npm install ,npm ERR code 401 Incorrect or missing password 错误原因与.npmrc 配置文件的使用
前言:前端去维护项目时,通过 git clone 下来以后,经常是直接 npm install 去安装项目需要的 node_modules ,但是往往很多项目不是我们自己写的,或者从 GitHub 上面 clone 的开源项目,这个时候出现问题就很难处理,分享一下排查方案,做到知其然知其所以然!
一、.npmrc 文件
先聊一下 npmrc 的配置文件,方便我们下面排查问题!

1. npmrc 的作用
.npmrc ,可以理解为 npm running configuration ,npm 运行时的配置文件。我们知道 npm 最大的作用就是帮助开发者安装需要的依赖包,但是要从哪里下载?下载哪一个版本的包,把包下载到电的那个路径下?下载的是私有包的路径还是共有包的路径?我有一个私有包如何配置路径?
以上都是可以在 .npmrc 中进行配置
在设置 .npmrc 之前,我们需要知道:在你的电脑上,不止存在一个 .npmrc 文件,而是有多个。
我们在安装 npm 包的时候,npm 按以下顺序读取这些配置文件:
- 项目配置文件:就是上面截图看到的 .npmrc 文件,这个文件的作用只用于管理当前项目的 npm 安装;
- 用户配置文件:我们在用一个账户登录电脑的时候,我们可以为当前用户创建一个 .npmrc 文件,之后再用这个账户登录 ,就可以使用这个配置文件去 指定源下载,去使用这个配置文件。可以通过 npm config get userconfig 来获取文件位置;
- 全局配置文件:一台电脑可能有多个用户,在这些用户之上,可以设置一个公共的 .npmrc 文件,供所有用户使用。该文件的路径为:$PREFIX/etc/npmrc,使用 npm config get prefix 获取$PREFIX。如果你不曾配置过全局文件,该文件不存在。
- npm 内嵌配置文件:npm内置的配置文件,基本上个人是用不到的,无需太多关注;
2. 设置项目配置文件
在项目的根目录下新建 .npmrc 文件,在里面以 key=value 的格式进行配置。比如要把npm的源配置为淘宝源,可以参考一下代码:
registry=https://registry.npm.taobao.org
3. 设置用户配置文件
你可以直接通过 npm config get userconfig 命令找到该文件的路径,然后直接仿照上述方法该文件,也可以通过 npm config set 命令继续设置,命令如下:
config set registry https://registry.npm.taobao.org如果想要删除一些配置,可以直接编辑.npmrc文件,也可以使用命令进行删除,比如:
npm config delete registry
4. 设置全局配置文件
方法和设置用户配置文件如出一辙,只不过在使用命令行时需要加上 -g 参数。
npm config set registry https://registry.npm.taobao.org -g以上就是关于 .npmrc 的一些常识,在开发过程,很少会配置该文件,不过接下来会讲到一种!不过在我们安装依赖出错的时候可以多一个思路,不至于一头雾水!
二、npm ERR code 401,错误分析
1. 安装的是私有包,npm 需要登录以后才可以 install
npm ERR! code E401
npm ERR! Incorrect or missing password.
npm ERR! If you were trying to login, change your password, create an
npm ERR! authentication token or enable two-factor authentication then
npm ERR! that means you likely typed your password in incorrectly.
npm ERR! Please try again, or recover your password at:
npm ERR! https://www.npmjs.com/forgot
npm ERR!
npm ERR! If you were doing some other operation then your saved credentials are
npm ERR! probably out of date. To correct this please try logging in again with:
npm ERR! npm login
npm ERR! A complete log of this run can be found in:
npm ERR! D:\other\nodejs\node_cache\_logs\2022-10-15T13_22_01_878Z-debug-0.log
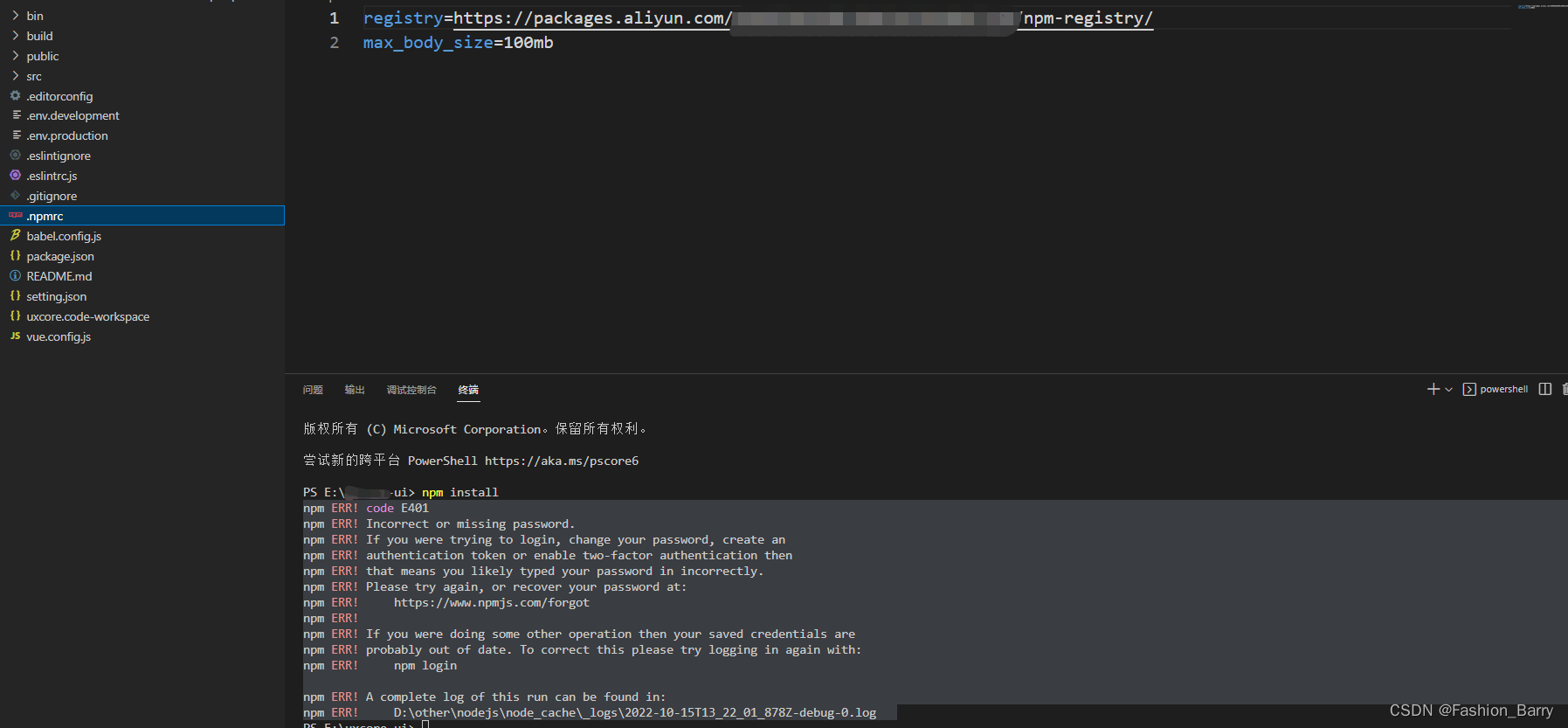
大家可以看上图,我项目里面有 .npmrc 的项目配置文件,所以执行 npm install 的时候,默认就会读取我当前指定的下载位置,因为我项目需要下载 私有的 node_modules 所以,配置此路径;
错误原因: 私有包需要用户权限
解决方法: npm login 就可以,登录有权限的npm账户
2. npm ERR! Unable to authenticate, need Basic realm ="aliyun"
但是此时报错的提示和上面有所差距,注意看 realm = “aliyun(阿里云)”
npm ERR! code E401
npm ERR! Unable to authenticate, need Basic realm ="aliyun"
如果是下载私有包,要先检查是否登录
① 检查登录账户是否有下载私有包权限,一般私有包会提供 npm 账户以及密码;
② 不是下载私有包报错,把项目 registery 地址切换 为 npm.js.org 官方账户
npm install --registry https://registry.npmjs.org3. 想要在 npm 上发布自己的 npm 包,执行 npm login 报错
PS D:\Workspace\WebstormProjects\lhqm-ngzorro> npm login
Username: qianmian
Password:
Email: (this IS public) 572298826@qq.com
npm ERR! code E401
npm ERR! Incorrect or missing password.
npm ERR! If you were trying to login, change your password, create an
npm ERR! authentication token or enable two-factor authentication then
npm ERR! that means you likely typed your password in incorrectly.
npm ERR! Please try again, or recover your password at:
npm ERR! https://www.npmjs.com/forgot
npm ERR!
npm ERR! If you were doing some other operation then your saved credentials are
npm ERR! probably out of date. To correct this please try logging in again with:
npm ERR! npm login
npm ERR! A complete log of this run can be found in:
npm ERR! F:\Program_Files\QianDuan\nodejs\node_cache\_logs\2021-04-04T14_44_24_023Z-debug.log
错误原因:需要查看当前 npm 下载路径,上面有说过查看方式;淘宝镜像只支持下载,不支持上传发布;
解决方法:将配置的 registery 重新指向 npm 官方;
npm config set registry https://registry.npmjs.org/
4. npm ERR! code ETARGET
notarget No matching version found for uxcore@^1.0.23. 通过这句话我们可以大概明白,1.0.23 版本的 uxcore 这个包,没有在当前的npm 配置文件下载源中被找到;
为什么会出现这个情况?
我们首先要确认这个包是公有化的还是私有化的,很大几率是私有化的包,我们做 MultipleRepo 项目管理方式的时候,经常会用到 私有化的 npm 包,去做项目间依赖管理!
确定好上面原因,我们在项目配置文件 -> .npmrc 去设置对应的 npm registery 就可以,从新执行 npm install 即可
PS E:\uxretail-ui> npm install
npm ERR! code ETARGET
npm ERR! notarget No matching version found for uxcore@^1.0.23.
npm ERR! notarget In most cases you or one of your dependencies are requesting
npm ERR! notarget a package version that doesn't exist.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\other\nodejs\node_cache\_logs\2022-10-15T14_40_12_462Z-debug-0.log