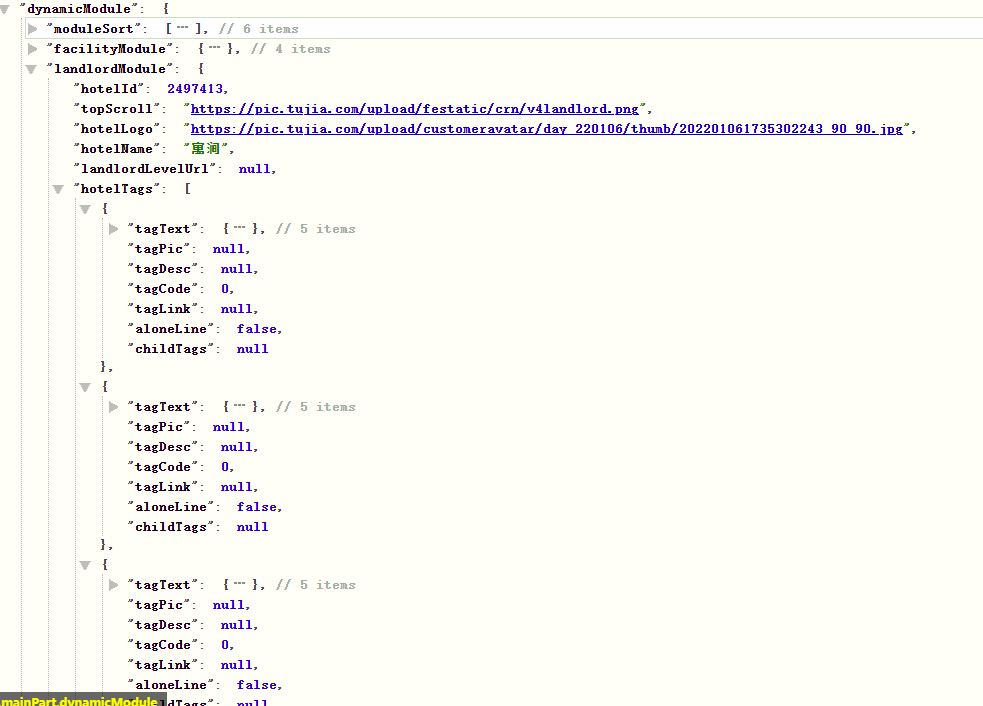
4.3.搭建房东详情

- 分析一下这个页面
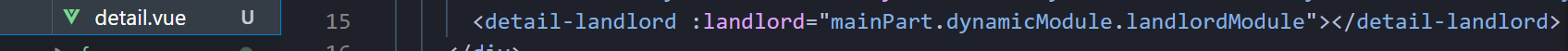
- 我们可以套用刚刚封装的那个组件
- 中间内容分为上中下
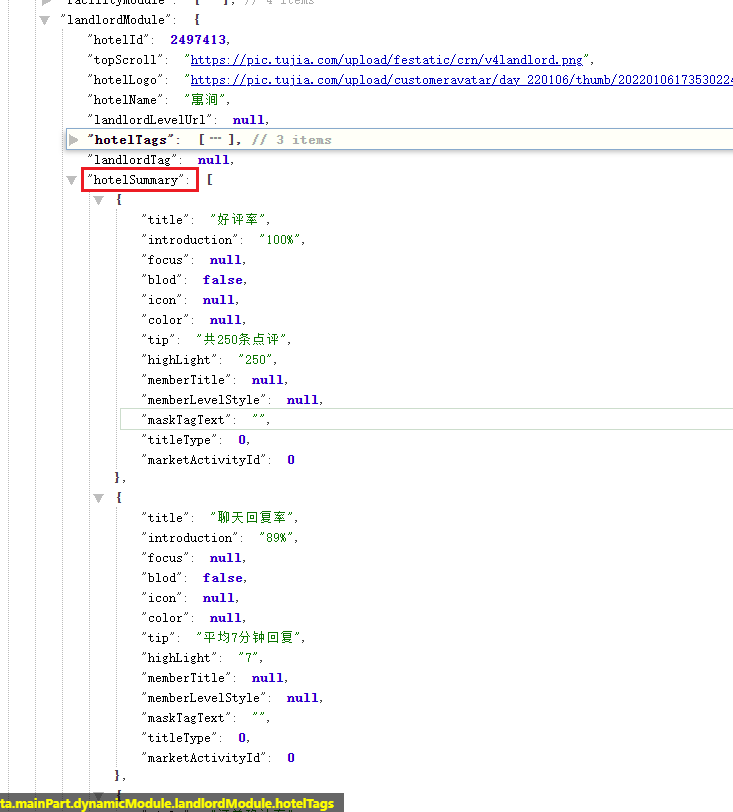
再来分析一下数据
找到自己想要的数据
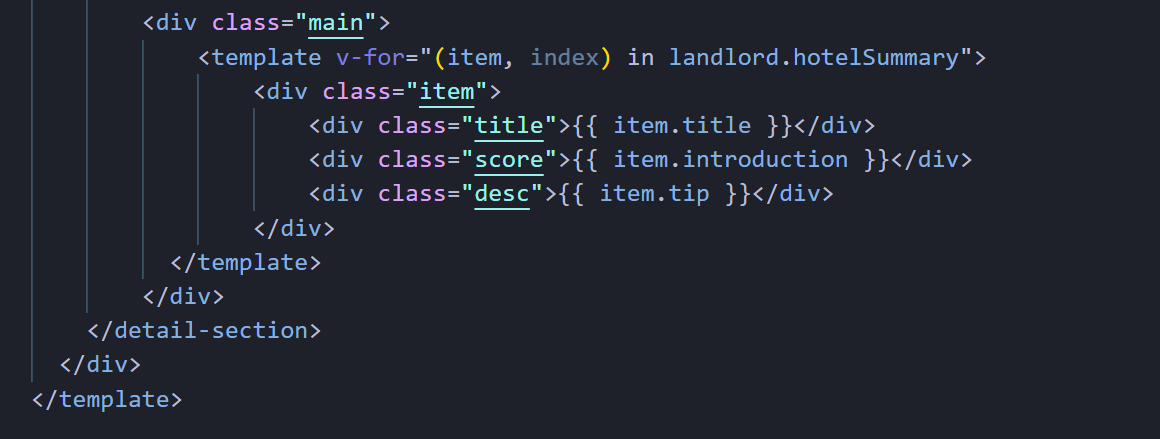
再进行渲染


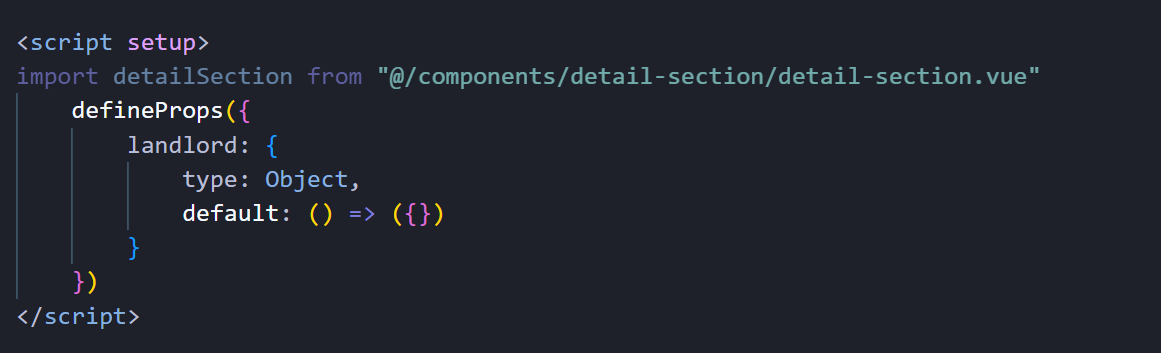
搭建




我感觉自己写的有点问题,害。。。。
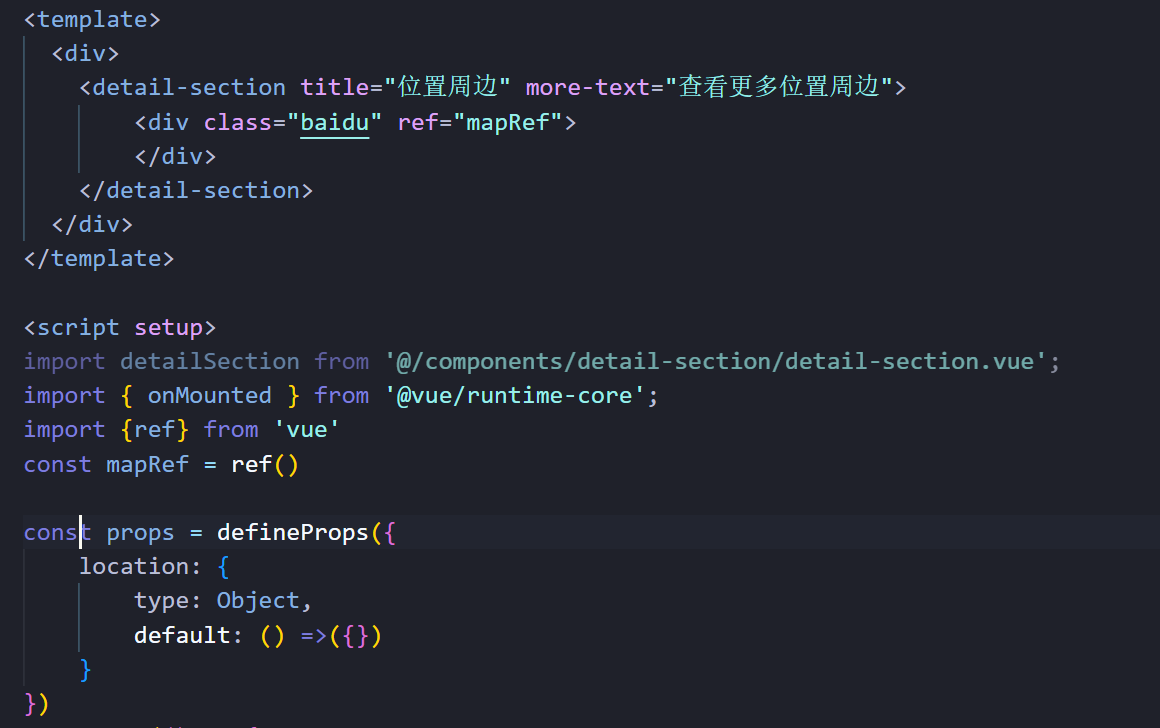
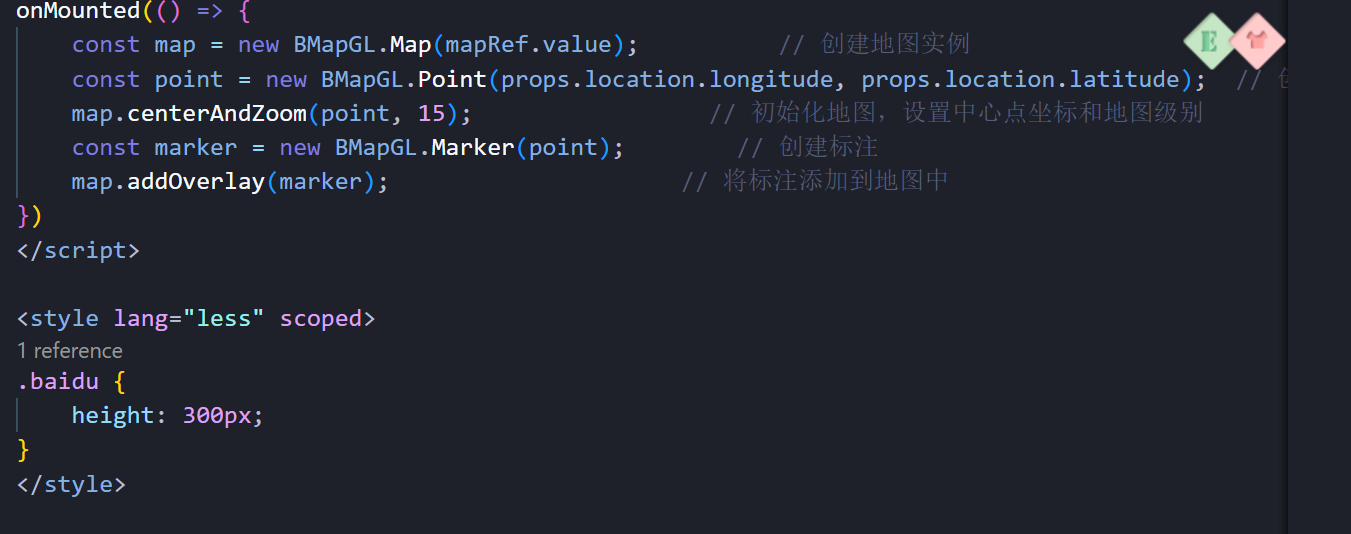
4.4.集成百度地图
- 先有百度地图开发者账号
- 看文档
- 引入地图
- 在调整自己想要的东西
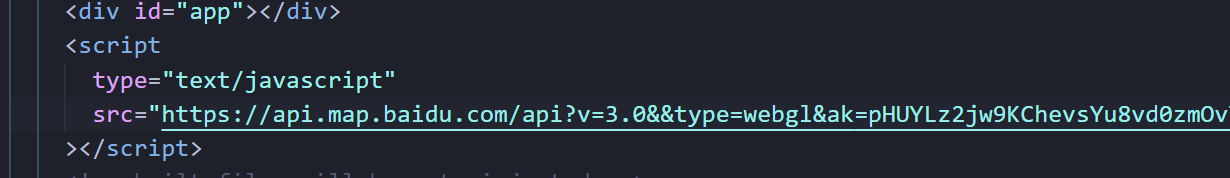
index.html

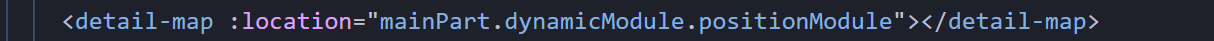
引入组件,传递动态的经纬度

- 我们需要在生命周期onMounted中挂载
- 通过ref获取实例