web前端网页设计作业—个人网页(游戏主题)(html+css+js)
个人网页设计
- 个人网页(html+css+js)——带背景音乐、动态效果
- 游戏主题,页面美观,样式丰富
- 可以根据自己需求进行修改
- 源码在这里https://download.csdn.net/download/weixin_61370021/86758719
- 高清视频首页

- 个人页面


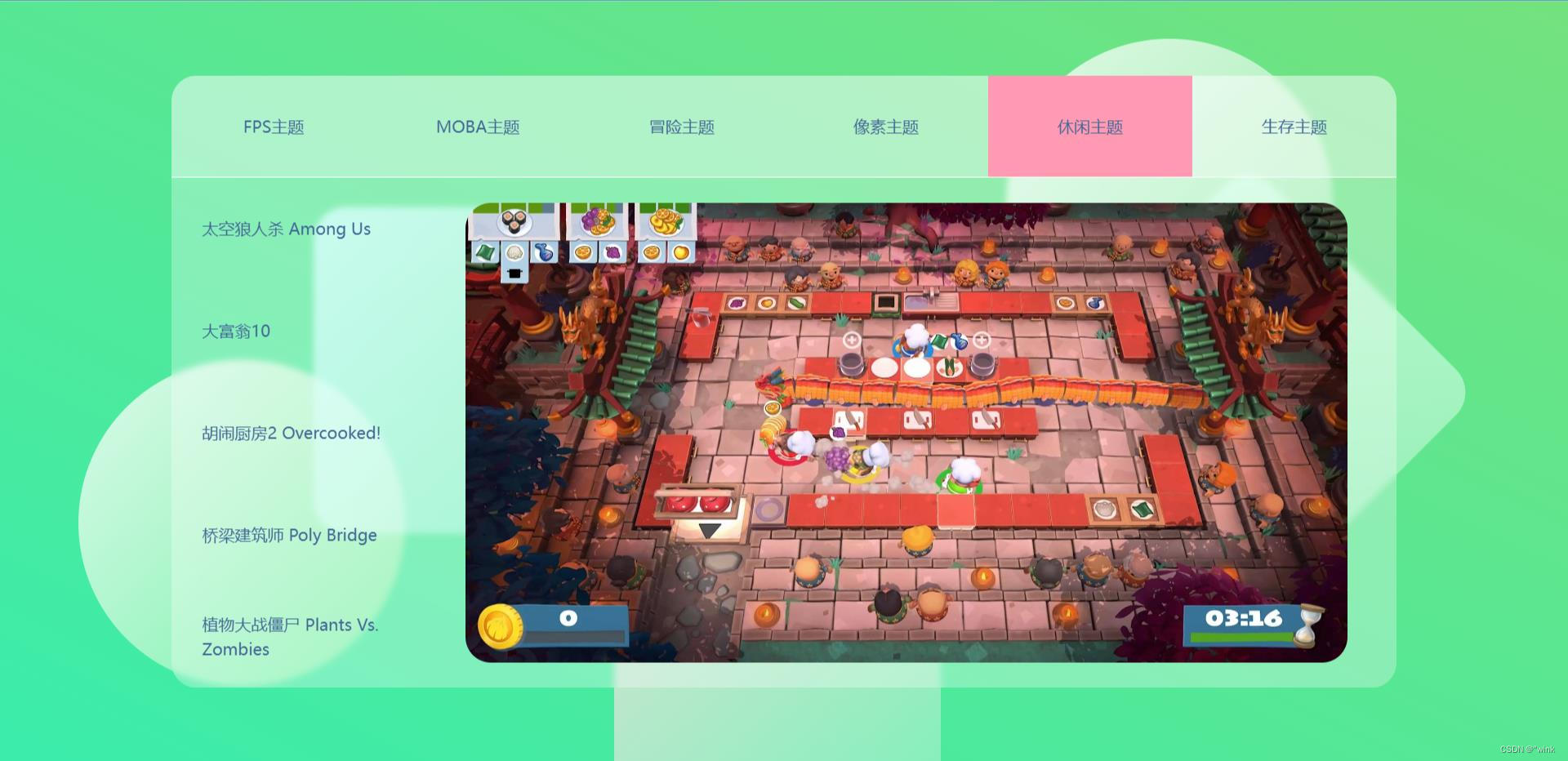
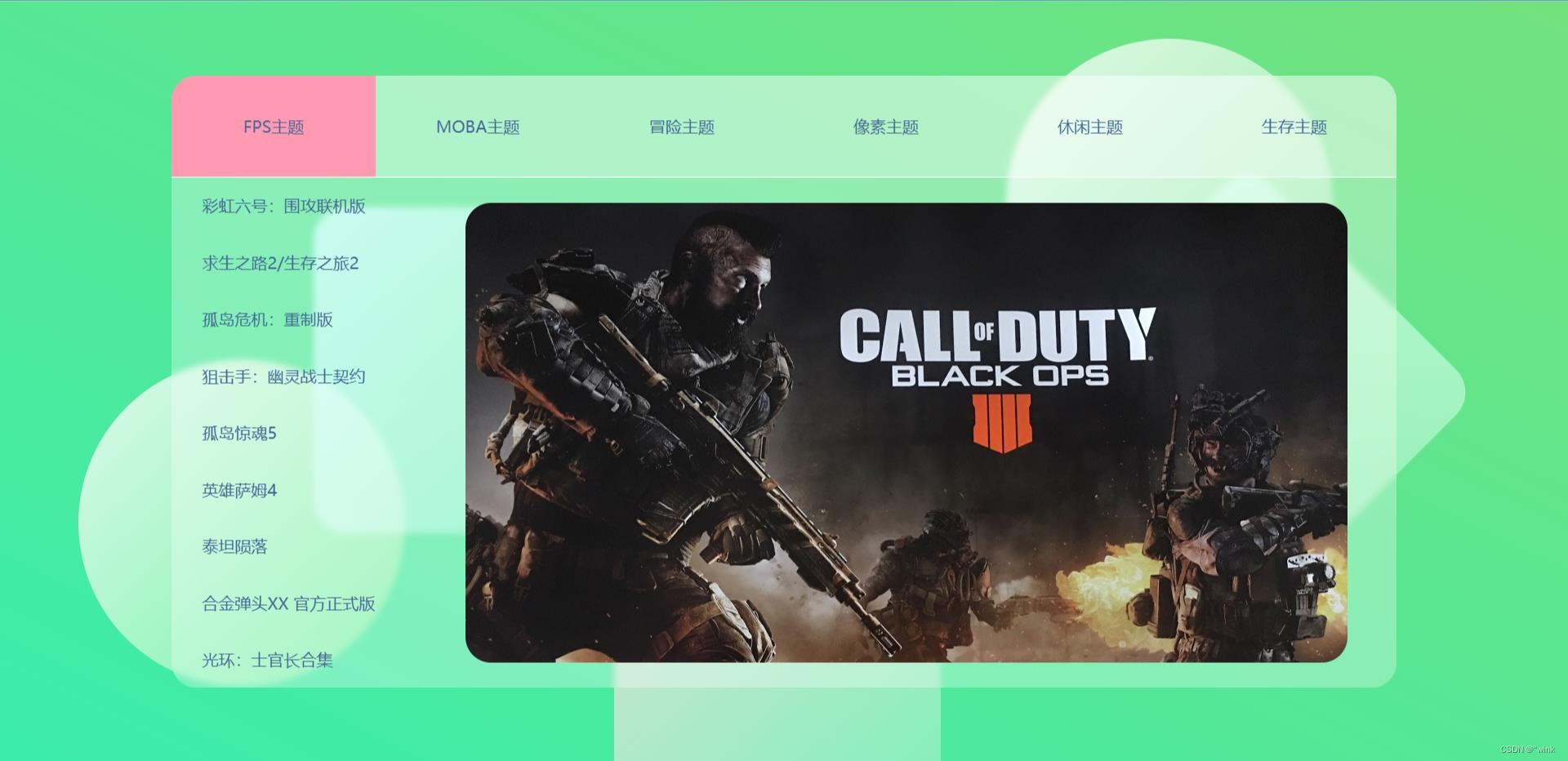
- 游戏介绍页面


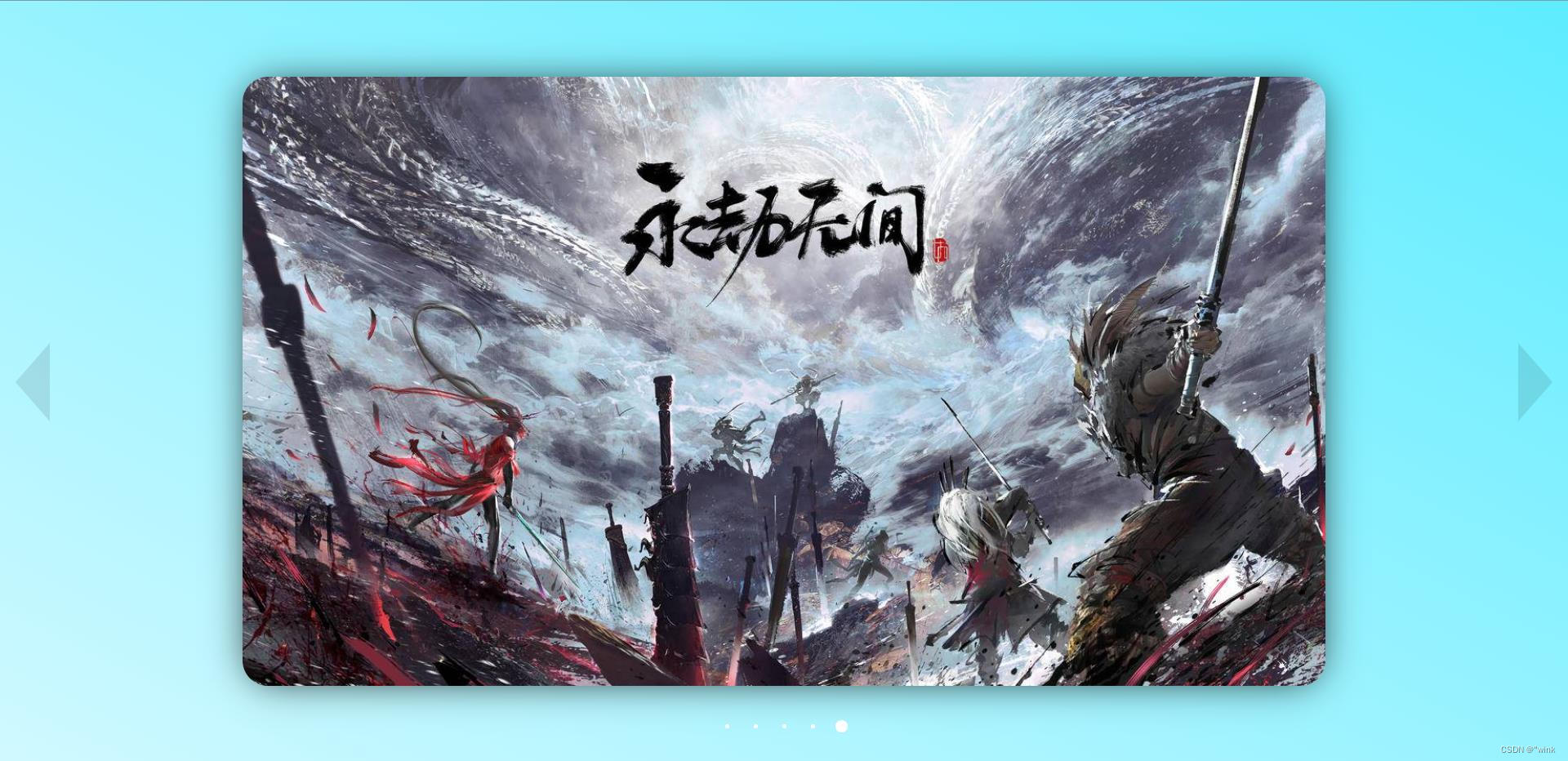
- 游戏轮播图


- 游戏资讯页面

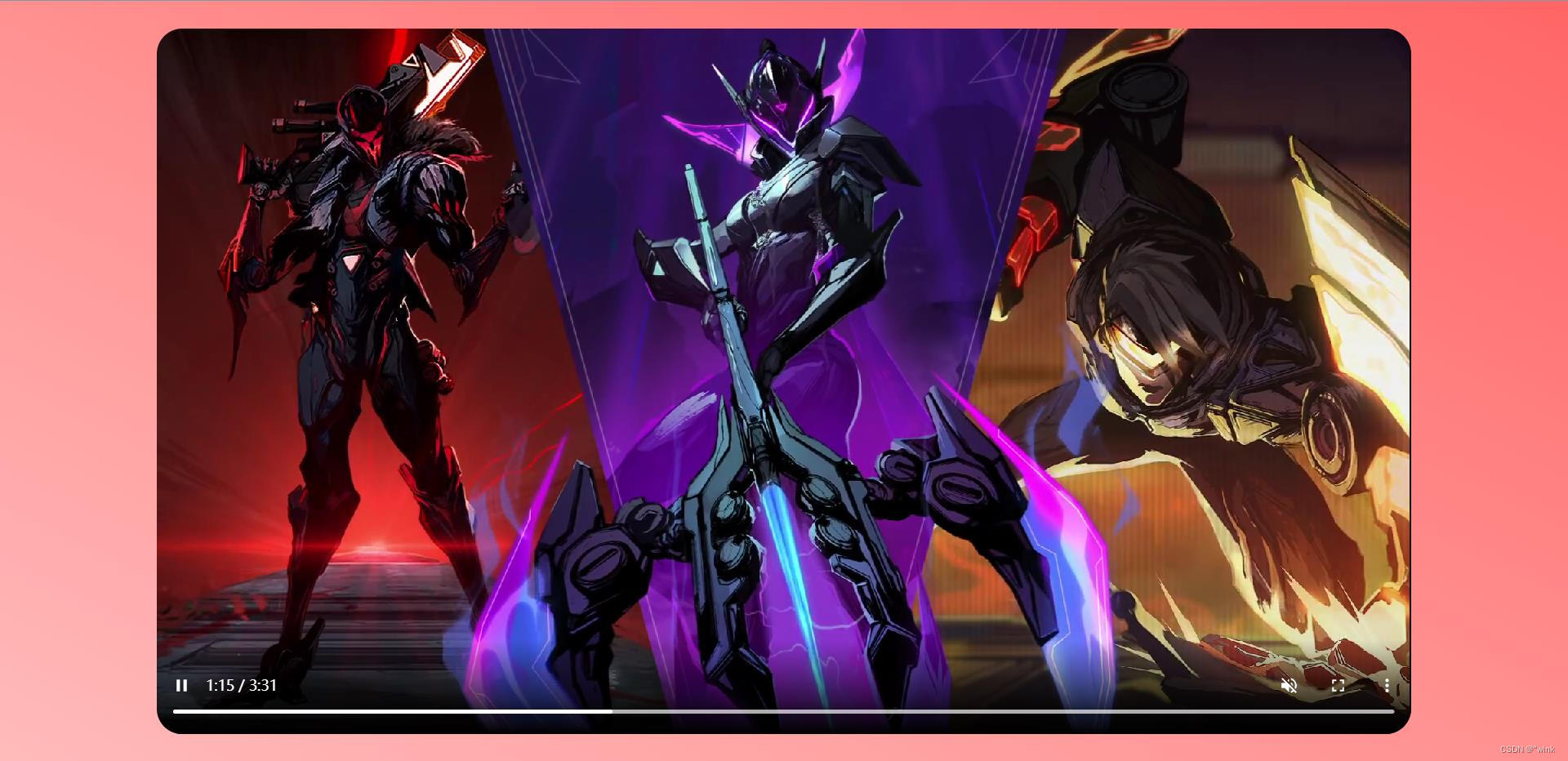
- 游戏视频页面

- index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>欢迎来到 Lilly Yu 主页</title>
<link rel="shortcut icon" href="favicon.ico" />
<!-- ------------------------------------------------- -->
<link rel="stylesheet" href="css/base.css" />
<link rel="stylesheet" href="css/fullpage.min.css" />
<!-- 引入外部字体连接 -->
<link rel="stylesheet" href="//at.alicdn.com/t/font_2935587_97eo1d0furr.css" />
<!-- 引入animate -->
<link rel="stylesheet" href="css/animate.min.css" />
<link rel="stylesheet" href="css/style-1.css" />
<link rel="stylesheet" href="css/style-2.css" />
<link rel="stylesheet" href="css/style-3.css" />
<link rel="stylesheet" href="css/style-4.css" />
<link rel="stylesheet" href="css/style-5.css" />
<link rel="stylesheet" href="css/jaliswall.css" />
<!-- ------------------------------------------------- -->
<script src="js/jQuery.mini.js"></script>
<script src="js/fullpage.min.js"></script>
<script src="js/jaliswall.js"></script>
<script src="js/index.js"></script>
<style>
/* 轮播圆点颜色 */
#fp-nav ul li a span {
background-color: #fff !important;
}
/* 左右滑块的样式 */
.fp-bottom ul {
width: 100%;
text-align: center;
}
/* 三屏的圆点颜色 */
.fp-bottom ul li a span {
background-color: rgb(255, 255, 255);
}
body {
background-image: linear-gradient(#48f1d5, #fff, #ffa4a4);
}
</style>
</head>
<body>
<!-- 设置背景音乐 -->
<audio autoplay="autoplay" loop="loop" preload="auto" src="music/起风了(Cover 高橋優) - 买辣椒也用券.mp3">
</audio>
<div id="dowebok">
<!-- <h3>第一屏</h3> -->
<div class="section sec1" id="section2">
<!-- 背景圆点 -->
<div class="sec1_circle1"></div>
<div class="sec1_circle2"></div>
<div class="sec1_circle3"></div>
<!-- 内容区域 -->
<main>
<div class="main_left">
<div class="myPhoto current">
<a href="#">
<img src="./img/myphoto.jpg" alt="" />
<h3>Lilly Yu</h3>
<p>且听风吟🍂分享快乐</p>
</a>
</div>
<div>
<a href="#">
<p></p>
<span>首页</span>
</a>
</div>
<div>
<a href="#">
<p></p>
<span>关于</span>
</a>
</div>
<div>
<a href="#">
<p></p>
<span>电话</span>
</a>
</div>
<div>
<a href="#">
<p></p>
<span>邮箱</span>
</a>
</div>
<div>
<a href="#">
<p></p>
<span>分享</span>
</a>
</div>
<div>
<a href="#">
<p></p>
<span>更多</span>
</a>
</div>
</div>
<div class="main_right">
<div class="content hidden" style="display: block">
<img src="img/logo.png" alt="" / class="touxiang">
<p>我们将为您带来最新的游戏资讯</p>
</div>
<div class="content hidden">
<img src="img/04.png" alt="" / class="touxiang">
<p>总览各大品台最新的游戏消息</p>
<p>没有那个人,我就做那个人——中岛美嘉</p>
</div>
<div class="content hidden">
<img src="img/01.jpg" alt="" / class="touxiang">
<p>生命是有关光的,在我熄灭以前</p>
<p>能够照亮你一点,就是我所有能做的的了</p>
<p></p>
</div>
<div class="content hidden">
<img src="img/R-C.png" alt="" / class="touxiang">
<p>旅途开始</p>
<p></p>
<p></p>
</div>
<div class="content hidden">
<img src="img/05.png" alt="" / class="touxiang">
<p></p>
<p></p>
<p>战斗不止</p>
</div>
<div class="content hidden">
<img src="img/csgo05.webp" alt="" / class="touxiang">
<p></p>
<p></p>
<p>望远处是风景,看近处才是人生!</p>
</div>
<div class="content hidden">
<img src="img/03.jpg" alt="" / class="touxiang">
<p>你要咽的下这世间的不美好</p>
<p>才配得上这世上一切的美好</p>
</div>
</div>
</main>
</div>
<!-- <h3>第二屏</h3> -->
<div class="section sec2" id="section2">
<!-- 背景小圆点 -->
<div class="sec1_circle1"></div>
<div class="sec1_circle2"></div>
<div class="sec2_circle1"></div>
<div class="sec2_circle2"></div>
<div class="sec2_circle3"></div>
<!-- 主题内容 -->
<div class="sec2_main">
<div class="sec2_main_head">
<ul>
<li class="current1">
<a href="#">FPS主题</a>
</li>
<li><a href="#">MOBA主题</a></li>
<li><a href="#">冒险主题</a></li>
<li><a href="#">像素主题</a></li>
<li><a href="#">休闲主题</a></li>
<li><a href="#">生存主题</a></li>
</ul>
</div>
<div class="sec2_main_body">
<div class="sec2_main_body_content hidden" style="display: block">
<div class="sec2_main_body_content_left">
<p>彩虹六号:围攻联机版</p>
<p>求生之路2/生存之旅2</p>
<p>孤岛危机:重制版</p>
<p>狙击手:幽灵战士契约</p>
<p>孤岛惊魂5</p>
<p>英雄萨姆4</p>
<p>泰坦陨落</p>
<p>合金弹头XX 官方正式版</p>
<p>光环:士官长合集</p>
</div>
<div class="sec2_main_body_content_right">
<img src="img/2-1.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>英雄联盟</p>
<p>DOTA2</p>
<p>梦三国</p>
<p>风暴英雄</p>
<p>英魂之刃</p>
<p>300英雄</p>
<p>王者荣耀</p>
</div>
<div class="sec2_main_body_content_right">
<img src="img/1000.webp" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>古墓丽影:崛起</p>
<p>异星探险家</p>
<p>艾迪芬奇的记忆</p>
<p>传送门骑士</p>
<p>饥荒</p>
<p>美丽水世界</p>
<p>Firewatch</p>
<p>奥日与黑暗森林</p>
<p>银河历险记3</p>
</div>
<div class="sec2_main_body_content_right">
<img src="img/2-3.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>泰拉瑞亚 Terraria</p>
<p>星界边境 Starbound</p>
<p>星露山谷 Stardew valley</p>
<p>以撒的结合:重生</p>
<p>雨中冒险 Risk of rain</p>
<p>Crypt of necrodancer</p>
<P>尼德霍格 Nidhogg </P>
</div>
<div class="sec2_main_body_content_right">
<img src="img/2-4.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>太空狼人杀 Among Us</p>
<p>大富翁10</p>
<p>胡闹厨房2 Overcooked! </p>
<p>桥梁建筑师 Poly Bridge</p>
<p>植物大战僵尸 Plants Vs. Zombies </p>
</div>
<div class="sec2_main_body_content_right">
<img src="img/2-7.jpg" alt="" />
</div>
</div>
<div class="sec2_main_body_content hidden">
<div class="sec2_main_body_content_left">
<p>方舟:生存进化</p>
<p>我的世界:地下城</p>
<p>森林</p>
<p>荒岛求生</p>
<P>DayZ </P>
<P>RimWorld 环世界</P>
<P>Outlast </P>
<a href="#"><p>这是我的战争</p></a>
</div>
<div class="sec2_main_body_content_right">
<img src="img/2-6.jpg" alt="" />
</div>
</div>
</div>
</div>
</div>
<!-- <h3>第三屏</h3> -->
<div class="section sec3" id="section3">
<div class="slide">
<img src="img/3-1.jpg" alt="" />
</div>
<div class="slide">
<img src="img/3-2.jpg" alt="" />
</div>
<div class="slide">
<img src="img/-3-3.jpg" alt="" />
</div>
<div class="slide">
<img src="img/3-4.jpg" alt="" />
</div>
<div class="slide">
<img src="img/3-5.jpg" alt="" />
</div>
<div>
<img src="img/3-6.jpg" alt=""/>
</div>
</div>
<!-- <h3>第四屏</h3> -->
<div class="section sec4" id="section4">
<!-- 背景小圆点 -->
<div class="sec4_circle1"></div>
<div class="sec4_circle2"></div>
<div class="sec4_circle3"></div>
<!-- 主题内容 -->
<div class="sec4_main_box">
<!-- 天气板块 -->
<div id="sec4-app">
<div class="sec4_title"><h3 style="color:blueviolet">游戏资讯</h3></div>
<a href="https://www.ali213.net/news/html/2022-4/671803.html"><h2 style="text-align:center; color: cornflowerblue;"> 暴雪魔兽手游即将来临!爆料称其中一个像宝可梦GO 2022-04-28 </h2></a>
<a href="https://www.ea.com/games/apex-legends/news?isLocalized=true"><h2 style="text-align:center; color: cornflowerblue;"> Apex 英雄最新消息 2022-04-27</h2></a>
<a href="https://www.ali213.net/news/html/2022-4/671781.html"><h2 style="text-align:center;color: cornflowerblue;"> 《消逝的光芒2》修复合作模式bug 新游戏+模式上线! 2022-04-28</h2></a>
<a href="https://store.steampowered.com/"><h2 style="text-align:center;color: cornflowerblue;"> 多人FPS游戏《守望先锋2》战网分流下载发布! 2022-04-28</h2></a>
<a href="https://cf.qq.com/cp/a20220401newrole/pc/index.html?e_code=507909"><h2 style="text-align:center;color: cornflowerblue;"> CF 5.1神枪节 全新限定来即领 2022-04-28</h2></a>
<a href="https://lol.qq.com/act/a20220429preedgskins/index.html?e_code=507042"><h2 style="text-align:center;color: cornflowerblue;"> EDG冠军皮肤:银龙铸铠之日,骑士归来之时 2022-04-28</h2></a>
<a href="https://www.ali213.net/news/html/2022-4/671675.html"><h2 style="text-align:center;color: cornflowerblue;"> 《王者荣耀》关羽马没了!荣耀典藏皮肤开摩托撞人 2022-04-28</h2></a>
<a href="https://www.ali213.net/news/html/2022-4/671507.html"><h2 style="text-align:center;color: cornflowerblue;"> 万代Steam黄金周特卖活动:多款游戏新平史低促销! 2022-04-27</h2></a>
<a href="https://hy.163.com/2019/hifive/"><h2 style="text-align:center;color: cornflowerblue;"> 荒野行动狂欢月,免费金品,万元现金 2022-04-29</h2></a>
<a href="https://baijiahao.baidu.com/s?id=1736426198846265653&wfr=spider&for=pc"><h2 style="text-align:center;color: cornflowerblue;"> 《我的世界》限时特惠礼包惊喜上线,多重福利等你解锁! 2022-06-29</h2></a>
<div class="sec4_search">
<input
type="text"
name=""
id=""
placeholder="搜索"
@keyup.enter="searchEnter"
v-model="city"
class="sec4_input"
/>
<button @click="clickButton" class="sec4_button">搜索</button>
</div>
<div class="sec4_select">
<a href="javascript:;" @click="changeCity('南昌')"></a>
<a href="javascript:;" @click="changeCity('杭州')"></a>
<a href="javascript:;" @click="changeCity('上海')"></a>
<a href="javascript:;" @click="changeCity('北京')"></a>
<a href="javascript:;" @click="changeCity('广州')"></a>
</div>
<ul class="sec4_ul">
<li v-for="item in weatherList" :key="index" class="sec4_li">
<div class="sec4_weather">
<div class="tianqi">{{item.type}}</div>
<div class="qiwen">{{item.low}}</div>
<div class="date">{{item.date}}</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- <h3>第五屏</h3> -->
<div class="section sec5" id="section5">
<video src="img/源计划:猎.mp4" autoplay muted loop controls></video>
</div>
</div>
<!-- ------------------------------------------------- -->
<!-- 官网提供的 axios 在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!-- 引入在线axios地址 -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="js/vue.js"></script>
</body>
</html>
